Field definition
A field is an HTML form element that allows you to perform a task such as enter text, upload an image or select a date.
|
This field definition is part of the Magnolia 6 UI framework. The fully qualified class name is If you work with the Magnolia 5 UI framework, see Field definition for Magnolia 5 UI instead. |
Field examples module
You can download an example light module called field-examples-module . The module contains working field definitions to use out of the box for all fields in this section. Follow the instructions below to preview them in your local Magnolia installation.
-
Set the content bootstrap folder, pattern, and strategy in the
WEB-INF/config/default/magnolia.properties file. For example:magnolia.content.bootstrap.dir=/<LIGHT-MODULE-FOLDER-LOCATION>/field-examples-module/bootstrap/data magnolia.content.bootstrap.pattern=*.{yaml,xml} magnolia.content.bootstrap.createTasks=always -
Unzip and copy the fields-examples-module into your light-modules folder.
Two field examples use the
booksworkspace. Previewing those fields requires completing the Bookshelf app tutorial or cloning the bookshelf repository directly into your light-modules folder. -
Start up your Magnolia instance and log in.
-
You should see three import tasks in the Tasks app. One is for an asset, one to import books, and another for a page. Import all files.
-
Go to the
Pagesapp and check that theField examplespage is successfully bootstrapped. -
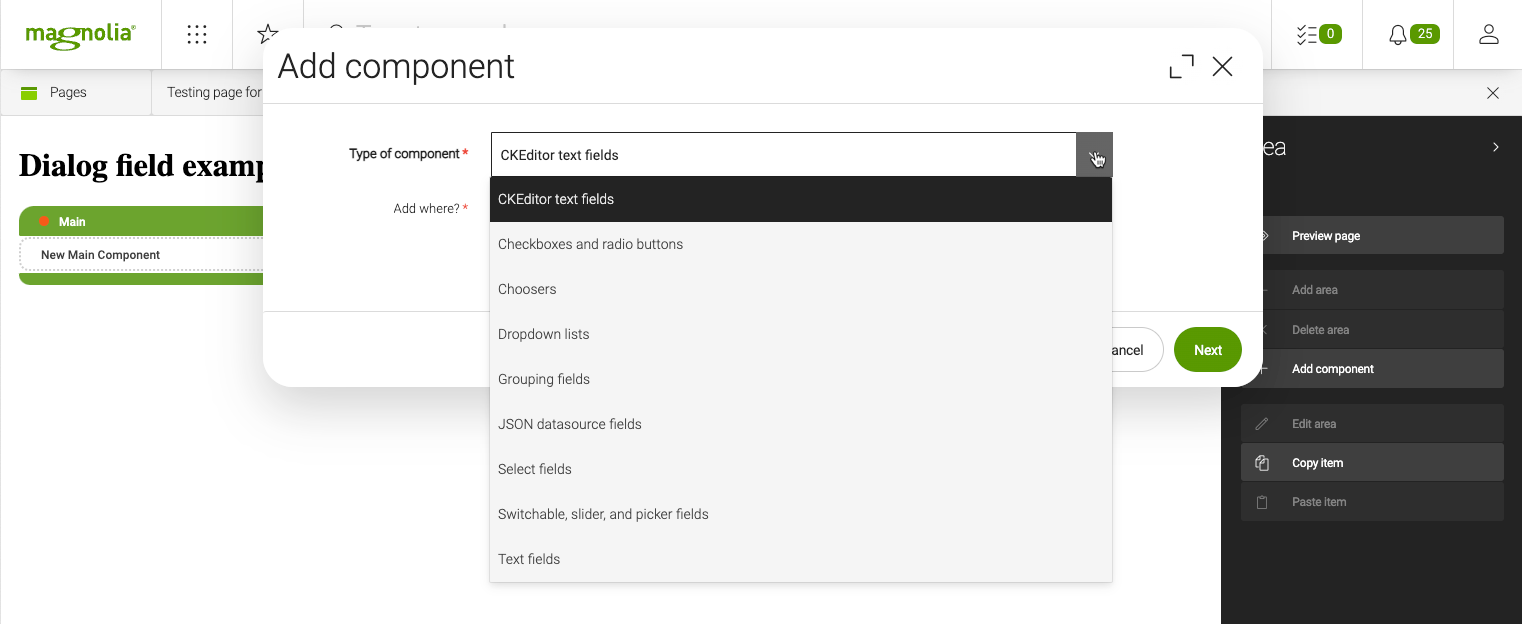
Edit the new page and add a new component. This opens a dialog showing all the component types available.

