Templates in MTK
This page explains how to use the Magnolia Templating Kit (MTK), provided as a submodule of the Magnolia Templating Essentials module (MTE).
What is the MTE
Magnolia Templating Essentials (MTE) provides useful templating functionality for all projects in the form of templating function libraries, definitions, imaging support and templates via the MTK submodule. MTE is front-end framework agnostic, which means you can use it with any modern CSS and JS framework.
What is MTK
The Magnolia Templating Kit (MTK) is a small set of ready-to-use component, area and page templates supplying basic functionality that is common across websites. The templates are designed to be flexible, with dialog options enabling them to fit many use cases without development. The MTK templates can be used as is, modified to suit your project needs or referenced as helpful examples of best-practice Magnolia templating. The MTK is intentionally small so that developers can learn it quickly. CSS is kept to a minimum to enable developers to easily integrate their own CSS or frameworks.
In addition to the standard Maven module, the MTK is also available as a light module for easy access to the files. To get the latest version, see the download area on the release notes pages.
|
To experiment with Magnolia templating, put the unzipped MTK light module in Magnolia’s resource directory and make changes to the files. Due to Magnolia’s resource-loading mechanism, these files will be used instead of the ones in the Java classpath provided by the Maven module. |
MTK template definitions
The MTK module includes page, area, and component templates and associated dialogs.
Page templates
Two page templates are provided by MTK to help get started with site development.
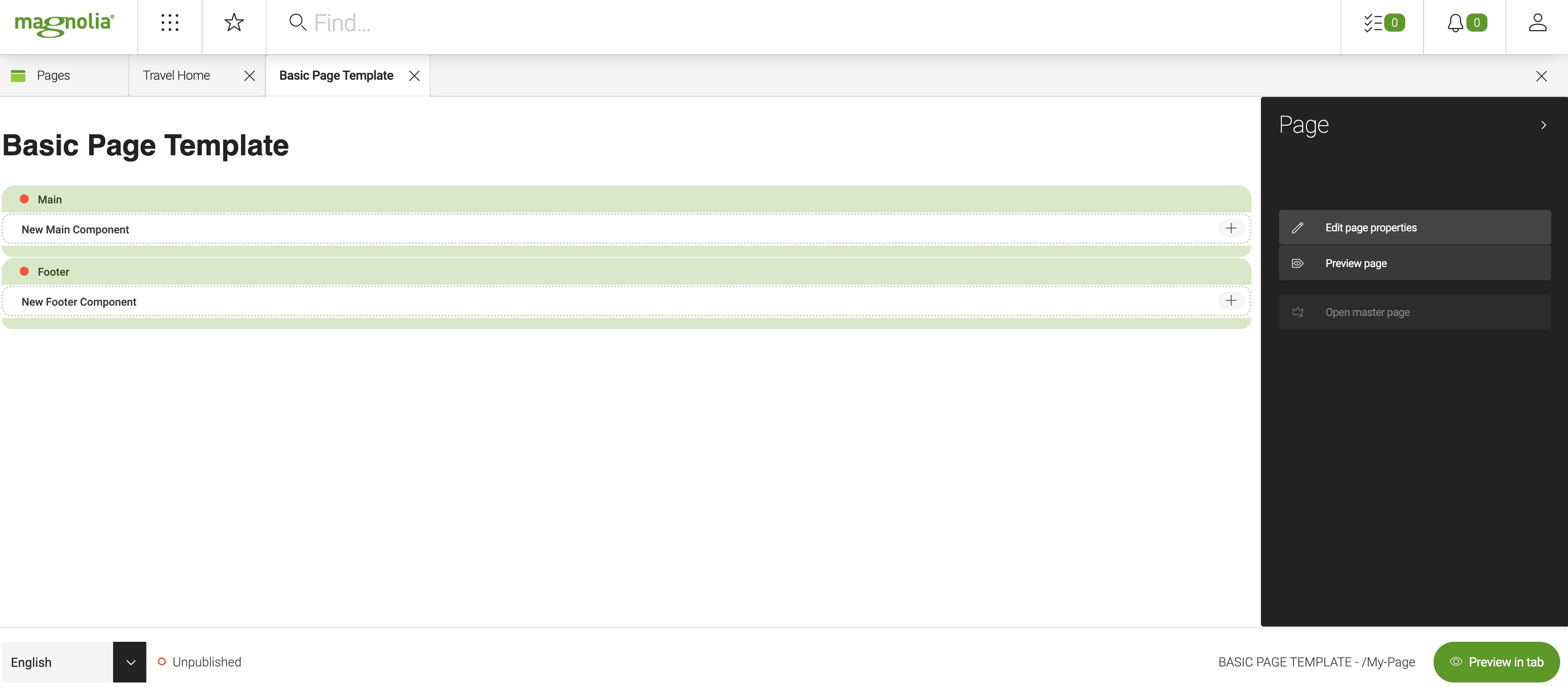
The basic page template is a good starting point for custom page
templates.

