E-commerce Category Sync
Commerce Incubator ECOMCATSYN Magnolia 6.2 compatible
The ecommerce-catalogsync module brings everything you need to enhance e-commerce categories with data collected in Magnolia as well as to play them out in an optimized order. It is based on the E-commerce module. For this purpose, the new CategoryImportCommand command is registered. To make use of this command, the E-Commerce Categories app is registered, which can be extended as desired via decoration. For the Categories App, a special field is also provided with which the displayed order of the products of a category can be changed by using drag-and-drop.
|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.ecommerce.catalogsync</groupId>
<artifactId>category-importer</artifactId>
<version>1.1.2</version>
</dependency>Configuration
This module contains a command and the corresponding app. Below you will learn how to configure both.
App
The E-Commerce Categories app is registered automatically on the first startup of the module.
The app can be adapted to individual needs with the help of a decoration file.
Below you will find an example of how to activate the visualMerchandise field included in the module.
subApps:
detail:
form:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
visualMerchandise:
label: Visual Merchandise
$type: javascriptField
fieldScript: /ecommerce-catalogsync-app/webresources/visualMerchandise.html
layout:
$type: tabbedLayout
tabs:
visualMerchandise:
label: Visual Merchandise
fields:
- name: visualMerchandise
system:
label: System Properties
fields:
- name: name
- name: externalIdCommand
The CategoryImportCommand command is registered automatically on the first startup of the module under /module/category-importer/commands/pxm.
| If you use the app that comes with this module, you do not need to adjust the command parameter. Therefore, all parameters are optional. |
| Command | Description |
|---|---|
|
optional, default is The |
|
optional, default is The ContentType under which the categories are saved. |
|
optional, default is The property under which the name of the category is stored in JCR. |
|
optional, default is The property under which the external ID of the category is stored in JCR. |
Usage
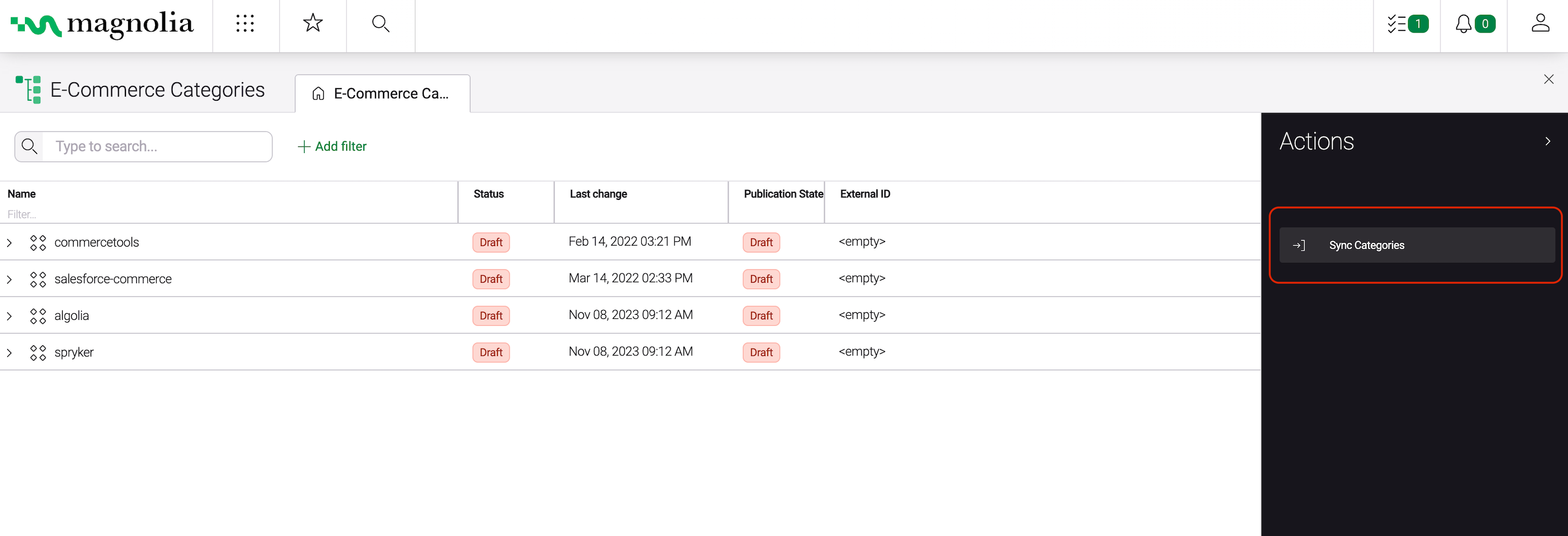
Once the E-Commerce Categories App module is installed and configured, a dedicated app becomes available in Magnolia AdminCentral. This app allows authors to synchronize categories between Magnolia and the connected external e-commerce provider.
The sync automatically retrieves the latest categories from Magnolia and updates your e-commerce provider accordingly. There is no need to select a page or vendor manually.
-
In Magnolia, open the E-Commerce Categories App.
-
In the action bar, click the Sync Categories action.

Changelog
| Version | Notes |
|---|---|
|
|
|
|
|
Several updates:
|
|
Minor updates. |
|
Minor updates. |
|
Minor updates. |
|
Minor updates. |
|
Initial release of the module. |