Demo
Editor experience |
|
||
Visitor experience |
|||
Developer experience |
The Magnolia Travel Demo demonstrates key features of Magnolia. Use it to learn what Magnolia can do, how authors manage content, and how developers create Magnolia projects.
The Travel Demo provides a best-practice example of templating (MTE), YAML configuration and resource loading. In producing the demo, we attempted to strike a balance between demonstrating many Magnolia features in a realistic context, while staying as small and simple as possible.
This page demonstrates features available in Magnolia DX Core, a paid edition. If you are working with the Community Edition some of the features will not be available, including multisite, personalization and marketing tags. The demo also includes functionality from selected Connector Packs and Special Features, which are subject to specific licensing.
About the website
Magnolia Travel is the website of a fictional travel agency that sells package tours. This business scenario helps showcase the benefits of Magnolia.
The demo illustrates important Magnolia features such as publishing, user roles, multilanguage content and authoring, multiple sites that reuse the same content, personalization, marketing tags and more - all in a modern, attractive, responsive design. Site content is managed in both a traditional page hierarchy and as a content pool in the Tours and Tour categories content apps.
As you browse the site, imagine what your products or services could look like in a site like this. Tours could be replaced with whatever products, information or departments are important in your organization.
Website overview
The homepage has a typical structure with a top navigation and footer that is shared across all pages. The navigation contains two dropdowns.
-
Tours is a list of tour categories, which we call tour types, like Beach, Cultural or Family tours.
-
Destinations is a list of tour destinations like North America and Europe.
Website pages
The Website pages demonstrate key features of Magnolia:
-
The home page contains a big carousel featuring hand-picked tours. Under the carousel, three icons link to some of the tour types that are available in the dropdown menu.
-
The About page is an example of a conventional or simple page. It is the parent of a typical website tree of pages. The meta links in the footer also link to simple pages.
-
The overview pages for each tour type and destination category have the same format. Each has an image, title and description, followed by a block of featured tours in the category, and then a block of all tours in the category. Go to Beach and Cultural in the Tours menu and Europe in the Destinations menus to see examples. Note the tour type icons below the title in the teasers. Tours can belong to multiple tour type categories and will display in all overview pages.

-
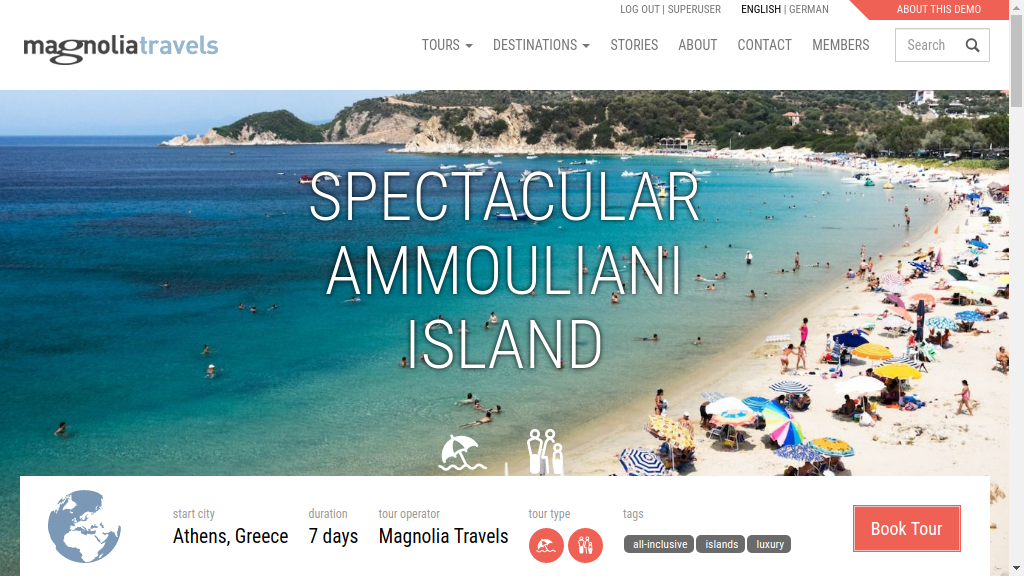
The format of the detail page of each tour is also the same. Click View Tour in any teaser to access the detail page. Tour type icons display in the title and lead to type overview pages. Below the tour details at the bottom of the page, there are card blocks of other tours within in the categories that a visitor might be interested in.