-
After selecting a component type and clicking
Next, the respective dialog fields are shown.You can change the values, save them, and then edit them again later.
Example definition
To add a field to your
form, you need to
define a field. Field definition must contain a class or $type property, which tells Magnolia what type of field to render.
Set the property value to a fully qualified class name (for class) or field
alias (for $type). Depending on the field type, a number of common simple field properties or complex field properties are supported.
firstName:
label: First name
$type: textField
required: true
lastName:
label: Last name
$type: textField
required: true
email:
label: Email
$type: textField
required: true
validators:
email:
$type: emailValidatorCommon simple field properties
You can use the following properties with any simple field (all except composite, multi, static and switchable fields).
| Property | Description | ||||
|---|---|---|---|---|---|
|
required Name of the field definition item. Derived from the configured node name. Use alphanumeric characters without spaces. |
||||
|
required (unless Type of the field definition item. The value must be a fully qualified
class name and a subtype of |
||||
|
You can use this as a shortcut for Example class annotation
See Field types for possible values. |
||||
|
optional Property type of the field.
|
||||
|
optional Converts values between the presentation (UI) and model (stored data). The property must extend
|
||||
|
optional, default is translated Message shown when there is an error in the conversion process. The value can be literal or a key of a message bundle. |
||||
|
optional Pre-filled default value displayed in the field. The value can be overwritten by the user. Use alphanumeric characters.
|
||||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or a key of a message bundle. |
||||
|
optional Defines the factory class that initializes and builds the Vaadin form field. The default factory class depends on the particular field. The value must be a fully qualified class name and a subtype of
|
||||
|
optional Defines the binder class that applies configuration parameters from the field. |
||||
|
optional, default is Enables i18n
authoring support, which allows editors to write foreign-language or
regionally targeted content. A two-letter language identifier ( |
||||
|
optional Field label displayed to editors. The value can be literal or a key of a message bundle. If you do not provide the property, Magnolia will fall back to a generated i18n key. If you do not want to have any label, set the property to an empty
string such as |
||||
|
optional, default is Makes the field uneditable. |
||||
|
optional, default is Makes the field required. When
|
||||
|
optional, default is translated Error message shown when |
||||
|
optional Additional style information for an editor property definition item applied to the element when the form is rendered. The value can be a CSS class or a list of CSS classes separated by white spaces. The style name will be rendered as an HTML class name, which can be used in a CSS definition.
The class name is added to the field by calling the Vaadin method
|
||||
|
optional List of field validator definition items. Any value must be a subtype of
See Field validators for more information. |
| Setting role permissions at the level of individual fields is not possible currently. |
Common complex field properties
You can use the following properties with any complex field (composite, multi, static and switchable fields).
| Property | Description | ||
|---|---|---|---|
|
required Name of the field definition item. Derived from the configured node name. Use alphanumeric characters without spaces. |
||
|
required (unless Type of the field definition item. The value must be a fully qualified
class name and a subtype of |
||
|
You can use this as a shortcut for Example class annotation
See Field types for possible values. |
||
|
required, default is
Node with a For more details, see Item providers.
|
||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or a key of a message bundle. |
||
|
optional, default is Enables i18n authoring support, which allows editors to write foreign-language or regionally targeted content.
A two-letter language identifier ( |
||
|
optional Field label displayed to editors. The value can be literal or a key of a message bundle. If you do not provide the property, Magnolia will fall back to a generated i18n key. If you do not want to have any label, set the property to an empty
string such as |
||
|
optional Additional style information for an editor property definition item applied to the element when the form is rendered. The value can be a CSS class or a list of CSS classes separated by white spaces. The style name will be rendered as an HTML class name, which can be used in a CSS definition.
The class name is added to the field by calling the Vaadin method
|
Field types
| $type | class |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| Your Magnolia installation may contain more fields depending on the installed modules. |