Advanced cache modules
Advanced Cache app
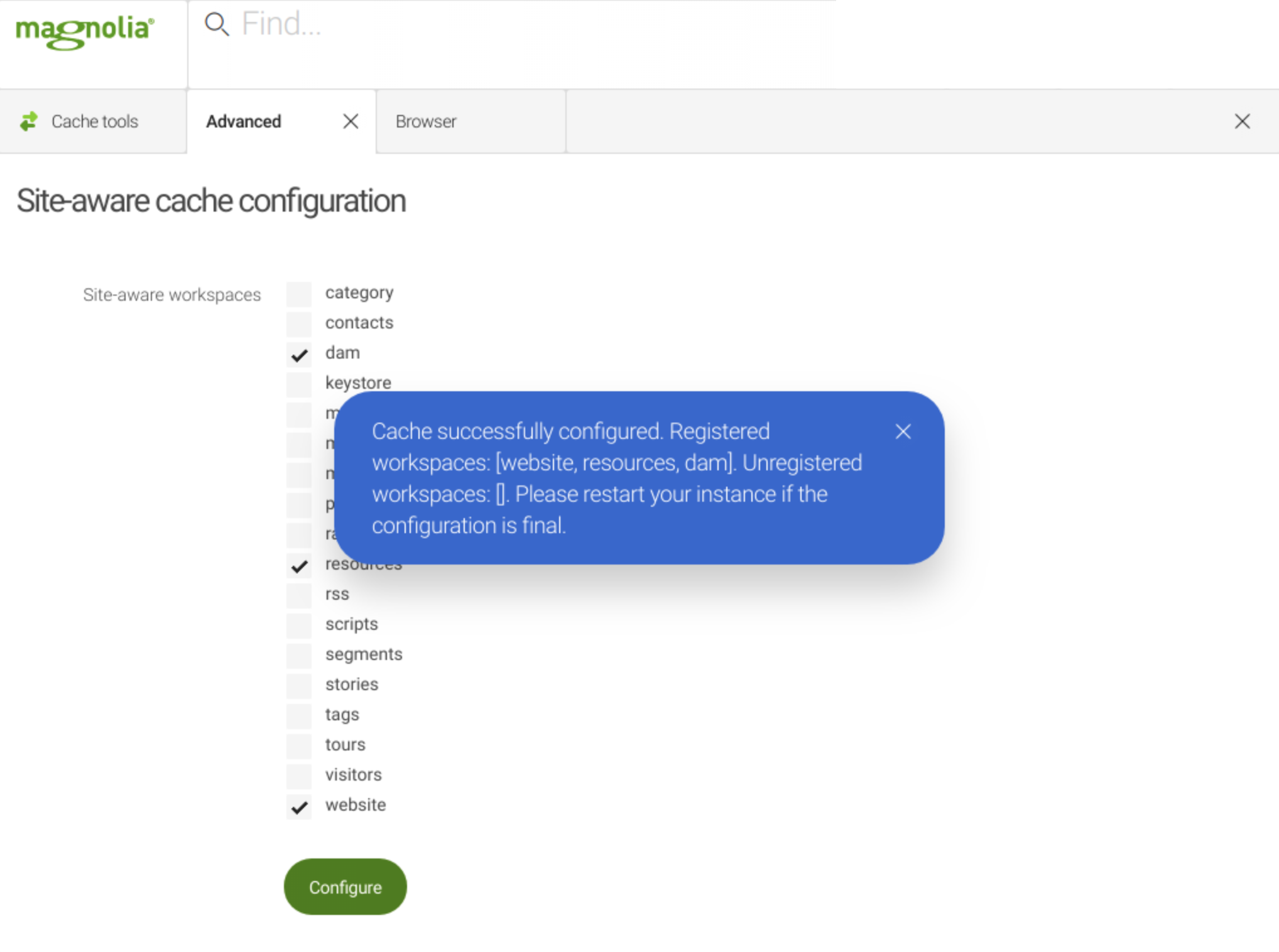
The Advanced Cache app installs an Advanced tab into the Cache Tools app that allows you to configure site-aware caches.
