Analytics app
The Analytics app provides a user-friendly interface for marketers and editors to create their dashboards and add widgets showing the analytics data and metrics they need to see.
Your administrator must configure the connection to your third-party analytics data supplier.
Working with dashboards
In the Analytics app, you can add new dashboards or edit existing dashboards to display the metrics you need.
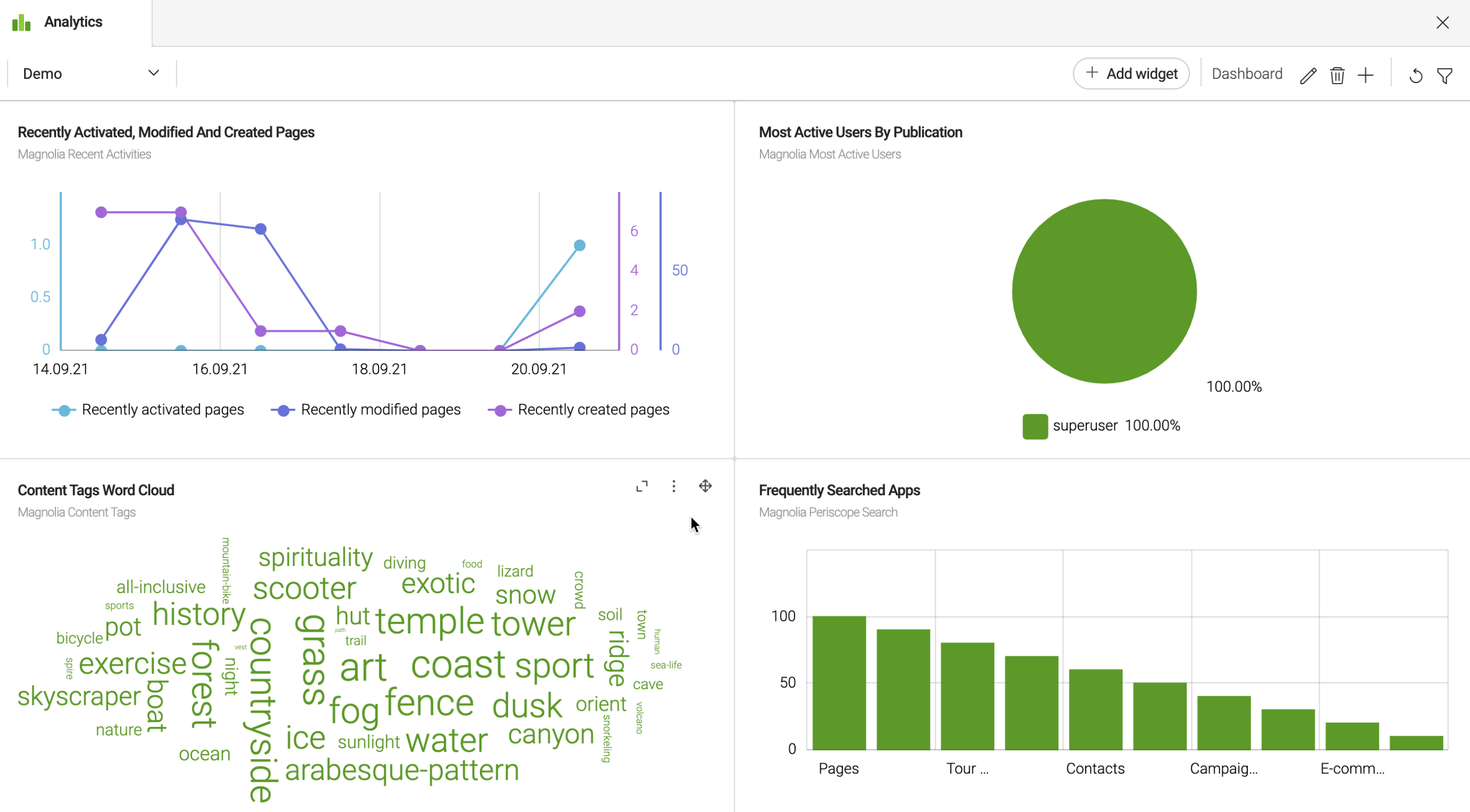
Magnolia provides a demo dashboard to give you an example of what you can display. The demo dashboard displays four sample widgets (charts) drawing analytics data from different data suppliers.

| The sample charts in the demo dashboard have been enhanced using light development. For example, not all chart types or customization in terms of chart colors or labeling are available using the Analytics app UI alone. See the Analytics module for light development configuration details. |
The dashboard dropdown in the top-left corner is where you select the dashboard you want to view.
The dashboard toolbar is located in the top-right corner. From there, click the icons to:
-
 Rename or Edit the dashboard layout
Rename or Edit the dashboard layout -
 Delete the dashboard
Delete the dashboard -
 Add a new dashboard
Add a new dashboard -
 Refresh the display
Refresh the display -
 Open the filter bar
Open the filter bar
Once you have added a new dashboard, you add widgets to display your analytics data.
|
If no dashboards are available, a blank canvas is displayed. In this case click |
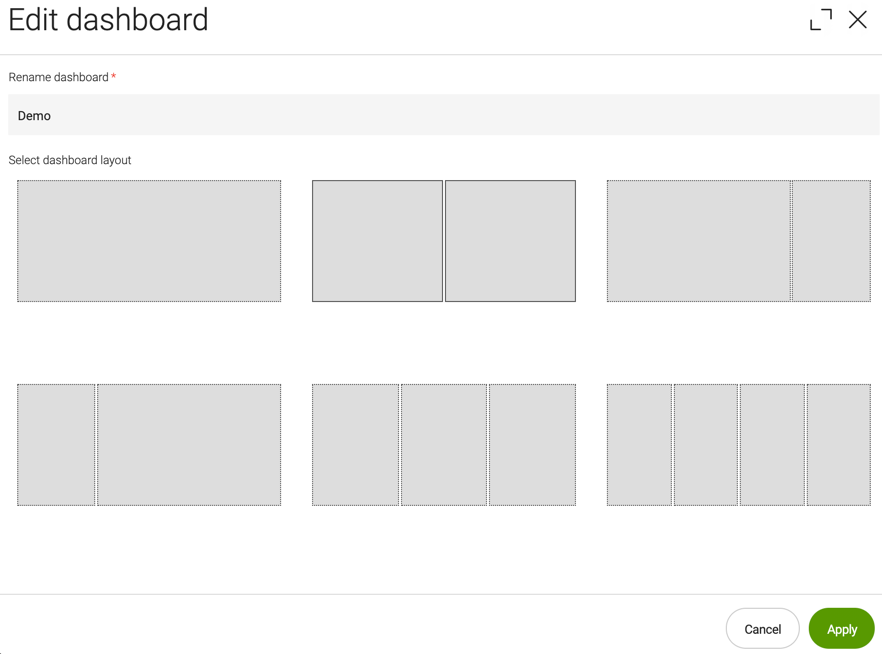
Dashboard name and layouts
Click the ![]() icon to:
icon to:
-
Rename your dashboard.
-
Choose different dashboard layouts to display your widgets.

