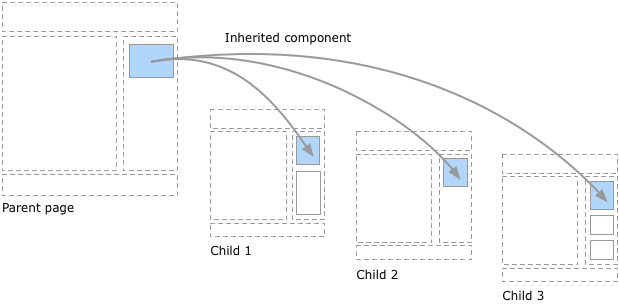
Component inheritance
Inheritance causes components from parent pages to be automatically rendered on the current page too.
-
It saves editors time and effort, and it helps display content consistently across the site. For example, inheritance is often used for a page header or a page footer.
-
It can be used for promotional content that changes often, such as in a "sidebar" or "extras" area. When an editor updates the content on the home page, it updates everywhere in the entire page hierarchy.
-
It is also useful within a section of a site, for example, a subpage of the home page could have a "section" area with an offer only relevant to this section of the website. Content in the area will appear on every subpage of the section page, but not on the home page or on other sections.

Inheritance behavior
By default, inheritance behaves like this:
-
Editable in parent only: Inherited components can be edited only on the parent page. They don’t have toolbars on child pages.
-
Order is inherited: Inherited components are displayed in the same order on parent and child pages.
-
Inherited first: Inherited components are displayed before non-inherited components in the same area.
Understanding inheritance
While we speak of component inheritance, an entire area is inherited, which is why "Area inheritance" would be more accurate.
The components of the area in all parent pages are inherited, but so are any content properties that might be on the top parent area. This is only relevant if the area has a dialog configured to store properties on the area itself.
Inheritance works bottom up. When an area is rendered, and it has inheritance enabled, then the renderer looks to each of the ancestor pages and gets the content from the areas with the same name, and renders them in the current page. So, on the home page, nothing happens because the page has no ancestor pages. In a child page, the renderer finds the parent pages and includes their content on the current page.
| The content from the parent page is only rendered. It is not editable on the current page. |
|
Use inheritance on an area on a page definition. This is the typical use case.
Use inheritance on an area on a page, but only allow a single component.
Avoid using multiple nested levels of inheritance.
|
Inheritance properties
Configure component inheritance in an area definition.
Below is a simple example where all components are inherited.
If you have nested areas in components, you must also configure the inheritance property both at the page level and in the nested area where you want to use inheritance.
areas:
promos:
renderType: freemarker
type: list
availableComponents:
text:
id: my-module:components/text
relatable-content:
id: my-module:components/relatable-content
inheritance:
enabled: true
components: allWithin the promos area, there is a component for relatable content that includes a guest blog area.
An example nested area definition for a guest blog area in such a relatable-content component is shown below.
In this nested area example, the components property is set to filtered so that authors can choose whether or not to display components on subpages (see Implementing filtering for more details).
title: Relatable content
renderType: freemarker
templateScript: /my-module/templates/components/relatable-content.ftl
dialog: my-module:components/relatable-content
areas:
guest-blog:
templateScript: /my-module/templates/areas/blogs.ftl
type: list
availableComponents:
blog:
id: my-module:components/blog
inheritance:
enabled: true
components: filtered| Property | Description |
|---|---|
|
optional, default is
|
|
optional, default is Defines which components are inherited to child pages. Valid values:
|
|
optional, default is Inherits area properties such as Valid values:
|
|
optional, default is Defines the order in which inherited components are displayed on the child page. The default |
|
optional, default are A list of content node types that can be returned. |
|
optional, default is
In Java, predicate is a functional interface that returns either |
Specific configuration scenarios
Implementing filtering through the inheritable property
Filtering can be achieved by using the inheritable property, which is read at render time.
In this case, component inheritance includes only nodes with a property named inheritable that needs to be present and set to true (info.magnolia.rendering.template.configured.FilteredInheritancePredicate).
The inheritable property must be set on the dialog of the component that should be inheritable.
|
Example: Inheritable as checkbox field
The following configuration allows you to switch inheritance for components with a checkbox field.
form:
properties:
heading:
$type: textField
label: Heading
text:
$type: richTextField
label: Disclaimer Text
inherit:
name: inheritable (1)
$type: checkBoxField
label: Inherit
buttonLabel: Inherited by Subpages
defaultValue: true (2)| 1 | The property must be named inheritable. |
| 2 | Set defaultValue to true. |
Example: Inheritable as hidden field
This variant allows you to switch inheritance for components with a hidden field. The configuration makes the component always inherited, the component cannot be changed.
form:
properties:
heading:
$type: textField
label: Heading
text:
$type: richTextField
label: Disclaimer Text
inherit:
name: inheritable
$type: hiddenField
defaultValue: 'true' (1)| 1 | In this configuration, the value of defaultValue is a String ('true' with single quotes, as opposed to just true in the previous example) because hiddenField expects a String, not a Boolean value. |
Returning area contents when area has content subnodes
In some cases, you want to retrieve the content of the area itself. By default, only single properties are inherited. Content subnodes (such as a multi field, composite field, or switchable field) that are relevant to the area’s dialog are not returned.
You can configure the inheritance to return them by adding the contentNode node type, as shown at the end of the following example.
title: 'Inherit Freemarker'
dialog: inherit-lm:components/basic
templateScript: /inherit-lm/templates/pages/inherit-freemarker.ftl
renderType: freemarker
visible: true
areas:
inheritOnNestedAreaWithComposite:
title: Inherit ON (Nested Area With Composite)
templateScript: /inherit-lm/templates/components/area-with-area-and-composite.ftl
dialog: inherit-lm:components/basic-with-composite
inheritance:
enabled: true
components: all
nodeTypes:
- mgnl:contentNodeComponent inheritance in SPA
Component inheritance in SPA is not fully supported as in FreeMaker. This is because JSON responses from the Delivery endpoint can’t have identically named siblings.
For more details about this and other limitations, see Component inheritance (Headless Docs section).
For this usage, the endpoint must be configured with $type: jcrPagesDeliveryEndpoint_v2.
|
Example definitions
See the component-inheritance-examples repository for examples of component inheritance in FreeMarker and headless/SPA projects.