-
The Members page allows users of a public Magnolia site to register and access restricted content. User registration is powered by Magnolia’s Public User Registration module.
-
The Contact page includes a sample online form powered by Magnolia’s Form module.
-
Search results display on a dedicated page. Enter a term in the box to see the results.
Content Structure
To view the content structure and source, log in to Admincentral with
username and password superuser.
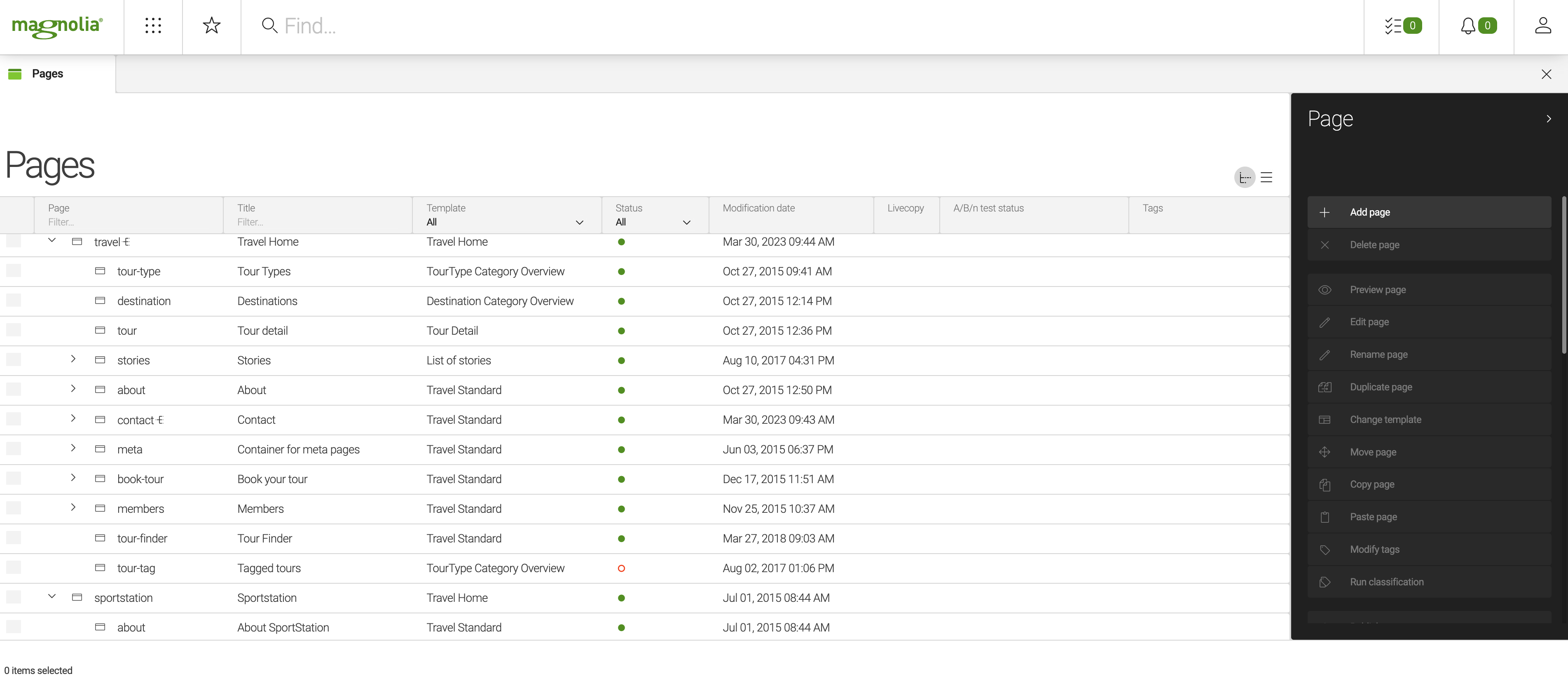
Open the Pages app and expand the travel and about nodes.
-
The pages under
aboutare a simple hierarchy. Content for these pages is added in the page editor. If you scroll further down, you’ll find also themetapage. The parentmetapage is not displayed in navigation because theDon’t show this page in any site navigationoption is enabled in the Page properties dialog. -
The
travelsubpages,tour-type,destinationandtourdisplay the content for all tours. This content is added and stored in apps. Based on the URL, the content page retrieves the appropriate content item from the app and displays it.

