Single-page applications
Marketers and content practitioners can edit a JavaScript-based Single-Page Application (SPA) (built with frameworks like React or Angular) in the Magnolia Page editor in the same way they would edit a traditional website. This means developers can implement a headless approach with all of its advantages, and yet content authors still get the control, context and high-fidelity preview of the Page Editor.
Magnolia comes with modules and libraries that help you develop a SPA,
a web application or web site that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from a server." (Wikipedia).
In the SPA scenario, while editing and publishing of page content that is fed to an SPA still happens in a Magnolia author instance, retrieval and rendering of that content is delegated to a JavaScript-based front-end web framework running externally to Magnolia instances.
Requirements
To serve SPA pages, you need to:
-
Develop and host a JavaScript SPA. It could be hosted on a Magnolia instance or another delivery platform such as a CDN, front-end app server like Next, or any other server. Currently, React, Angular, and Vue are supported.
-
Connect the SPA to the REST endpoints of the Magnolia public instance which will serve page content and template information to the SPA.
-
Make sure that page and component templates developed in the front-end framework are correctly mapped to their Magnolia counterparts, and that the page template definition (using the SPA root index.html file) correctly references all CSS and JavaScript files assembled by the front-end framework.
How is a Magnolia page served as an SPA page?
An SPA expects two types of input: page content and template definitions.
-
Page content, which is always edited in the Pages app, is requested by an external SPA through the Magnolia Delivery API.
-
Page, area and component template definitions are requested by the SPA through a dedicated Magnolia template definitions endpoint.
Once available to the external app, they are passed to a function in the app app that renders the final page tree.
Rendering an SPA page
The rendering of an SPA page is done through the Magnolia JavaScript libraries available via npm:
The libraries assemble a component tree from the REST-delivered content and templates.
-
The page node represents the root content for a given application state, for example a page title or page properties.
In front-end terms, a page is also a component, just a top-level one. -
Each JCR node then represents a page, area or component.
The
template
id, typically stored in the
mgnl:template
property, is used as a key to get the correct JavaScript component.
In order to create components based on their template id, component mappings must be defined. The mappings contain entries whose key is the template id string, and whose value is a direct JavaScript reference to the component type. The mappings are stored in the front-end project, close to template implementations.
Editing content of an SPA page
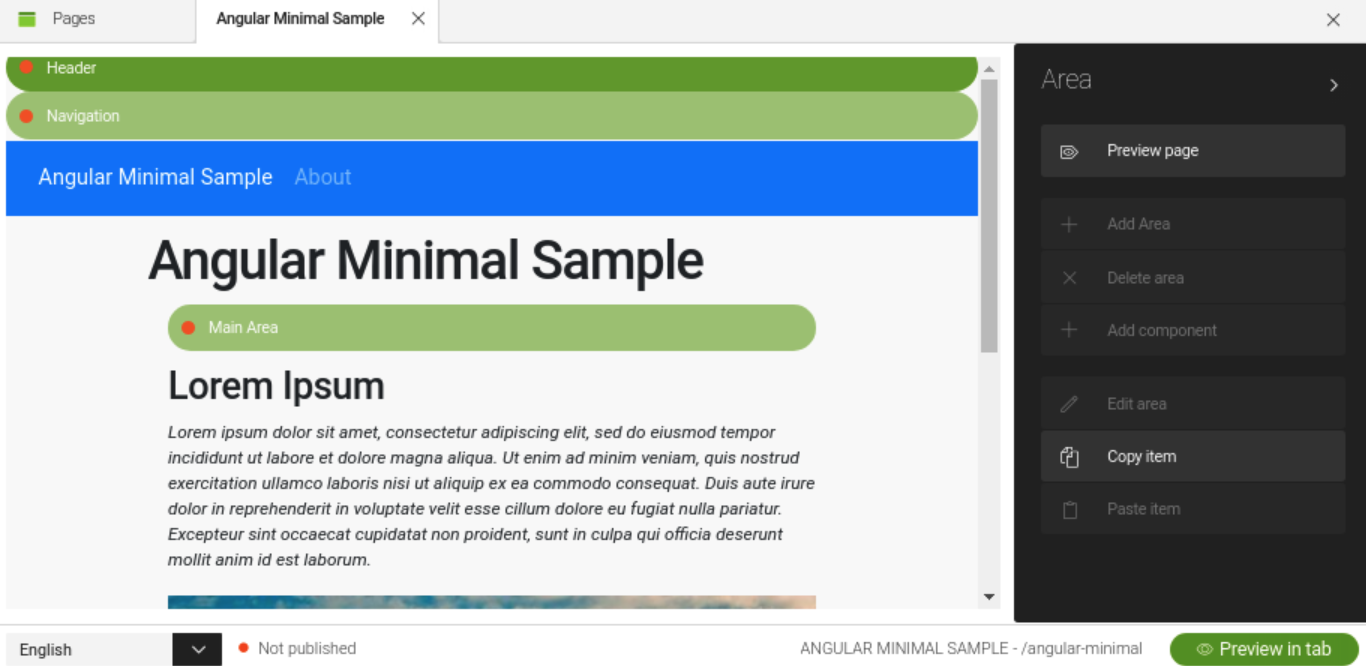
All content editing is done in the Pages app of the Magnolia author instance. The Magnolia-provided SPA renderer libraries ensure that an SPA project can be edited in the Pages app. The SPA renderer produces template annotations, which the Pages app transforms into the green toolbars – editable page elements.