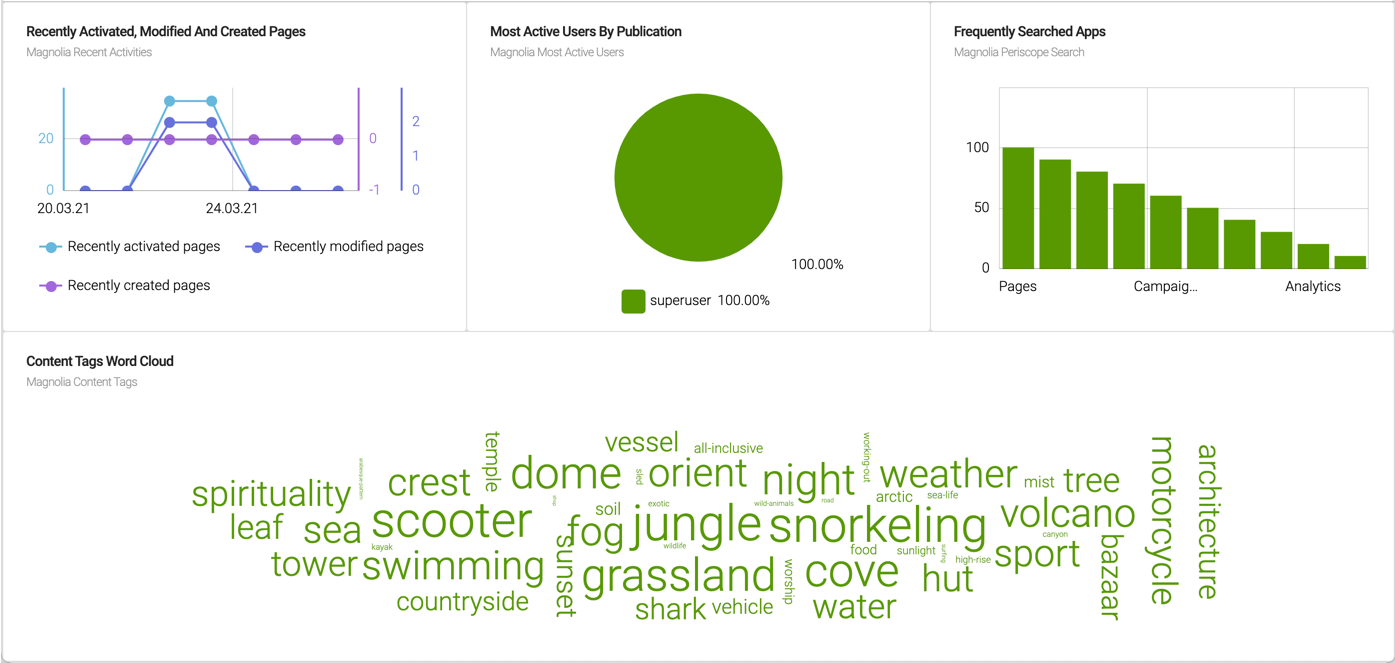
The default layout is a two-column display. Rows are added as necessary to the dashboard to accommodate the widgets you create.
For example, if you have four widgets, and a three-column display, the last widget spans the entire second row; a fifth and sixth widget would be added to the same second row whereas a seventh would start a new row.

|
You can drag and drop widgets around the dashboard. When you mouse over a chart, the drag and drop handle icon appears: |
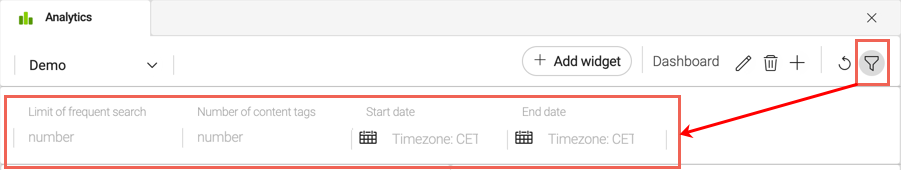
Filtering data displayed in charts
Developers can define filters to drill down into the data displayed in the widgets you configure.
When set, each filter is applied to all the charts in the dashboard simultaneously. For example, if you set a filter to display a given time range, all the charts display data for that time range if applicable.

