Multisite example - Minisite using URL prefix and domain
This page provides two examples of how to create minisites:
-
Using a shortened URL to use within an existing domain.
-
Using a sub-domain.
Use case
We have content for a minisite that resides deep in the site hierarchy
at /comics/belgian-comics/morris/lucky-luke/jolly-jumper. This page
node and its subpages should be served as a minisite.
Assume that there is already a site named comics-site,
mapped to the domain www.best-comics-net,
mapped to the content /comics. This means requesting the domain with
no further paths returns the rendered page of the node /comics. (See
Multisite
example - Two sites with different domains.)
Now we look at two solutions for the jolly-jumper minisite:
-
Shorten the URL and serve
/comics/belgian-comics/morris/lucky-luke/jolly-jumperfrom the URL www.best-comics.net/jollyjumper -
Use a new subdomain and serve
/comics/belgian-comics/morris/lucky-luke/jolly-jumperfrom jollyjumper.best-comics.net
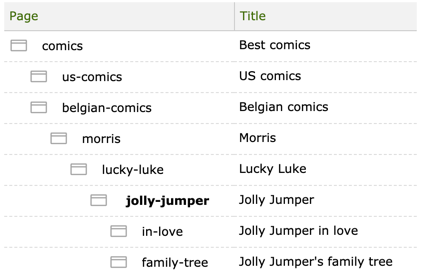
Setting up content
The tree below shows the page nodes.

In the following examples we look at the page node
/comics/belgian-comics/morris/lucky-luke/jolly-jumper and its
subpages.
Shortening the URL with handlePrefix within an existing site definition
Keep in mind that this example assumes that the site definition
comics-site already exists. Have a look at the site definition setup
in
Multisite
example - Two sites with different domains.
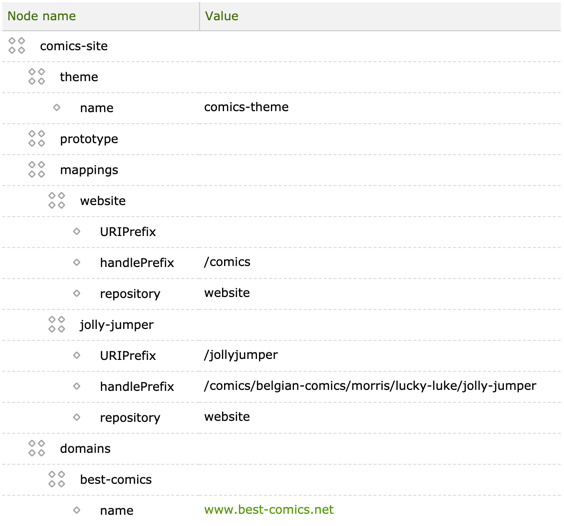
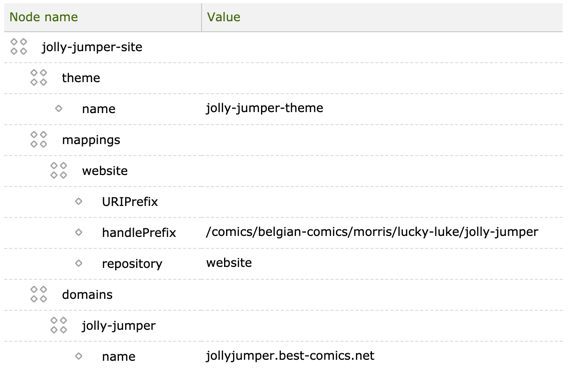
This is the existing comics-site site definition with an additional
node under mappings:

To get a short URL, we add another node under <site>/mappings. In this
example, we add the node /comics-site/mappings/jolly-jumper.
jolly-jumper |
The mapping node name is arbitrary. |
|---|---|
@URIPrefix=/jollyjumper |
Enables you to access the content at
|
@handlePrefix=/comics/belgian-comics/morris/lucky-luke/jolly-jumper |
Maps the content node. |
@repository=website |
Indicates the JCR workspace of the mapped content. |
Now test it: www.best-comics.net/jollyjumper. It works!

Using a new subdomain with a distinct site
In this solution you enable access to the jolly-jumper minisite using
the subdomain jollyjumper.best-comics.net.
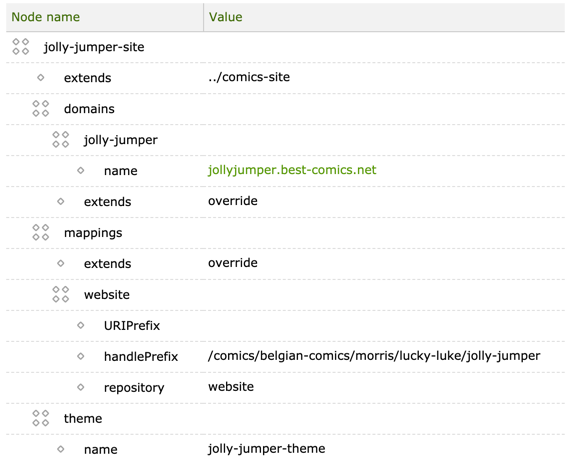
To do this, you configure a new site definition:

Note that using a distinct site for the minisite means that you can also apply another theme to it. In this example, the jolly-jumper-site uses the jolly-jumper-theme. The jolly-jumper-theme has a CSS that applies a different font (compared to the the comics-theme on the comics-site).
Extending the existing comic site:
If the new jolly-jumper-site should reuse items defined on the
comics-site - for instance i18n and templates - you can define the
jolly-jumper-site in a way that it extends the comic-site:

Configuring the environment
To enable accessing the Magnolia instance with the new subdomain - you must configure your environment accordingly, see mapping multiple domains to the application server.
<VirtualHost *:80>
ServerName www.best-comics.net
ProxyPass / ajp://localhost:8010/
ProxyPassReverse / ajp://localhost:8010/
</VirtualHost>
<VirtualHost *:80>
ServerName www.best-vinyl.net
ProxyPass / ajp://localhost:8010/
ProxyPassReverse / ajp://localhost:8010/
</VirtualHost>
<VirtualHost *:80>
ServerName jollyjumper.best-comics.net
ProxyPass / ajp://localhost:8010/
ProxyPassReverse / ajp://localhost:8010/
</VirtualHost>