Content Importer module
Content management Bundled: Community Edition
| Edition | CE |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
1.0.5 |
The Content Importer module allows you to bootstrap content from the file system into the JCR. The module adds bootstrapping capabilities for light modules. You can import content during light module development, distribution, and deployment. For example, you can import sample content for a new template so authors can immediately see how the template works.
Magnolia monitors the bootstrap directory on the file system. When Magnolia detects a change, it sends a message to the Tasks app to the superuser account. The superuser can then import the content. This allows you to import content in a controlled way, ensuring that no existing content is overridden by accident.
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the parent POM manages the version, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.content</groupId>
<artifactId>magnolia-content-importer</artifactId>
<version>1.0.5</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
How content import works
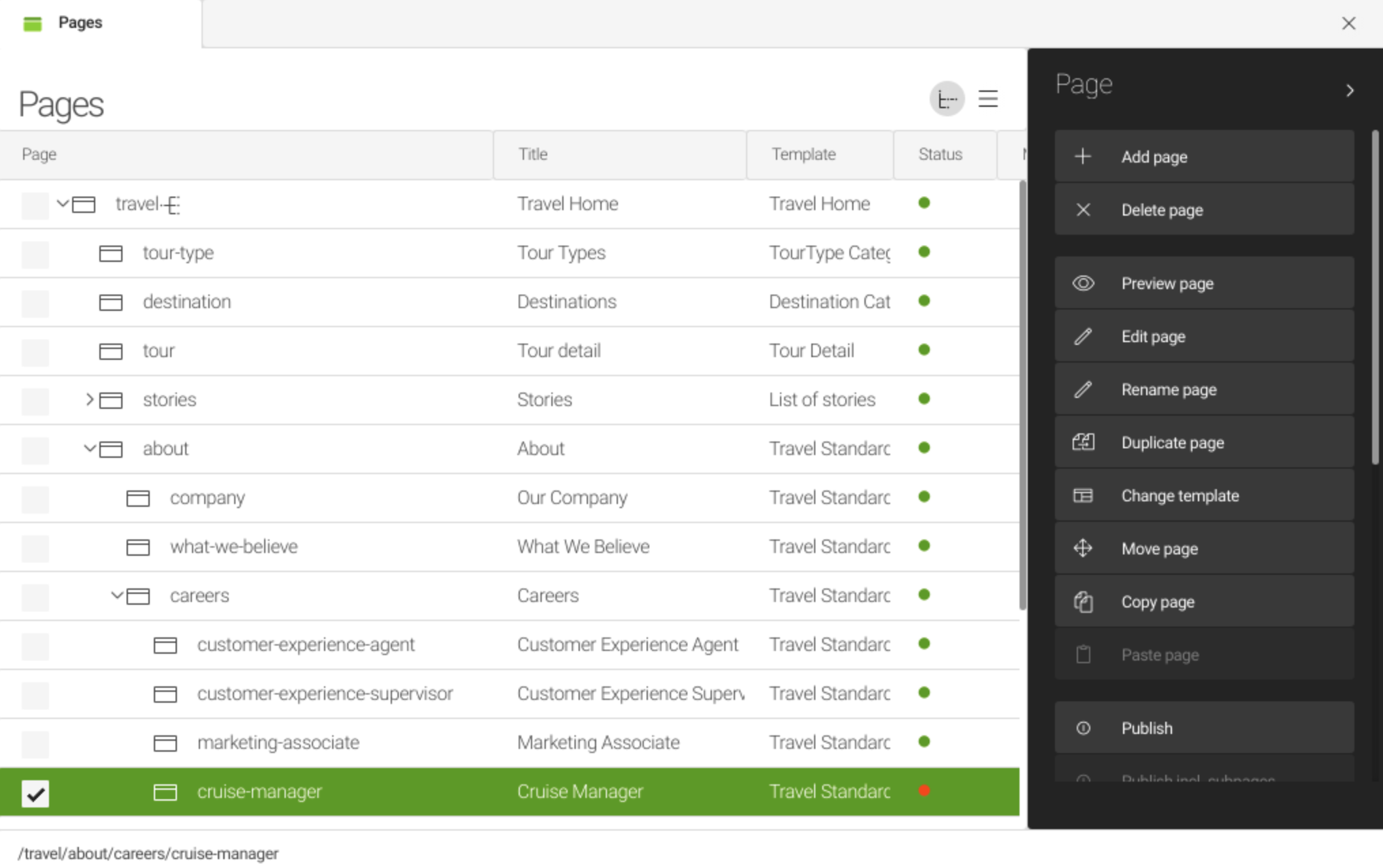
To demonstrate how content import works, we bootstrap a cruise-manager page into the /travel/about/careers section in the Pages app.
|
To create a bootstrap file for testing, create a page in the Pages app, export it, and save it to a temporary location on your computer. Next, delete the page in the Pages app and add the file to your bootstrap directory on the file system. See Importing and exporting JCR data for bootstrapping for more. |
Here’s how bootstrapping files from the file system works in the UI:
-
An XML file is added to the bootstrap directory.
Example: Add
website.travel.about.careers.cruise-manager.xmlto/magnoliaAuthor/data.└─<magnoliaAuthor> └─data └─website.travel.about.careers.cruise-manager.xml -
A message is logged to the user:
2025-03-28 14:27:06,676 INFO gnolia.content.observer.TaskCreatorWatcherCallback: File change detected at '/magnoliaAuthor/data/website.travel.about.careers.cruise-manager.xml', pulse task has been sent. -
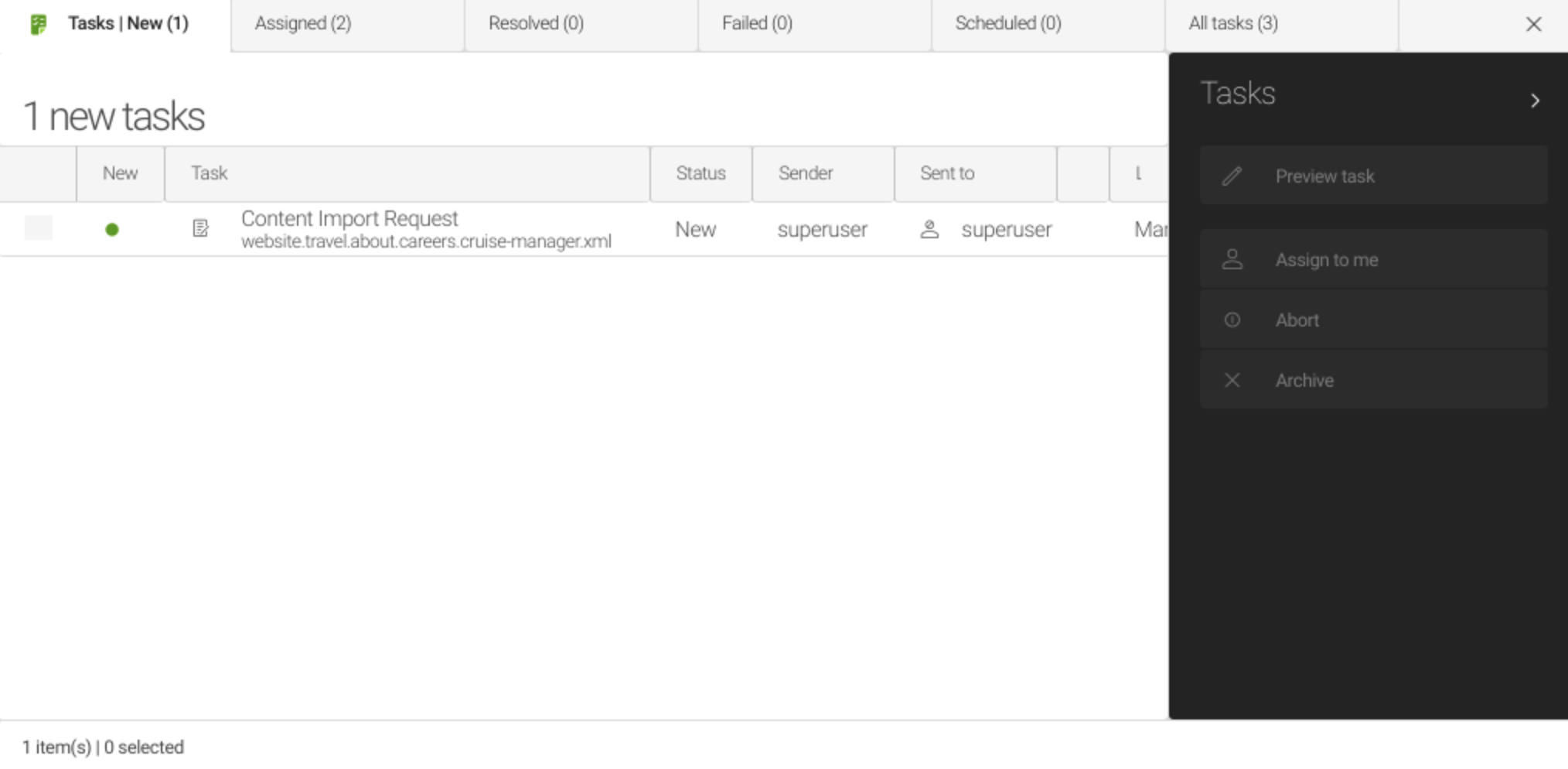
A task is sent to the Tasks app.
