Resources
In Magnolia, all resource files are loaded the same way. This page explains where resources are loaded from, their loading order, and how you can reference resources.
What is a resource file?
Resource files are static Web resources (CSS, JavaScript), definition files for apps, dialogs and templates (YAML), and template scripts (FreeMarker). A resource file or its JCR node representation typically defines something or influences how content is rendered in Magnolia.
Examples of resources:
-
Web resources: CSS, JavaScript
-
Template scripts: FreeMarker
-
Definition files (YAML): template definition, dialog definition, app descriptor…
Origins and loading order
Resource files can be loaded from three origins:
-
JCR
resourcesworkspace -
File system
-
Classpath (JARs)
Magnolia looks for a resource in this order. As soon as it finds the
resource it stops looking. For example, if a resource is not found in
the JCR resources workspace then Magnolia checks the file system. If
the resource is found on the file system, Magnolia does not check the
classpath.

|
Module naming As all resources, whether light modules from the file system or Maven modules from the classpath, are loaded via the same mechanism, module names must remain unique across both sets. For example, you cannot use a Java module called my-module and a light module also called my-module. |
1. JCR resources workspace
Storing resource files in the JCR resources
workspace is useful for
hotfixes and patches. An administrator can make an urgent fix and
publish it in the Resource Files app. Long term, we recommend that you
keep resource files in the classpath of your module. This way they get
into source control and are easier for large developer teams to work
with.
When you store resources in the resources workspace, organize them by
module and type:
| Type of resource | Node path in the resources workspace |
|---|---|
App descriptor |
|
Dialog definition |
|
Static Web resource (CSS, JavaScript) |
|
Template definition (YAML) |
|
Template script (FreeMarker) |
|
Template model (JavaScript) |
|
2. File system
Storing resource files in the file system is a good option for front-end developers. You can edit CSS and JavaScript files with your favorite tools without Magnolia getting in the way.
When you store resources on the file system, organize them by module and type. See: Module structure
| Type of resource | Path on the file system |
|---|---|
App descriptor |
|
Dialog definition |
|
Static Web resource (CSS, JavaScript) |
|
Template definitions (YAML) |
|
Template script (FreeMarker) |
|
Template model (JavaScript) |
|
What is magnolia.resources.dir?
magnolia.resources.dir is a property defining the directory from which
resources are loaded in a Magnolia instance.
This directory is used for file-based resources such as light modules
and for overriding classpath resources. The property is configured in
WEB-INF/config/default/magnolia.properties and its default value is
$magnolia.home/modules. To see the current value of the property, go
to the Config Info tab in the
About Magnolia app.
| You can use symbolic links (symlinks or soft links) in the resources directory to include light modules located elsewhere on your system. |
Set the magnolia.resources.filesystem.observation.excludedDirectories
property to exclude directories from being observed for changes. (See the table in the Configuration management: Defining properties section.)
What is a classpath-originated resource
A resource originating from classpath is a resource in a
JAR file, exposed to
the classloader of the Magnolia webapp (in WEB-INF/lib of the webapp).
The jar file can be a Magnolia Maven module or any other jar file
provided by Magnolia or by a third party.
Storing resources in a JAR and accessing them via the classpath is a best practice in the long term. It ensures that resource files are committed to source control, they participate in the software lifecycle like any other project artifact, and they are easier for large developer teams to work with.
When you store resources in the classpath, add them to the
src/main/resources/<module-name>/resources folder of your (Magnolia)
Maven module.
| Type of resource | Path in a Maven module |
|---|---|
App descriptor |
|
Dialog definition |
|
Static Web resource (CSS, JavaScript) |
|
Template definitions (YAML) |
|
Template script (FreeMarker) |
|
Template model (JavaScript) |
|
Where should I store my resources?
During development, use file-based or classpath-based resources. These files are easier to create, maintain and diff when you work within a team.
Use JCR-based resources to override an existing source or to add an
additional resource within a running Magnolia system in production. This
can be done in the Resource Files app.
Referencing resources
Web resources
Use the /.resources servlet path to reference web resources such as
CSS and JavaScript files. The path is mapped to
info.magnolia.module.resources.ResourcesServlet in
/server/filters/servlets/ResourcesServlet. The servlet looks for the
resource in all three origins in the order described above.
