Action bar definition
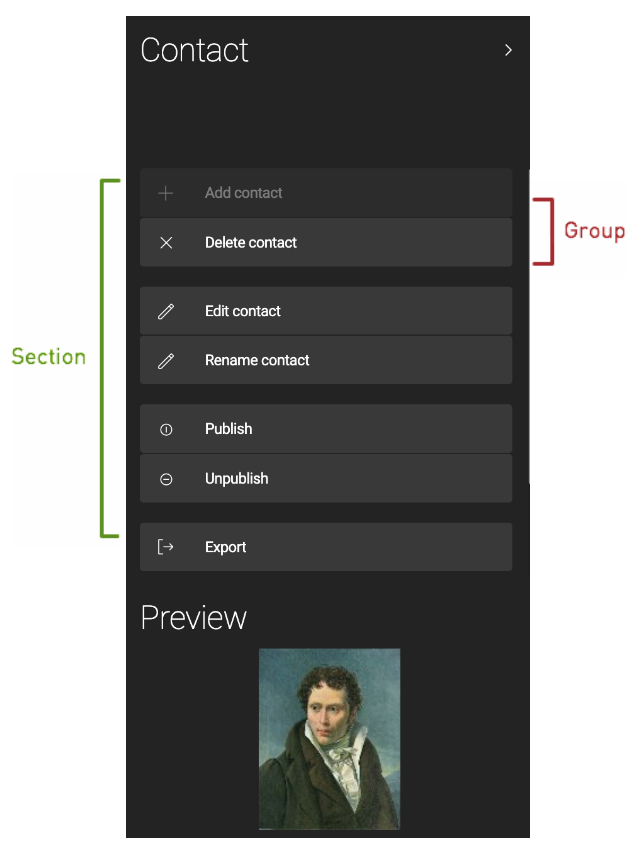
An action bar organizes actions into sections and groups. The bar is typically displayed on the right hand side of an app. In content apps, the browser subapp has an action bar that allows the user to manage content items (add, edit or delete).
The action bar also defines availability rules that determine which section of the action bar is displayed to the user. For example, when the user selects a content item, you want to only display actions that are relevant for that item.
The action bar references actions that are defined elsewhere. This separation allows you to define an action once and use it in many places, not only in the action bar.
Example definition
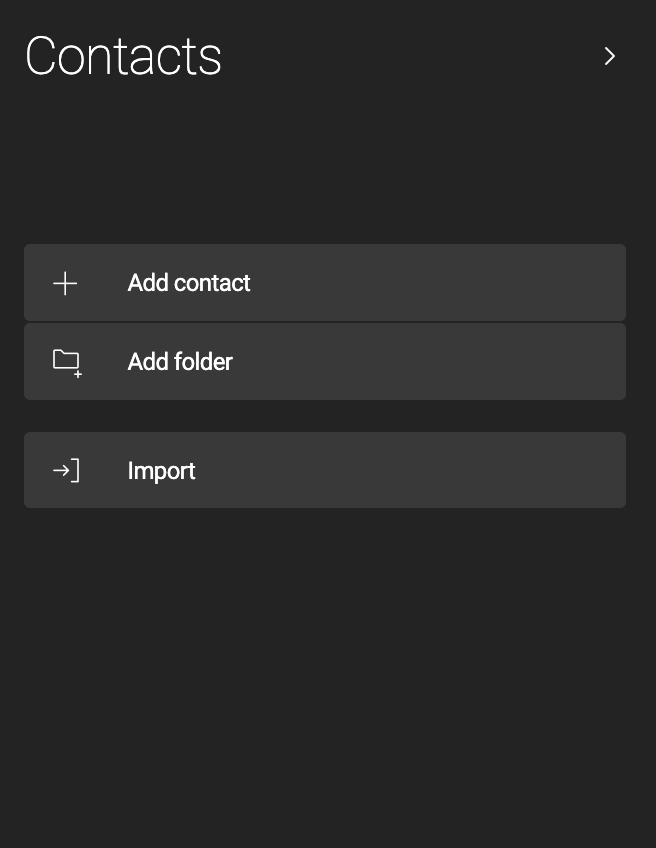
Action bar in the Contacts app:
browser:
actionbar:
defaultAction: editContact
sections:
- name: root
# group definition
- name: deletedContact
# group definition
- name: deletedFolder
# groups definition
- name: contact
groups:
- name: addActions
items:
- name: addContact
- name: confirmDeleteContact
- name: editActions
items:
- name: editContact
- name: renameContact
- name: activationActions
items:
- name: activate
- name: deactivate
- name: importExportActions
items:
- name: export
- name: versionsActions
items:
- name: showVersions
- name: restoreVersion
availability:
nodeTypes:
- mgnl:contact
Action bar properties
| Property | Description |
|---|---|
|
required Action bar configuration. |
|
required Sections defined in the bar. |
|
required Name of the section. Name your sections after what the user has
selected, such as |
|
required Actions that belong together. Separated by horizontal lines in the action bar. |
|
required Name of the group. |
|
required Node containing the action names. |
|
required Name of the action. Must be the same as the name defined in Dialog definition. |
|
optional Defines whether the section is displayed to the user. Typically depends on what type of node the user has selected. |
|
optional Green text displayed to users in the action bar. |
|
optional Name of the action executed when the user double-clicks an item. |
Action bar availability
Action bar availability defines whether a particular section of the action bar is available.