Example: Import request task and Import action for
cruise-managerpage in the Tasks app.
-
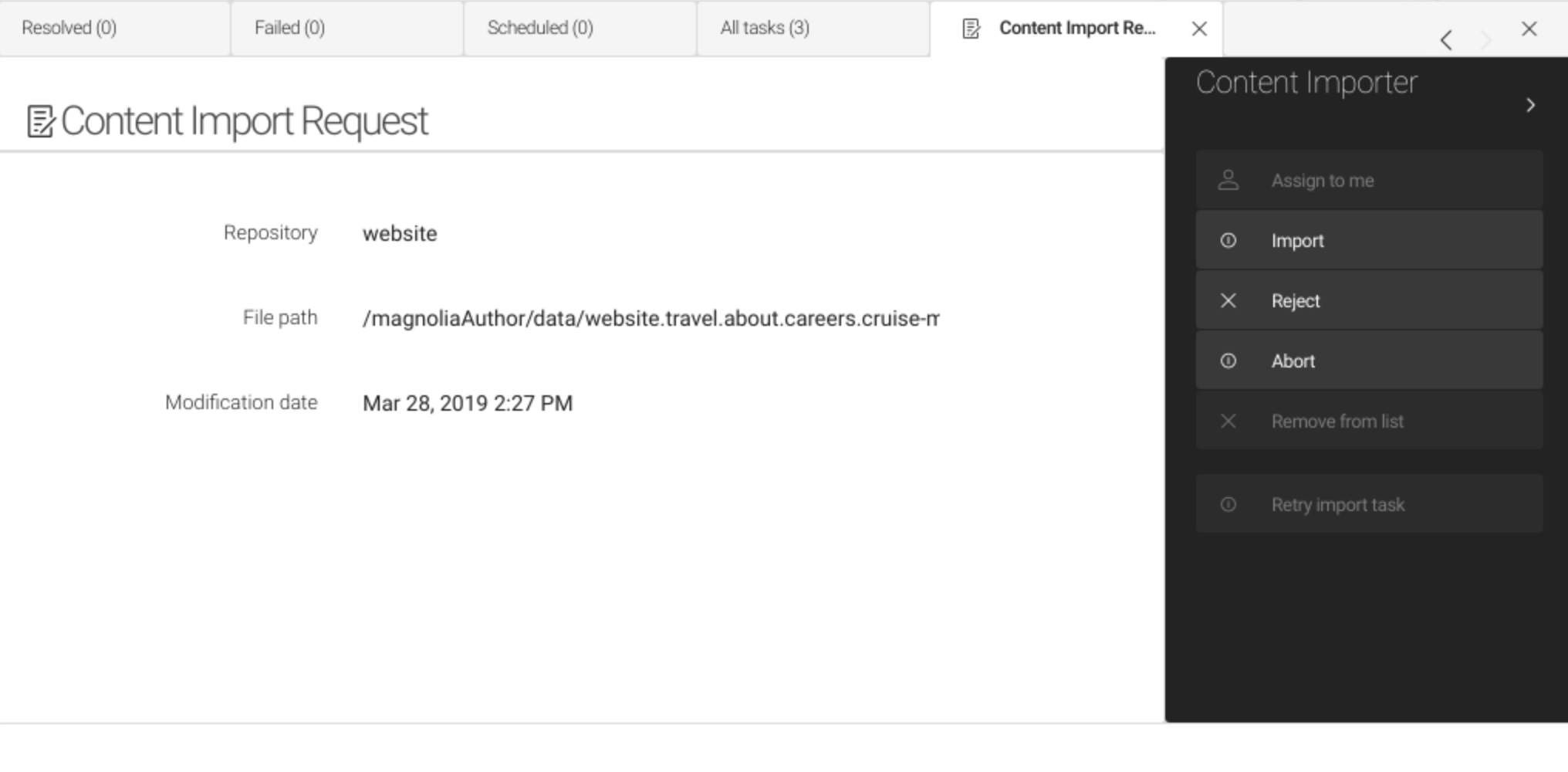
superuserassigns himself the task and clicks Import to import the content into the corresponding workspace in the repository. He can also Reject or Abort the import.