Example: Referencing a CSS file in a FreeMarker script
<link rel="stylesheet" href="${ctx.contextPath}/.resources/my-module/css/style.css">The ResourcesServlet checks the following origins:
-
JCR:
/my-module/css/style.cssnode in theresourcesworkspace. -
File system:
<magnolia.resources.dir>/my-module/css/style.csspath. -
Classpath:
src/main/resources/my-module/css/style.csspath within a Magnolia Maven module.
You can also use
resfn
templating functions to create links to CSS and JS resources in
templates by a defined pattern or a list of patterns.
Template scripts
Use /<module-name>/templates to reference template scripts such as
FreeMarker scripts (.ftl). A template script is a resource file too. You
may need to reference one script from another using the FreeMarker
include
directive.
Example: Including a FreeMarker script in another script
<head>
<title>Templating examples</title>
[#include "/my-module/templates/pages/header-include.ftl"]
[@cms.init /]
</head>Definition files
Use /<module-name>/<definition-type>/ to reference definition files,
where <definition-type> is a folder where you keep such definitions
such as:
-
/<module-name>/dialogs -
/<module-name>/apps -
/<module-name>/templates/pages -
and so on
Definitions configured in YAML files are also resources. You can include a YAML file in another YAML file in a similar way as including a template script.
Example: Including a YAML action definition in a YAML dialog definition.
form:
label: Simple content page properties
tabs:
- name: tabText
label: Texts
fields:
- name: title
class: info.magnolia.ui.form.field.definition.TextFieldDefinition
label: Title and categories
i18n: true
actions: !include /my-module/dialogs/common/actions-block.yamlEditing resource files
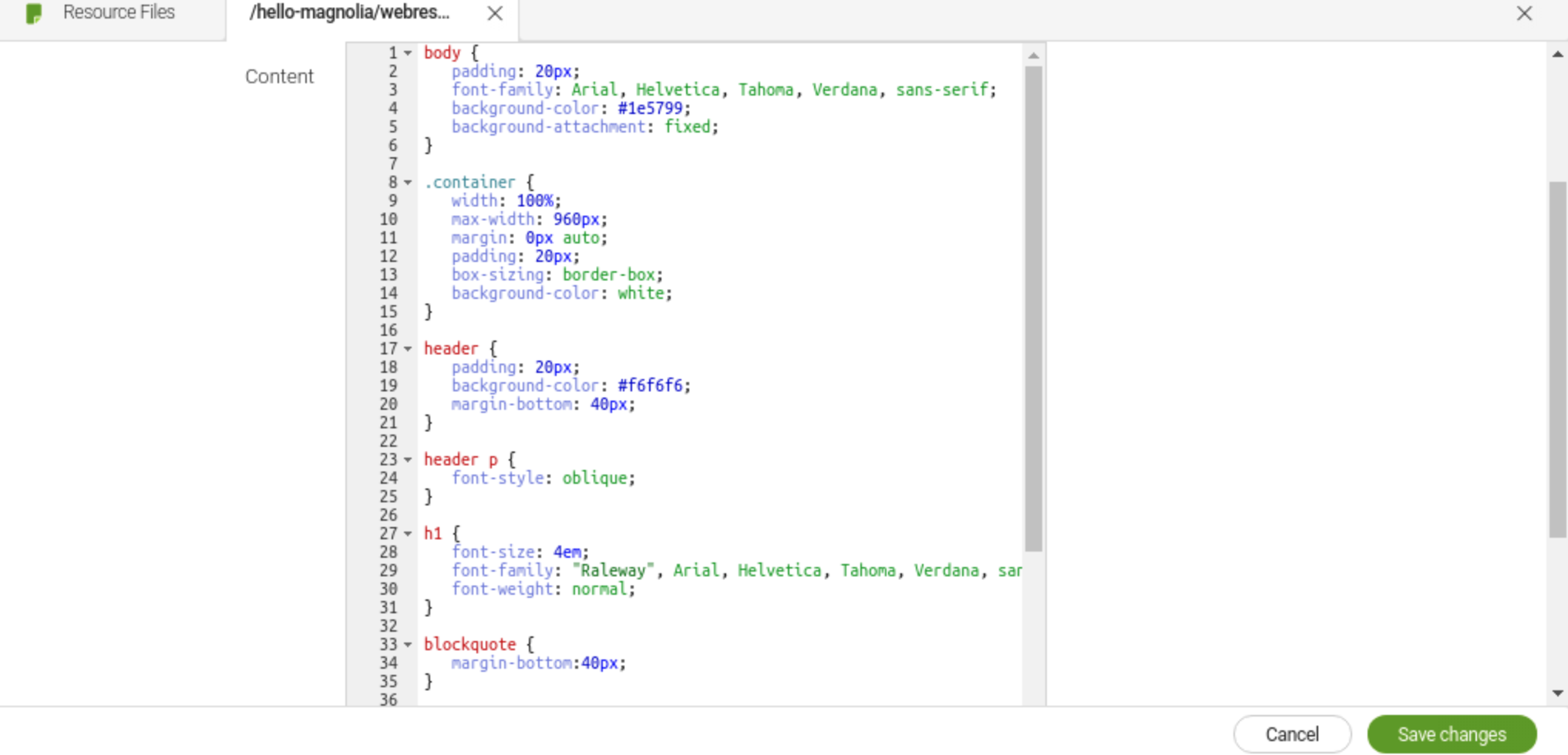
While developing you may edit most probably resource files from classpath or from file system using an IDE or your favorite text editor. If you want to modify resource files within a running Magnolia instance, you