|
Action bar availability is different from action availability where availability rules are defined on an individual action level and apply to each use of the action. |
For example, in the action bar configuration in the Contacts app:
-
Actions in the
rootsection appear on the root node only. The user sees the Add contact, Add folder and Import actions defined in the groups in therootsection. -
Actions in the
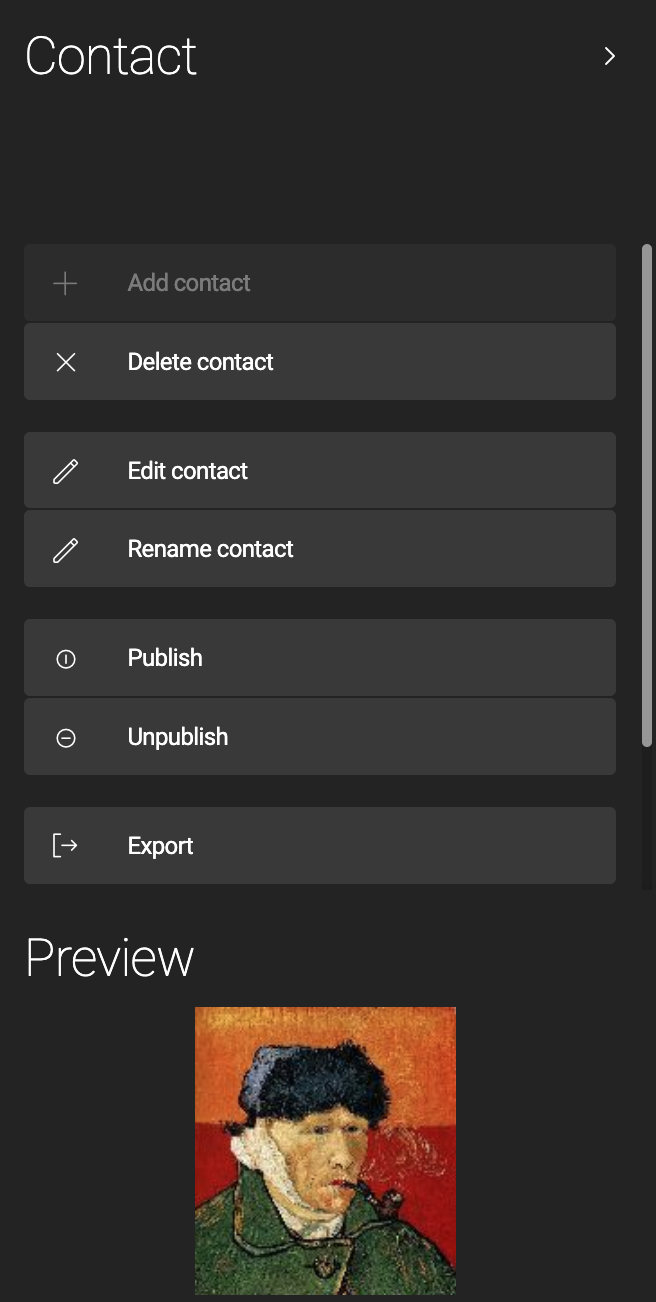
contactsection appear on selection of amgnl:contactnode type. -
Actions in the
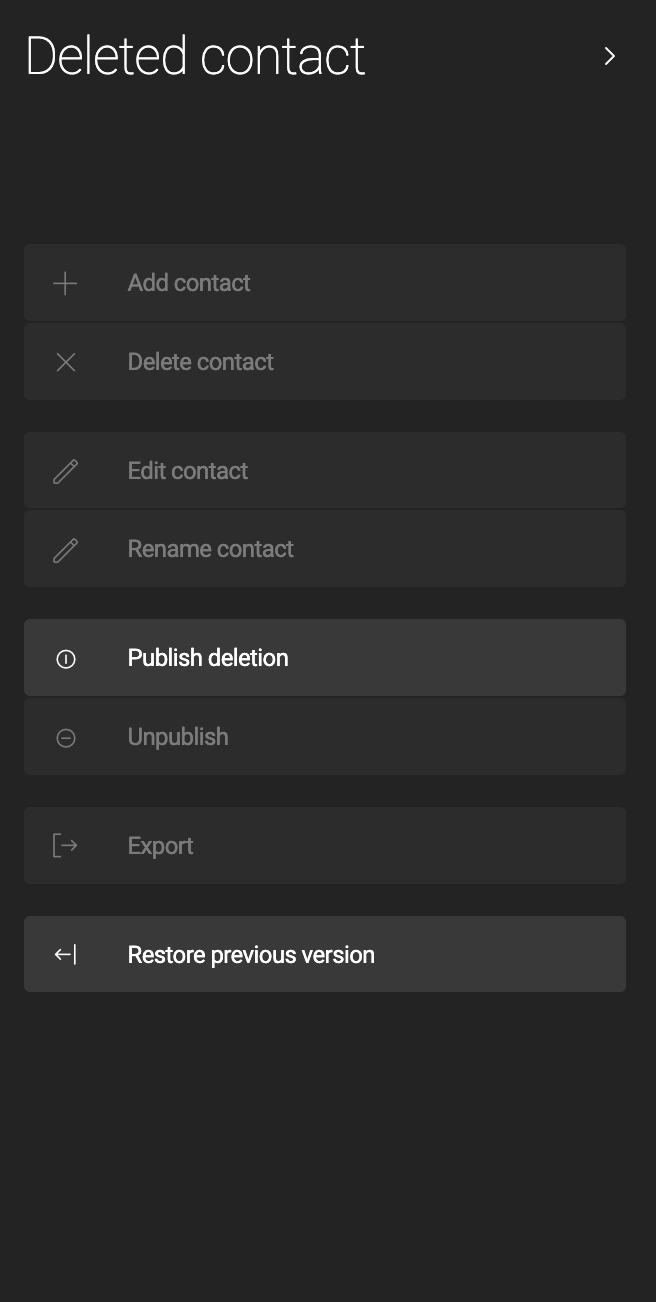
deletedContactsection appear on selection of amgnl:contactnode type, but theIsDeletedRulerule class limits action availability to the Publish deletion and Restore previous version actions when a contact has been marked for deletion. This rule returnstrueif the item is a node and has themgnl:deletedmixin type.
actionbar:
defaultAction: editContact
sections:
- name: root
groups:
# group definitions
availability:
nodes: false
root: true
- name: deletedContact
groups:
# group definitions
availability:
nodeTypes:
- mgnl:contact
rules:
- name: isDeletedRule
- name: deletedFolder
# groups definition
- name: contact
groups:
# group definitions
availability:
nodeTypes:
- mgnl:contactAvailability properties
| Property | Description |
|---|---|
|
required Name of the action bar section. |
|
required Action availability configuration. |
|
optional Section is available if the current user has one of the listed roles. |
|
required Section is available to users assigned the listed roles. |
|
required Name of the role that is permitted to execute the action. |
|
optional Section is available if the selected item is a node. |
|
optional Section is available if the selected item is one of the node types listed. |
|
required A valid node type such as
|
|
optional Configuration node for availability rules. |
|
required Name of the availability rule. One node for each rule. Node name is arbitrary. |
|
required Class that contains custom logic to check if the action is permitted on
the selected item. Your custom class must extend
|
|
optional Action is available at the workspace root level if true. |
|
optional Action is available if the selected item is a property. |
Restricting actions
As an administrator, you can control which actions are available to other users. For instance, you might want only the superuser role to have the ability to import content into the Pages app.
By modifying an action’s availability property, you can restrict whether an action is shown in the user interface.
Restrict the import action in the Pages app
To restrict which users see the import action in the Pages app, you can limit the access property to certain roles.
You can apply the restriction by decorating the import action’s definition in the pages-app.yaml configuration file.
subApps:
browser:
actions:
import:
availability:
access:
roles:
role: superuser (1)| 1 | Restricts the import action’s visibility to users with the superuser role. |