-
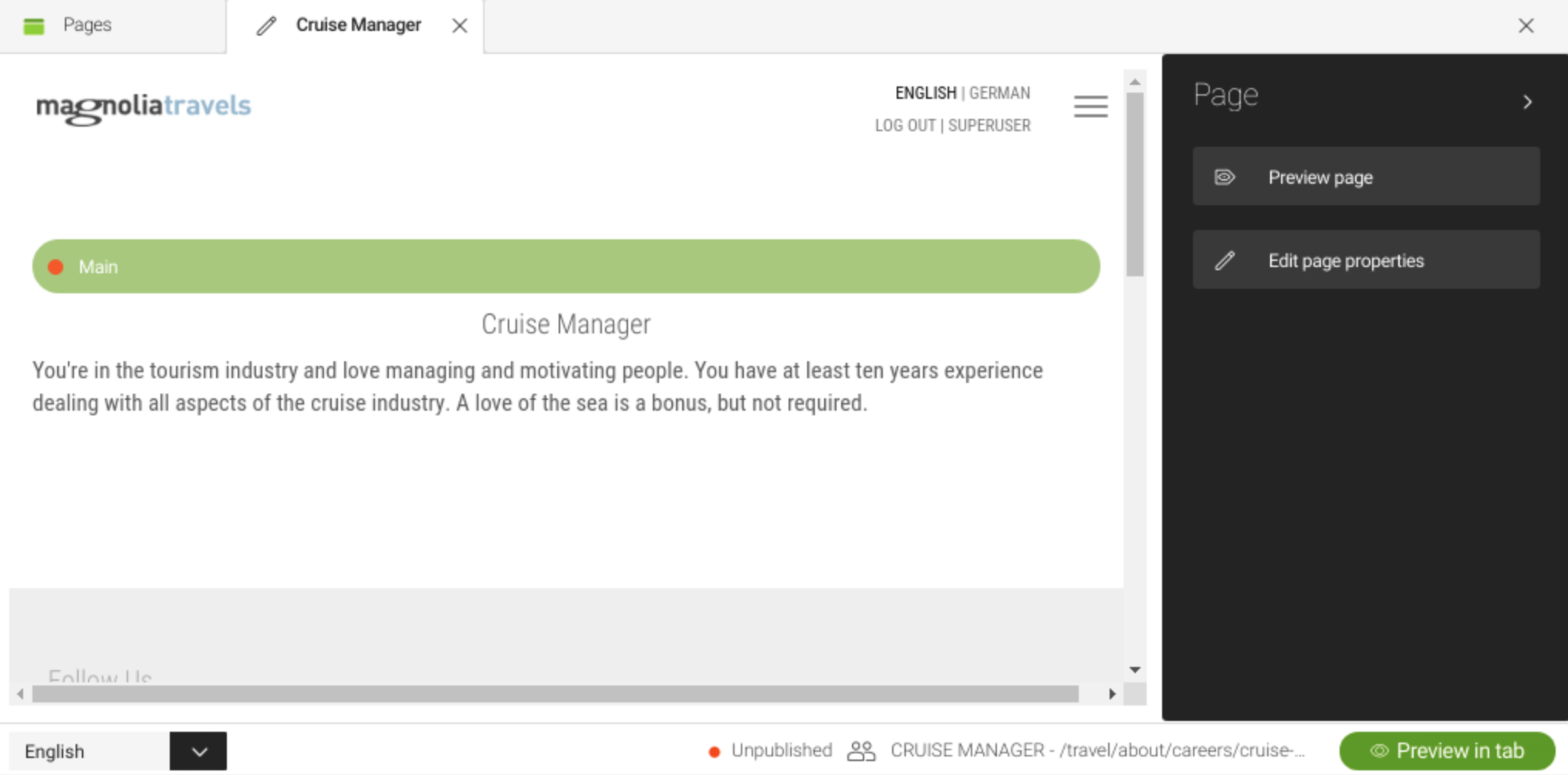
The bootstrapped content is available in the relevant app. The bootstrap directory is monitored, and a new task is sent to the Tasks app when a change in the XML is detected.
Example: Cruise Manager page in the Pages app
|
Bootstrapping settings
You can use the Server configuration page in the About app to check the current bootstrapping settings.
Bootstrap directory
To set the bootstrap directory, add the magnolia.content.bootstrap.dir property in the magnolia.properties file.
The bootstrap directory can reside anywhere on the file system and be named anything.
Example: Setting the bootstrap directory as a subdirectory of the resources directory.
