Hello Magnolia for front-end developers
Welcome to the Hello Magnolia tutorial for front-end developers!
In this tutorial, you will download a fully functional light module to your file system and view the result in Magnolia. You will then make some changes in the files and see the impact your changes have.
Make sure you have installed Magnolia before starting. We also assume you have read and understood the concepts explained in Magnolia basics for front-end developers.
Download the light module
Download this zip:
Extract it to /Users/<username>/dev/light-modules/ if you followed the
example in
Install
Magnolia, or to the location where you decided to put your
light-modules folder.
Remove the version number from the extracted folder name. It
should be just hello-magnolia.
|
Module structure
Your file system should now look like this:
hello-magnolia/
├── dialogs/
│ ├── components/
│ │ └── quotation.yaml
│ └── pages/
│ └── hello.yaml
├── webresources/
│ └── css/
│ └── style.css
└── templates/
├── components/
│ ├── quotation.ftl
│ └── quotation.yaml
└── pages/
├── hello.ftl
└── hello.yaml
Log into Magnolia
If you haven’t already done so, make sure that Magnolia is started and log in.
Login
Go to http://localhost:8080/magnoliaAuthor and sign in as a superuser :
-
Username:
superuser -
Password:
superuser
Magnolia is ready to use.
View the module files in the Resource Files app
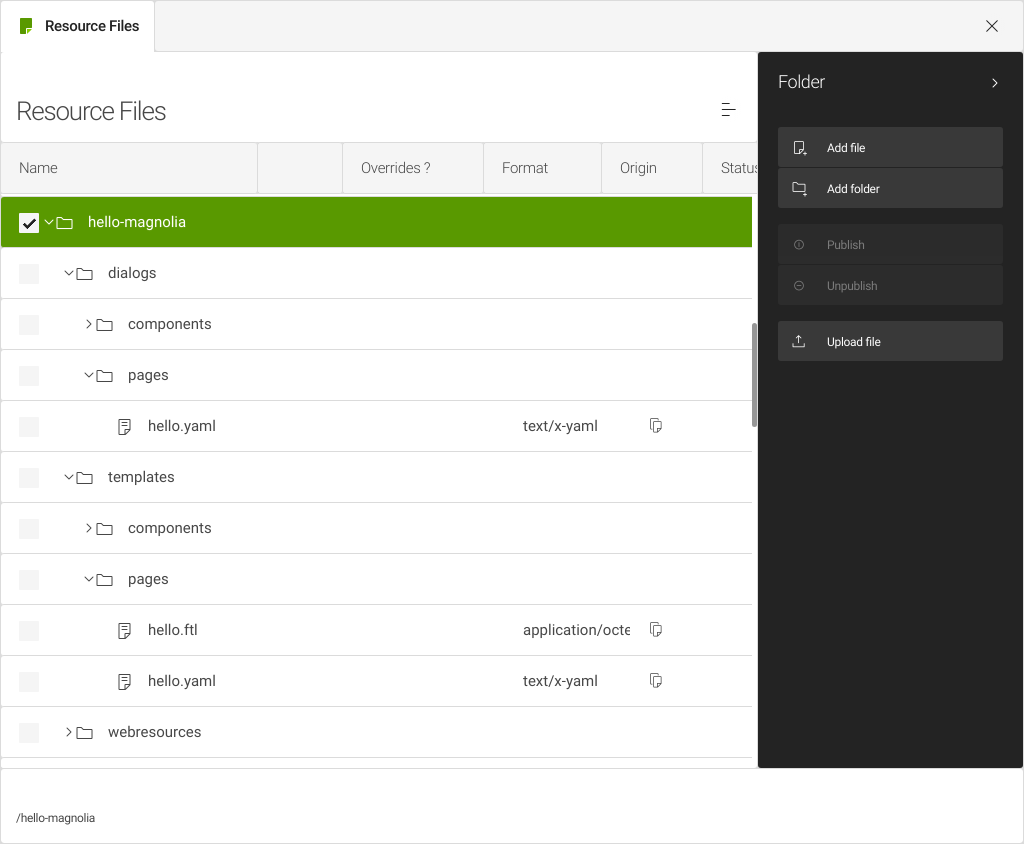
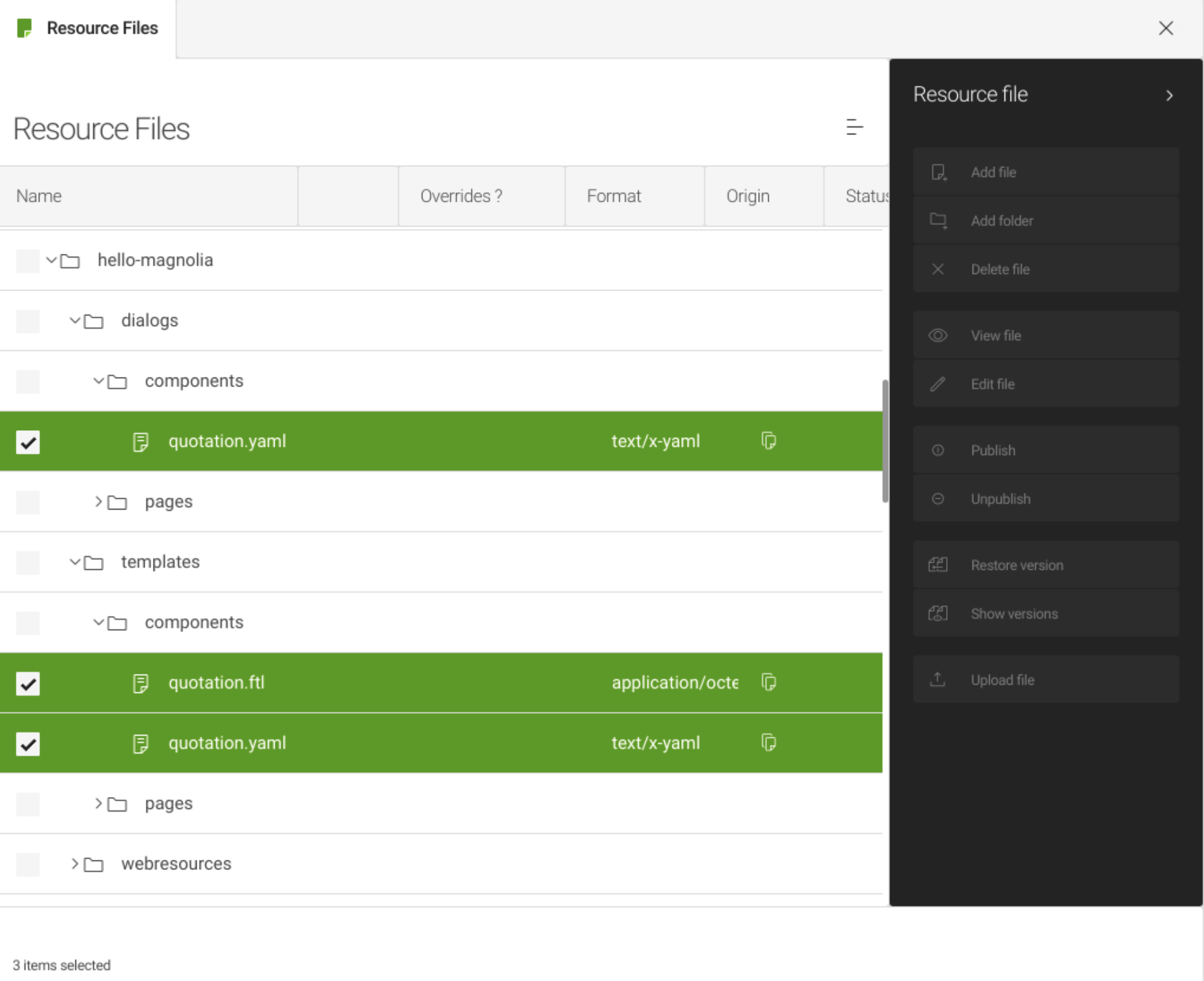
Open the Resource Files app and see the resource files that make up the hello-magnolia light module.
|
Search for apps or for content across all your apps using the Find Bar.
Open an app directly from the Find Bar using the command |

Note the file icon in the Origin column indicating that these resources are file-based. You can double click on any resource to view it directly in Magnolia.
Key templating files
Every Magnolia template needs a definition and a script. A template definition gives the template a name and makes it available to the system. Here we use YAML to create template definitions. The template definition also tells the system which script renders the content.
The template script contains the rendering instructions. A script can be completely static but it usually includes editable content fragments or other dynamically assigned values provided by templating functions (for instance cmsfn to fetch content) or Rendering context objects. Here we use FreeMarker to create template scripts.
Dialogs enable editors to enter content to be displayed by a template. A template definition can reference a dialog definition (also YAML-based) that specifies the input fields to displayed to editors.
Use the template in a page
You can use the templates provided by the hello-magnolia light module
right away:
-
Open the Pages app.
-
Create a new page.
-
Enter
Hello Magnoliaas the Page name. -
Select the
Hello templateintroduced by your light module and click Next. -
Enter
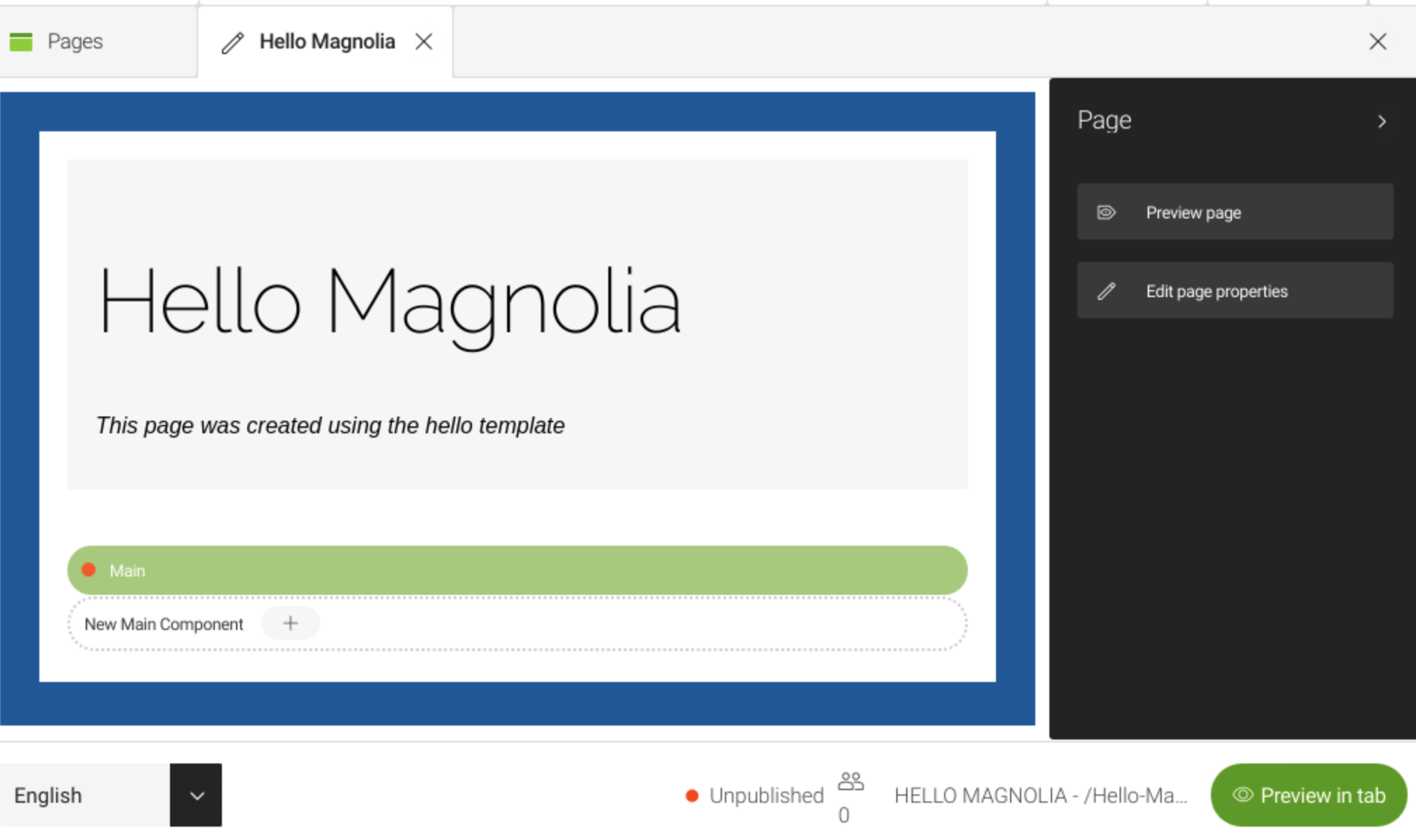
Hello Magnoliaas the Title andThis page was created using the hello templateas the Introduction text and click Save. -
Open the page for editing.

Add a component to the page
The Hello Magnolia light module contains a component called quotation.

Add this component to the page you created:
-
Click on the New main component bar in your Hello Magnolia page.
-
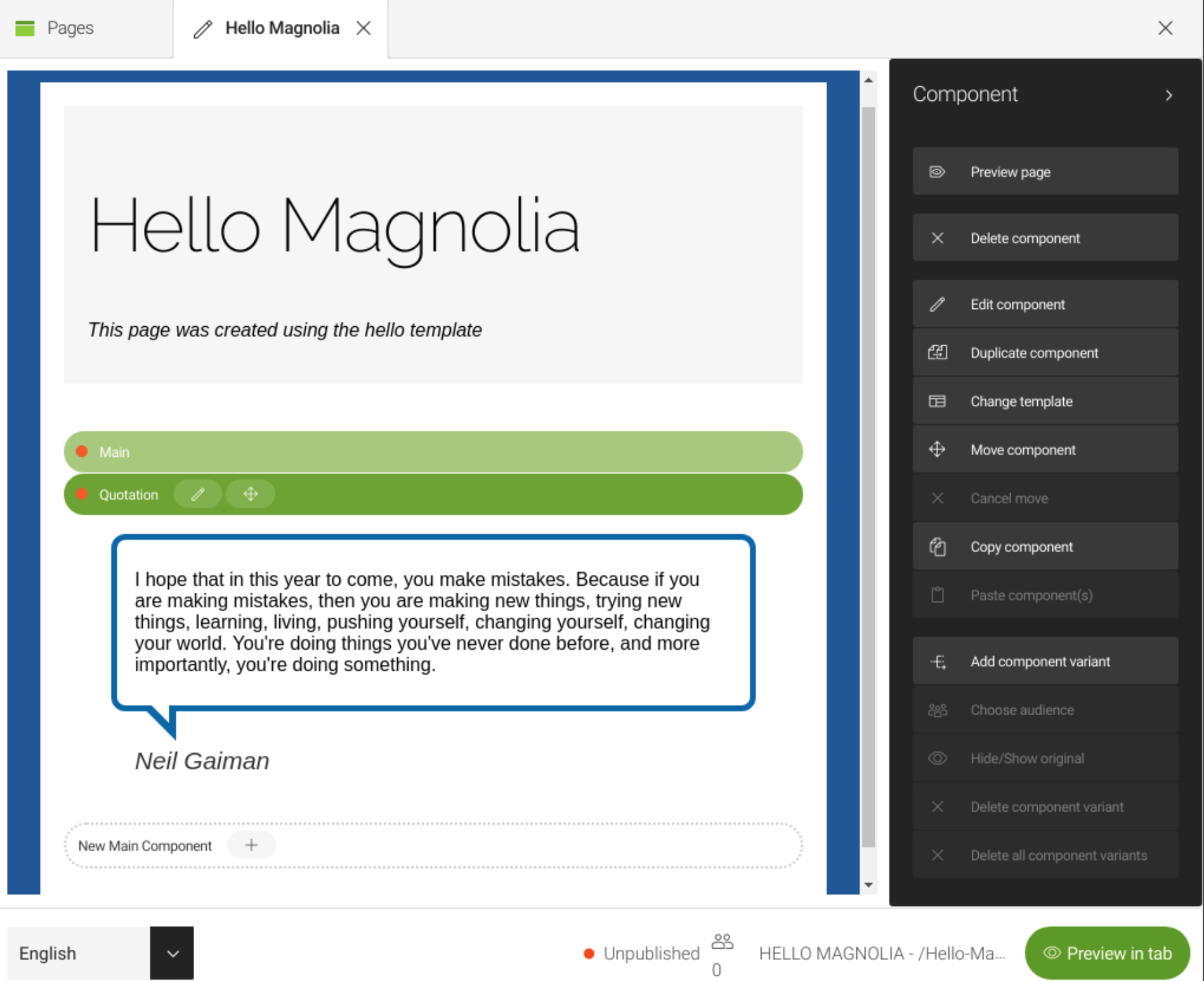
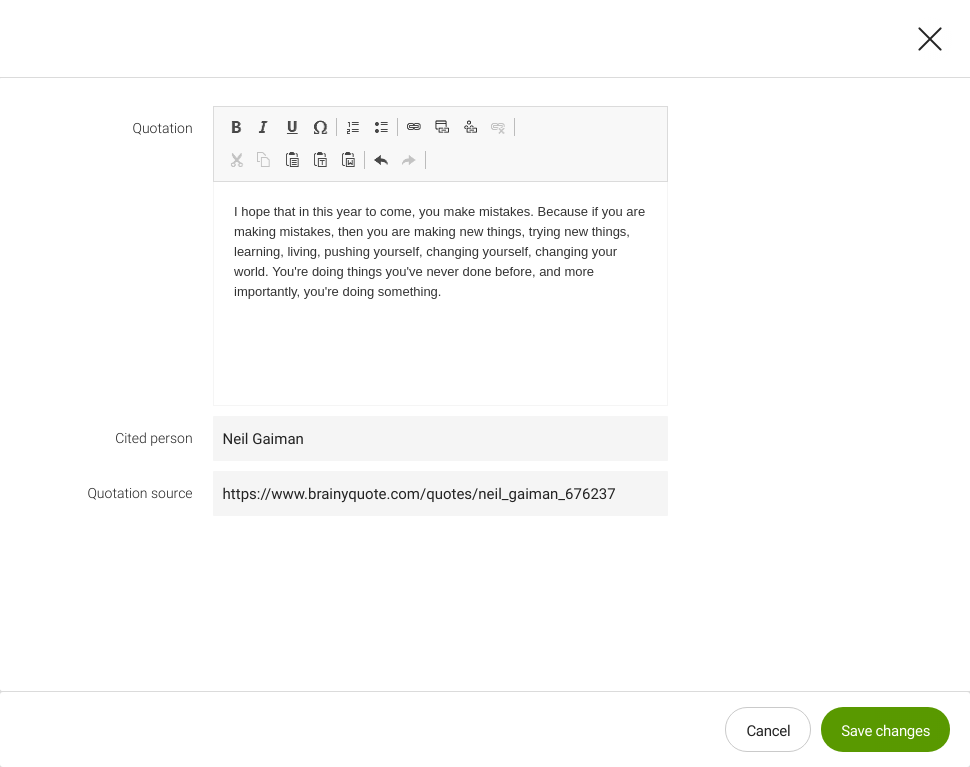
In the Quotation dialog box, enter your favorite quote and the author.

Tweak your light module
Now that you have seen the hello-magnolia light module working in
Magnolia, make some changes. You will see Magnolia automatically detects
any changes you make in your file system.
Add a new field to the component dialog
Currently, the component dialog definition provides two fields:
quotation and citedPerson.
form:
tabs:
- name: tabTexts
label: Quotation
fields:
- name: quotation
class: info.magnolia.ui.form.field.definition.RichTextFieldDefinition
label: Quotation
- name: citedPerson
class: info.magnolia.ui.form.field.definition.TextFieldDefinition
label: Cited person
actions:
commit:
class: info.magnolia.ui.admincentral.dialog.action.SaveDialogActionDefinition
cancel:
class: info.magnolia.ui.admincentral.dialog.action.CancelDialogActionDefinitionAdd a third field called quoteSource.
- name: quoteSource
class: info.magnolia.ui.form.field.definition.TextFieldDefinition
label: Quotation sourceEdit your component on your Hello Magnolia page. You see the field you added at the bottom of the dialog.

You must now change the template script to render this new content on the page.
Update the component template script
When rendering content you should test whether it exists. At the moment,
at least the quotation must exist, otherwise the whole component will
not be rendered. Take a look at your quotation.ftl file:
[#if content.quotation?has_content]
<blockquote>
${cmsfn.decode(content).quotation}
[#if content.citedPerson?has_content]<cite>${content.citedPerson}</cite>[/#if]
</blockquote>
[/#if]Add the following line to the blockquote section to render the Quotation source field’s content in the page:
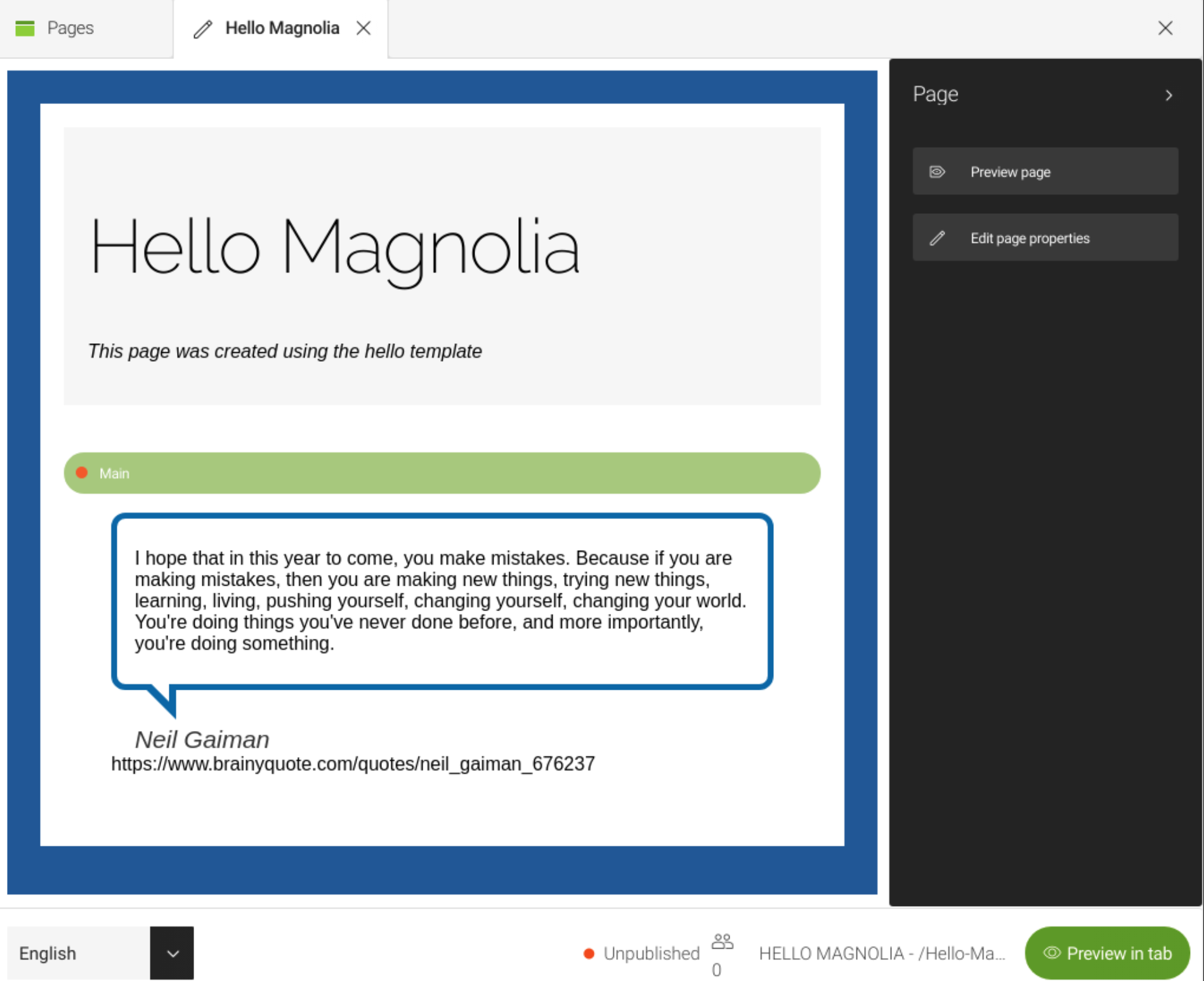
[#if content.quoteSource?has_content]<div class="quoteSource">${content.quoteSource}</div>[/#if]Refresh your page in Magnolia to see the Quotation source field’s content rendered in the page you created:

Add an additional resource
Currently, your hello.ftl page template script links to the
style.css file in your light-modules folder (line 8):
[#assign title = content.title!"Hello Magnolia :-)"]
<!DOCTYPE html>
<html>
<head>
<title>${title}</title>
<link rel="stylesheet" href="//fonts.googleapis.com/css?family=Raleway:200" type="text/css">
<link rel="stylesheet" href="${ctx.contextPath}/.resources/hello-magnolia/webresources/css/style.css">
[@cms.page /]
</head>
<body>
<div class="container">
<header>
<h1>${title}</h1>
if]
</header>
<div class="main">
[@cms.area name="main"/]
</div>
</div>
</body>
</html>Create a second CSS file in the webresources folder called style2.css,
containing the following style:
div.quoteSource {
color: #ff0000;
font-style: italic;
}Add the following statement below line 8 in the template script to link to your new CSS file:
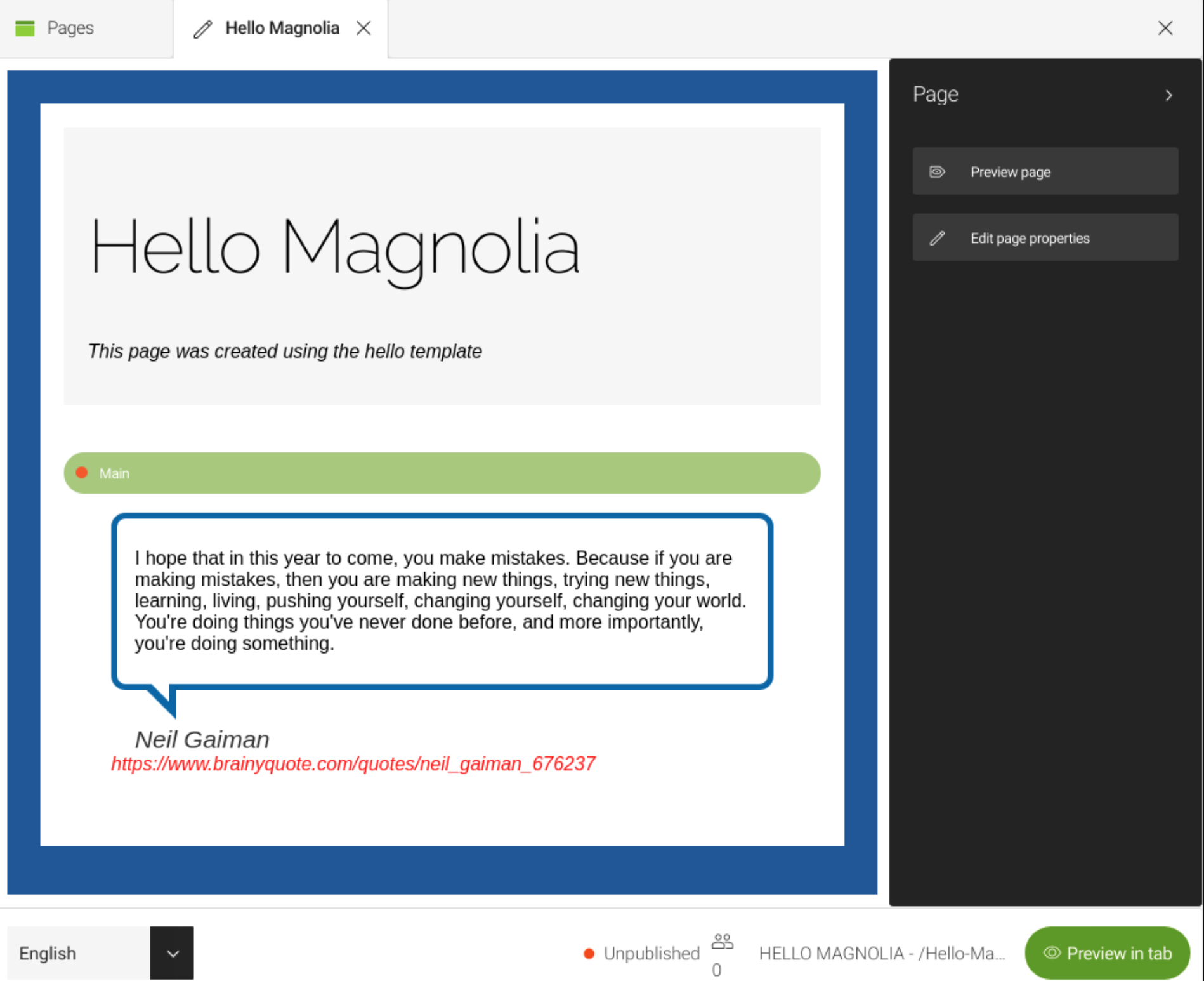
<link rel="stylesheet" href="${ctx.contextPath}/.resources/hello-magnolia/webresources/css/style2.css">As a result, the new style is applied to the Quotation source rendered on your page:

|
Alternatively, you can use
|
Congratulations!
You have finished this getting started tutorial for front-end
developers, and have learned the key Magnolia concepts.
Go further
Now you have completed this tutorial, have a look at:
-
Hello Magnolia - A step by step walkthrough of creating the Hello Magnolia light module.
-
CLI overview - Watch the CLI Video to learn how to quickly create modules, and page and component templates.
-
-
Walks you through the basic steps and commands required to create a Magnolia light module using our version 4 of CLI and reuse an existing module from npm.
-
-
Working with images in Magnolia - Learn how to handle images with Magnolia, including both storing the image or a reference to an asset with a dialog and rendering the image in a template script.