| Filters are cleared when you navigate away from the dashboard. |
Working with widgets
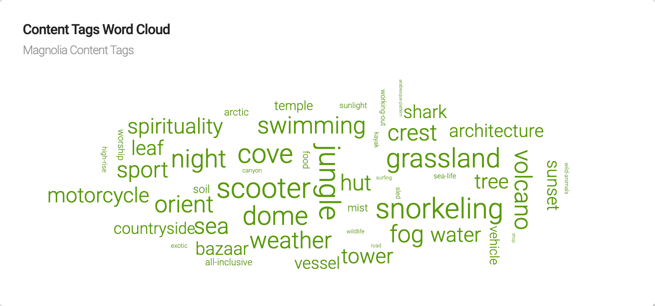
Widgets are charts you configure to display analytics data. Magnolia provides some default widgets in the demo dashboard to illustrate what is possible. For example, this widget displays a word cloud of content tags used in Magnolia. It is based on dummy data.

To help you get started, Magnolia also provides some preconfigured commonly used metrics for each third-party data supplier we provide an out-of-the-box connection to.
These commonly used metrics are a good way of getting to know what you can do with widgets and metrics, even if you don’t know your analytics data well.
We provide universal metrics such as Users (Visitors), Sessions (Visits) and Bounce Rate out-of-the-box with friendly labels. See the Commonly used metrics section to see what Magnolia provides for each connector.
For each widget, you can:
-
 Drag and drop it to change its position in the dashboard
Drag and drop it to change its position in the dashboard -
 Edit the widget
layout
Edit the widget
layout -
 Delete the
widget
Delete the
widget -
 Expand the
widget display.
Expand the
widget display. -
Set the % of screen width it should take up (30, 50, 70 or 100%).
| Mouse over the widgets to see these icons appear. |
You can also configure advanced widgets — we recommend you do this only if you know and understand your analytics data well.
About dimensions and metrics
In analytics, charts consist of dimensions and metrics.
-
Dimensions are characteristics of your data. They are typically non-numerical values. For example, the dimension
Cityindicates the city, for example, "Brisbane" or "Berlin", from which a visit originates. -
Metrics are quantitative measurements. They are typically numerical values. The metric
Visitsis the total number of visits. The metric city/visits is the number of visits per city.
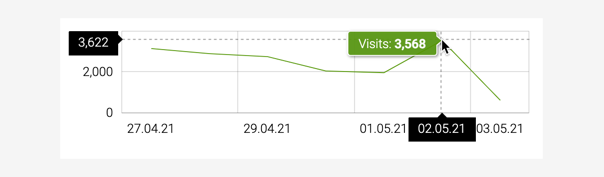
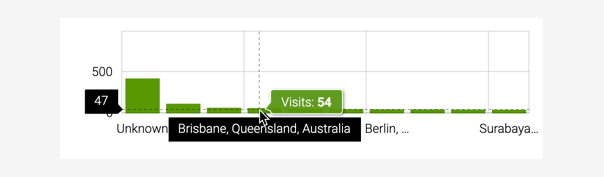
The following two charts show:
-
The metric
Visitsalone as a timeline chart. -
The same metric with the dimension
Cityapplied, displayed as a bar chart.


In general, analytics reports organize dimension data into rows and metric values into columns.
In Magnolia Analytics, you can display a commonly used metric or you can go further and change or add more metrics and dimensions to your widget.
For example, here you see the dimension City and two metrics: Visits and Actions.