# The directory to expose file system resources from
magnolia.resources.dir=${magnolia.home}/modules
......
# The directory to import file system content files from
magnolia.content.bootstrap.dir=${magnolia.resources.dir}/dataSubdirectories of the bootstrap directory are also monitored. You can structure your bootstrap files within the bootstrap directory.
Filename pattern
Use the magnolia.content.bootstrap.pattern property to specify which filenames will be imported and observed in the content bootstrap directory.
Example: magnolia.content.bootstrap.pattern=*.{yaml,xml}
Bootstrapping strategy
You can use two properties to configure a content bootstrapping strategy: magnolia.content.bootstrap.onlyImportAtInstall and magnolia.content.bootstrap.createTasks.
-
onlyImportAtInstall=trueandcreateTasks=always: the most restrictive strategy. Content is bootstrapped only at installation, not at every instance startup. No content is bootstrapped automatically. -
createTasks=onchange: the most permissive strategy. Content is bootstrapped automatically if the path does not exist in JCR. If the path exists, a task is created. -
createTasks=never: content is bootstrapped at every startup and after every change.
The default configuration is onlyImportAtInstall=false and createTasks=always.
Possible values for createTasks are always, onchange and never.
Configuration
The module is configured in /modules/content-importer.
No configuration changes are required unless you customize the implementation.
Content Import Request task
The Content Import Request task is displayed in the Tasks app.
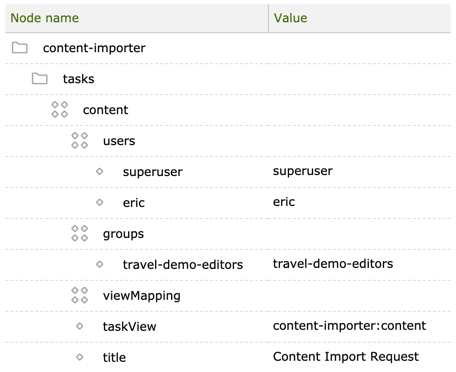
This task is configured in /modules/content-importer/tasks.

| Property | Description | ||
|---|---|---|---|
|
optional Tasks folder. |
||
|
required Task name. |
||
|
optional Users who can view and assign tasks.
|
||
|
optional User groups who can view and assign tasks. |
||
|
optional Message view displayed in detail view. |
||
|
required
|
||
|
optional Task title. |
Content Import Request message view
The Content Import Request message view is displayed to the user who opens a task.
The view is mapped to the Content Import Request task in the taskView property (above).
The Import (approve) action uses a custom action implementation class for importing the bootstrap file into the JCR.
With this exception, it is a standard message view definition.
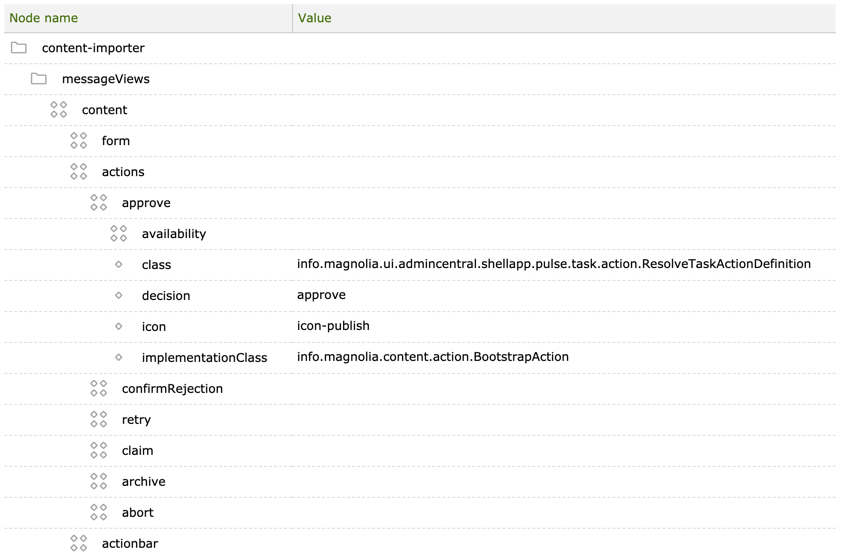
The content message view is configured in /modules/content-importer/messageViews/content.

| Property | Description | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
optional Message views folder. |
||||||||||||||||
|
required Message view name. |
||||||||||||||||
|
required Form definition node. Text fields (read only):
|
||||||||||||||||
|
required Actions definition node. |
||||||||||||||||
|
optional Configured actions:
|
||||||||||||||||
|
required Action bar definition. |