Stories app
This page describes how to use the Stories app, an example of a custom content editor that authors can use to quickly create and publish flexible content in Magnolia.
Use the Stories app to create and edit stories on a Magnolia author instance. Complete the structured outline to give the story a set of key static properties. Then, build up the unstructured body of your story using content blocks you want: images, texts, videos and links. You can save and publish in one click to get your content on your website fast.
Compared to pages, stories are ideal for quickly producing free-form content without any page-hierarchy constraints. Stories, with a clear distinction between formatting and content, can then be published to different destinations: from a web page to a mobile app or as an article for an online newspaper.
Internationalization (i18n) of content is fully supported in the Stories app since version 2.1 version of its parent Content Editor module. Authors can edit, add, delete and re-order story blocks independently for each locale configured and enabled in the app.
|
Stories app is a feature available only in DX Core. |
Stories
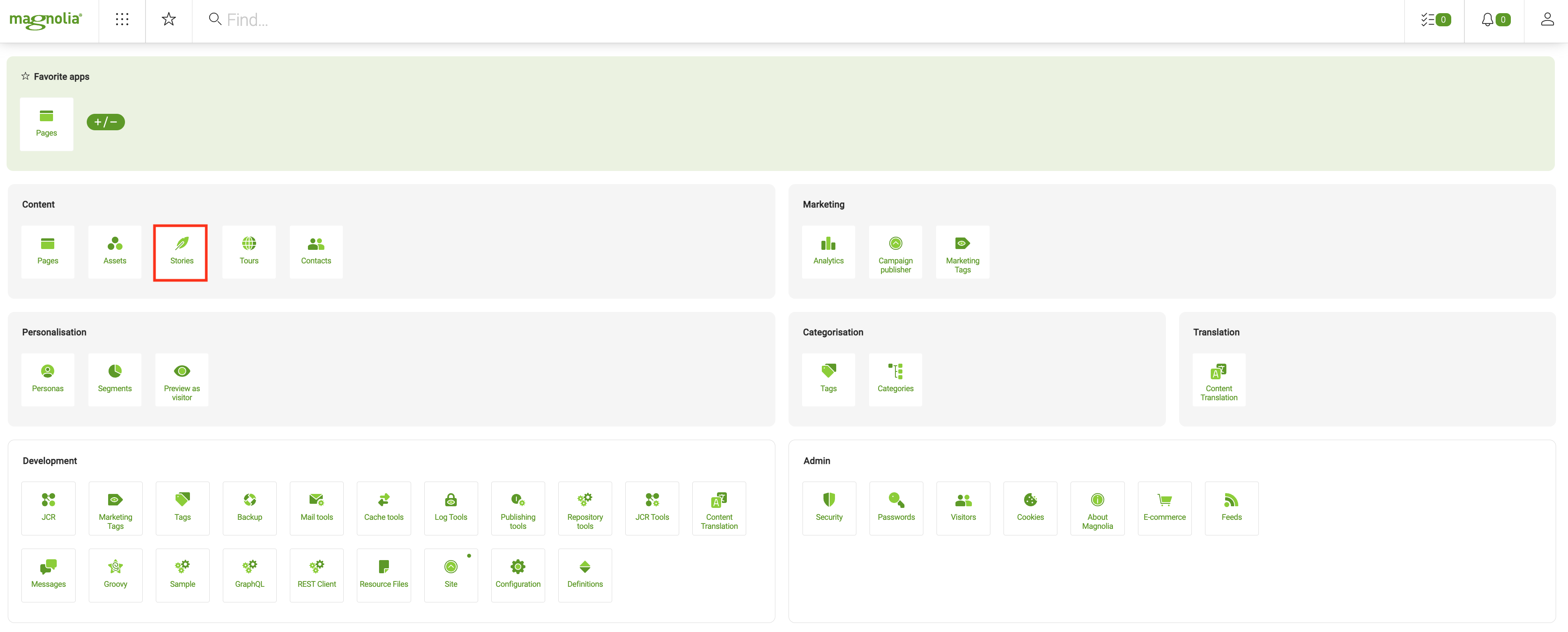
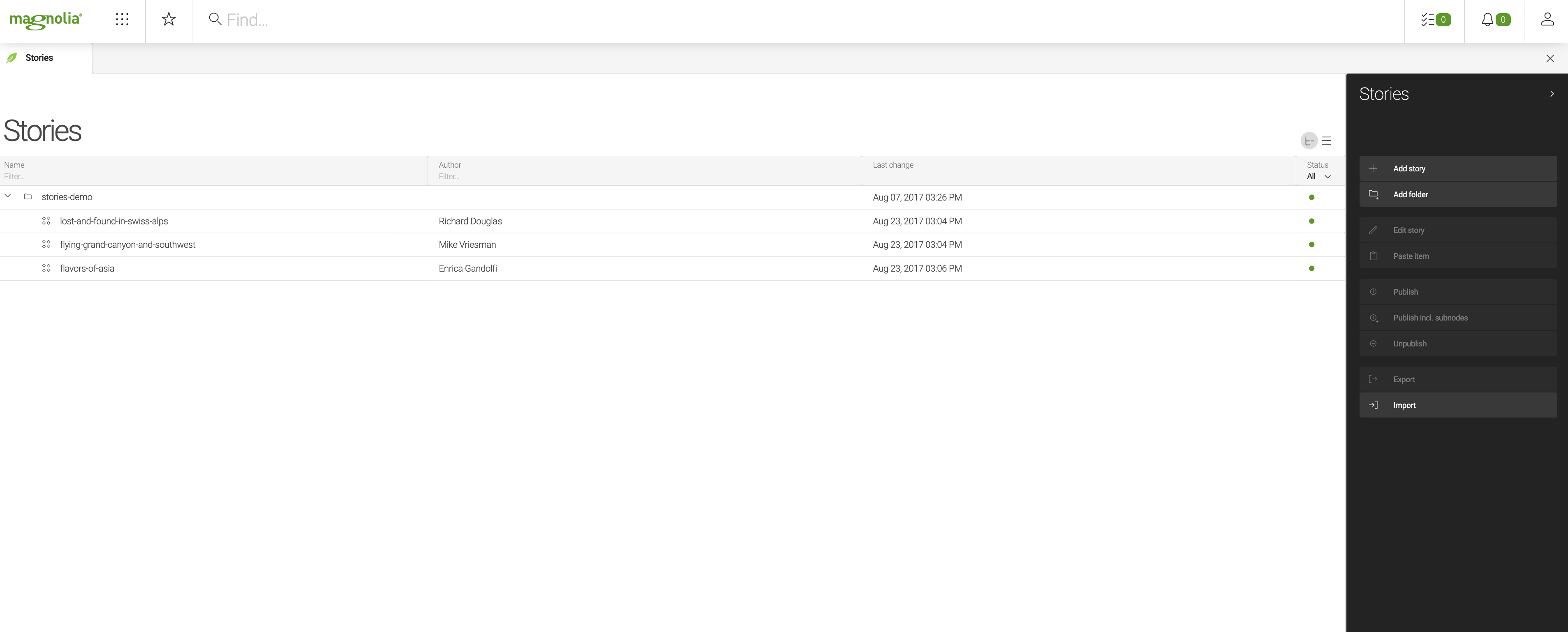
You create stories in the Stories app.

You can organize your stories by adding folders. To add a new story, click Add story.

Demo stories
If you have the Magnolia demo modules installed, the Stories app contains some sample blogposts to show what you can do with the Stories app. Without the demo modules, the Stories app does not contain any content by default.
In the demo, the Stories app has been decorated (/travel-demo-stories-app/decorations/stories-app/apps/stories.yaml) to extend the default functionality described on this page. The customization of the Stories app mainly introduces two new blocks, date and tour.