| City (Dimension) | Visits (Metric) | Actions (Metric) |
|---|---|---|
Brisbane |
54 |
87 |
Berlin |
39 |
109 |
Surabaya |
33 |
54 |
Adding widgets
To add a widget:
-
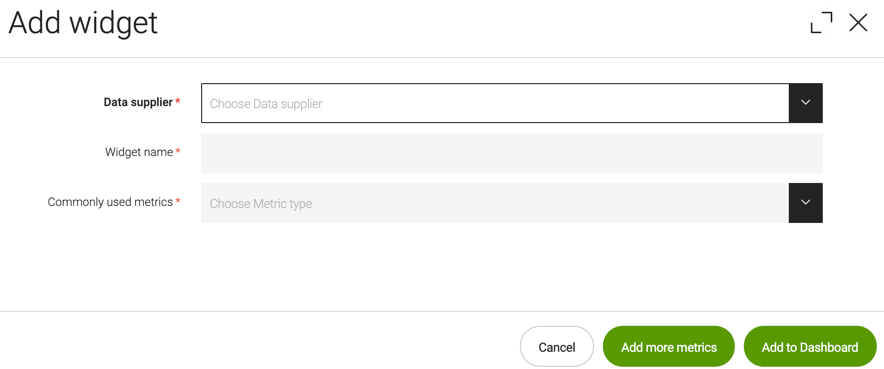
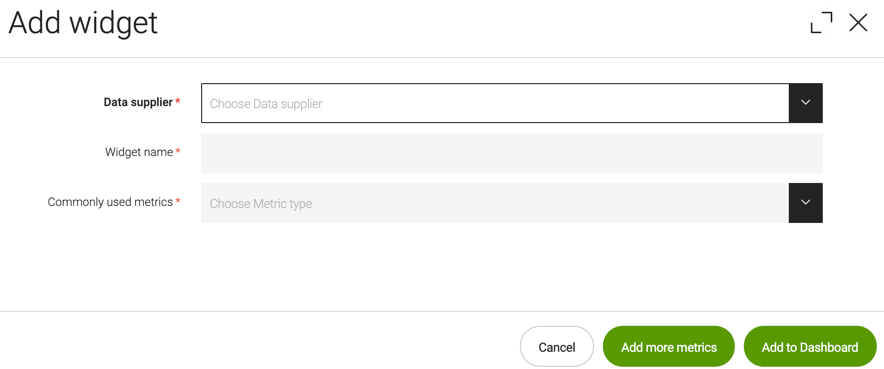
Click the Add widget button in the top left-hand corner. A dialog opens:

-
Choose the data supplier for the analytics data you want to display.
-
Enter a name for your widget. Special characters are not allowed.
Make sure you use a meaningful and descriptive name for your chart that explains the data shown. For example "Number of sessions by date". -
Select a commonly used metric.
Note that Magnolia provides Commonly used metrics for out-of-the-box data suppliers.
Adding advanced widgets
To add an advanced widget:
-
Click the Add widget button in the top left-hand corner.
A dialog opens:

-
Click Add more metrics.
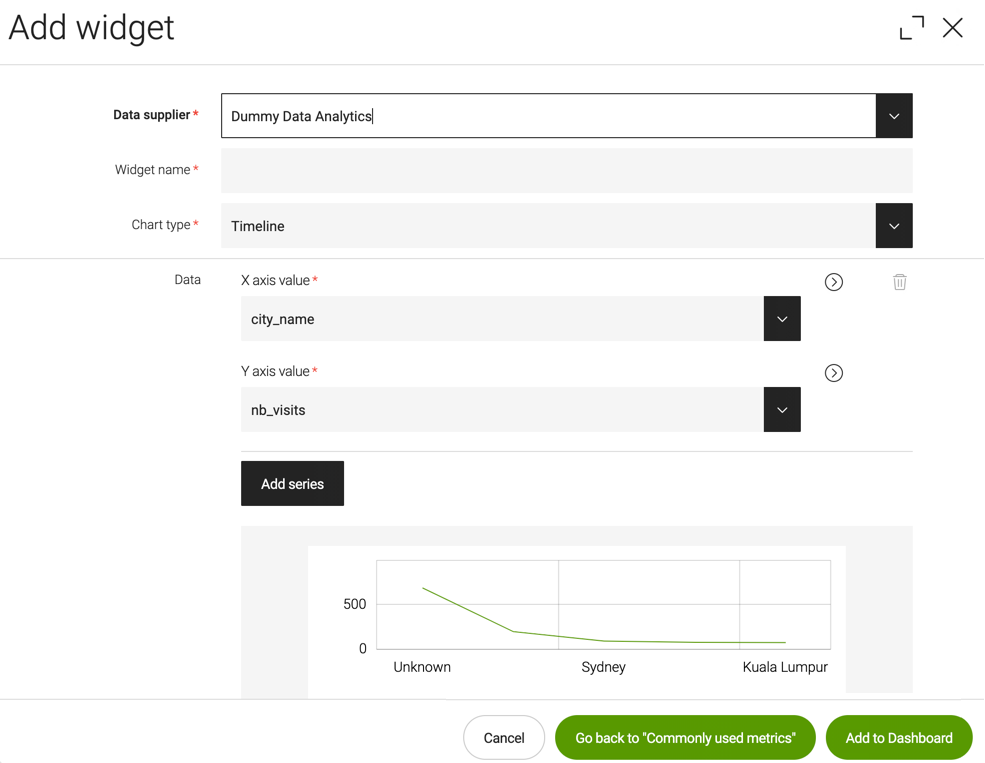
The dialog expands to show additional chart type and data selection fields:

-
Choose the data supplier for the analytics data you want to display.