Usage
Open the cacheTools app, go to the Advanced tab and select
workspaces that are site-aware. Then means that it used different
subtrees for different sites. For example, the site
www.site1.com uses subtree /site1 in the
website workspace and www.site2.com uses the
subtree /site2. Click Configure and restart your instance.

Advanced Cache Policies module
The Advanced Cache module offers a collection of advanced cache strategies to help minimize load on the server while ensuring fresh content is served to the users.
Caching strategies
Serving old content while re-caching
Using this strategy, the cache isn’t completely cleaned when content is updated and entries are retained. After the update, fresh cache entries are generated when the first page requests come in. All further requests for the same entry are then served from the old cache content until the new entry is ready.
-
Set
/modules/cache/config/contentCaching/defaultPageCache/cachePolicy@classtoinfo.magnolia.module.advancedcache.ServeUntilRecachedCachePolicy. -
Set
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/policies/flushAll@classtoinfo.magnolia.module.advancedcache.NotifyFlushListeningPolicy.
See also Timestamp for last flushing.
Eager re-caching
Using this strategy, the cache stores the most frequently served entries. The system attempts to refresh these entries as soon as it detects a content update. All other entries are re-cached on request. You can configure the number of entries to re-cache immediately and set the lifetime of the most served content.
To enable eager re-caching:
-
Set
/modules/cache/config/contentCaching/defaultPageCache/cachePolicy@classtoinfo.magnolia.module.advancedcache.EagerRecacheCachePolicy. -
Set
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/flushAll@classtoinfo.magnolia.module.advancedcache.EagerRecacheFlushPolicy. -
Set
/modules/cache/config/contentCaching/defaultPageCache/executors/store/cacheContent@classtoinfo.magnolia.module.cache.executor.Store.
Changing default flush policy
By default, statistics about served pages are retained indefinitely. If you want to force the system to flush the cache after each content update:
-
Create a
resetAfterUpdateproperty node underflushPolicy. -
Set the value to
true.
By default, the top 100 entries are eagerly re-cached on every update. To change that number:
-
Create an
eagerRecacheproperty node underflushPolicy. -
Set the value to the number of top entries in the list you wish to have eagerly re-cached.
See also Timestamp for last flushing.
Changing default waiting time
By default, Magnolia waits 10 seconds before attempting to re-cache after a content update.
This timeout is controlled by the blockingTimeout property configured in the Ehcache 3 back-end.
The blockingTimeout property applies to the whole cache factory.
If you want to change the waiting time for a particular cache policy, add a timeout property with the number of milliseconds to wait (the default value is 10000).
|
Changes to cache policies and executors are applied immediately. Setting incorrect values can render the Magnolia instance inaccessible. If this happens, try the Groovy Rescue app:
|
See also Cache core module.
Timestamp for last flushing
The advanced flush policies update a lastUpdateTimestamp property to record the last flushing event.
The timestamp allows the corresponding cache policy to identify which cache entries need to be regenerated.
When you delegate cache to an advanced cache policy, create a property at a path that includes the name of your custom policy.
- Example 1 - Serving old content while re-caching
-
-
/modules/advanced-cache/config/notifyFlushListeningPolicy@lastUpdateTimeStamp(default) -
/modules/advanced-cache/config/notifyFlushListeningPolicy/<custom_cache_name>@lastUpdateTimeStamp(custom)
-
- Example 2 - Eager re-caching
-
-
/modules/advanced-cache/config/eagerRecacheFlushPolicy@lastUpdateTimeStamp(default) -
/modules/advanced-cache/config/eagerRecacheFlushPolicy/<custom_cache_name>@lastUpdateTimeStamp(custom)
-
In the examples above, <custom_cache_name> is the name of your custom policy.
Headless personalization and caching
For headless personalization to work correctly with content caching in Magnolia, you have to set /modules/cache/config/contentCaching/<your-configuration>/cachePolicy@includePersonalizedDescendants to true.
By configuring this property, the dynamic page-caching function is disabled.
|
Magnolia does not currently support caching for different headers or cookies. Therefore, it is impossible to specify for which headers or cookies a response should be cached. See MGNLCACHE-245 for the upcoming improvement. |
Multisite cache configuration
When content is published, the cache on the public instance is flushed automatically to show the new content. This increases the load on the server and affects all sites in a multisite environment. You can configure multiple cache configurations to ensure that only cache entries that belong to the same subtree (site) as the published content are flushed.
There are two flush policies available:
-
info.magnolia.module.advancedcache.SiteAwareFlushFromPublishingEventPolicy
This configuration observes when content is published and flushes the cache from a site when publishing completes successfully. This policy is used by default.
-
info.magnolia.module.advancedcache.SiteAwareFlushAllListeningPolicy
This configuration observes changes (content publication, imports, edits) in a workspace. It flushes the cache when new or modified content is detected.
Both policies are supported for flushing of cache entries per site.
However, SiteAwareFlushAllListeningPolicy registers JCR observations for observing changes in the workspace, so there are more events when compared to SiteAwareFlushFromPublishingEventPolicy.
|
We recommend you use the Advanced Cache app module to configure the advanced cache, but you can also do it manually:
To configure multisite cache flush policies:
-
Set
/modules/advanced-cache/config@createSeparateCachesForEachSite=true.This creates caches for each site defined. It uses the
defaultPageCacheconfiguration for each site if/modules/cache/config/contentCaching/SITE-NAMEdoesn’t exist.📁 modules
📁 advanced-cache
📁 config
⬩ createSeparateCachesForEachSite
true
-
Set
/server/filters/cache@class=info.magnolia.module.advancedcache.filter.SiteAwareCacheFilter.This filter chooses the right site-specific cache to use so you don’t need to have separate cache filters per cache.
📁 server
📁 filters
📁 cache
⬩ class
info.magnolia.module.advancedcache.filter.SiteAwareCacheFilter
-
Create one of the following:
-
Default:
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/policies/flushSiteAware@class=info.magnolia.module.advancedcache.SiteAwareFlushFromPublishingEventPolicy📁 modules
📁 cache
📁 config
📁 contentCaching
⸬ defaultPageCache
⸬ flushPolicy
⸬ policies
⸬ flushSiteAware
⬩ class
info.magnolia.module.advancedcache.SiteAwareFlushFromPublishingEventPolicy
-
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/policies/flushSiteAware@class=info.magnolia.module.advancedcache.SiteAwareFlushAllListeningPolicy📁 modules
📁 cache
📁 config
📁 contentCaching
⸬ defaultPageCache
⸬ flushPolicy
⸬ policies
⸬ flushSiteAware
⬩ class
info.magnolia.module.advancedcache.SiteAwareFlushAllListeningPolicy
-
-
For all site-aware workspaces (those which have separate subtrees for each site):
-
Exclude the workspace from the default flush policy:
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/policies/flushAll/excludedWorkspaces@WORKSPACE_NAME=WORKSPACE_NAME.📁 modules
📁 cache
📁 config
📁 contentCaching
⸬ defaultPageCache
⸬ flushPolicy
⸬ policies
⸬ flushAll
⸬ excludedWorkspaces
⬩ <WORKSPACE_NAME>
-
Register this workspace to site aware flush policy:
/modules/cache/config/contentCaching/defaultPageCache/flushPolicy/policies/flushSiteAware/workspaces@WORKSPACE_NAME=WORKSPACE_NAME.📁 modules
📁 cache
📁 config
📁 contentCaching
⸬ defaultPageCache
⸬ flushPolicy
⸬ policies
⸬ flushSiteAware
⸬ workspaces
⬩ <WORKSPACE_NAME>
-
-
Restart your instance.
Personalized content
Magnolia does not cache personalized content by default (CE), but you can cache it with the high performance caching modules in DX Core. These modules let you cache page variants and fragments of pages. You can configure which parts of a page are cached. Use high performance caching when your site has a lot of dynamic and personalized content.