Adyen Connector module
Deprecated Commerce Incubator
Issues |
|||
Git |
|||
Latest |
1.0
|
The Adyen Module enables payments through the Adyen payment platform .
|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.payments</groupId>
<artifactId>magnolia-adyen-connector</artifactId>
<version>1.0</version>
</dependency>Usage
This module allows the integration of Adyen’s payment gateway through ready to use component templates.
The main idea of this kind of integration is to be able to sell products without a cart or an e-commerce tool.
For users
From a user’s point of view, business cases can be:
-
A guided sell-through form steps where users could configure the product they are going to buy.
-
A unique product sell where users simply select the product they want to buy.
-
Bying products on Magnolia websites without any e-commerce integration.
For editors
From an editor’s point of view:
-
Editors could configure any product to be sell through form steps, with a single price and/or add-on prices where the last step would be comercia’s checkout page.
-
Editors could configure a product with a single price, which leads directly to adyen’s checkout page.
-
Editors can review/manage orders generated from Magnolia websites. The management is currently done in Adyen’s dashboard.
Payment flow
The drop-in approach has been selected for the integration.
|
3DS secure authentication version 1 and 2 has been included in the integration. |
Adyen REST endpoints
To achieve the Payment flow shown above, implement the following Adyen API operations:
Templates
The following components are available by default in travels demo prototype.
All components support i18n for the languages configured in the site definition.
|
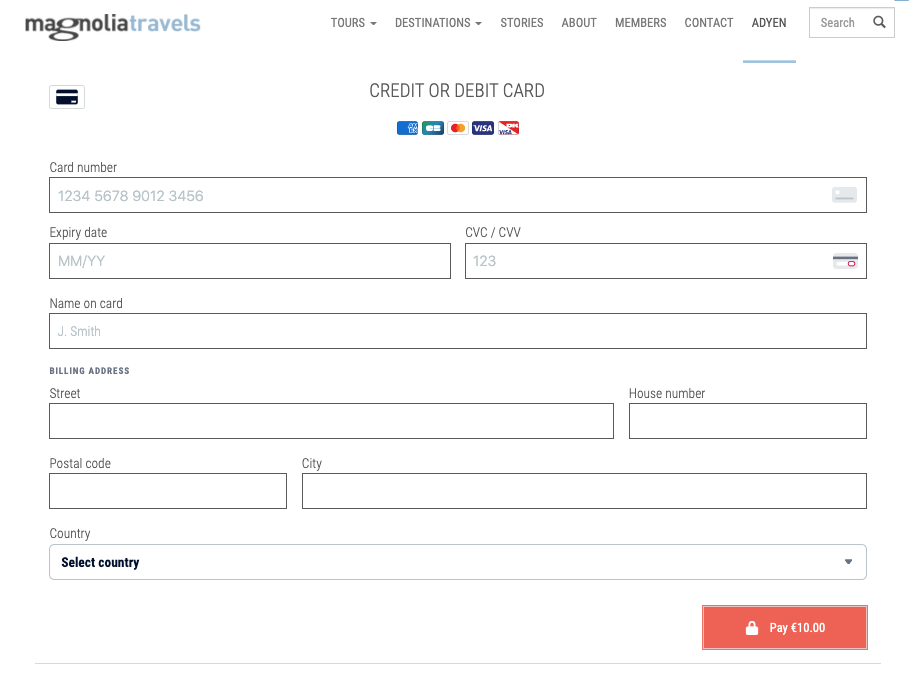
Checkout component
The checkout component is used to make a payment.

