JCR Browser app
The JCR Browser app is a Magnolia tool that allows you to work at the repository level in any workspace. You can see details not readily visible in a specific app’s tree view and edit content and associated configuration.
Configuration
The JCR Browser app is in the JCR Tools app group and is only available to the superuser role.
This restriction is configured in the App launcher layout.
The app is configured in /jcr-browser/apps/jcr-browser-app.yaml.
Using the app
| Be careful when editing and adding content in any workspace because you work at the repository level. |
-
Browsing: Use the dropdown to switch between workspaces. All workspaces are available. If you create a new workspace, it is automatically available in the app.

-
Display system properties: Click the filter icon
 and select the checkbox to display properties such as UUIDs, creation dates, and user information.
System properties are hidden by default.
When displayed, you cannot edit them.
and select the checkbox to display properties such as UUIDs, creation dates, and user information.
System properties are hidden by default.
When displayed, you cannot edit them.

-
Editing: You can work with all content, except system properties, in the same way as in any other app.
|
Editing content directly in the JCR browser rather than in a dedicated app may damage the integrity of your data. Don’t move nodes (such as components from one page area to another), as the dedicated app might apply additional constraints to the move operation. Publishing in the JCR browser might differ from publishing in a dedicated app because different rules might apply for including subnodes. |
JCR system properties
JCR defines standard application node types. You can set whether or not JCR properties are shown in a JCR data source definition. You can also make them visible in the JCR app if you want to see them.
| Property | Description |
|---|---|
|
The date when the node was created. This is automatically created. Each node’s creation date is registered through this property of the JCR primary node type |
|
Who (or what) created the node. |
|
The base primary node type. This is automatically created. |
|
A mandatory, protected |
|
The title of a node. |
| For more information about JCR system properties, go to 3.7.11 Standard Application Node Types. |
Example website JCR browser
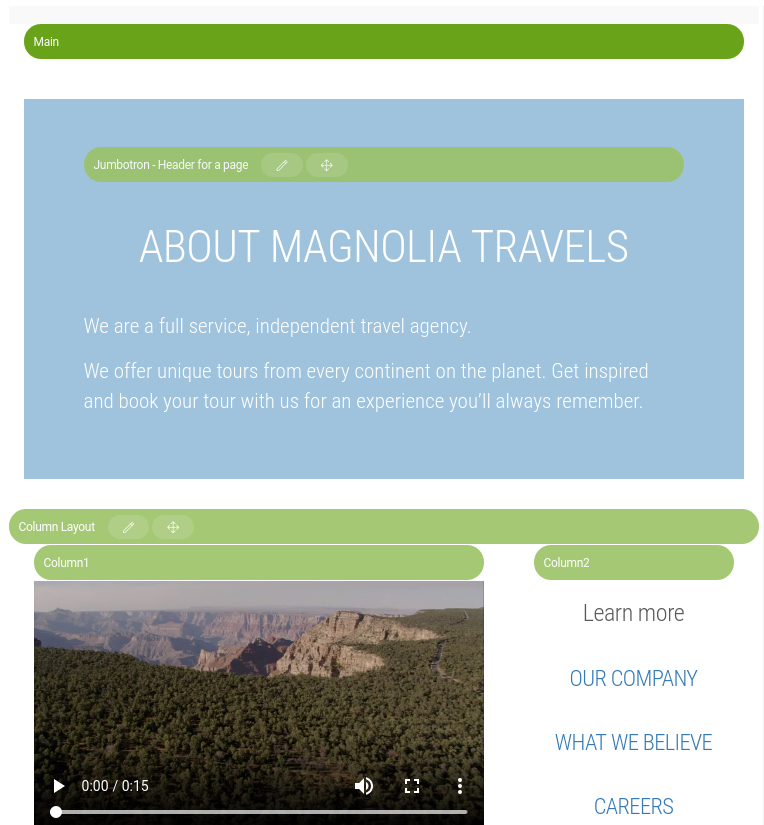
The JCR browser shows content as it is stored in the JCR and helps look at details that you wouldn’t see in the Pages app.
Example: Compare the Travel Demo’s About page in the JCR browser and in the editor.
| Node name | Value | Type |
|---|---|---|
📁 about |
mgnl:page |
|
⸬ main |
mgnl:area |
|
⸬ 00 |
mgnl:component |
|
⬩ headline |
About Magnolia Travels |
String |
⬩ headlineLevel |
small |
String |
⬩ headline_de |
Über Magnolia Travels |
String |
⬩ imagePosition |
below |
String |
⬩ text |
<p>We are a full serv …</p> |
String |
⬩ text_de |
<p>Wir sind eine una…</p> |
String |
⸬ 04 |
mgnl:component |
|
⸬ column1 |
mgnl:area |
|
⸬ 0 |
mgnl:component |
|
⸬ column2 |
mgnl:area |
|
⸬ 03 |
mgnl:component |
|
⬩ headline |
Learn more |
String |
⬩ headlineLevel |
medium |
String |
⬩ headline_de |
Mehr erfahren |
String |
⬩ imagePosition |
below |
String |
⸬ 00 |
mgnl:component |
|
⸬ 01 |
mgnl:component |
|
⸬ 02 |
mgnl:component |
|
⬩ layout |
8x4 |
String |
⸬ footer |
mgnl:area |
|
…. |
||
⬩ hideInNav |
false |
Boolean |
⬩ title |
About |
String |
⬩ title_de |
Über uns |
String |

| Property | Description |
|---|---|
|
|
|
Areas (
|
|
Components (
|
|
Component properties are stored under the component node:
|
|
Area properties, if any, reside under the area node. |
|
Page properties reside under the page node:
|