Editing pages
Use the Pages app to create and edit pages on a Magnolia author instance. When you are done editing, publish the changes to public instances.
Toolbars
Green toolbars identify editable page elements:
-
Area bars are containers. Click the bar to add a component in the area.

-
Component bars allow you to edit and move page components.

Templates
Pages are based on templates. A template gives the page structure which is important for presenting content in the right order and building a consistent looking site. A template defines what components editors can create, edit and move on the page. They also define how many components are allowed in a particular area of the page. Without a template it would be difficult to keep the site design consistent.
See Templating for more details.
Components
Components are the smallest blocks of editable content. At its simplest, a component consists of a heading and some text but can contain almost anything.
-
To add a component, select an area first and click Add component in the action bar.
-
To duplicate a component, select it and click Duplicate component in the action bar.
-
To move a component, drag it above another component in the same area.
-
To delete a component, select it and click Delete component in the action bar.
-
There are two items that you can copy to the clipboard using the Copy item action in the list of actions on the right-hand side:
-
An area, including all the components within the area
-
A component
-
-
To paste the copied component(s), click Paste item (illustrated in the screenshot below).
-
If you select an area before pasting, the copied item is pasted at the end of the area
-
If you select a component before pasting, it is inserted immediately after the selected component.

You can paste a component multiple times by repeating the procedure.
-
|
Suppose you copy a component from one area to another. In that case, the component must also be available in the target area for the paste operation to work. Any component added to a page or duplicated remains selected for further editorial actions. |
Remember My Last Location
Magnolia memorizes your last selection when you add link fields to your content (e.g. Pages, Stories, Tours).
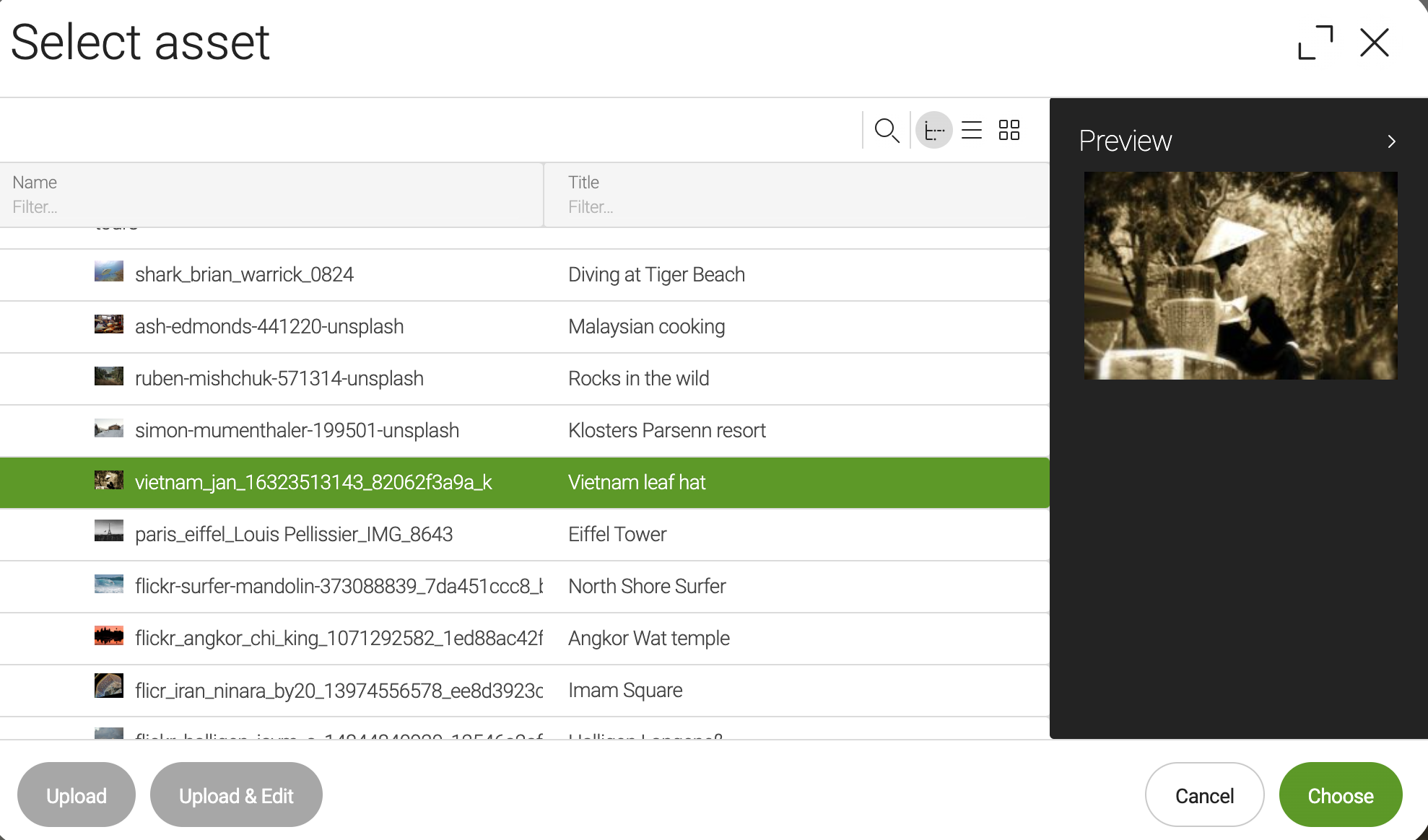
For example, when you create or edit a Page in Magnolia, you click on the Text and Image component to add a photo to your page. You select an image from the Assets Chooser dialog, let’s say somewhere from the middle of the list of images you have in your Assets app. The selector memorizes your last selected image across the stories and content apps. When you go to add another image, the selector will be set on the image you have selected previously (from the middle of the list, not the root).

