Content Dependencies module
Content management Bundled: DX Core
| Edition | DX Core |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
2.0.6 |
Content dependencies are references between content items.
When a page links to another page, a dependency is created. Similarly, when a page uses an asset from the DAM, a dependency is created between the page and the asset.
The Content Dependencies module enables you to display dependencies between a selected content item and other items, whether the items reside in the same Magnolia workspace or in different ones.
Using the Content Dependencies module, you can configure:
-
A Dependencies tab in a content app to list where the item links to and where it’s linked from. This is useful if you want to see any related content that needs to be published with the item.
-
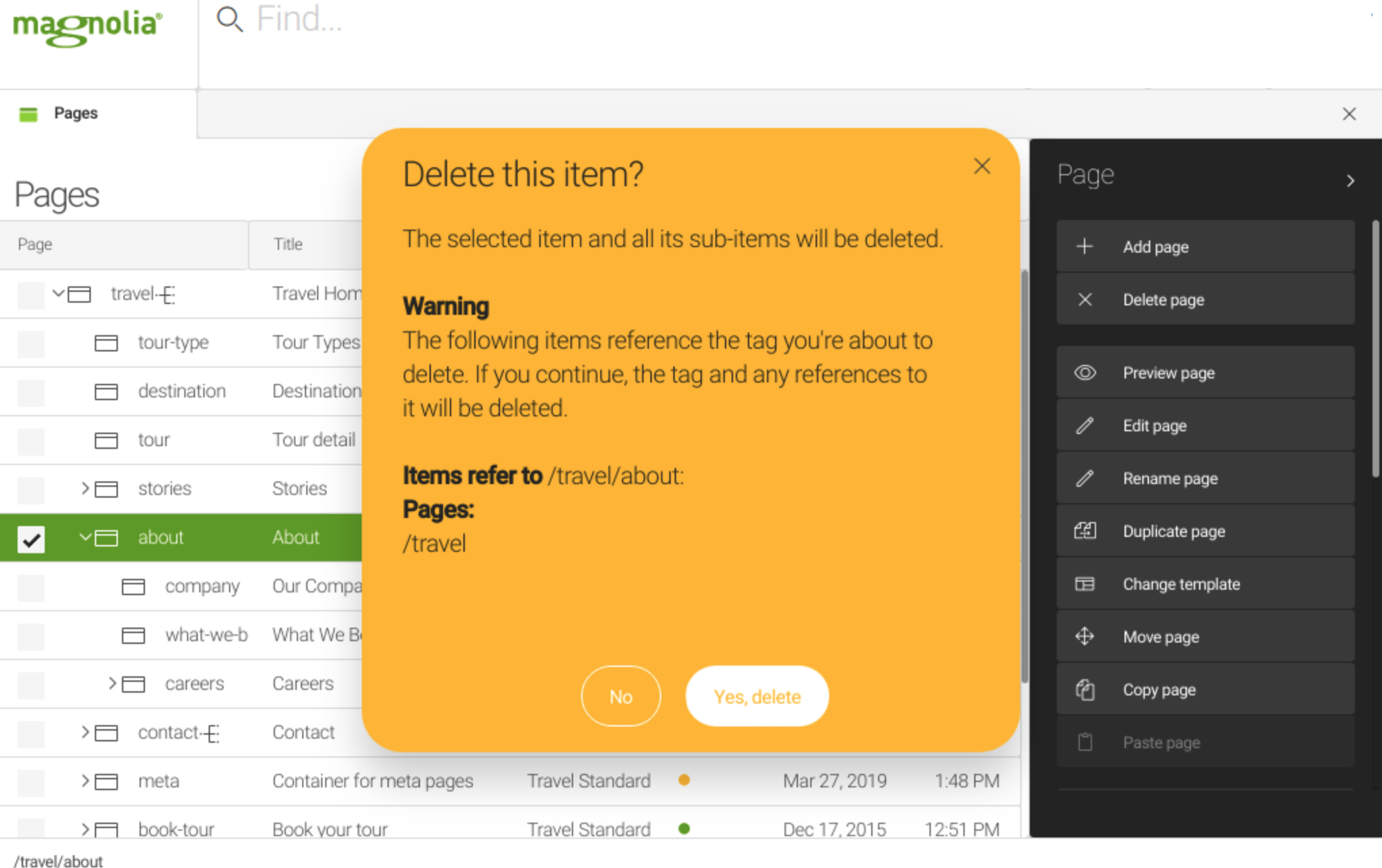
A warning dialog to appear when content that has dependencies is marked for deletion. This warns editors of the consequences of proceeding with their deletion operation, such as breaking links.
|
Deletion warning dialogs are configured by default in the Pages and Assets apps. This means that, by default, dependencies are only checked between pages and assets, not against other content apps. For example, if an editor deletes an asset used in the Tours app, no warning appears. Warnings are only shown when deleting a page or an asset linked to a page. You can configure this functionality to include additional content apps if needed. |
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the parent POM manages the version, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.dependencies</groupId>
<artifactId>magnolia-content-dependencies-parent</artifactId>
<version>2.0.6</version> (1)
<type>pom</type>
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Adding a dependencies tab to a dialog
A typical use case is to add a dependencies tab to a page properties dialog. This is useful if you want to see any related content that needs to be published with the page.
