Travel Demo for editors
Use the Travel Demo to get an overview of content authoring with a specific use case. This project illustrates how you can use pages and custom apps to manage your content.
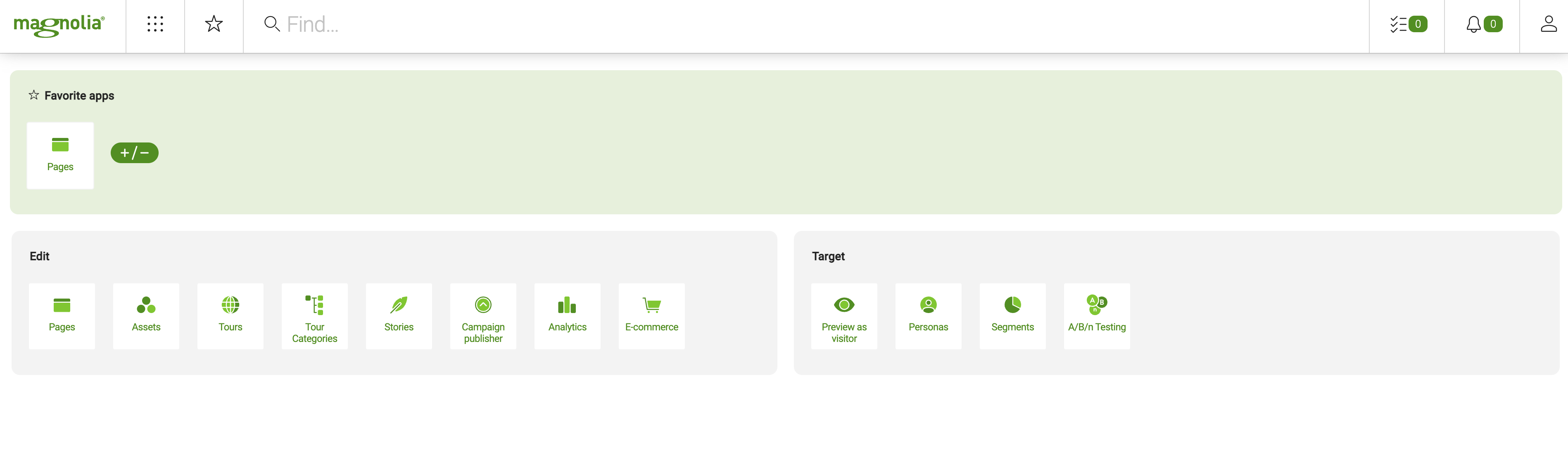
Content is managed in the Magnolia Shell, our browser-based admin interface.
Log in as eric (password eric) the example Travel Demo editor.
Content Organization
| App | Description |
|---|---|
Pages |
Every project contains a hierarchy (or tree) of website pages.
In particular, check out the tree of pages under the |
Tour Categories |
A custom content app used to manage the |
Tours |
A custom content app to manage tours. |

Managing content in a page
Editing standard components
-
In the Pages app, expand the
travelpage and edit thecontactpage. -
Click the Main bar to activate the component bars.