The Remember My Last Location functionality works per browser session so if you change to another tab, the selection gets reset.
Dialogs
In Magnolia, you edit content in a dialog. A dialog typically contains a form. Editors type content into the form fields and the dialog stores the content in the repository. You can create your own dialogs.
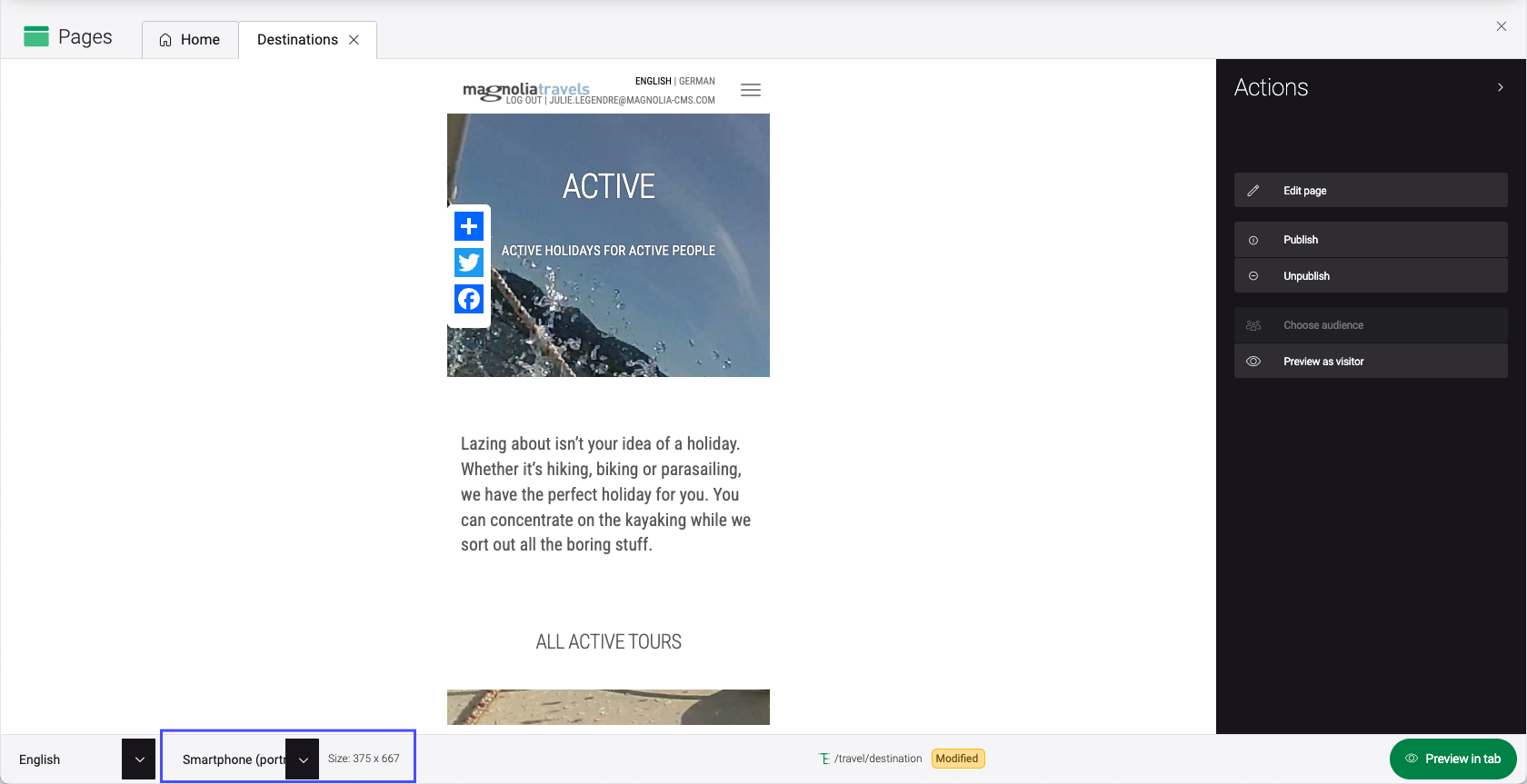
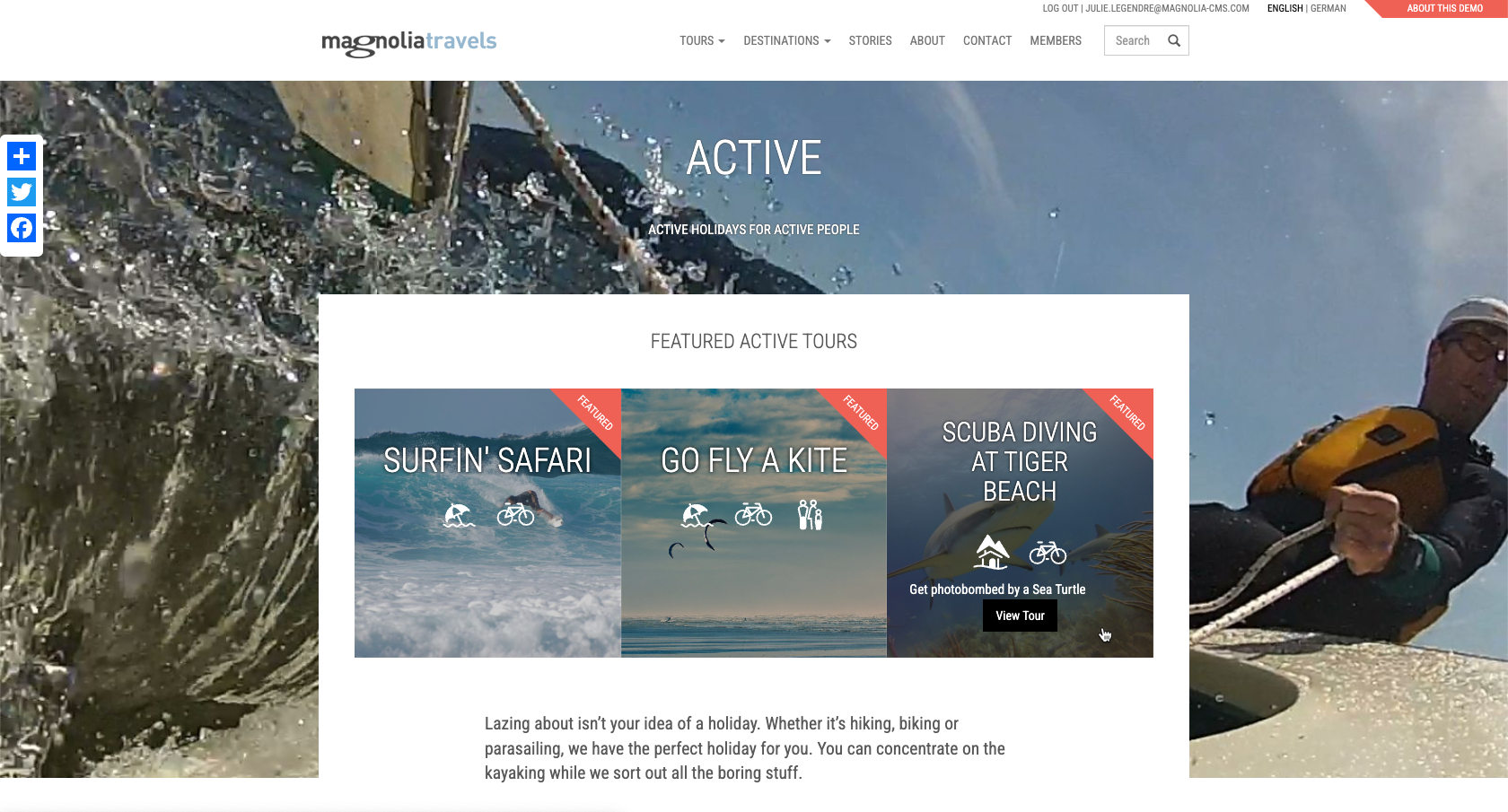
Previewing pages
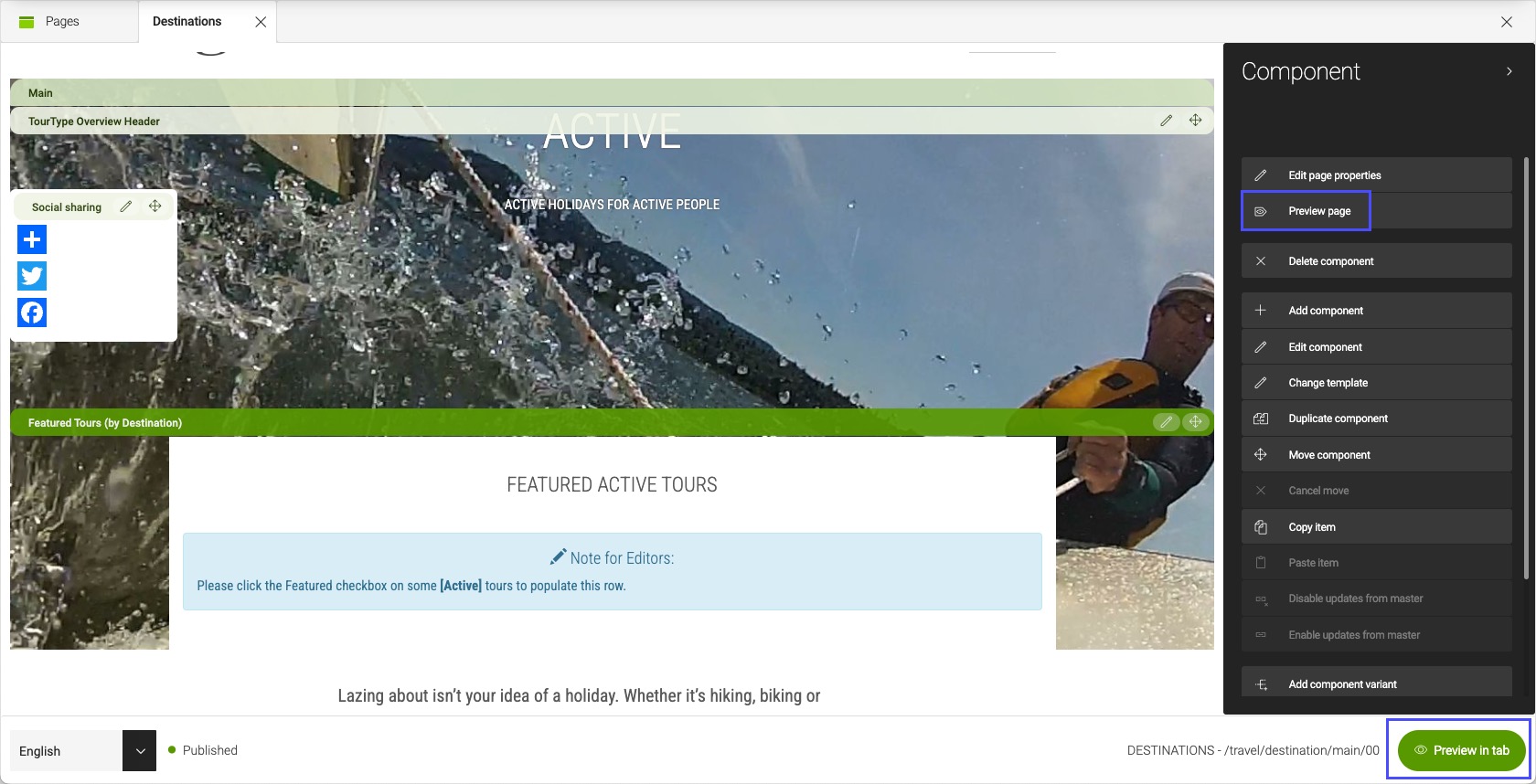
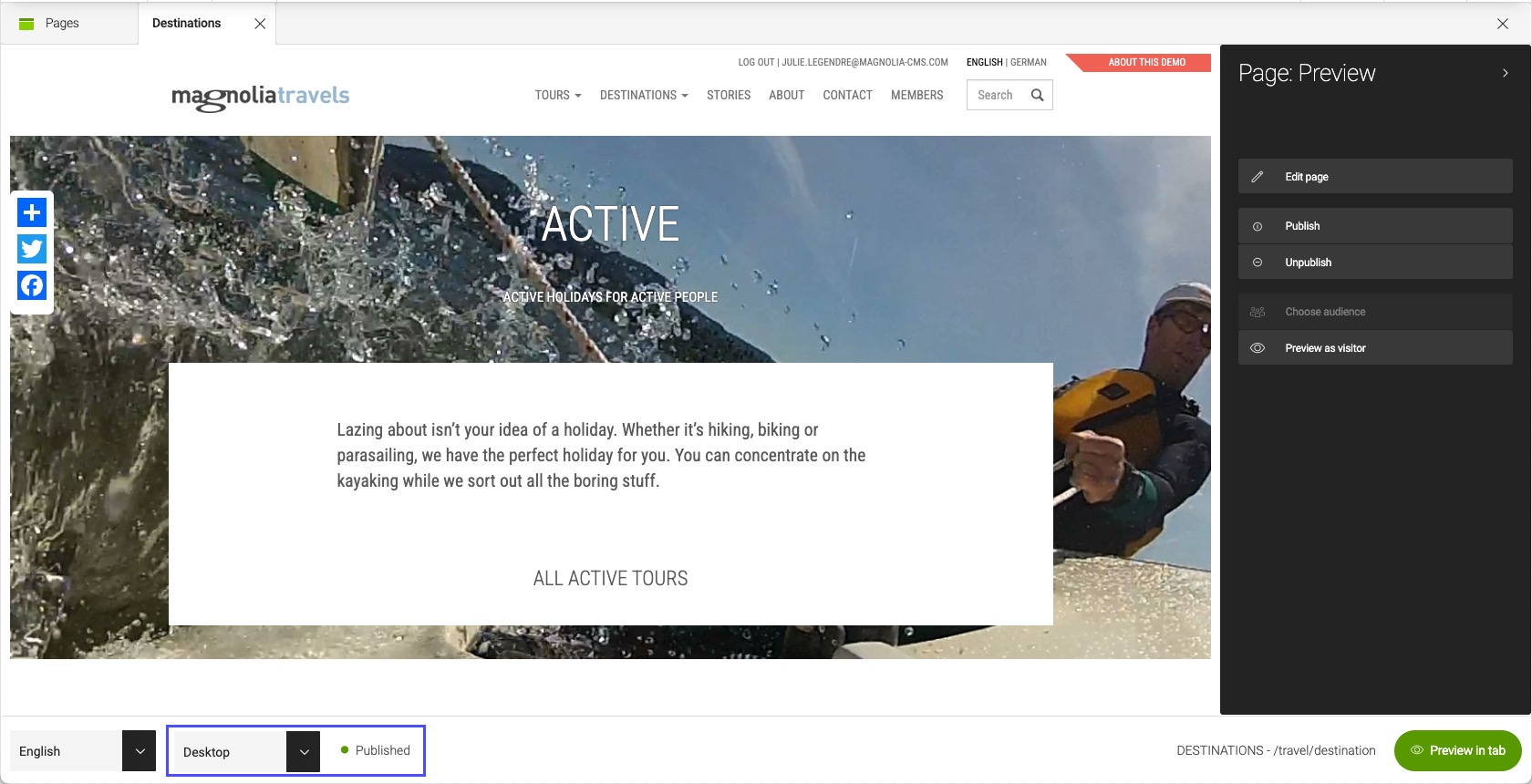
Click Preview page to see the page without toolbars.
Use the slider to see the edit and preview views.


Publication status
The page editor displays the publication status in the status bar at the bottom of the screen and on each component that has changed:
- Publication status
-
-
 Published
(solid green circle): Content was published from the author instance to the
public instance. Identical content exists on both instances.
Published
(solid green circle): Content was published from the author instance to the
public instance. Identical content exists on both instances. -
 Modified
(amber circle with a dot): Content was modified since publication. The
author instance is not in sync with the public.
Modified
(amber circle with a dot): Content was modified since publication. The
author instance is not in sync with the public. -
 Unpublished (red circle): Content exists only on the author instance.
Unpublished (red circle): Content exists only on the author instance.
-
The status column also displays the read/write access status of the page.
A fresh Magnolia installation does not have versioned content. Demo content is bootstrapped and immediately marked as published. You see a green publication status but no publication has actually happened.
|
Working together
The number of concurrent editors is displayed at the bottom of the page editor. Click the icon to see who is editing the same page.

If users leave the page or new users start editing the page, the icon showing currently active users is updated accordingly. Additionally, notification messages are displayed in certain situations:
-
When another user saves their changes.

-
If the page is moved.
-
If the page is deleted.
|
When multiple people edit the same dialog simultaneously, the last change made by any editor overrides all previous changes. For example, Jane and Eric open a dialog to update page content, making changes concurrently. Jane is the last person to save changes, so her changes overwrite those from Eric. |