The basic page template is made up of:
-
-
It defines areas:
-
htmlHeader: The non-visible HEAD portion for defining page metadata.
-
navigation: An autogenerated user navigation area based on the hierarchy of your site.
-
main: The main content area of the page where editors add component templates to define the page purpose.
-
footer: The uniform ending to each page. Typically containing popular site links, copyright and contact information.
-
-
-
A page properties dialog (basic.yaml).
-
The editor has the option to set various types of metadata:
-
The page title, window title and navigation title
-
Exclude the page from navigation
-
Create an abstract
-
Keywords
-
Description
-
Exclude the page from the cache (see Setting cache headers).
-
-
Areas typically define what components editors can place inside the area. However, not all areas are meant to be controlled directly using the page editor.
The type of area and its role on the page will determine how that area’s content is changed.
| Name | Type | Script | Controlled | Description |
|---|---|---|---|---|
|
noComponent |
Page properties dialog |
Using the MTK page properties dialog editors can control some of the metadata rendered to the page. |
|
|
noComponent |
Browser subapp |
The script uses the site hierarchy defined in the browser subapp to render a menu of the site. It has no dialog and no components may be added directly through the detail subapp. |
|
|
list |
Detail subapp |
Content editors define the essence of the page here. By using the components provided by MTK editors can pick what kind of content should be rendered and where. |
|
|
list |
Detail subapp |
A special type of area inherited on all pages. The footer is typically uniform in content and edited from the home page to maintain consistency. |
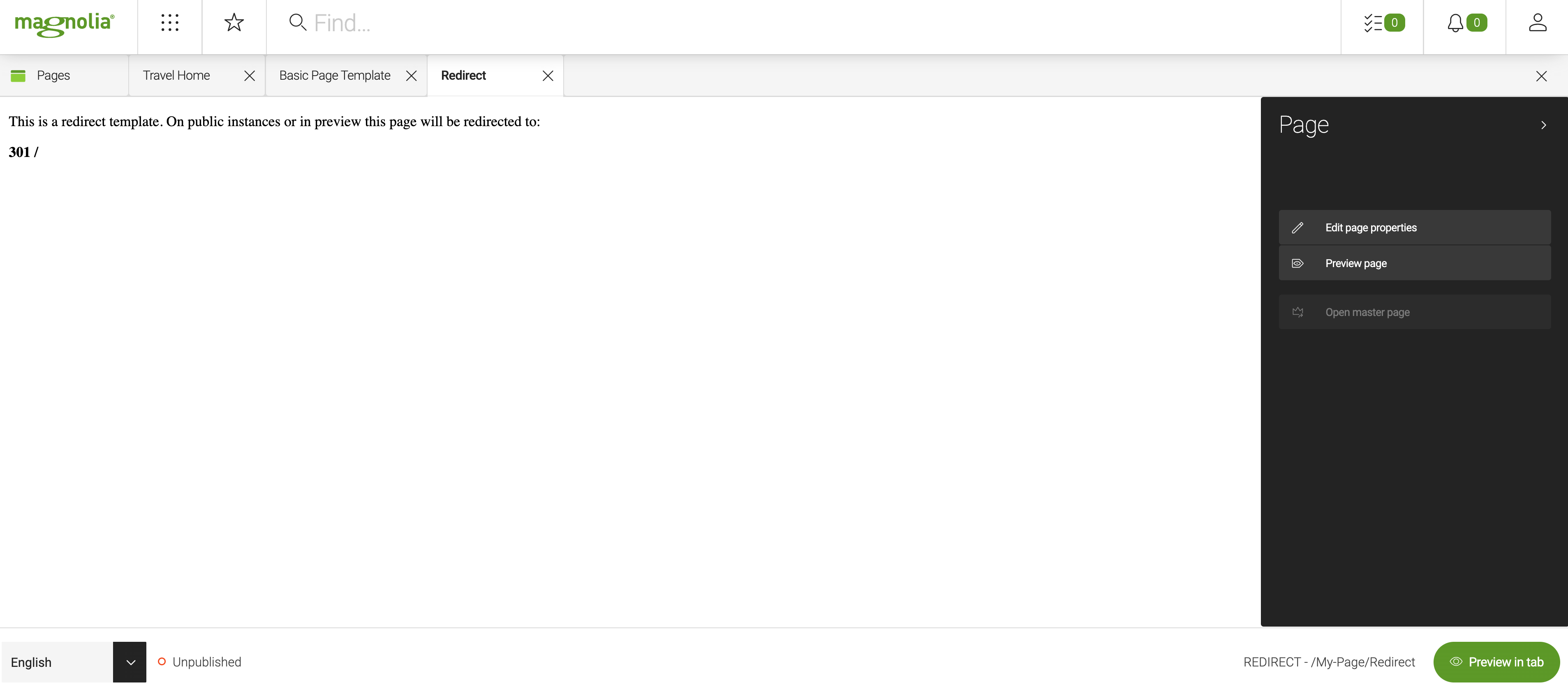
(Magnolia 6.2.2+) The redirect page template provides a way for
content editors to create virtual redirects without the need for
adjusting the configuration workspace. The virtual redirect can be to an
internal or external resource.

The redirect page template is made up of:
-
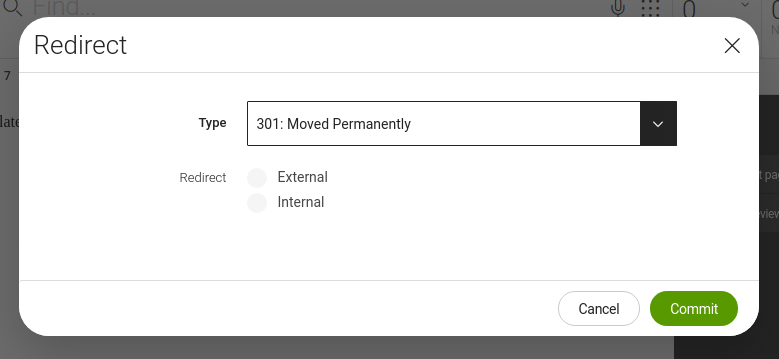
A page properties dialog (redirect.yaml):
-
In addition to specifying the type of resource (internal or external), the editor has the option to choose from two types of redirect status:
-
301: Moved Permanently
-
302: Moved Temporarily

-
-
Component templates
The MTK provides basic components for use in your templates:
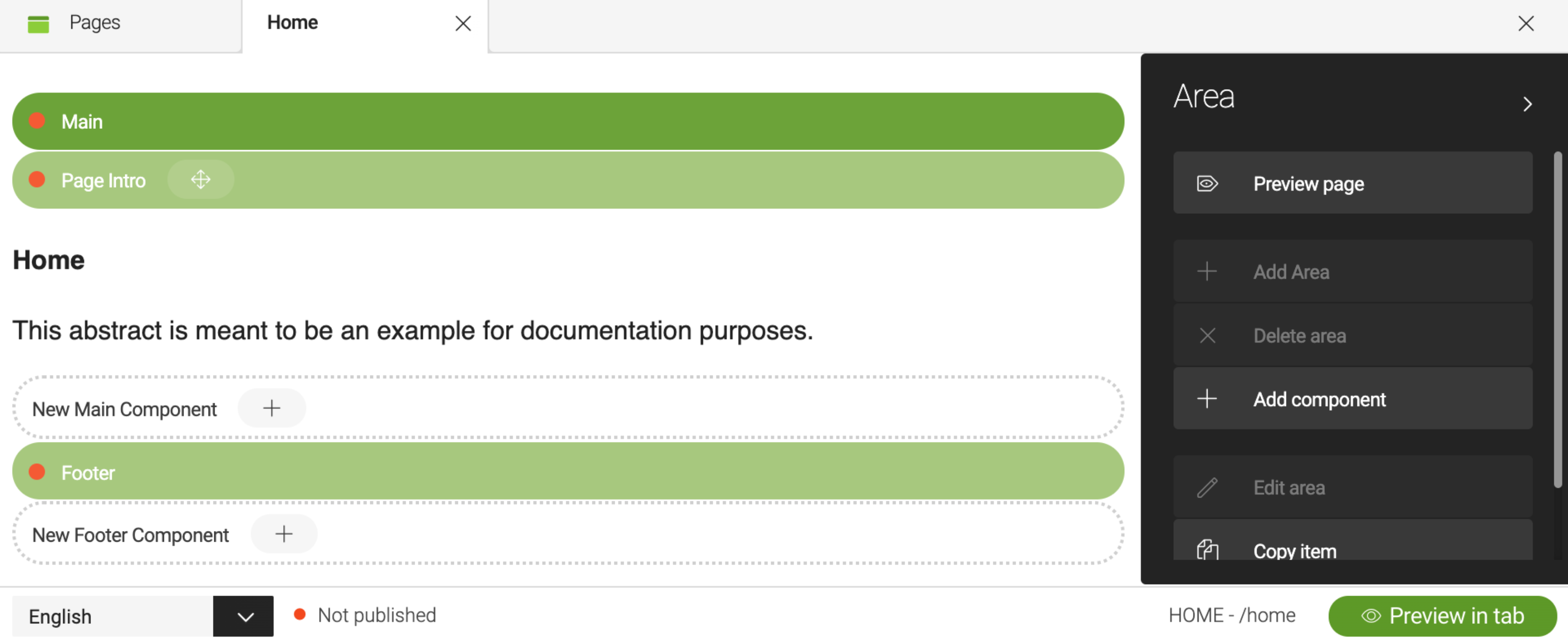
Template ID: mtk2:components/pageIntro
A component to render the page properties title and abstract.

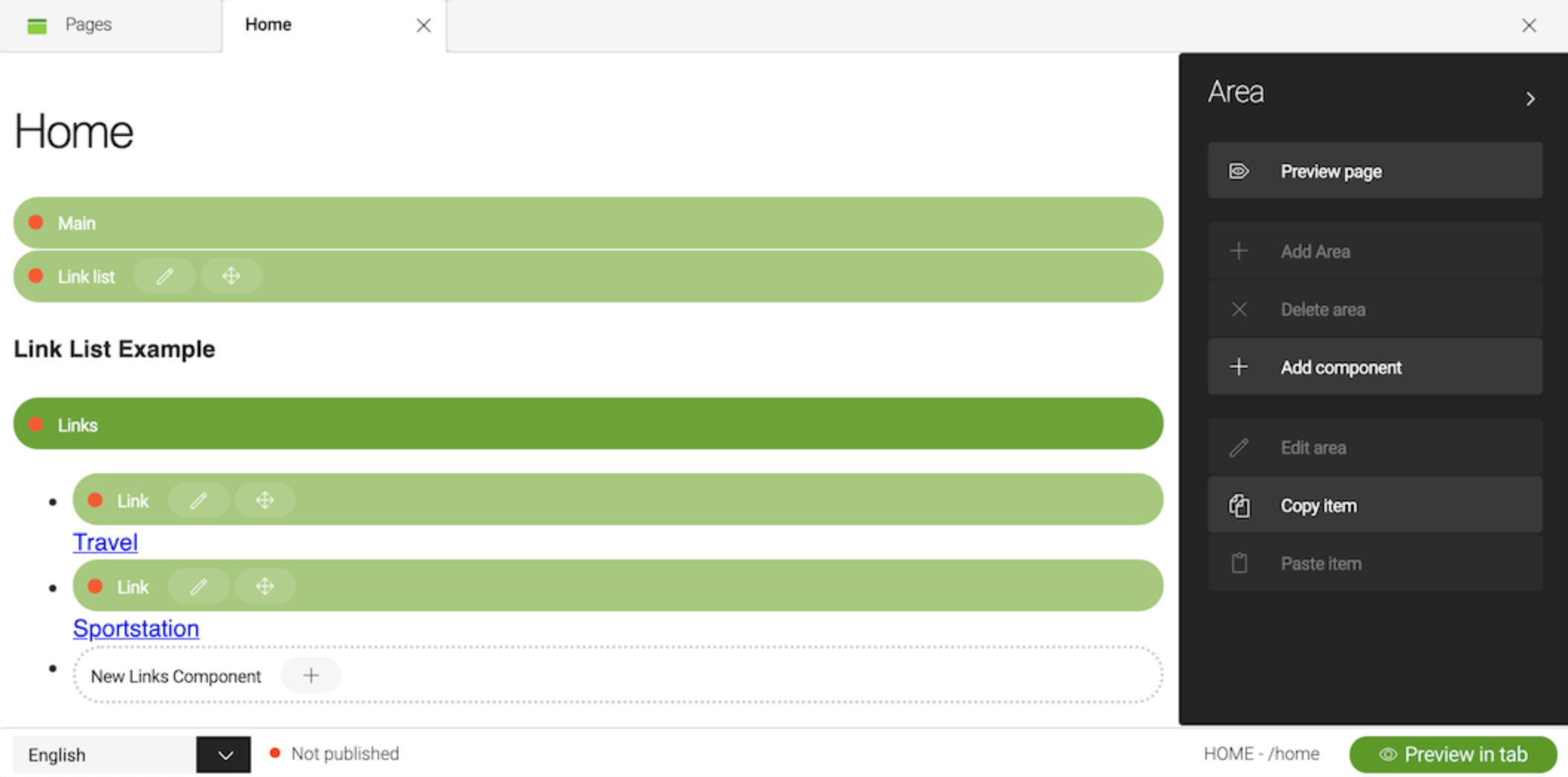
Template ID: mtk2:components/linkList
Organizes link components into a bulleted, inline or ordered list.

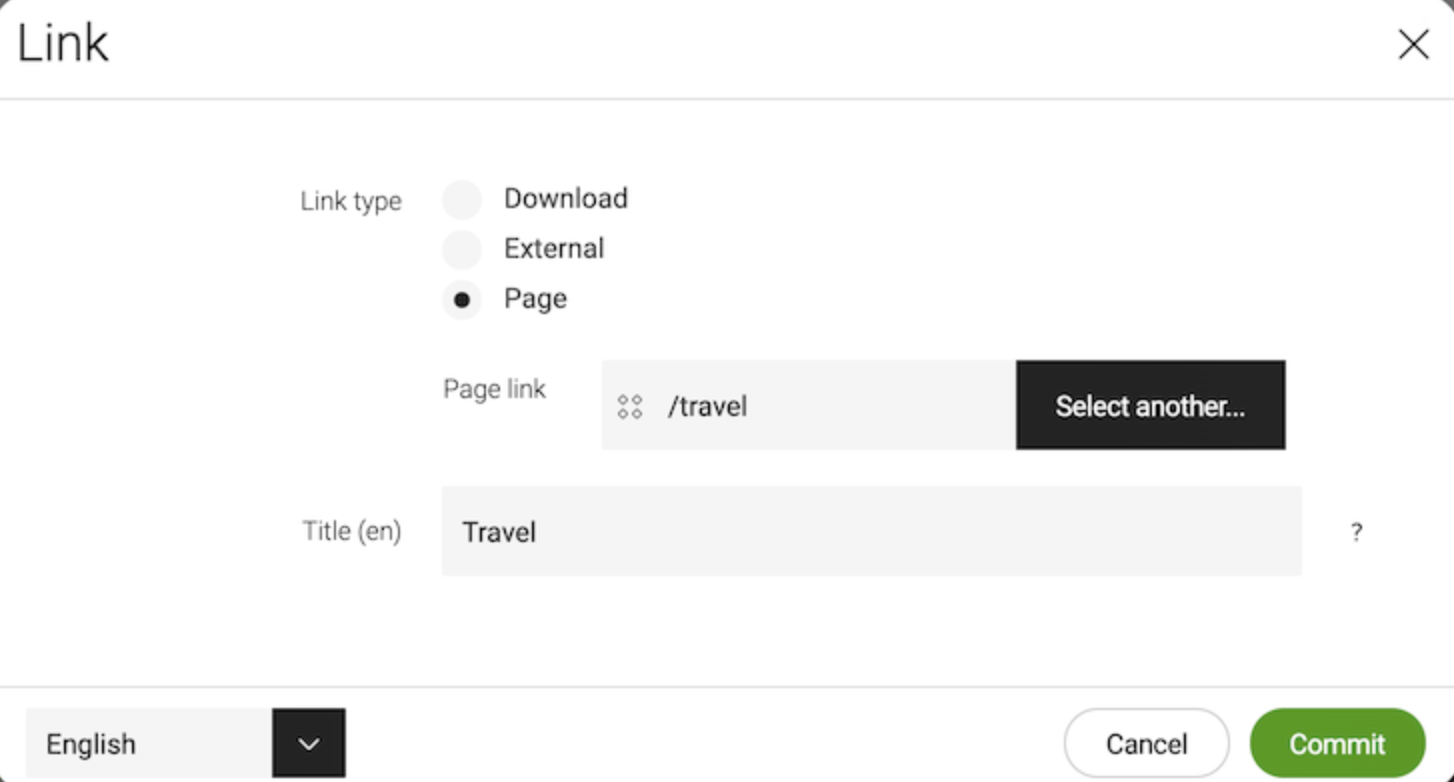
Template ID: mtk2:components/link
Working together with the Link List component the Link component creates a link to an internal or external page or a downloadable asset.

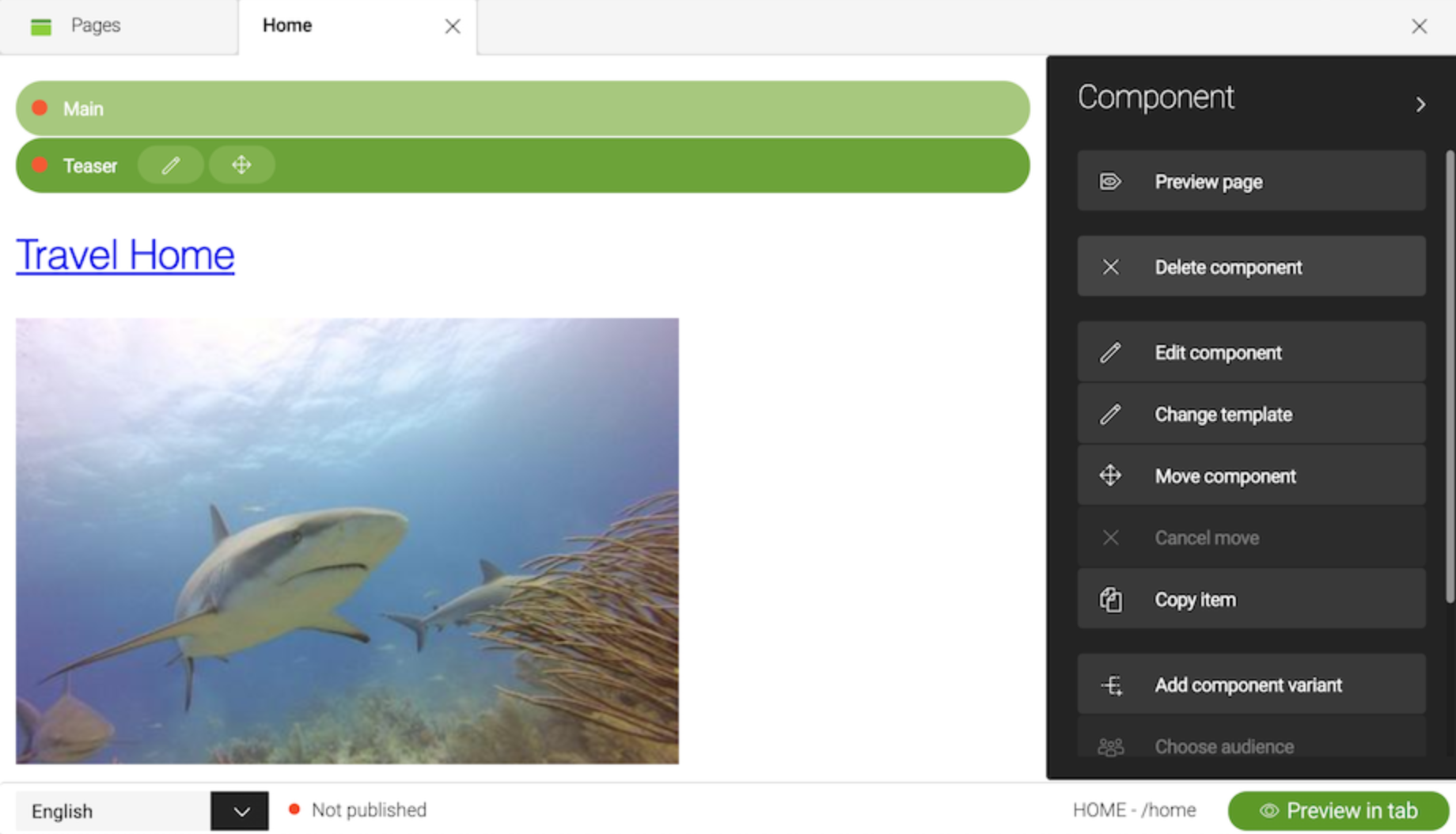
Template ID: mtk2:components/teaser
Promotes another Magnolia page, third-party website or a downloadable asset, inviting the visitor to click for more.

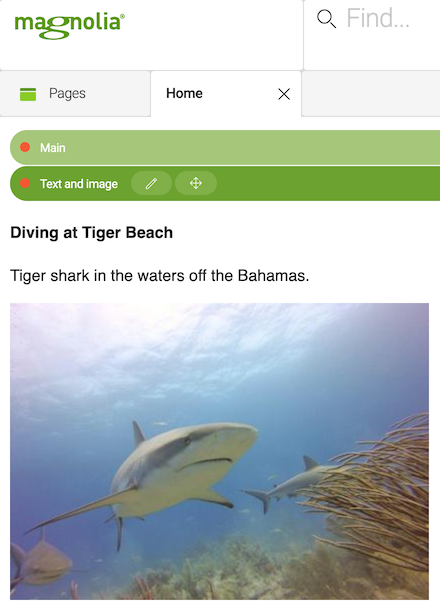
Template ID: mtk2:components/textImage
Displays text and an image.

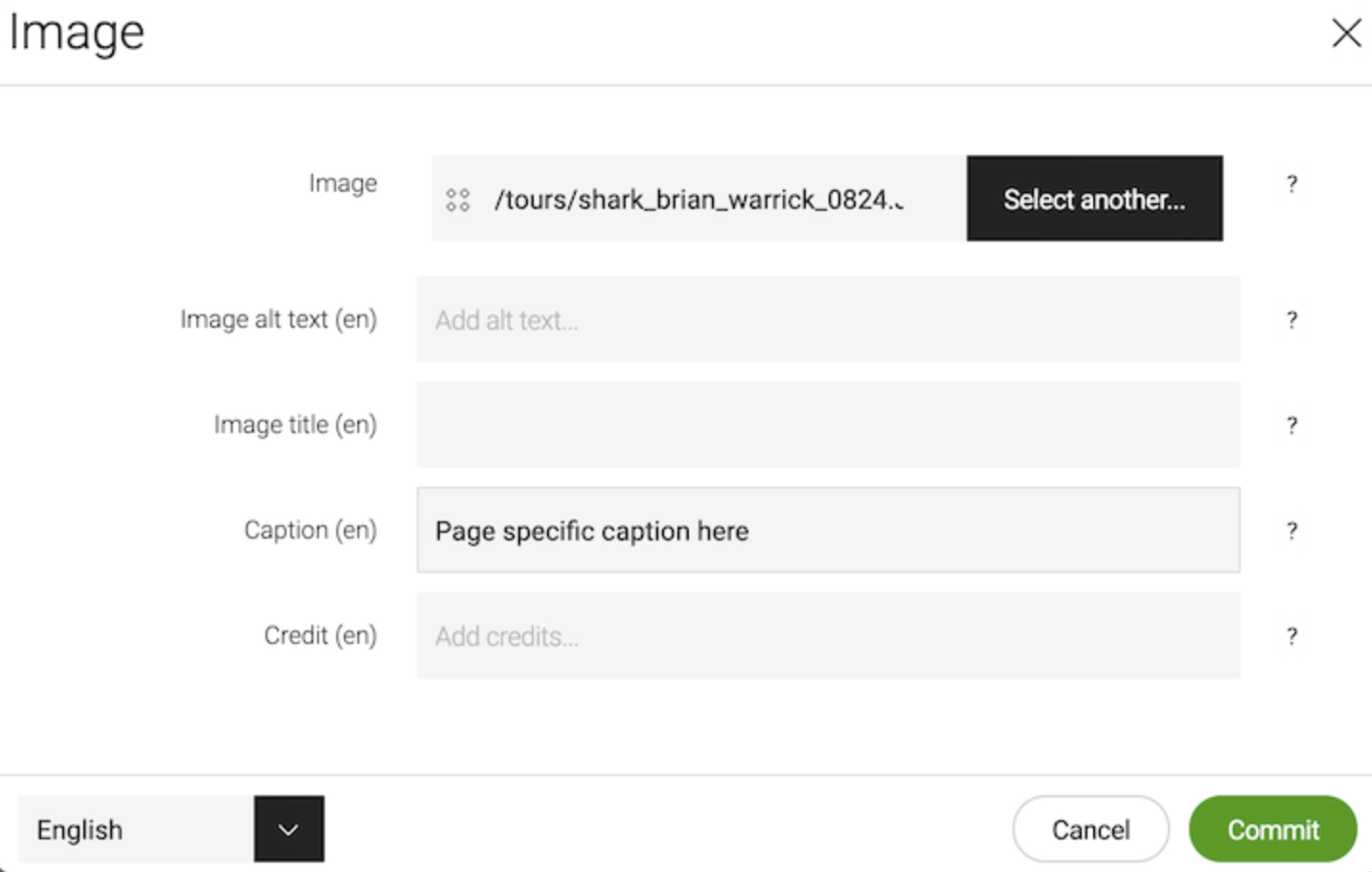
Template ID: mtk2:components/image
Allows the content editor to add an image to the area but override the metadata from the dam.

