How to work with images
This page describes how to handle images with Magnolia. This includes both storing the image or a reference to an asset with a dialog and rendering the image in a template script.
Storing a reference of an asset from DAM with LinkField and damfn
Magnolia recommends using the Digital Asset Management module to manage binary assets such as images (videos and so on) by using the Magnolia Assets subapp.
damfn
templating functions let you access images stored in the DAM.
Manage your assets in one central location and reuse them in many different contexts. For example, you can add the same image to a page on your website or to a content item from a content app. To do so:
-
Choose the asset in the dialog with a Link field - the dialog saves the reference of the asset.
-
In the template, use
damfnto create a link for an image based on the reference.
This approach is explained in more detail in working with images using damfn.
Storing in the same workspace with UploadField and imgfn
imgfn
templating functions provide access to images stored in every workspace
in the JCR.
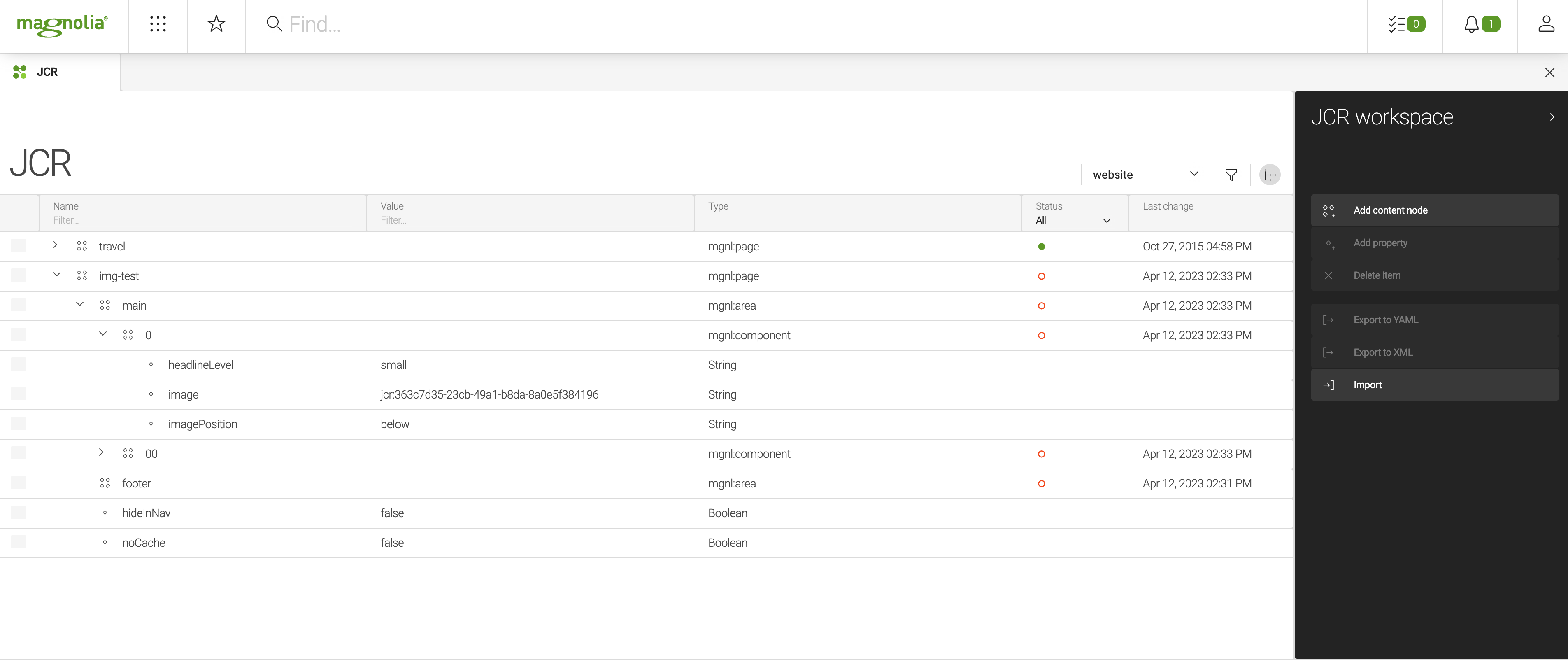
You can store images in every workspace. Depending on your use case, you may prefer to store the image in the same workspace as other data in your context. For example, you want store images used on pages in the website workspace, or to store images for a specific content app in the specific content app workspace. With this approach you can publish all the content in one publish action. To do so:
-
Use an upload field to store the image (the real binary data) on the workspace of your context. The system creates a subnode of the node of your context. For example, for a subnode of the component node or of a content item, the binary data is stored on a property of the subnode created.

-
In the template script, use
imgfnto create an image link with the subnode.
This approach is explained in more detail in working with images using imgfn.