Component autogeneration and inheritance
Component autogeneration creates components inside an area automatically. Anything defined under the content node is autogenerated.
Component inheritance allows authors to configure components on a top page, and then all of the subpages automatically get that same configuration. It is typically used for things like headers, footers and "extra" or "sidebar" content.
For more details, see the following DX Core documentation pages:
Requirements and limitations in SPA
-
Available for SPA development since version
6.2.28of the Pages module, released with Magnolia 6.2.35.-
Leverages the
jcrPagesDeliveryEndpoint_v2, which inherits all functions from thejcrDeliveryEndpoint_v2and by default supports autogeneration of components and component inheritance. -
At least version
1.3.1of the Magnolia front-end SDK is required.
-
Component autogeneration
-
Is available only for the read node and get children delivery methods.
-
Creates a real component node in JCR when a page is opened for editing or the REST API is called directly.
Component inheritance
-
Only the read node delivery method is currently supported.
-
The reference resolver feature of the delivery endpoint can be used to retrieve content from a linked page. However, none of the inherited content will be returned. Only the actual content of the page will be returned.
-
Does not create a real component node in JCR. Only when calling the REST API or opening a page for editing, the user can see the inherited component nodes.
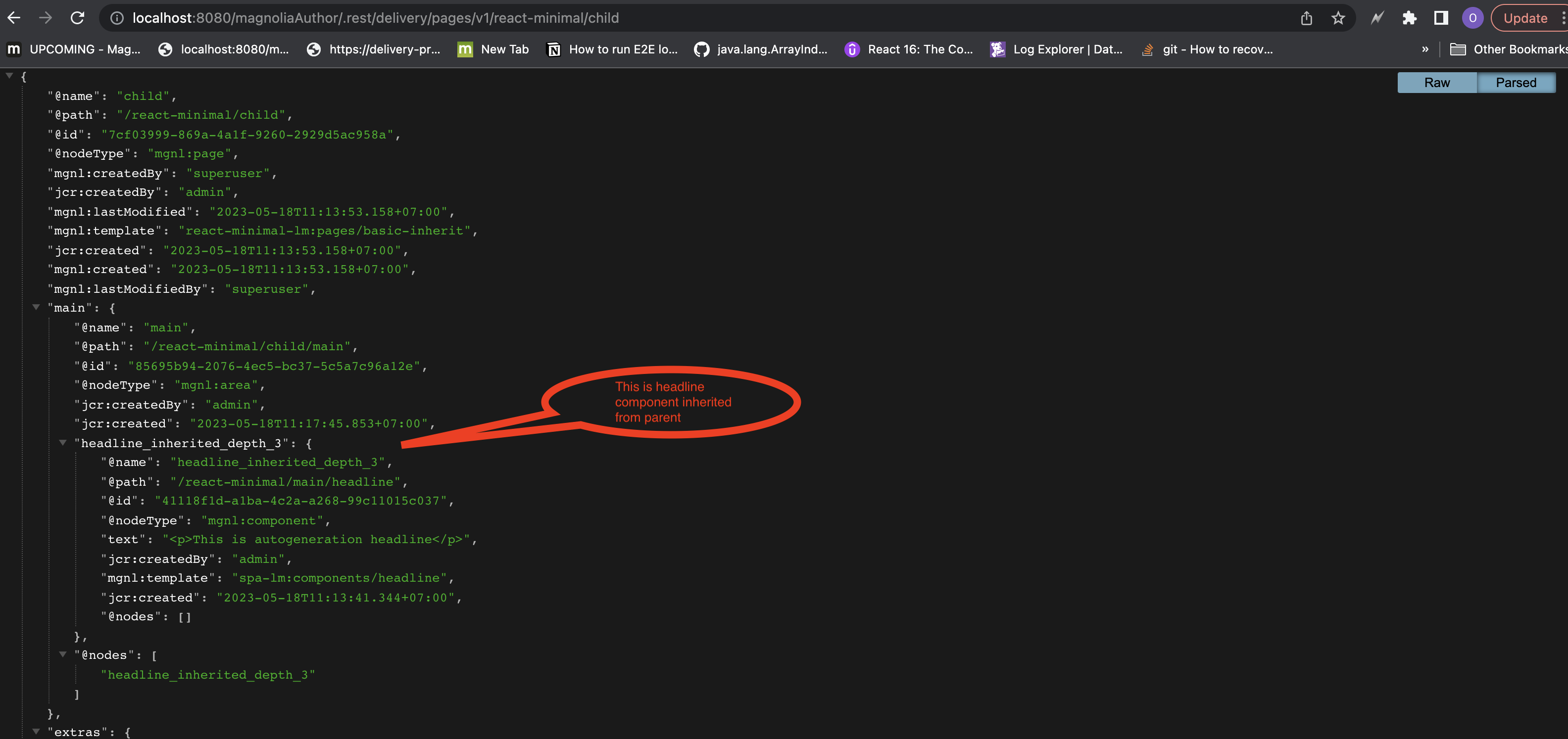
Example JSON response

The name of the inherited component will be decorated using the
_inherited_infix, as shown in the above screenshot. The real name isheadline. In the JSON response, however, the REST endpoint will generate a unique name for the inherited component. You can then use@pathor@idto access the node. -
The name of a complex field such as
jcrMultifieldorcompositeFieldcan’t be the same as the name of an area. In case they are identical, rename either the field or the area. -
Component inheritance is not supported for content nodes under an area’s dialog. This is because JSON responses from the Delivery endpoint can’t have identically named siblings.
For more details and an example, see the Limitation 2 part of the
READMEin thecomponent-inheritance-examplesrepository.
Example definitions
-
For component inheritance, see the
component-inheritance-examplesrepository. -
In the
minimal-headless-spa-demosrepository, see: