GDPR and cookies
This page explains how you can use the Magnolia GDPR features to manage your cookies on your website.
Under GDPR, you must inform visitors that your website is using cookies, and, if your cookies store personal data, ask visitors to consent to their data being collected.
This is an overview of how to handle cookies:
-
Let the website visitor know that your website is using cookies.
-
Ask the website visitor to grant permission for the cookies to be used and store the website visitor’s decision. The website visitor can accept or reject cookies. See managing consent for cookies.
-
Configure your cookies in the Cookies app according to your cookie consent decision strategy.
-
Before setting a cookie, Magnolia checks the Cookies app for the value of the cookie consent decision and the configuration of the cookie to decide if the cookie may be set. See Understanding whether a cookie is set or not.
-
We recommend you inform your website visitors about what cookies you’re using and about the purpose of the cookies.
Magnolia helps you to implement cookies in compliance with GDPR. It nonetheless remains the responsibility of the website owner to manage cookies properly. The Privacy module provides the features described on this page.
Inform the website visitor
You must inform website visitors that you’re using cookies.
| List all the cookies and for what they’re used for. |
Example:

Types of cookie in Magnolia
You can set cookies on the server-side using the Servlet cookie API, or on the client side using JavaScript cookie API. Since Magnolia is server-side software, you can completely control server-side cookies using Magnolia. Magnolia also enables you to have some control over client-side cookies.
Cookies set on the server-side
Magnolia uses cookies for different features and functions, for example in the visitor trait to serve personalized content.
To set a cookie on the server-side, Magnolia uses info.magnolia.consent.cookie.CookieManager, which always checks the website visitor’s cookie consent decision before the cookie is set.
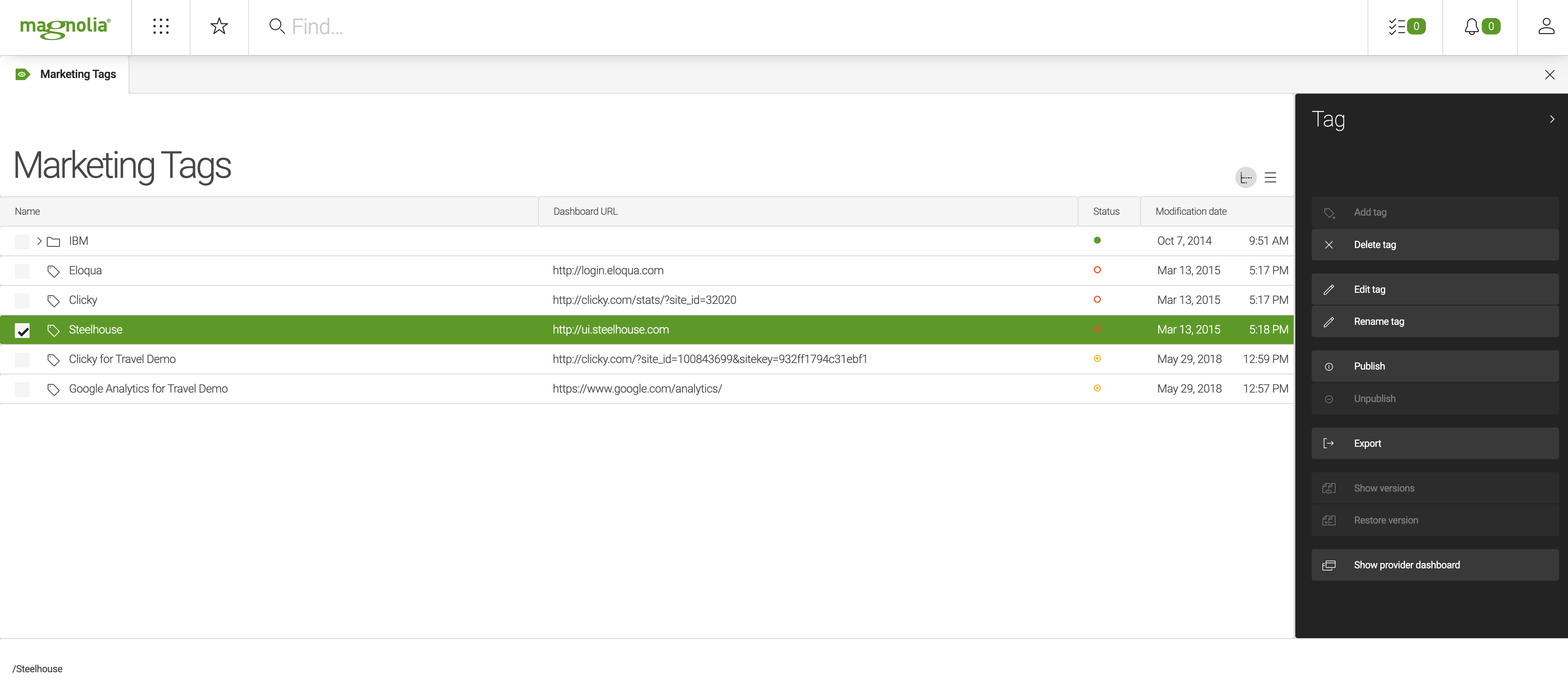
Cookies set on the client-side - Marketing tags
Many third-party services, such as Google Analytics, Eloqua, and Clicky, require cookies to work properly. Such third-party cookies are set on the client-side using JavaScript.
Generally speaking, you can’t control cookies set on the client-side with Magnolia. However, the code snippet containing the JavaScript code, which sets the cookie, is added by Magnolia on the server-side By adding or not adding the code snippet, you can control whether the cookie is set or not.
By using the Marketing Tags app to manage the code snippets for these third-party services and defining a cookie in the Cookies app and linking it to the marketing tags item, you control whether the third-party cookie is set based on the website visitor’s cookie consent decision.
Managing consent for cookies
When using the Magnolia GDPR cookie features, Magnolia cookies, and even third-party cookies managed via the Marketing Tags app, are never set unless the website visitor has given their consent.
Visitor consent for cookie usage must therefore be collected and stored.
In Magnolia, consent itself is stored in a cookie named cookieConsent_status.
The stored value, if there is one, is used to decide whether other cookies are set or not.
Variations of the cookie consent interaction
The simplest cookie consent interaction strategy is to offers visitors the choice between accepting or rejecting cookies. You can implement more complex strategies depending on your requirements.
Basic accept or reject consent
With this strategy, you inform visitors that cookies exist on your website and ask them to accept.
For example, display a message such as: This website uses cookies to ensure you get the best experience on our website and a button such as Got it! so that visitors can accept the usage of cookies.
In this case, you store a simple value such as accepted or OK as value of the cookie.
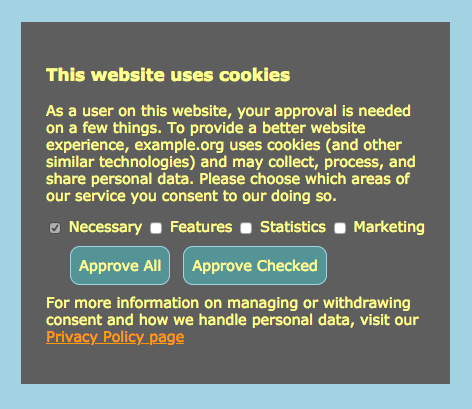
Consent for different groups of cookies
With this strategy, you give the website visitor the possibility to give consent for different groups of cookies:

In this case, you store cookie values such as the following, based on which options the user consents to:
-
features -
features,marketing -
features,marketing,statistics -
marketing,statistics
|
If you are using cookie specification Version 0 (by Netscape), the cookie values must not contain white space, brackets, parentheses, equals signs, commas, double quotes, slashes, question marks, @ signs, colons, and semicolons. Any cookie values that contain illegal characters result in an empty value on server side. If you encounter this issue, we recommend you either use cookie specification Version 1 (by RFC 2109) in your application server, or use different separator such as For more information see https://javaee.github.io/javaee-spec/javadocs/javax/servlet/http/Cookie.html. |
Storing the cookieConsent_status
You can set the cookieConsent cookie via JavaScript.
The Magnolia Travel Demo uses a third-party JavaScript library built specifically to deal with cookie consent.
See Osano Cookie Consent and the related Git repository for more information.
Alternatively, you can use the Magnolia info.magnolia.consent.cookie.CookieManager to add the cookie on the server-side.
private static final String COOKIECONSENTCOOKIE_ID = "cookiesConsent";
/**
* Set the consent cookie.
*/
public void setCookieConsentCookie(String cookieConsentStatusValue) {
if (cookieManager.getCookieDefinition(COOKIECONSENTCOOKIE_ID).isPresent()) {
CookieDefinition cookieDefinition = cookieManager.getCookieDefinition(COOKIECONSENTCOOKIE_ID).get();
cookieDefinition.setValue(cookieConsentStatusValue);
cookieManager.addCookie(cookieDefinition);
}
}For more information, see GDPR API - Managing cookies.
Configuring cookies to set cookies depending on visitor consent
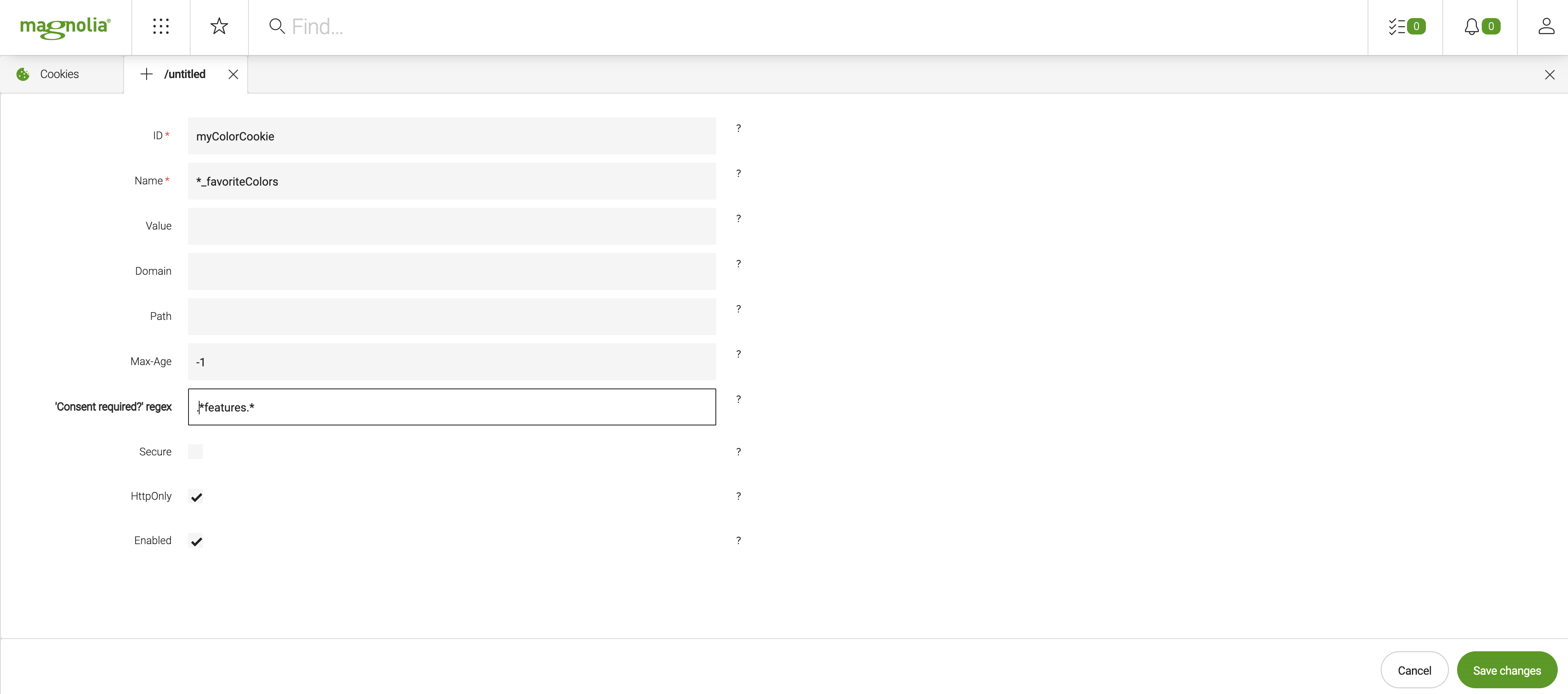
The Privacy module comes with the Cookies app. Make sure you add a cookie definition for all your cookies.
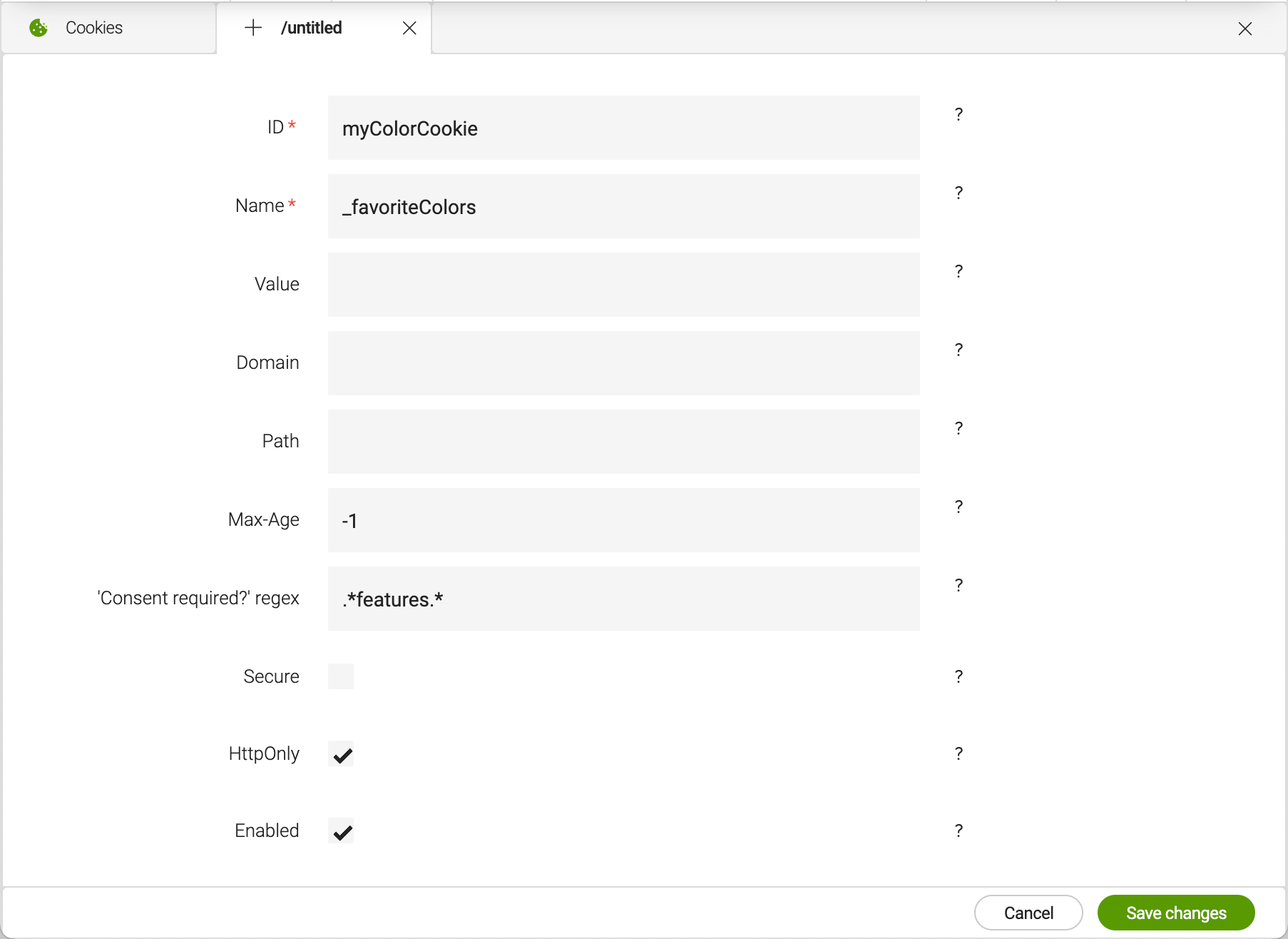
Configuring a cookie
To add a new cookie:
-
Open the Cookies app from the app launcher.
-
Click Add cookie.
You can only add a new cookie to the root node (no nested cookies).
-
Enter at least a unique ID and a Name (cookie’s name as seen in the browser) for your cookie.
-
If required, set a specific value for the 'Consent required?' regex property.
The value of this property is interpreted as a regular expression. The default value is
.+.
| See Cookie properties for all possible properties. |
Understanding when cookies are set
Every cookie definition has the 'Consent required?' (requiredConsentRegexp) property.
If this property isn’t set explicitly, the default value .+ is used.
Cookies are set when the regular expression matches the value stored in the cookieConsent_status cookie.
|
If you use the default value If you use |
cookieConsent_status value |
requiredConsentRegexp property(regular expression) |
Cookie is set |
|
|
✓ |
|
|
✗ |
|
|
✗ |
|
no value* (no value defaults to |
✓ |
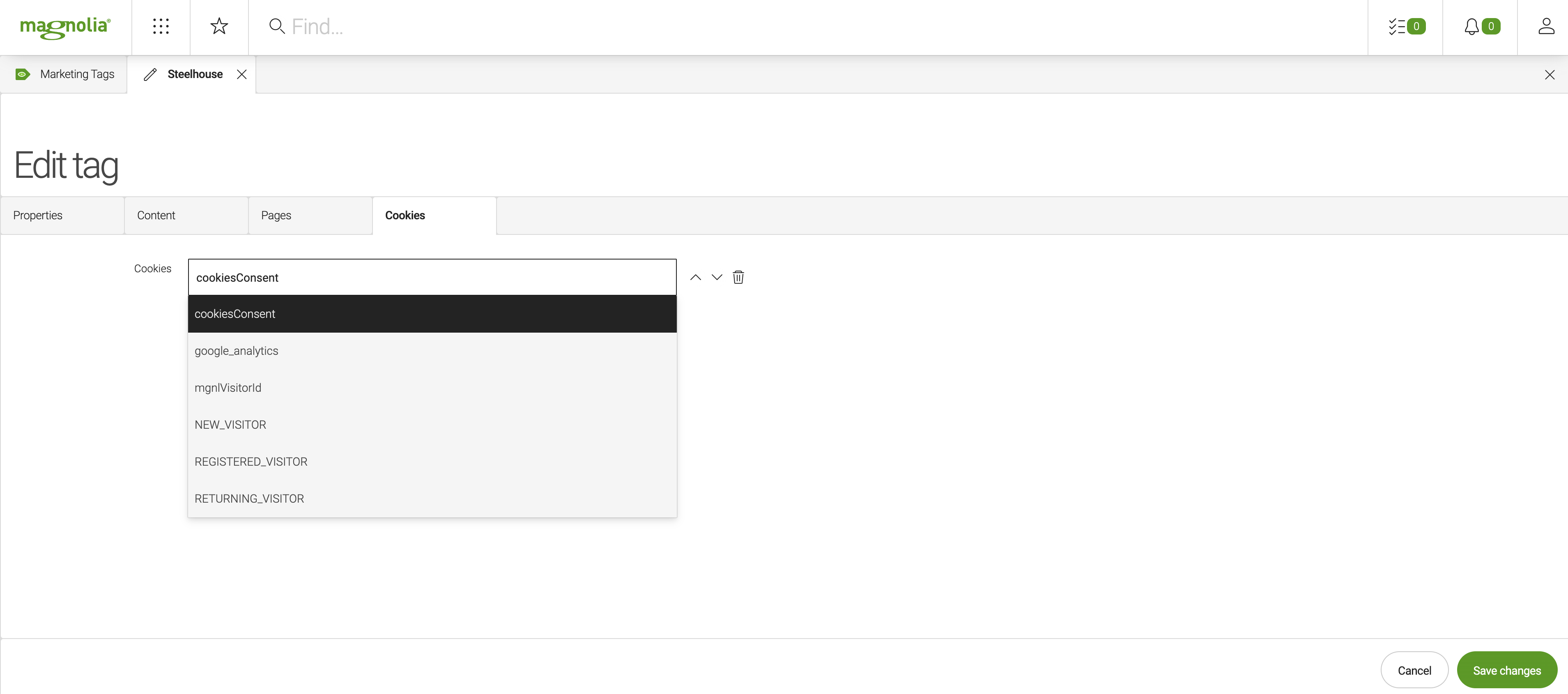
Example: Adding a marketing tag cookie and linking it to the Marketing Tags app
You usually set third-party cookies using a code snippet managed in the Marketing Tags app. To control whether this kind of cookie is set, you must add a cookie definition to the Cookies app and link it to the marketing tag.
If you do not link a cookie definition to a marketing tag, the marketing tag is always set following the marketing tag definition. The cookie consent isn’t checked.
Marketing tag cookie definition
|
steelhouseCookie |
|
steelhouseCookie |
|
.marketing. |
The ID and name of the cookie definition are arbitrary and don’t have to match the name of the cookie, which is set by the marketing tag.
However, make sure the node name is descriptive and unique.