-
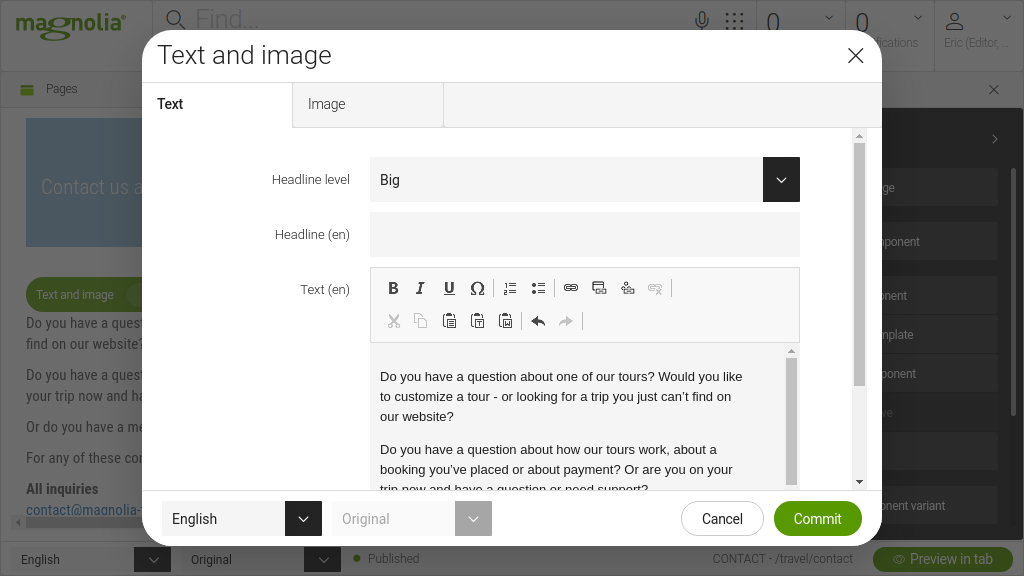
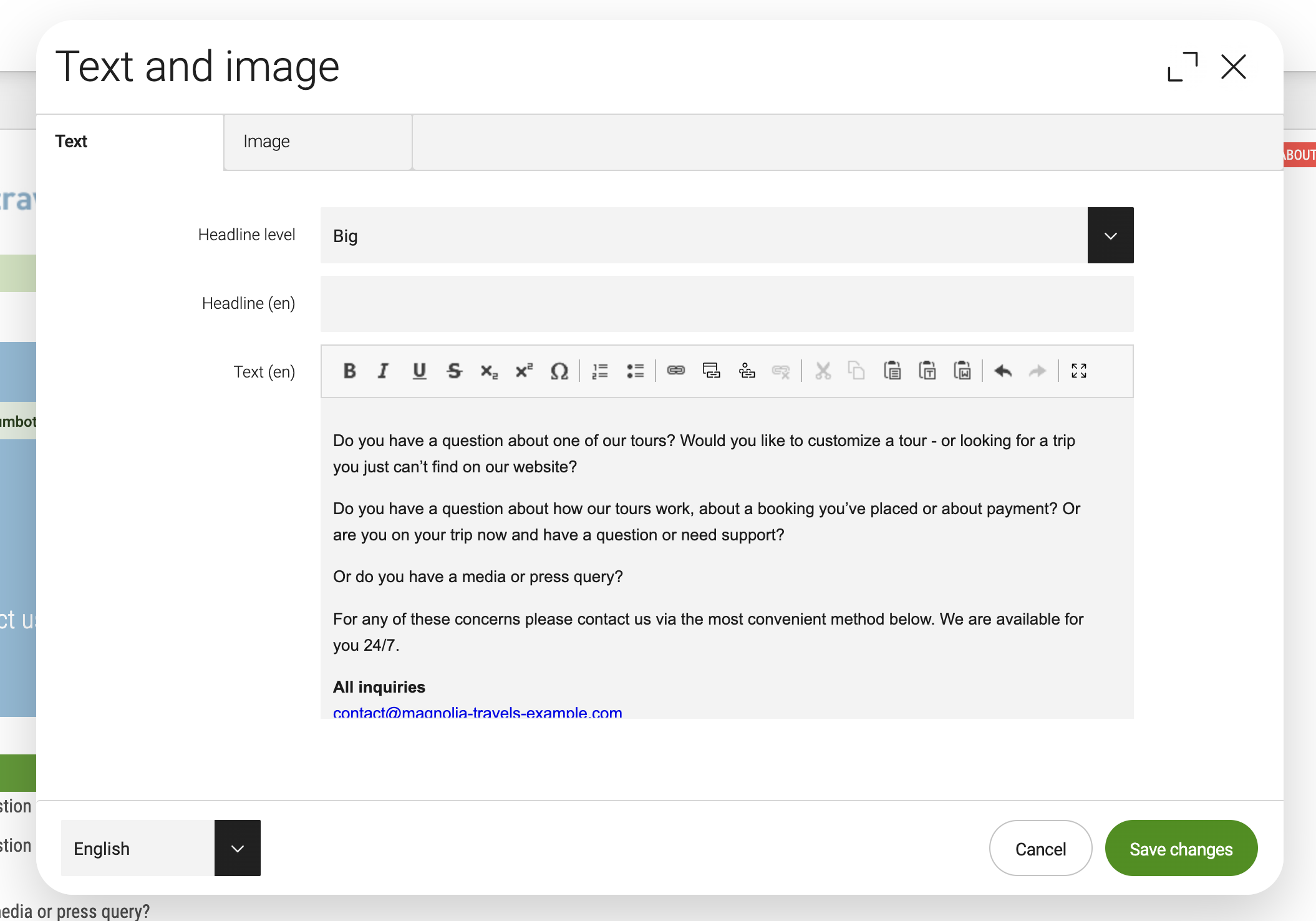
Click the edit icon in the Text and Image bar. Text and Image is a standard component provided by the MTE module.
