Customer Journey Mapping module
Edition |
Incubator (services) |
||
Issues |
|||
Git |
|||
Latest |
1.0
|
Real-life customer journeys are complex, and often unpredictable because of the ever-growing number of touchpoints across channels. Specialized point solution software attempts to impose a predefined linear journey to the inherently unpredictable real-life customer journeys. They do that by creating structured flows which only work in very simple scenarios such as a check-out flow.
|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.personalization</groupId>
<artifactId>magnolia-customer-journey-core</artifactId>
<version>1.0</version>
</dependency>Usage
A better way to deal with real-life user journeys is to first listen to the user’s actions. Then inject "nudges" which guide the user towards the waypoints you would like them to reach. Magnolia’s customer journey mapping essentially creates an underflow, beneath the user’s real steps, which can then poke the user in the desired direction.
Practically, nudges are targeted content fragments that help complete certain steps in the desired customer journey.
Nudges are dynamically inserted into the user’s self-controlled, real journey. The underflow orchestration in Magnolia allows us to inject nudges into the real journey, triggered by customer data and behavior.
To give you an example let’s have a look at the following case:
A company launches a new series of products. Visitors must become aware of the new line of products. Once they are aware, they have to consider one or more products or variations. Once a decision towards one of the products has been made, it may help to send another nudge in the checkout process to make sure that this critical step is also completed.
Magnolia’s customer journey mapping tool enables you to do this: Plan an underflow of desired waypoints without trying to force the user down a particular path. Then create nudges for every step on the journey, and dynamically inject the pointers into the experience.
Create a customer journey
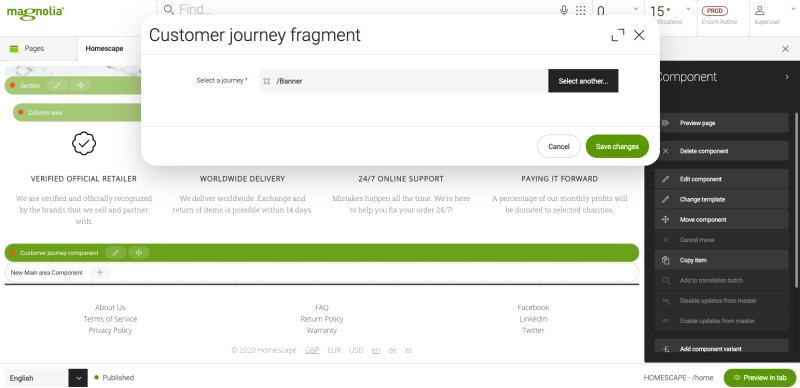
A customer journey is composed of different steps. Once a customer is in a specific step in his journey then matching nudge experiences are served. The next step becomes active if the previous step has been fulfilled.
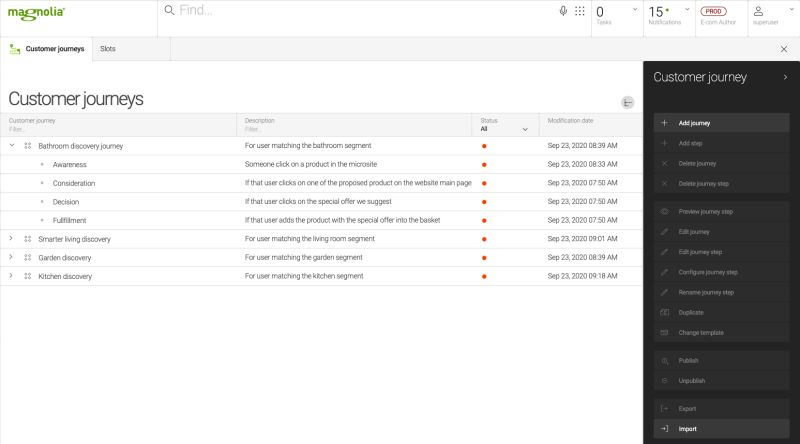
In the customer-journey-app, you can manage your customer journey as shown on the below screenshot.

Configure a customer journey step
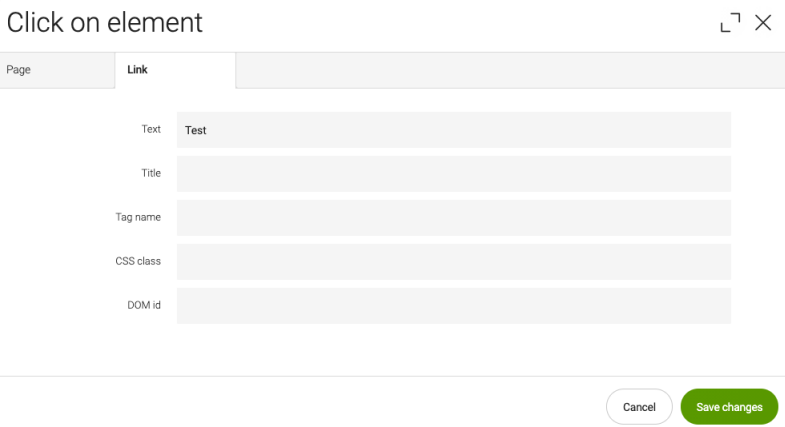
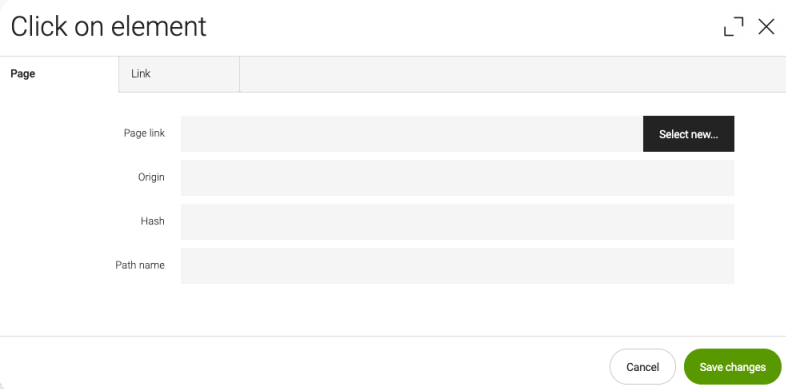
A step is linked to an event on the page. The following example shows how to configure a click event. To add and configure a new customer journey step, click on Add step and then Configure journey step
You can configure the page on which you want to observe the event click.

And, as well, the DOM element