In this example, we add a dependencies tab to MTK’s basic page dialog.
The dependencies tab has two fields:
-
List of content items that link to the item.
-
List of content items the item links to.
<light-module-folder>/<light-module-name>/decorations/mtk2/dialogs/pages/basic.yamlform:
properties:
referencesTo:
class: info.magnolia.module.dependencies.ui.field.DependenciesViewDefinition
referencesTo: true
references:
pages:
appMapping: app:pages-app:browser
workspace: website
referenceProperties:
- link
- linkTypepage #teaser component
referencesFrom:
class: info.magnolia.module.dependencies.ui.field.DependenciesViewDefinition
referencesTo: false
references:
pages:
appMapping: app:pages-app:browser
workspace: website
referenceProperties:
- link
- linkTypepage #teaser component
assets:
appMapping: app:dam:jcrBrowser
workspace: dam
referenceProperties:
- image
- thumbnail
pathResolver:
class: info.magnolia.module.dependencies.field.resolver.AssetPathResolverImpl
appLocationFactory:
class: info.magnolia.module.dependencies.field.factory.DamAppLocationFactoryImpl
layout:
tabs:
- name: tabDependencies
fields:
- name: referencesTo
- name: referencesFromHere is the dependencies tab after adding it to the Travel Demo’s Page properties dialog and viewing it on the About page.
-
This content is depended upon by:
-
Pages: Lists pages that link to the page.
-
-
This content depends on:
-
Pages: Lists pages the page links to.
-
Assets: Lists assets added to the page.
-
All links are clickable and open the item in the target app.

| Property | Description |
|---|---|
|
required Dependencies tab. |
|
required Fields node. |
|
required
|
|
required References node. |
|
required Arbitrary node name. One for each workspace you want to track. |
|
required Subapp in |
|
required Workspace name. |
|
required Node type. |
|
required See Reference properties. |
|
optional Path resolver node. |
|
optional, default is `info.magnolia.module.dependencies.field.resolver.PathResolverImpl` Default implementation returns a node’s path.
info.magnolia.module.dependencies.field.resolver.AssetPathResolverImpl
implements |
|
optional App location factory node. |
|
optional, default is `info.magnolia.module.dependencies.field.factory.AppLocationFactoryImpl` Default implementation creates an app’s location.
info.magnolia.module.dependencies.field.factory.DamAppLocationFactoryImpl
implements |
|
optional Label displayed in dialog. |
|
required info.magnolia.module.dependencies.ui.field.DependenciesViewDefinition shows dependencies to and from workspaces. |
|
optional, default is Whether items linking to the item should be included. |
Reference properties
Reference properties are properties that the module uses to retrieve nodes that an item depends on. They are typically properties that hold references to other nodes and whose value is the JCR identifier or UUID.
If you don’t include the correct reference properties in your configuration, the items don’t show up in the depends on section of the dependencies tab.
If you don’t include any reference properties, the three default values (image, contact, and link) are used.
| To find the correct reference properties to configure, export the JCR content or look in the JCR Browser app. |
Deletion Warnings
The module displays dependency-aware deletion warning messages in the Pages and Assets apps by default. The confirmation dialog lists the broken links that will be created when the deletion is complete.

Deletion warnings are configured in the confirmDeleteAsset
action defintion. The
configuration patterns follow those of the
dependencies tab (above).
You can configure dependency-aware delete warnings in any app by adding
a references node to deleteConfirmationAction.
confirmDeletion action in the Assets app
subApps:
jcrBrowser:
actions:
confirmDeletion:
$type: contentDependencies:deleteConfirmationAction
references:
website:
nodeType: mgnl:page
workspace: website| Property | Description |
|---|---|
|
required Action node. |
|
required References node. |
|
required Arbitrary node name. One for each workspace you want to track. |
|
required Workspace name. |
|
required Node type. |
|
required info.magnolia.module.dependencies.ui.action.DependencyAwareConfirmationActionDefinition adds dependency awareness to the action. |
|
optional CSS class that identifies an icon used for the action. For available names, see Icons. |
|
required Name of action to execute on confirmation. |