Outline
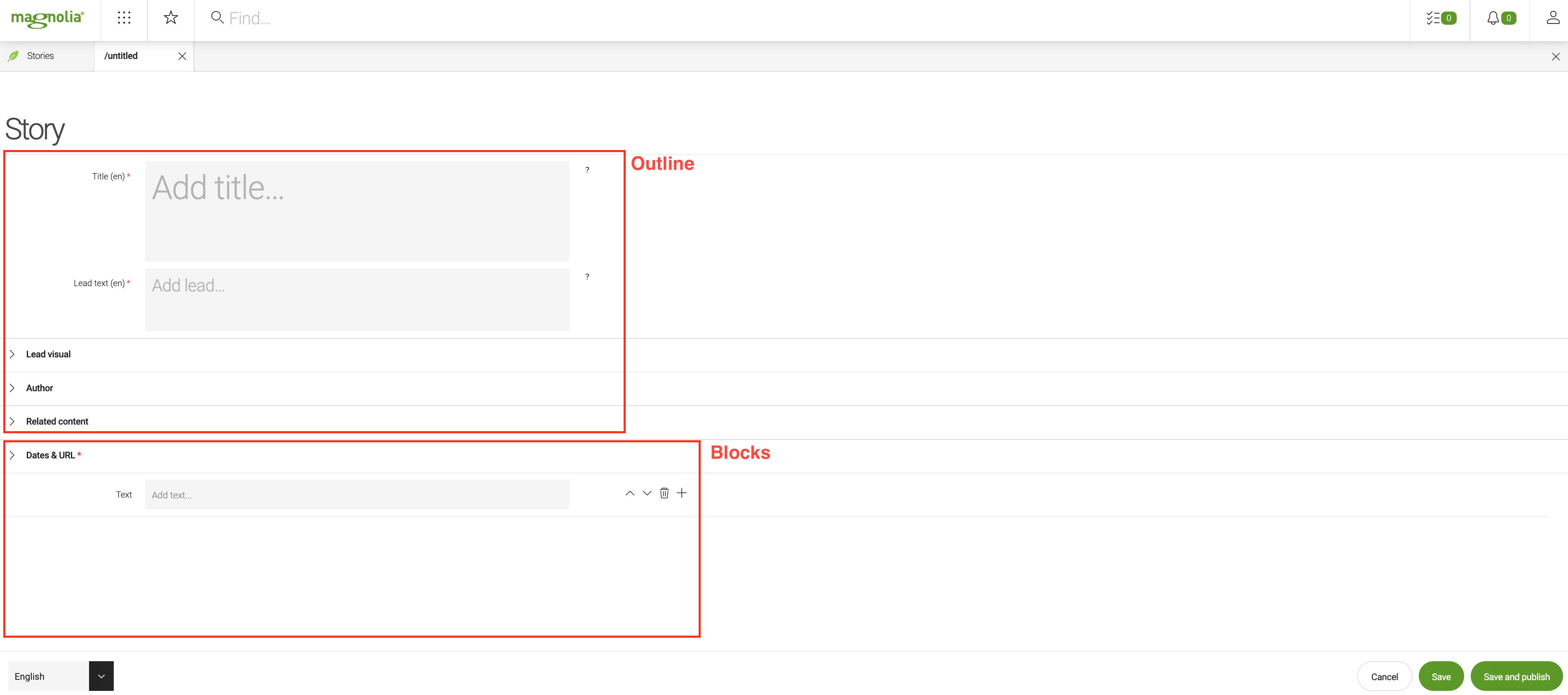
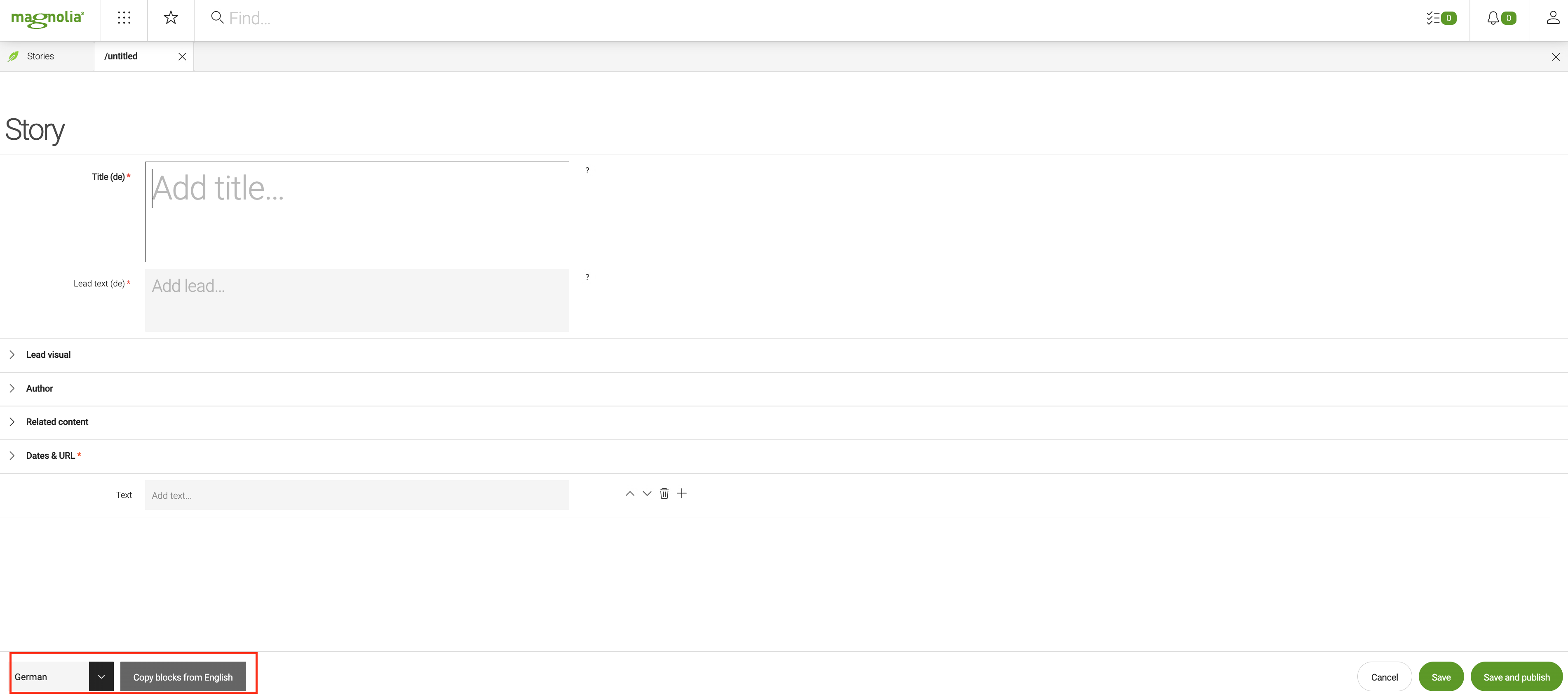
When you create a new story, the outline section provides the title and lead text fields as well as several collapsible multi-field sections where you can fill in some key properties.

By default, the outline consists of the following fields and collapsible sections (the asterisk indicates mandatory fields).
-
Title* - The title of the story.
-
Lead text* - The lead text for the story.
-
Lead visual - Collapsible section where you can select the Embed, Image or Video visual option:
-
For the Embed option, you can embed HTML code and add an asset as an Alternate image.
-
For the Image option, you can select an asset from the Assets chooser dialog and add Alt text.
-
For the Video option, you can select a video asset from the Assets chooser dialog and add another asset as an Alternate image.
-
In all cases, you can add a Caption and Credits.
-
-
Author - Collapsible section where you can add:
-
Author name
-
Author profile image with Assets chooser.
-
Author short bio - A text field with a maximum of 300 characters.
-
Author lives in - For the location of the author.
-
-
Related content - Collapsible section where you can add a list of related stories.
-
Dates & URL - Collapsible section where you can add:
-
Story created on*
-
Story updated on
-
URL slug - Used as the name of the story and in the URL. If you leave this field empty, the URL slug is automatically generated from the story’s Title when you first save the story.
-
Outline and content internationalization (i18n)
The fields in the outline section behave in the same way as fields in any other content app. If an outline field is not configured to handle internationalized content, (the i18n property is not set or is set to false), for example,
...
subApps:
browser:
...
editor:
...
form:
properties:
title:
$type: expandingTextField
i18n: false
rows: 2
required: true
...then there will be no locale tag displayed next to the field’s name and fallback content will not apply for the field.
Blocks
Once you have completed the outline, you can add, reorder and delete content blocks to suit your requirements. To work even faster, check out the keyboard shortcuts.