may not have access to the file system and least of all to classpath originating files. Editing resources on a running Magnolia instance is possible with the Resource Files app, see overriding resources.
Watching changes of resources
If you change resources which are used to define items - Magnolia will notice it and reload definitions items if required.
-
Changes on JCR based resources are detected by Observation module.
-
Changes on file based resources are detected by info.magnolia.dirwatch.DirectoryWatcherService.
-
Changes on classpath originating resources are only relevant during development. Watching changes in classpath resources must be enabled by setting the Magnolia property
magnolia.developto true (see defining properties).
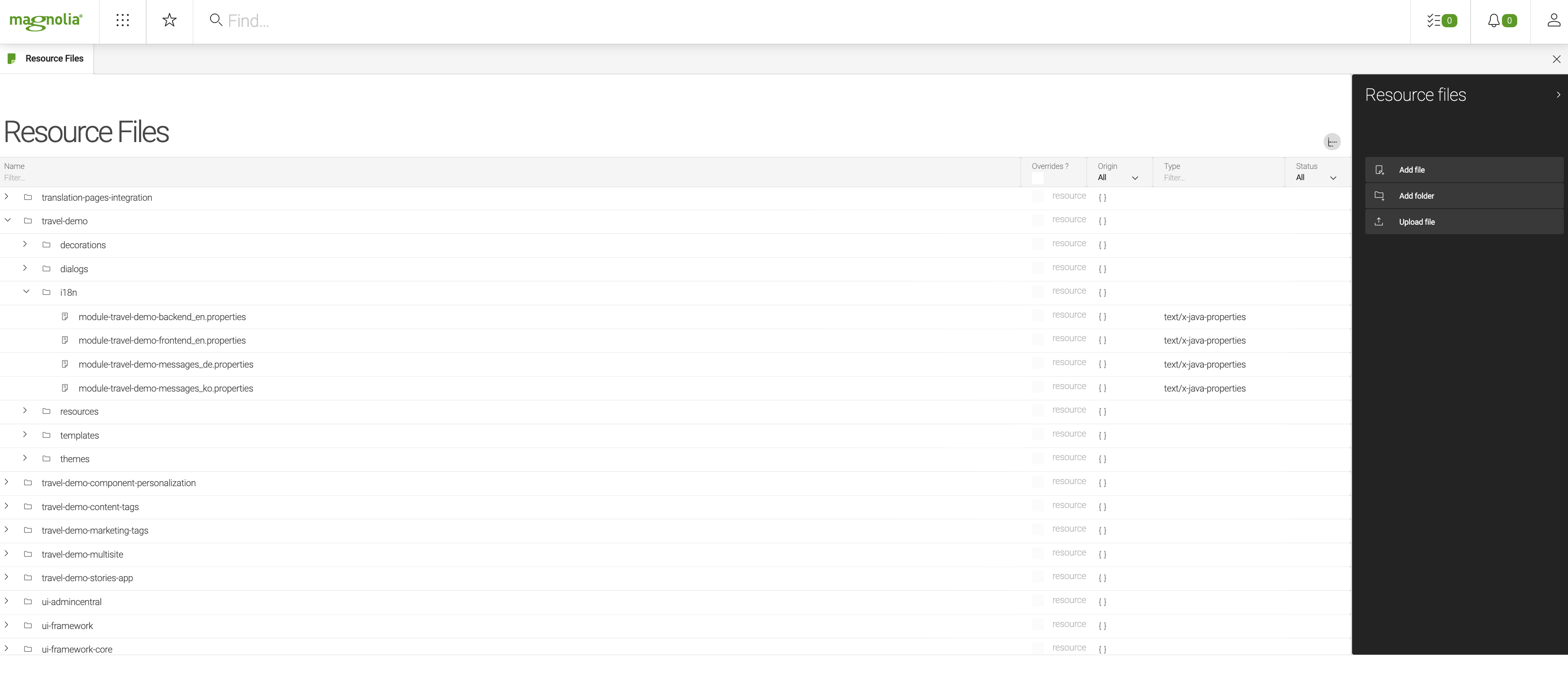
Resource Files app
The Resource Files app displays resources (CSS, JavaScript, template scripts, YAML configuration files) from all origins and allows you to edit JCR resources.