-
Change text in the dialog and save.

Editing custom components
The Travel Demo adds custom components that display content stored in the Tours and Tour categories app.
-
Edit the
travelpage in the Pages app. -
Click the Main bar to activate the component bars.
-
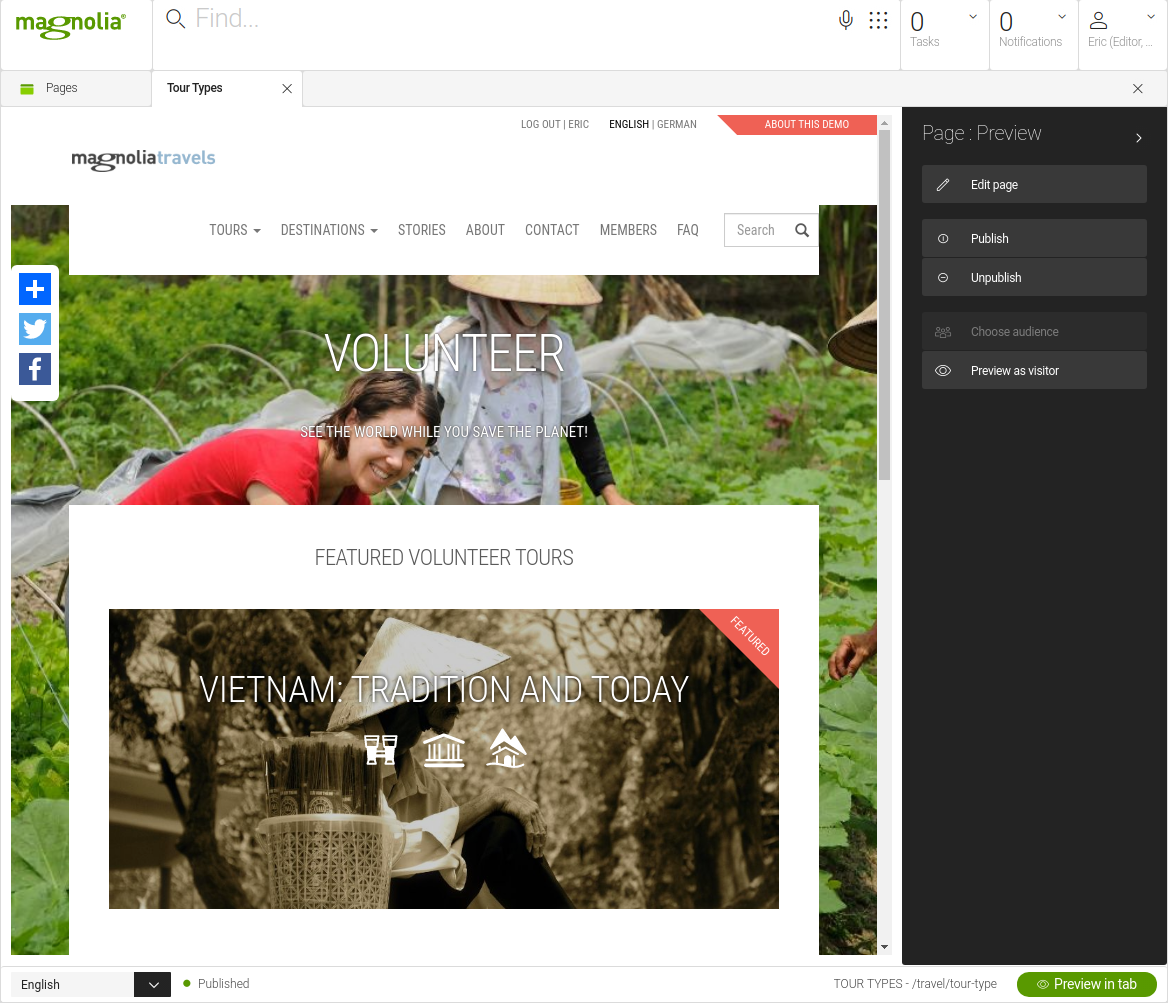
Click the edit icon in the TourType Teaser Row bar. This is a custom component.