Magnolia provides the following block types out-of-the-box:
-
Text
-
Image
-
Video
-
Content from another website
The following two are provided by the Travel Demo:
-
Date
-
Tour
Want to create your own custom content blocks?
To define a custom block, use a YAML definition file and apply the BlockDefinition class of the Content editor module.
-
Create a YAML file in the
blocksfolder of your module and add the following required definition elements.class: info.magnolia.block.BlockDefinition (1) templateId: <module-name>:<the-path-to-the-block-relative-to-the-module> (2) icon: <icon-name> label: <i18n-label> block: (3) itemProvider: $type: jcrBlockGetIndexedChildNode properties: field1: <field1-property1> <field1-property2> field2: <field2-property1> <field2-property2> etc.1 The info.magnolia.block.BlockDefinitionclass.2 The templateIdof your block.3 A blocknode, with a list of fields the content block consists of. Use the properties in the same way as the properties for theCompositeFieldDefinition. -
Provide a template definition file and a template script for your block in the
templates/blockssubfolder of your module. -
Optionally, in the
i18nfolder of your module, provide a file withi18nkeys for labels and descriptions of the block’s fields.
| See Developing and rendering custom content blocks for more details on custom blocks. |
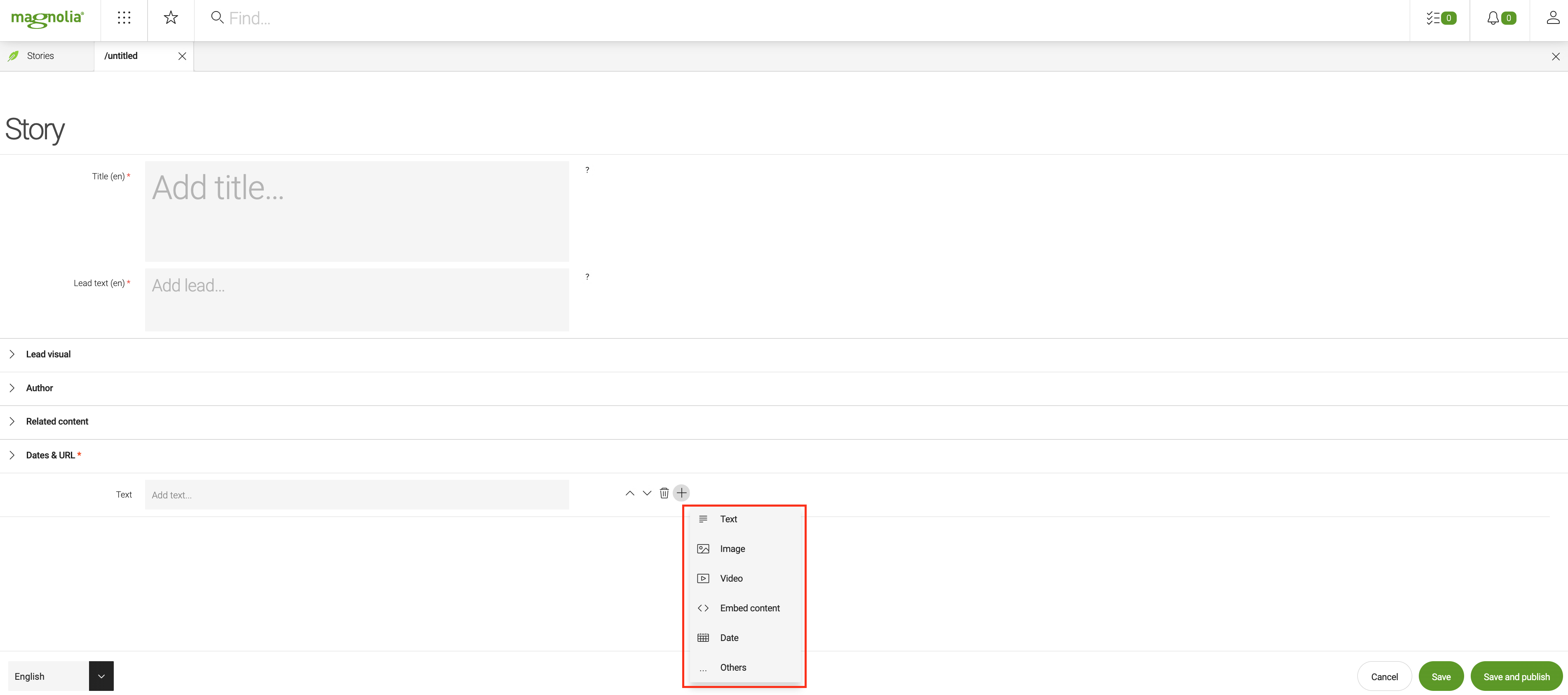
Adding blocks
To add blocks to your story, click the plus icon in your story to expand the Block chooser menu and select the block type you want.

The … Others option at the bottom of the menu opens the Block chooser dialog.
The types of block available may vary depending on what your development team has configured.
To delete a block, click the trash icon to the right of the block or use the backspace shortcut.
Copying blocks to create language variants
By default, blocks are not internationalized but you can create a block structure for a new language variant easily. You do not need to recreate the block structure from scratch.
Select a new language in the language selector at the bottom left and press the Copy blocks from <language> button next to it. The app will create a new set of blocks (and content) by copying it from the original language variant of the story.

| The Copy blocks function cannot be used (the button is disabled) if the target language variant of the story already exists and has more than one content block in it. |
Text blocks
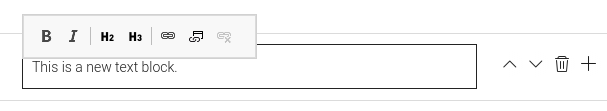
Add text blocks to write paragraphs or headings. Each paragraph or heading must be a separate text block. To enter a line break within a block, press Shift+Enter. If you press Enter while typing, a new text block is created at the cursor position.
You can format the text and insert or remove links to external content or to Magnolia items using the formatting bar displayed when you are editing a text block.

If you apply a header style to text in a block, the entire block becomes a heading.
If you paste text from another source into a text block, all formatting is removed. If you paste several paragraphs at the same time, multiple corresponding blocks are created.
|
When you are typing in a text block, press Enter to add a new text box. |
If you insert links in a text block:
The list of apps with content you can link to may vary depending on what your development team has configured.
Image blocks and video blocks
Add image or video blocks to select an existing asset or upload a new one.
Click browse to open the Assets chooser dialog and select an asset for your story or upload a new one. You can also add image-related or video-related metadata.
Blocks for content from another website
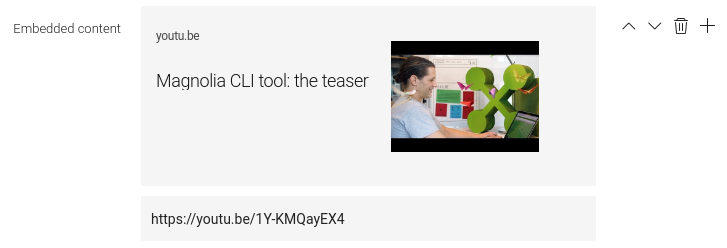
Use the Embedded content block to embed content from another external website. This block type uses link unfurling: it scans the URL you enter for metadata and provides a preview in the story. For example, this YouTube link displays a thumbnail preview, title and lead text:

The preview displayed for external links depends on the metadata the site owner embedded in their web page header.
Publishing stories
When you have finished writing your story, you can directly click Save and publish at the bottom of the story. Alternatively, you can select a story in the workbench and click Publish. The publication process and statuses are explained in Publishing overview.
|
You must publish any assets you use in your stories separately. |
The Stories app does not provide any default page or component templates to render the stories. The templates to render the stories must be configured by your development team.
You can see an example of published stories in the Magnolia demo.
Editing, publishing and internationalization (i18n)
Internationalization (i18n) of content is supported since version 2.1 the Content Editor. Content created for earlier versions of the module must be migrated. For details, see Content Editor module: Content internationalization (i18n).