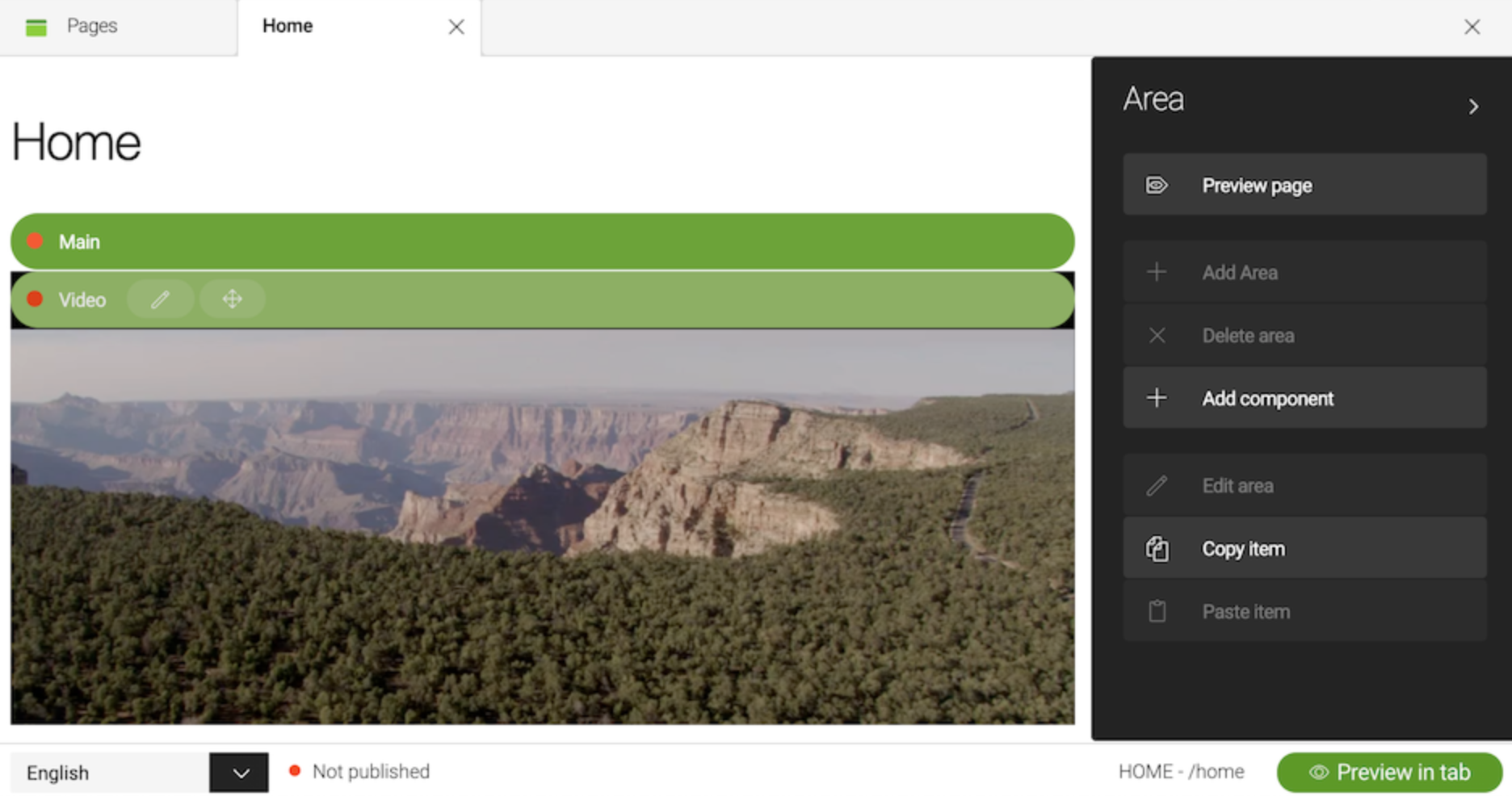
Template ID: mtk2:components/video
Adds the possibility to add a video. Videos can be taken from the assets
app - or you may just add embed code as provided by youtube and
other public video repositories.

Template ID: mtk2:components/html
Allows editors to enter HTML markup and renders it on the page.