-
Click the trash can to the right of
/tour-types/culturalto delete this item. -
Click Add and then Select New….
-
Select
familyand click Commit. -
Save.
The family category now displays in the teaser.

Adding pages
-
Select the
travelpage and click Add page. -
In the Add page dialog, enter
faqas the page name. -
Select the Travel Standard template in the dropdown. This is a list of available templates.
-
Click Next.
-
In the Page properties dialog, enter
FAQas the page title. -
Save the changes by clicking Commit.
Edit the new page and note that it has automatically been added to the top navigation.

A site can define which page templates are available. It is also possible to add a custom availability and specify which templates can be added as children of other templates or any other rules that suit your project.
Adding components
Pages contain areas which are usually used as containers for components. Each area defines which components are available in the area.
-
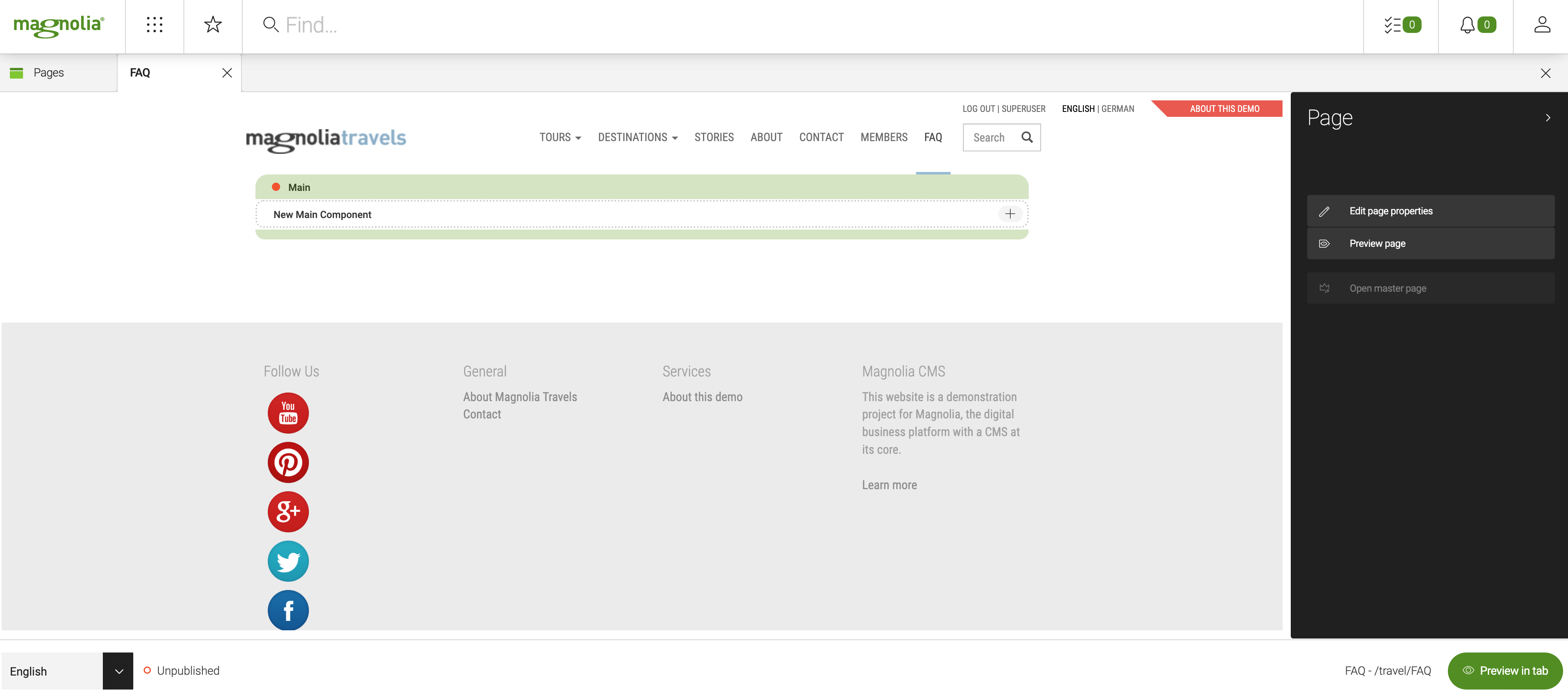
Edit the new
faqpage. -
Click the plus sign in the New Main Component bar.
-
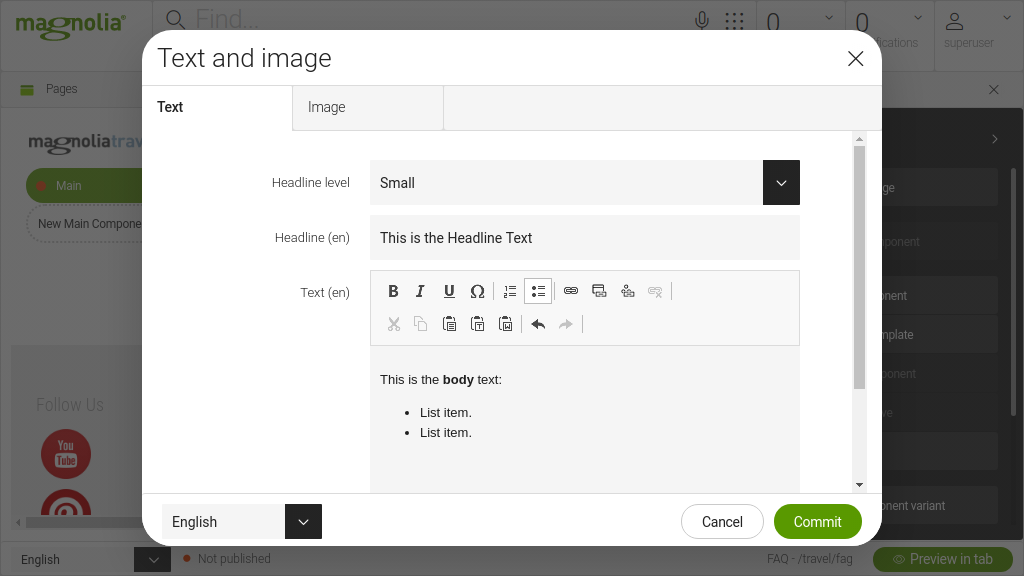
Select the Text and image component in the dropdown. This is a list of available components.
-
Click Next.
-
Enter text in the Text tab and select and image in the Image tab.
-
Save.

Managing content in a content app
Content apps are useful for managing the things your site is about, such as tours, departments, affiliates, cars, etc. It is faster and easier to work in an app than in the page editor. In an app, there is only one dialog per item, and you do not have to worry about the page layout, or areas and components. Content apps encourage clean reuse of content across the site. The content is entered once in the content app and used in pages throughout the site.
Adding tour categories
-
Open the Tour Categories app.
-
Select the
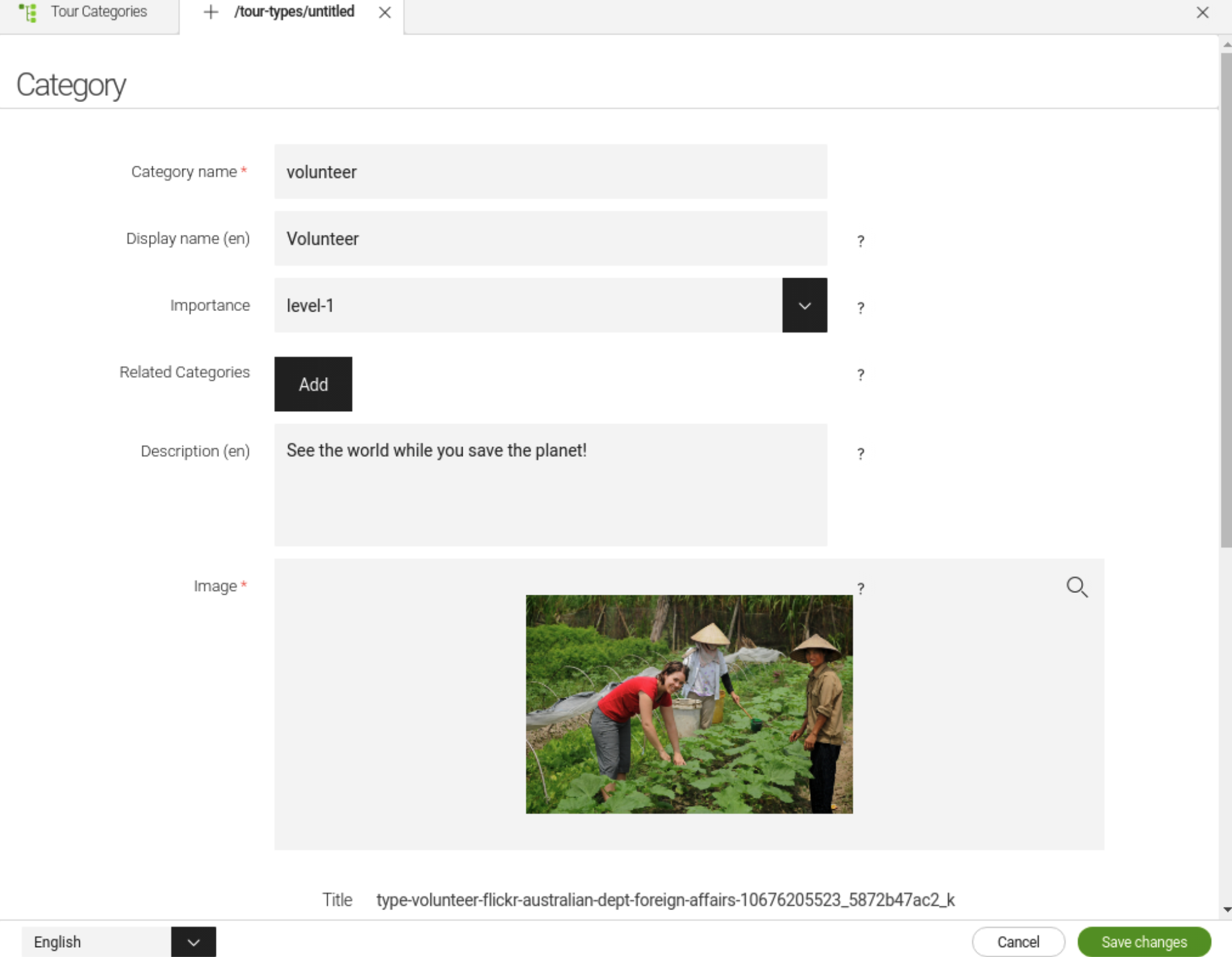
tour-typesfolder and click Add category. -
Fill in the fields, except Importance and Related Categories, as they are not used in the demo.
-
Save.

To see the result:
-
Edit the
travelpage in the Pages app. -
Click Preview page in the editor.
-
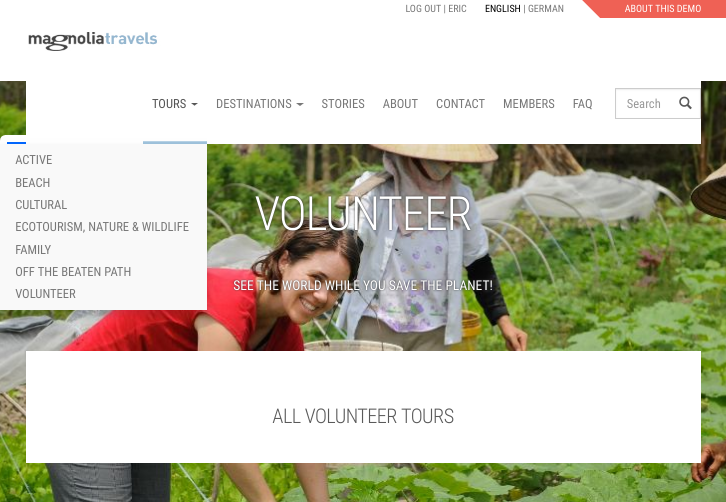
Select the new category in the TOURS dropdown.