Limited functionality
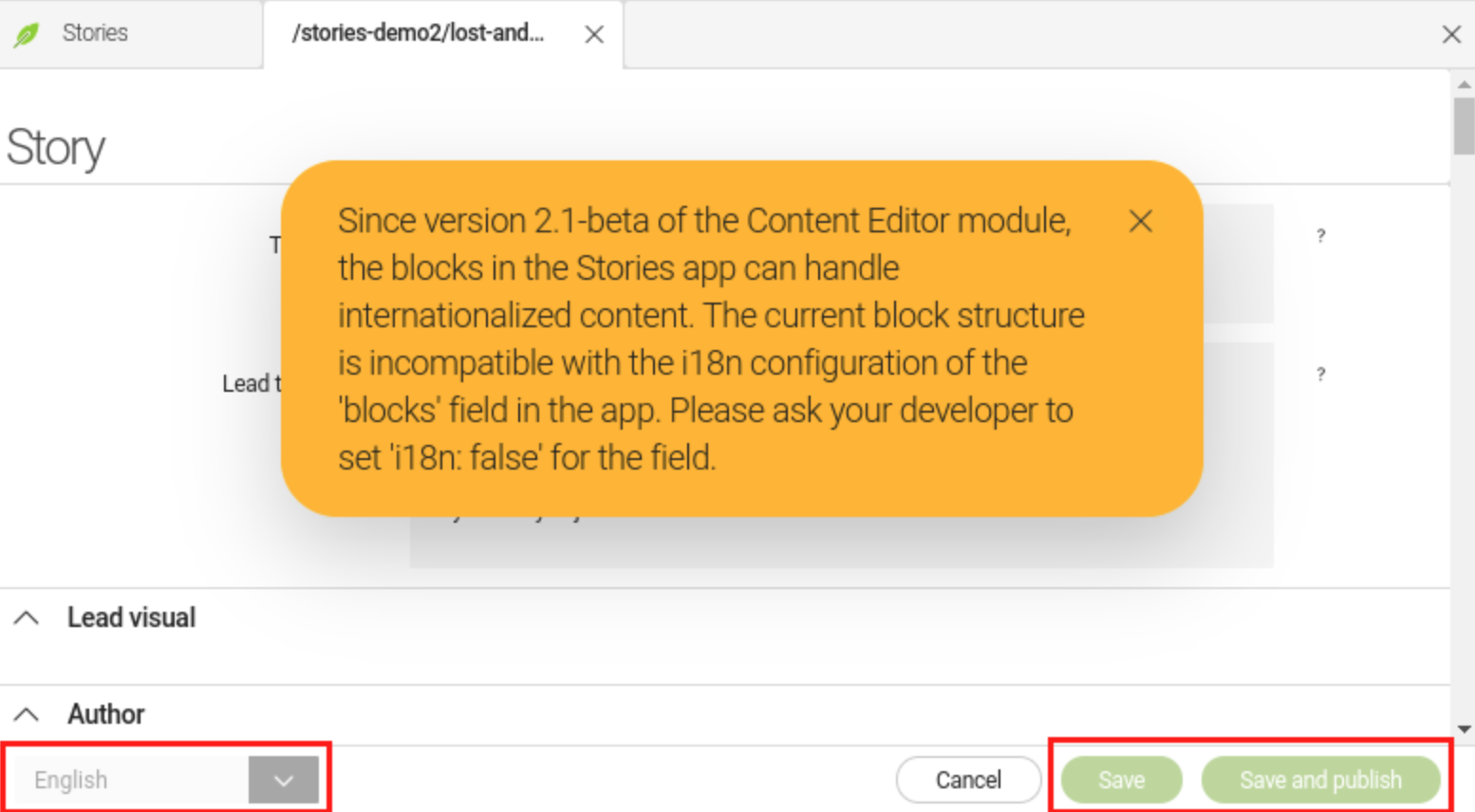
Together with the Save and Save and publish buttons, the locale selector combo box is disabled in the following cases:
-
The
multiJcrBlockfield is configured withi18n: truebut the story structure has not been migrated yet. -
The story complies with the new i18n structure but the
multiJcrBlockfield is configured withi18n: false.
| If an i18n incompatibility like this is detected, a pop-up message will inform the editor about it. |

Shortcuts
The Stories app supports a few keyboard shortcuts to speed up content editing.