GraphQL app
The Magnolia GraphQL app provides a way of accessing the Magnolia GraphiQL servlet, which allows you to explore the GraphQL API endpoint, as well as build and test your GraphQL queries.
Installing
The app is installed by the Magnolia GraphQL module and available in the Dev group of the App launcher.
Configuration
The app itself does not have any configuration options. For configuration of the GraphiQL servlet, see the GraphiQL servlet section of the GraphQL module page.
Usage
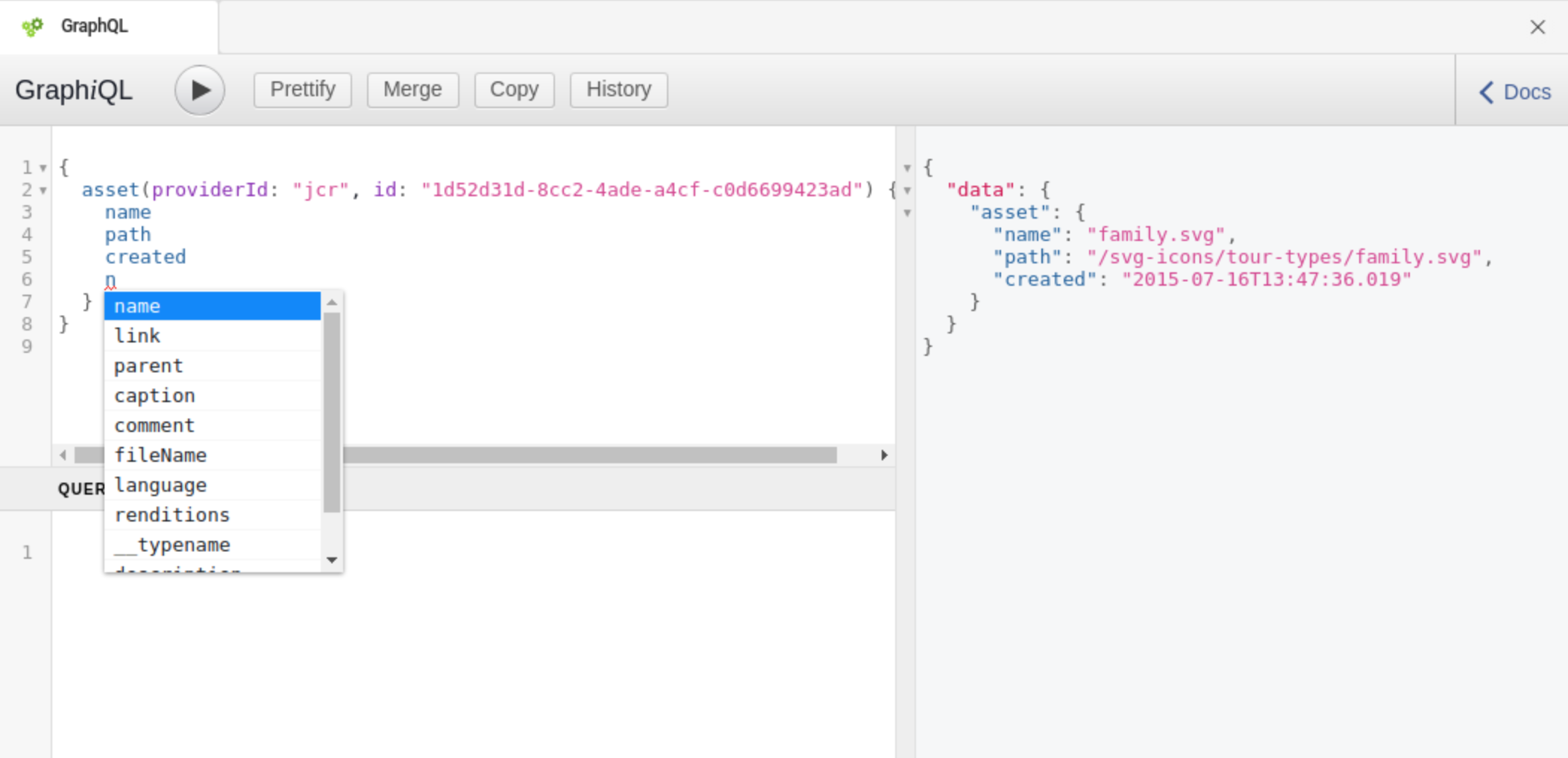
Use the app to build, test and beautify your GraphQL requests, as well as to inspect the current state of the GraphQL API endpoint.
- Example GraphQL request body
{
asset(providerId: "jcr", id: "1d52d31d-8cc2-4ade-a4cf-c0d6699423ad") {
name
path
created
}
}In the app, each GraphQL request body is entered in the top half of the left sub window. Query variables can be specified in the bottom sub window.
After you click the run button (▸), a response is displayed in the right sub window.
| If you start typing in the request body, a contextual selector menu will show a list of properties you can use. |

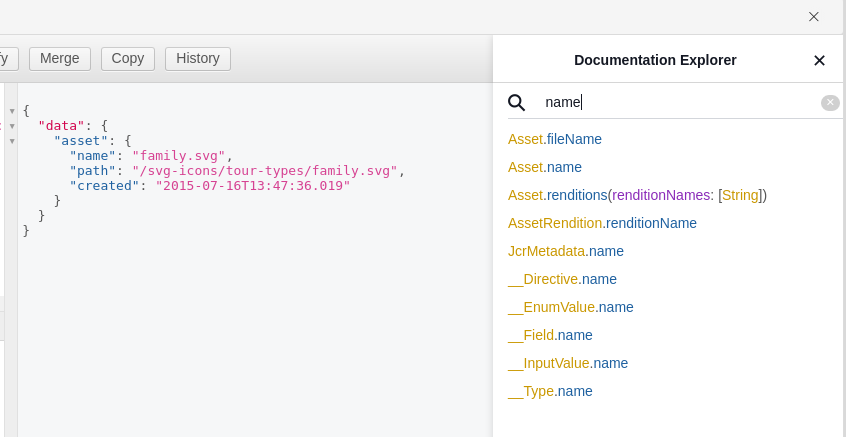
Self-documented GraphQL API
If you click the < Docs button, a new sub window called Documentation Explorer opens on the right side, where you can use the search box to explore the current state of the GraphQL API even further.

|
With the introspection disabled (default system setting), the Documentation Explorer doesn’t work. Upon opening the GraphQL app, the response window shows a |