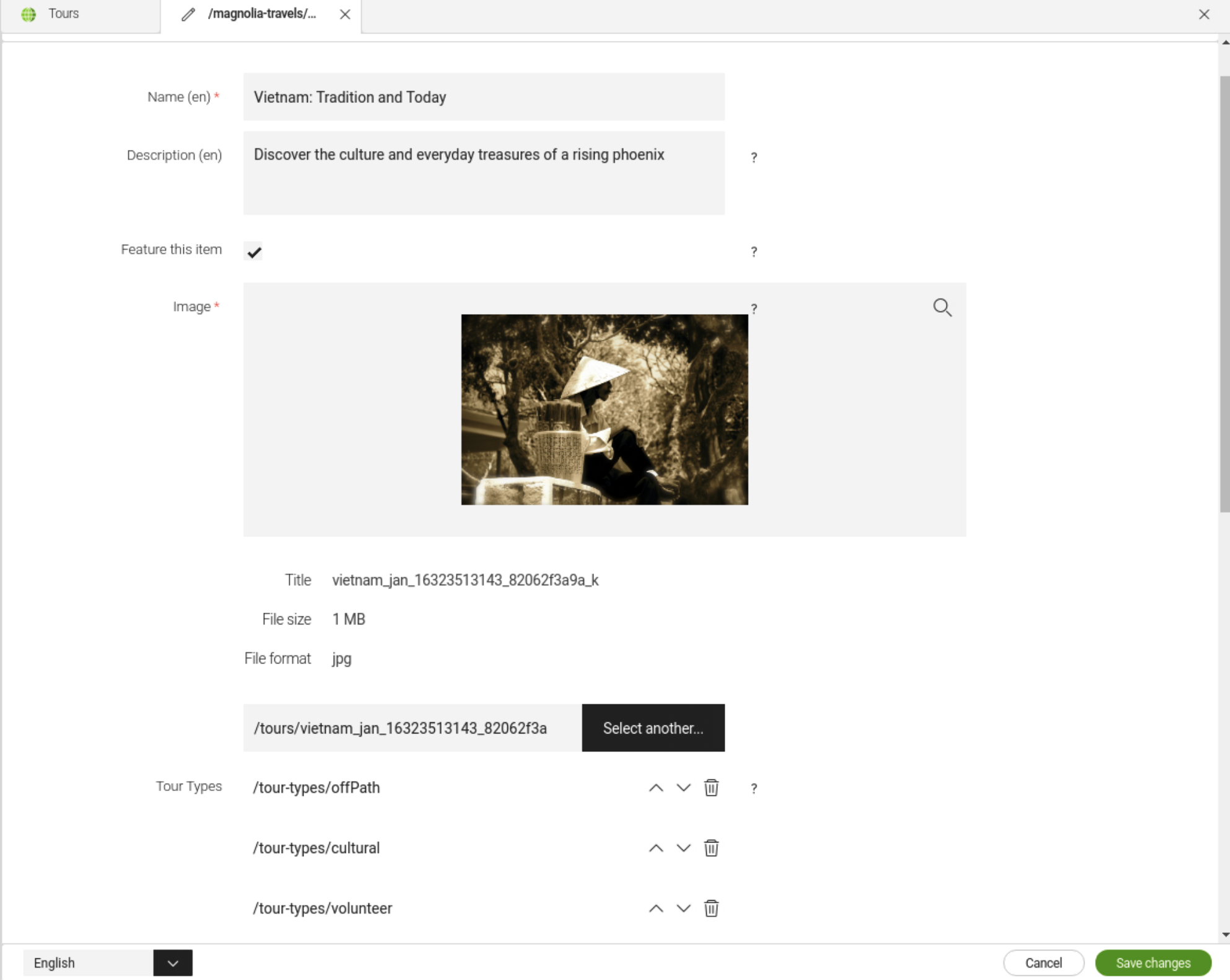
Editing tours
To move an existing tour into the new category:
-
Open the Tours app.
-
Select a tour in the
magnolia-travelsfolder and click Edit tour. -
Delete the existing tour types in the Tour Types field.
-
Click Add then Select New.
-
Select the new category and click Choose.
-
Save.

To see the result:
-
Edit the
travelpage in the Pages app. -
Click Preview page in the editor.
-
Select the new category in the TOURS dropdown.
-
The tour is listed in both the featured and
all tourssections.