-
Enter a name for your widget. Special characters are not allowed.
Make sure you use a meaningful and descriptive name for your chart that explains the data shown. For example "Number of sessions by date". -
Select the chart type you want to display. The chart types available by default are:
-
Bar
-
Metric number
-
Pie
-
Timeline
-
-
Select the data for your chart. A preview is displayed at the bottom of the dialog.
-
Use the > button to view the JSON data for the value you selected.
-
Click Add series to add more data combinations to your widget as required.
-
Repeat the previous step to add more series if required.
Note that any additional series can also be deleted from the widget.
Incompatible dimension-metric combinations
Some metrics and dimensions can’t be queried together because there isn’t a proper data relation between them.
When you select an incompatible dimension-metric combination you may get an error message in Magnolia, such as "Selected dimensions and metrics cannot be queried together".
In this situation, you have two options:
-
Enter the combination and see if the error message appears. If it does, select a different combination.
-
Use the third-party tool documentation to check which dimensions and metrics can be used together. We provide a list of useful links for each out-of-the-box connector in the Further reading section below.
Commonly used metrics
Magnolia provides commonly used metrics for Adobe Analytics, Google Analytics and Matomo. They are all displayed as line charts in the widgets.
Adobe Analytics
| Metric | ID |
|---|---|
Visits |
metrics/visits |
Unique Visitors |
metrics/visitors |
Page Views |
metrics/pageviews |
Time Spent per Visit |
metrics/timespentvisit |
Bounce Rate |
metrics/bouncerate |
| Dimension | ID |
|---|---|
Date |
variables/daterangeday |
Further reading
-
Google Analytics 4
-
GA4 Metrics and Dimensions Explorer allows users to see query dimensions and metrics (including custom ones) for a given property.
-
Read more about setting up GA4 and migrating data, over here.
-
-
Matomo
-
Matomo demo: https://demo.matomo.org/ Use this live Matomo demo to add charts to a dashboard. Learn what common metrics Matomo supports.
-
Matomo metrics reference: https://developer.matomo.org/api-reference/reporting-api#api-response-metric-definitions
-
Matomo dimensions reference: https://developer.matomo.org/api-reference/reporting-api-segmentation#list-of-segments
-
-
Adobe Analytics
-
Adobe Experience Cloud: https://experience.adobe.com/#/@magnoliaexchange/home This is the Adobe Analytics UI. It’s a little different from Google Analytics. You drag-and-drop metrics and filters (Adobe term for dimensions, but it’s really the same thing) to create reports/charts.
-
Adobe metrics reference: https://experienceleague.adobe.com/docs/analytics/components/metrics/overview.html?lang=en
-
Adobe dimensions reference: https://experienceleague.adobe.com/docs/analytics/components/dimensions/compatibility.html?lang=en
-