Multi Assets Upload module
|
The Multi Assets Upload module is deprecated since the release of Magnolia CMS 6.2.43. This release of Magnolia provides asset management enhancements, including bulk asset upload functionality, that supersede the functionality provided by the Multi Assets Upload module. This module is at the INCUBATOR level. |
The Multi Assets Upload module provides an action in the Assets app to easily upload multiple digital assets in the dam-workspace.
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.ui</groupId>
<artifactId>magnolia-ui-framework-javascript</artifactId>
<version>1.1.7</version>
</dependency>| The above is actually installing the JavaScript UI module. The JavaScript Dialog Fields module is a prerequisite for using the Multi Assets Upload module. |
Usage
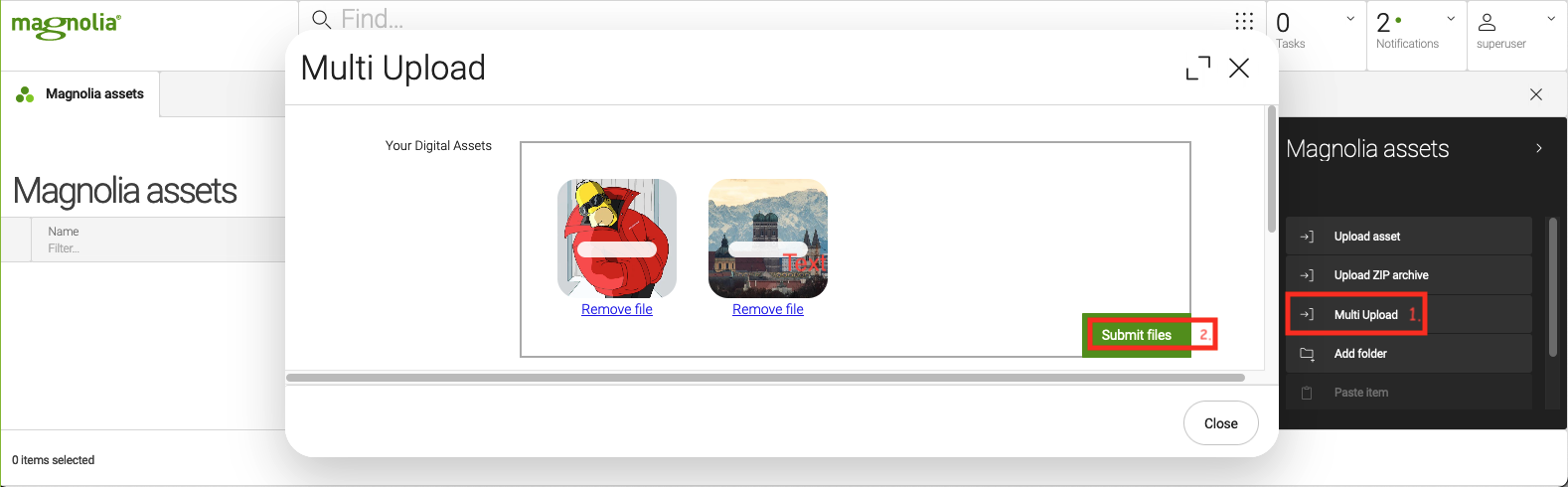
Once installed, you get a new action Multi Upload in your "Assets" App.
Instructions
-
When clicking on this action, a dialog pops up which allows you to upload digital assets via Drag and Drop or a file selection dialog.

-
When you are happy with your selection, hit the black submit files button. The files are then uploaded with Magnolias Nodes API.
After that the files disappear from the dialog, it can be examined in the Assets-App after closing the dialog with "Save Changes".
Develop Multi Assets Upload module
The Multi Assets Upload module makes sure of dropzone. We configured and adapted it to use the Nodes API.
If you need to update dropzone, be aware that we have modified for use in this module in the following places:
See lines 8243-8248 for more details.
this.clickableElements.forEach(function (clickableElement) {
return _this2.listeners.push({
element: clickableElement,
events: {
click: function click(evt) {
// Only the actual dropzone or the message element should trigger file selection
if (clickableElement !== _this2.element || evt.target === _this2.element || Dropzone.elementInside(evt.target, _this2.element.querySelector(".dz-message"))) {
// Code executed at first load. Not working if you press too many clicks, it waits 1 second.
if(clickEventTimeStamp == null || clickEventTimeStamp + 1000 < evt.timeStamp)
{
_this2.hiddenFileInput.click(); // Forward the click
clickEventTimeStamp = evt.timeStamp;
}
}
return true;
}
}
})See lines 10446-10447 for more details.
// Prevent double-clicks in Google Chrome Browser
let clickEventTimeStamp = null;