The green toolbars are generated whenever the page
iFrame is loaded. Additionally, the green toolbars can also be generated
by calling the document.mgnlRefresh() function.
|
The renderer libraries allow you to work with page hierarchies in the same way you would expect when creating non-SPA pages. SPA applications can load content from different Magnolia pages. The content can be organized using a navigation component or through back and forth buttons.
Example
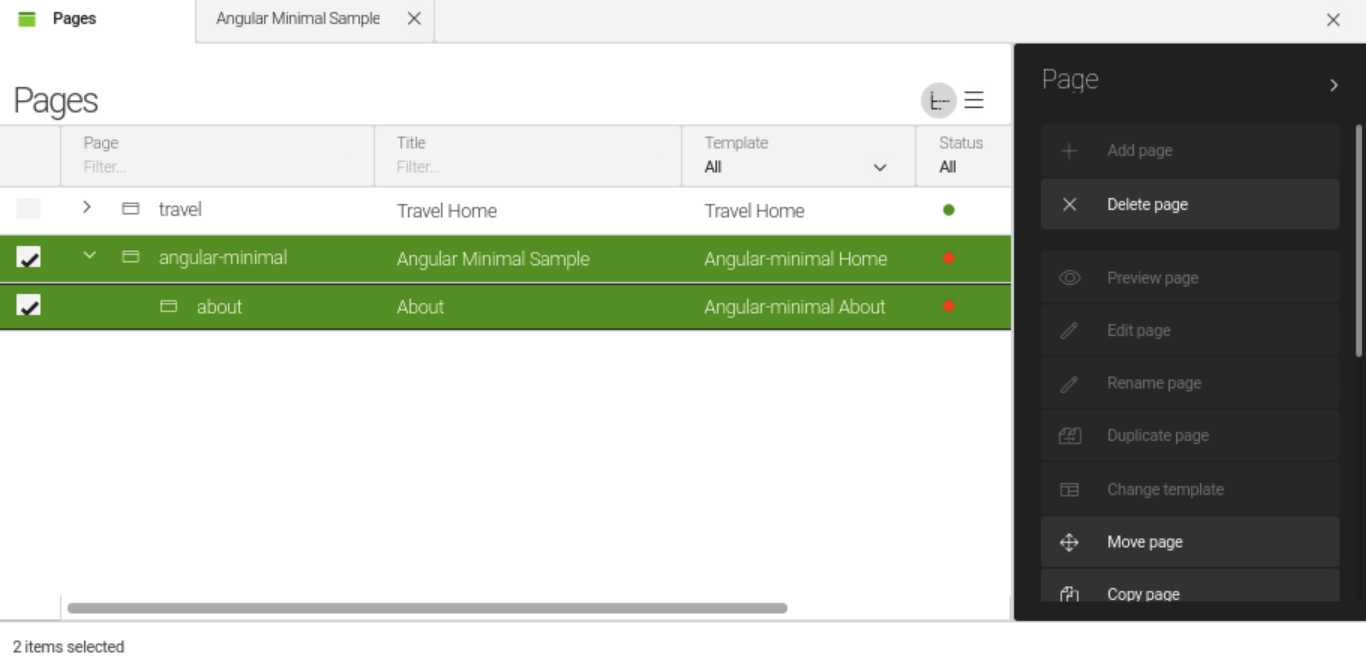
The angular-minimal is a parent page to the about page:

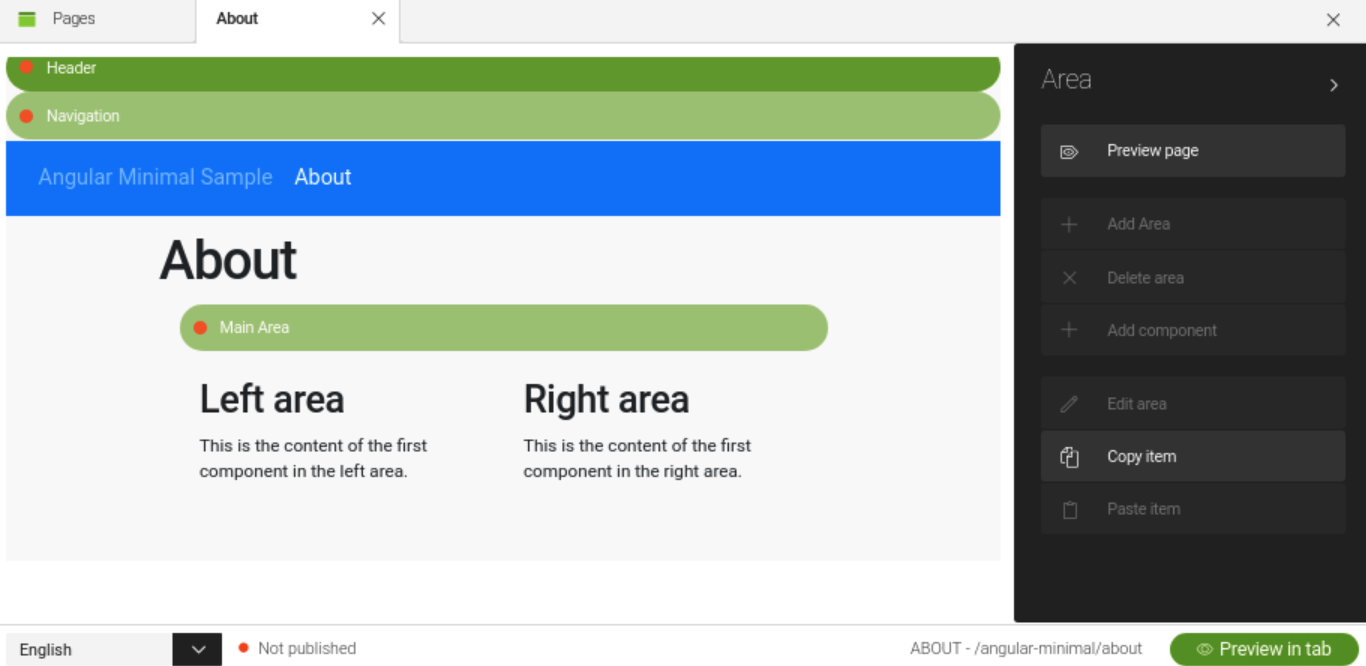
Content of both pages is freely accessible to the editor of an SPA application and links to both pages are placed next to each other on a blue navigation bar:


On the Magnolia side, an SPA has a very simple template definition that
just references the index.html file generated by the external React or
Angular app.
SPA editing tutorial
Walk through the steps of adding new dynamic components to a managed SPA:
Browse a minimal demonstration project:
Personalization of an SPA page
The Visual SPA Editor fully supports the personalization features of the Pages app. Authors can:
-
create variants of pages or component,
-
choose audiences for them, and
-
test the results in the Preview app.
The Delivery API will return personalized content based on the traits of the current request and session.
For more details, see Personalization of headless SPA projects.
See also
-
Single-page application (Wikipedia).
-
angular.io - a TypeScript-based open-source web application framework.
-
reactjs.org - a JavaScript library for building user interfaces.
-
nextjs.org - a React framework with extra features such as server-side rendering and generation of static websites.
-
vuejs.org - a JavaScript framework for building user interfaces and single-page applications.