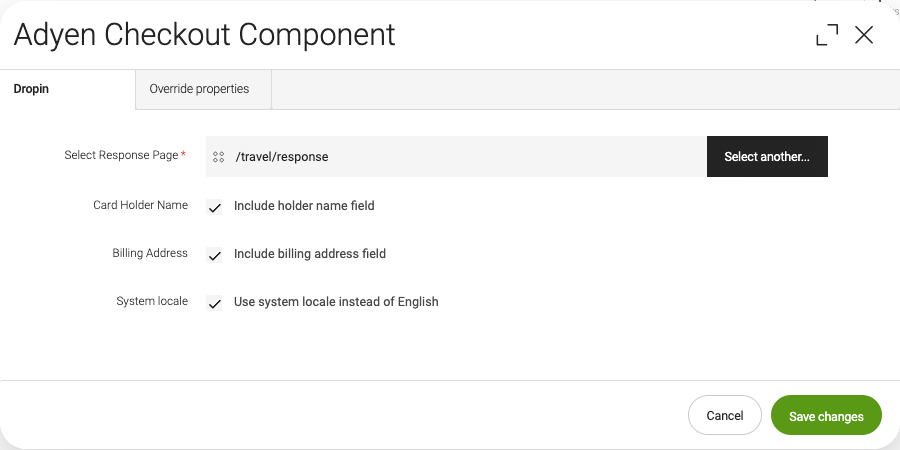
Several properties can be configured:
-
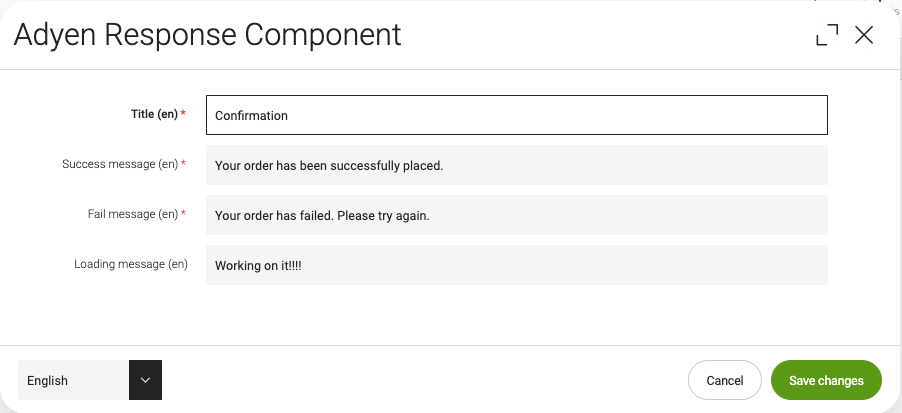
Response page: Page to show the payments result (see next component).
-
Card holder name: Whether the card holder’s name field is going to be shown.
-
Billing Address: Whether the billing address field is going to be shown.
-
System locale: Whether the system locale is going to be used to localize the checkout form.

You can optionally override:
-
Currency: Currency to be used for the payment: EUR or any other supported currency code.
-
Value: Fixed amount to be used in the payment.
|
CSS styles If you need to configure the components styles you can provide you own css code in the dropin.css file. |
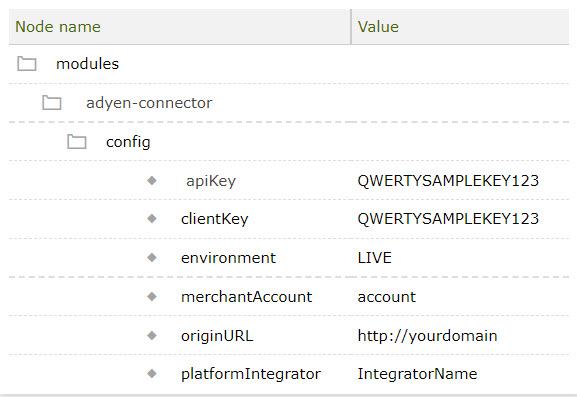
Payment Gateway Configuration
In order to configure the module you just need to go to the module’s config and fill out the following properties:

| Property | Description |
|---|---|
|
Key configured in Adyen’s account dashboard. |
|
Key configured in Adyen’s account dashboard. |
|
|
|
The merchant account you received in Adyen’s registration. |
|
The URL of the authors server. The URL has the form: |
|
The name of the integrator you want to be registered in your payments. |