Item providers
Item providers are a means for accessing items from data sources. On this page, we provide more details about their characteristics and main advantages, and we show a few examples of using them.
Overview
The concept of Item providers is an abstraction aiming to give developers a flexible way to specify which item a form field (simple or complex) should bind to and how an item should be accessed.
Item providers allow you to bind form views to complex nested data structures and to fine tune such bindings. For example, if a form binds a contact address as a separate sub-form (a composite field in the Magnolia 5 UI context), a Magnolia user might want to:
-
Use a contact’s child node to store the data, in which case an item provider that resolves a sub-node can be used.
-
Store the properties directly on the contact node and keep it flat. This would represent a self-reference item provider use case.
Item providers get reference items as context. Applied to the contact address example, an address editor will get the root contact node so that it would be trivial to resolve the corresponding sub-node, if needed.
Typically, item providers are executed only:
-
When fetching data from the back-end (to populate a form).
-
When some updated data needs to be flushed from the Vaadin components back to the back-end (on a form commit).
Last but not least, item providers yield items wrapped into the Optional container, so it is fine not to return anything from the item provider implementation. In this case, however, the form data may not be populated or saved back to the back-end.
Main advantages
Item providers represent a much simpler solution than the field transformers in Magnolia 5 UI.
-
An item provider only needs to know how to access the data. In contrast, the transformers in the 5 UI framework were responsible for both types of data operations – reading and writing. In Magnolia 6 UI, data updates should be piped into back-end items via simple fields by means of Vaadin 8 data binding (Binder objects).
-
Unlike transformers, item providers do not have to deal with the deprecated Vaadin 7 Item API and do not require manual verifications that child properties are populated within an item.
-
Item providers have a clearer concept of chaining. They get a reference of an item from a previous level in the hierarchy, making the whole complex data binding process recursive.
-
The number of provider types is much lower in Magnolia 6 UI, compared to a relatively high number of field transformers in the 5 UI.
-
There’s also provider implementations that can handle JSON structures, task and notifications items, assets or specific product content items.
Where they can be used
Item providers can be used in:
-
Item provider definition in a detail subapp.
-
Item provider definition In a form containing composite and complex fields. In this use, the provider replaces the former field transformer functionality that is part of the UI framework 5, but no longer part of the Magnolia 6 UI.
Provider types
For any data source
| $type | Description | ||||
|---|---|---|---|---|---|
|
Returns the parent node. Suitable for sub-forms only since it relies on a parent.
|
For JCR data source
| $type | Description | ||||
|---|---|---|---|---|---|
|
Resolves a JCR child node from the parent. Suitable for sub-forms only since it relies on a parent.
|
||||
|
Implementation class of Resolves indexes of the child nodes in a block of a content editor app. When
|
||||
|
Proposes a JCR node property as an item datasource. Typically used in complex fields with sub-editors where a single field entry needs to be exposed as an editor.
|
||||
|
Resolves JCR node content from the current location. |
For JSON data source
| $type | Description |
|---|---|
|
Proposes a JSON node property as an item data source. Typically used in complex fields with sub-editors where a single field entry needs to be exposed as an editor. |
|
Proposes a JSON node property as an item data source in a multi field context. Typically used in complex fields with sub-editors where a single field entry needs to be exposed as an editor. |
|
Resolves a JSON child node from the parent in a multi field context. Suitable for sub-forms only since it relies on a parent. |
|
Replaces the |
In subapp definition
jcrNodeFromLocationProvider is used, for example, in the Pages app.
This provider resolves a JCR node from its location context.
detail:
class: info.magnolia.pages.app.detail.PageDetailDescriptor
datasource:
$type: jcrDatasource
workspace: website
itemProvider:
$type: jcrNodeFromLocationProviderFor the full definition, see pages-app.yaml.
Using item providers is not limited only to operations related to JCR
content. See the following definition where content items are provided
from a JSON structure through jsonProvider.
view:
label: View Commit
class: info.magnolia.ui.contentapp.detail.DetailDescriptor
datasource:
$type: jsonDatasource
restClient: bitbucket
restCall: commit
jsonPathExpressions:
properties:
author: '$.author.raw'
actions:
cancel:
label: Cancel
$type: closeAction
itemProvider:
$type: jsonProviderIn form definition
A provider strategy can be applied to handle data-read operations in
forms with complex fields. For example, see jcrChildNodeProvider in
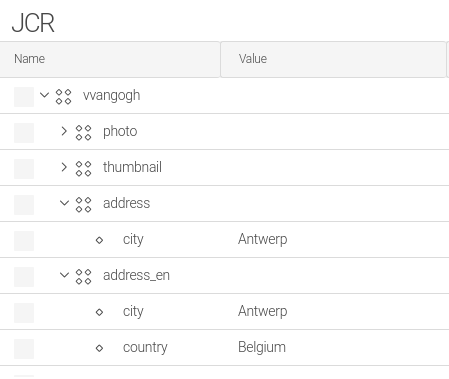
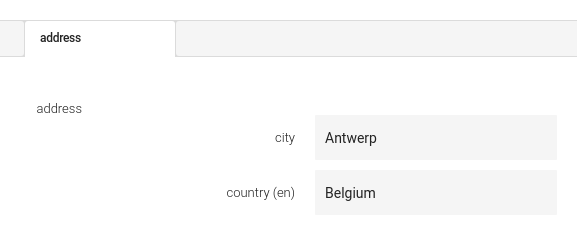
the following definition of a complex field called address, composed
of two simple fields (city and country).

address:
label: address
i18n: true
$type: compositeField
itemProvider:
$type: jcrChildNodeProvider
properties:
city:
label: city
$type: textField
country:
label: country
i18n: true
$type: textFieldFor the full definition, see contacts-v8.yaml.
Using jcrChildNodeProvider resolves the content of the child items
city and country from the parent address.