| Resources on classpath should not contain sensitive information (for example passwords or api keys) as this type of information could be exposed via the Resource Files app. |
In the App launcher, go to Web dev and click Resource Files to open the app.

The app indicates the origin of the resource with icons:
| Icon | Resource origin |
|---|---|
|
Classpath or classpath-legacy (JARs) |
|
File system |
|
JCR |
You can use the app to add, preview, edit, delete and publish resources.

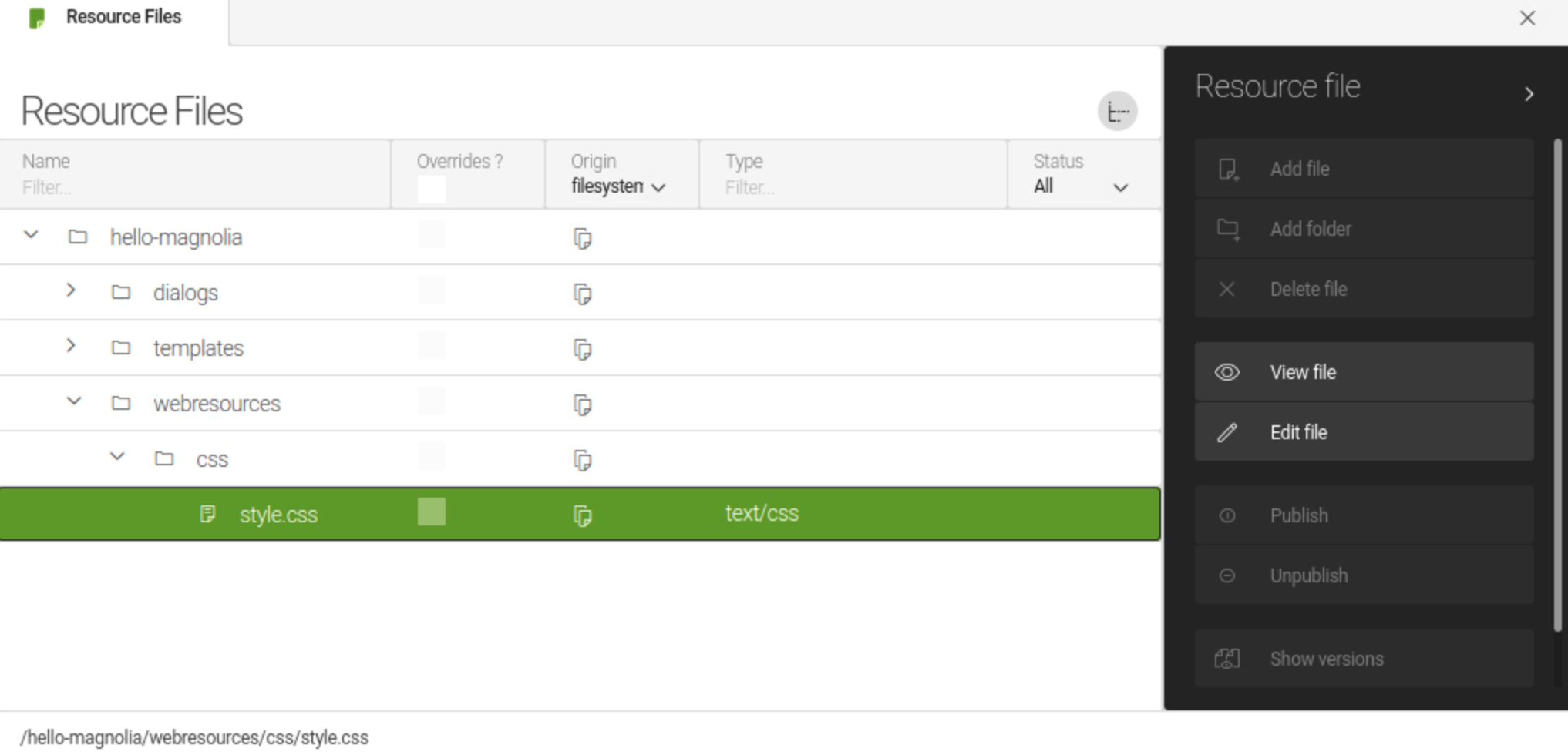
Overriding resources
Overriding classpath and file system resources is useful for hot fixing. You may need to change a resource urgently and don’t have opportunity to commit the change to source control until later.
Edit a classpath or files system resource in the Resource Files app.
This creates a JCR node representation of the file in the resources
workspace. Since Magnolia loads JCR
resources first, the copy will override corresponding files on the file
system and classpath. You can publish the copy to public instances
without stopping or redeploying Magnolia.
To override a resource:
-
Select a classpath or file system resource and click Edit file.

-
Edit the resource file and save.

-
The file is now JCR based and can be published.

A check mark in the Overrides column indicates that the new JCR file overrides another resource on the file system or classpath.Removing the hotfix
Please note that if you have an active receiver, applying the Delete file action to the hotfixed resource will only mark the resource for deletion. It will not restore the original resource. To fully restore the function of the original resource, you need to publish it after deleting it.
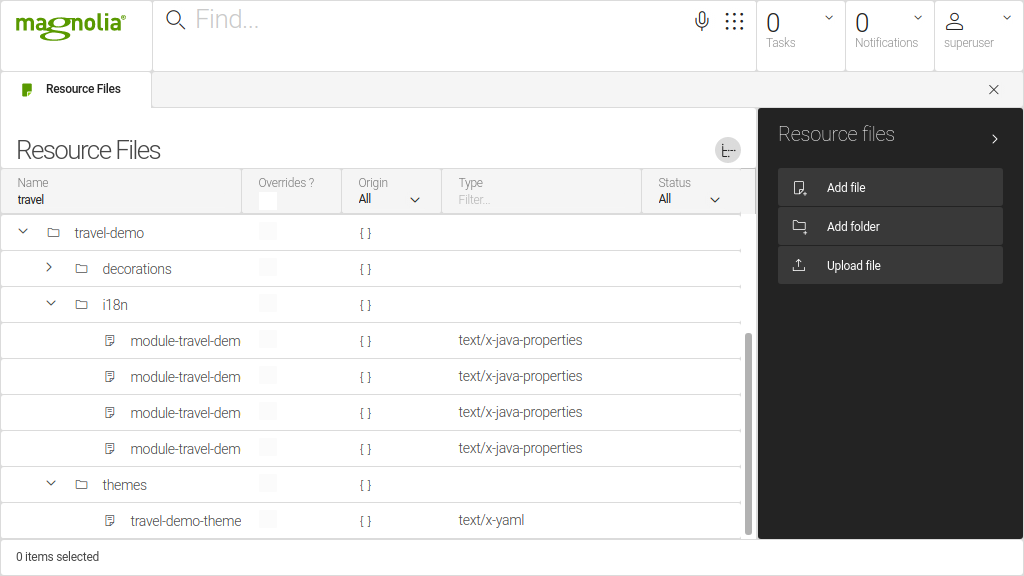
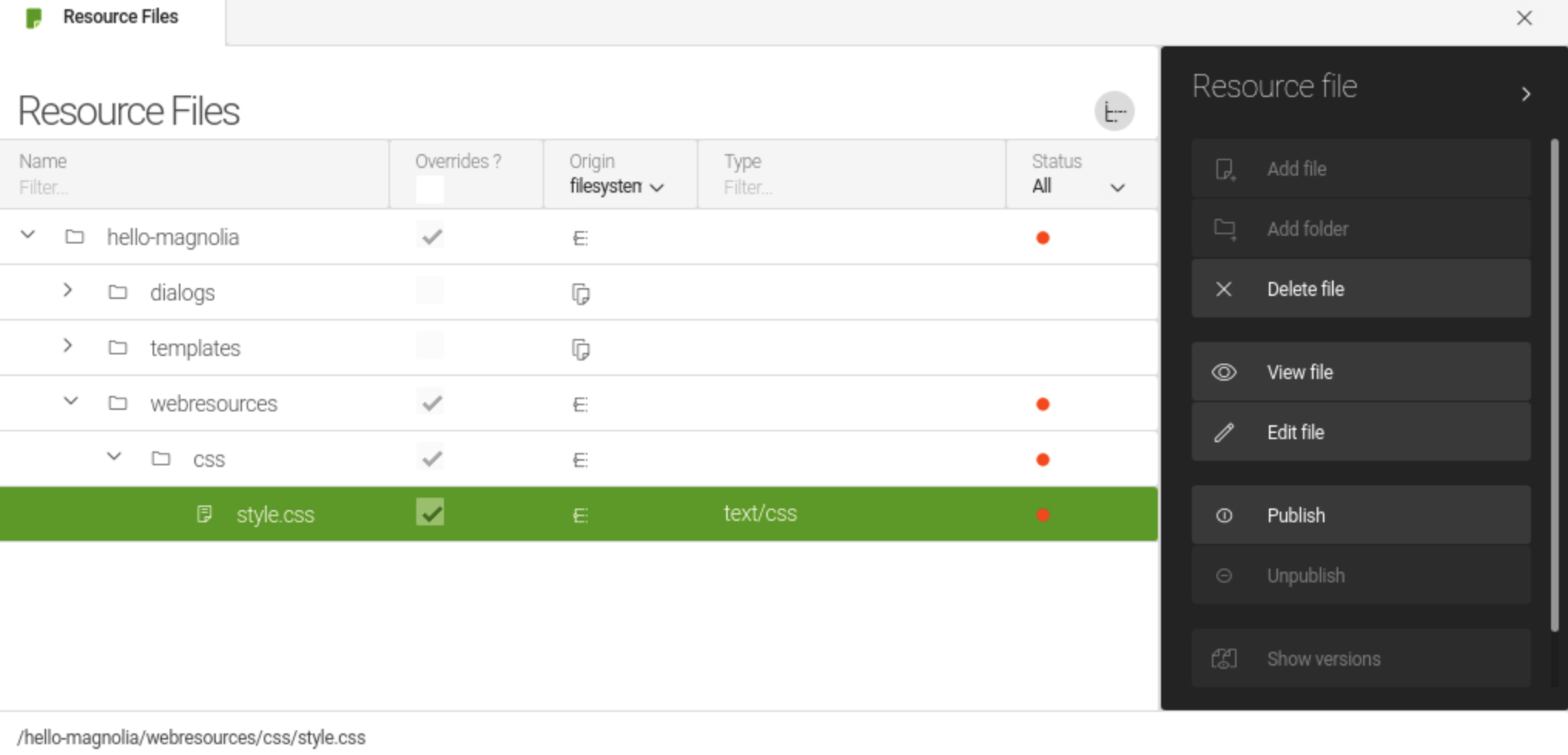
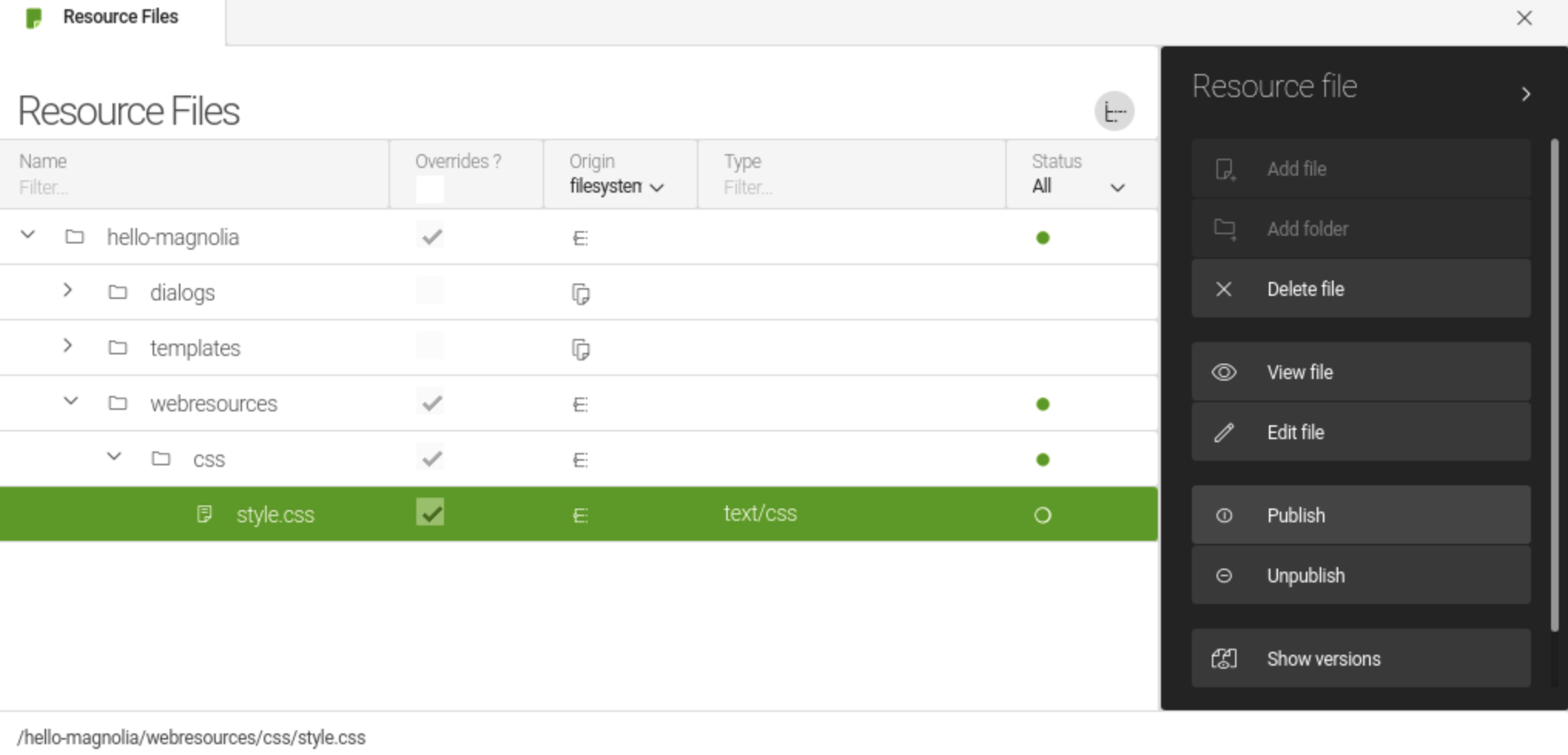
Publishing resources
JCR based resources can be published. When publishing such a resource - its parent folder (actually all ancestor folders) are published automatically as well.
After triggering the Publish action, check the situation on the public instance. Also, note that the parent folders have been published but no other files within the parent folders beside the one which was selected originally:

Deleting JCR based resources
JCR based resources can be deleted. As known from other JCR content app (e.g. Pages app) - when triggering the delete action, the resource is marked as deleted. Afterwards you can Publish deletion or Restore previous version.
The special thing compared to other JCR content apps: When deleting a JCR based resource which is the only resource in the folder, then the folder itself is deleted too. This is true for all ancestor folders.
Restricting access to resources
Access to resources is defined in the
/modules/resources/config/resourceFilter filter. By default, the
filter allows access to resources as follows:
-
byType-
css, map, js, htm(l), ico, woff(2), ttf, svg, gif, jp(e)g, tiff, bmp
-
-
byLocation-
when located in the ``webresources’ directory
-