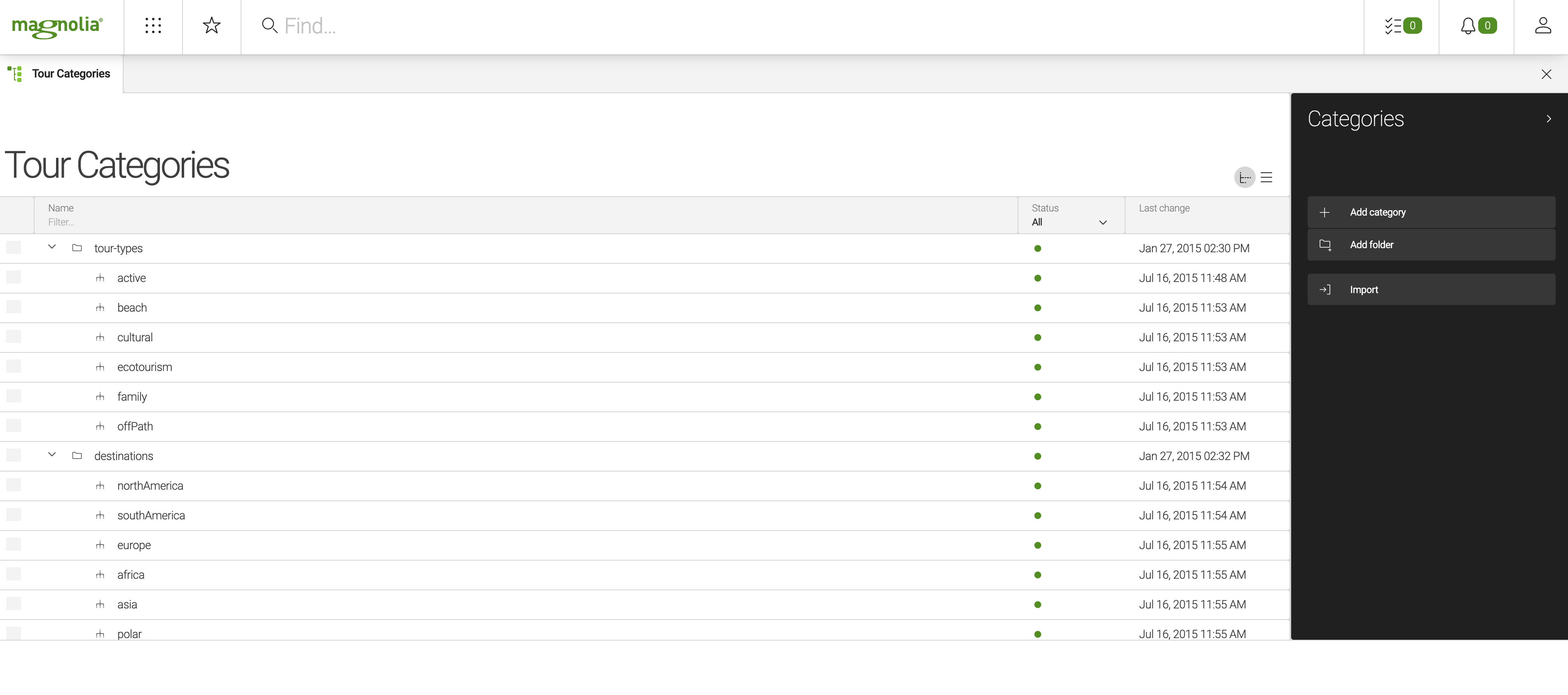
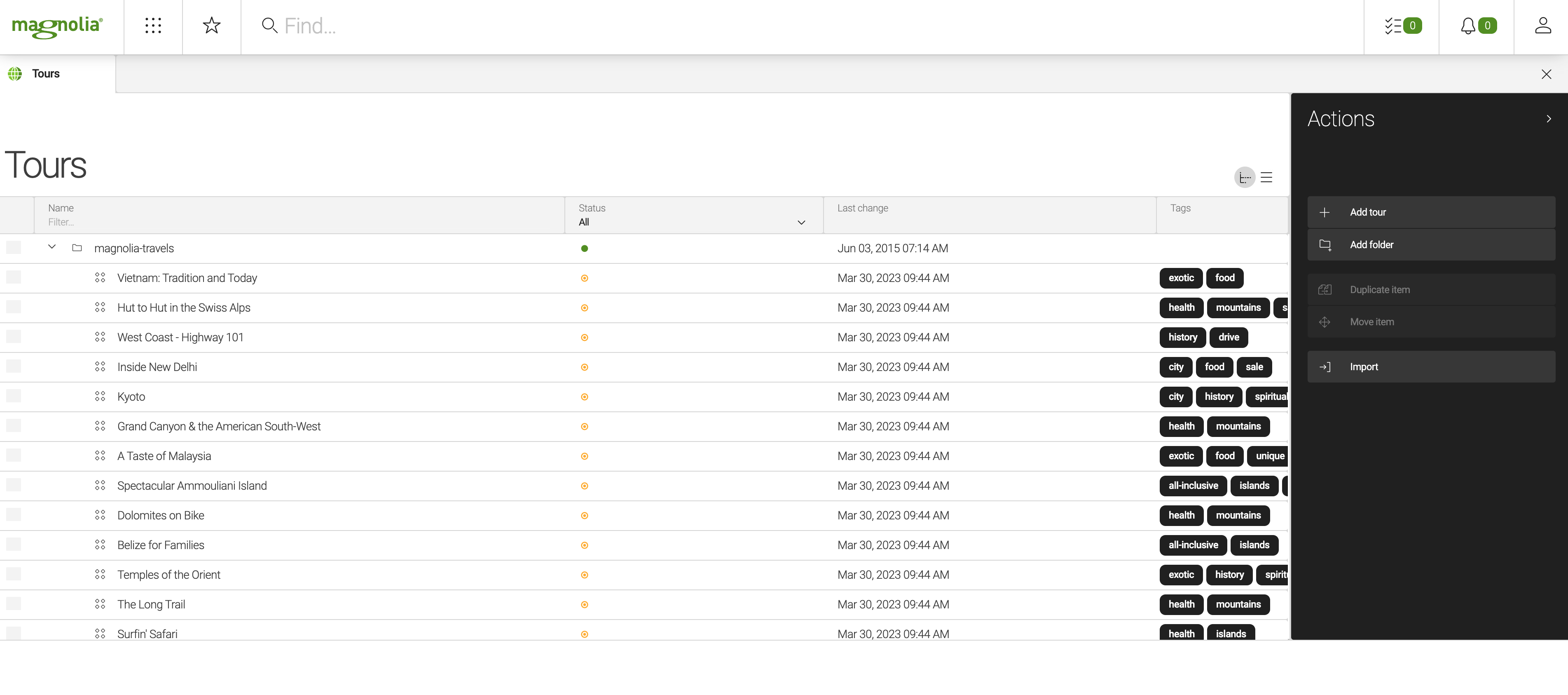
Open the Tour Categories app to see the tour types and destinations. These are the tour type and destination categories that link the tours together.

Open the Tours content app to see the tours. This is where the bulk of the site content resides. In a way, the site builds itself - the navigation and tour pages are dynamically generated based on the content added in this app.


Magnolia Features
Some of the key Magnolia features are showcased in the Travel Demo.
User roles
Magnolia has a powerful and flexible security mechanism based on roles, groups and users. You can specify which apps and actions, and even which content within an app, a user can access. You can also limit who can request and publish workflows.
Open the Security app to explore.
Log out as superuser and log in as eric (password eric). Notice
that fewer apps are available, for example, the Security app is no
longer available.
The Travel Demo includes three users to illustrate typical roles: (Password is always the same as the user name.)
-
eric: An editor who can edit all content. In the Pages app in CE he cannot access the Publish action. He can submit items for publication with the Publish action, but he cannot actually publish content. -
peter: A publisher who can also edit all content. In the Pages app in CE he can access the Publish action. He can also view items submitted for publication in the Tasks app, and approve (publish) or reject them. -
tina: A tour editor who cannot access content in the Pages app.
Publication and Workflow
Magnolia’s publication takes advantage of the Workflow system. While any
workflow can be implemented, in the Travel Demo you can try the standard
four-eye publishing workflow which comes with Magnolia
out-of-the-box. Eric the editor can edit content, and submit it for
approval. Peter the publisher receives notifications in the Tasks app,
and can review the changes made, and finally publish the changes to the
public instances - or reject them.
Multilanguage website
The Travel Demo supports two content languages, English and German.
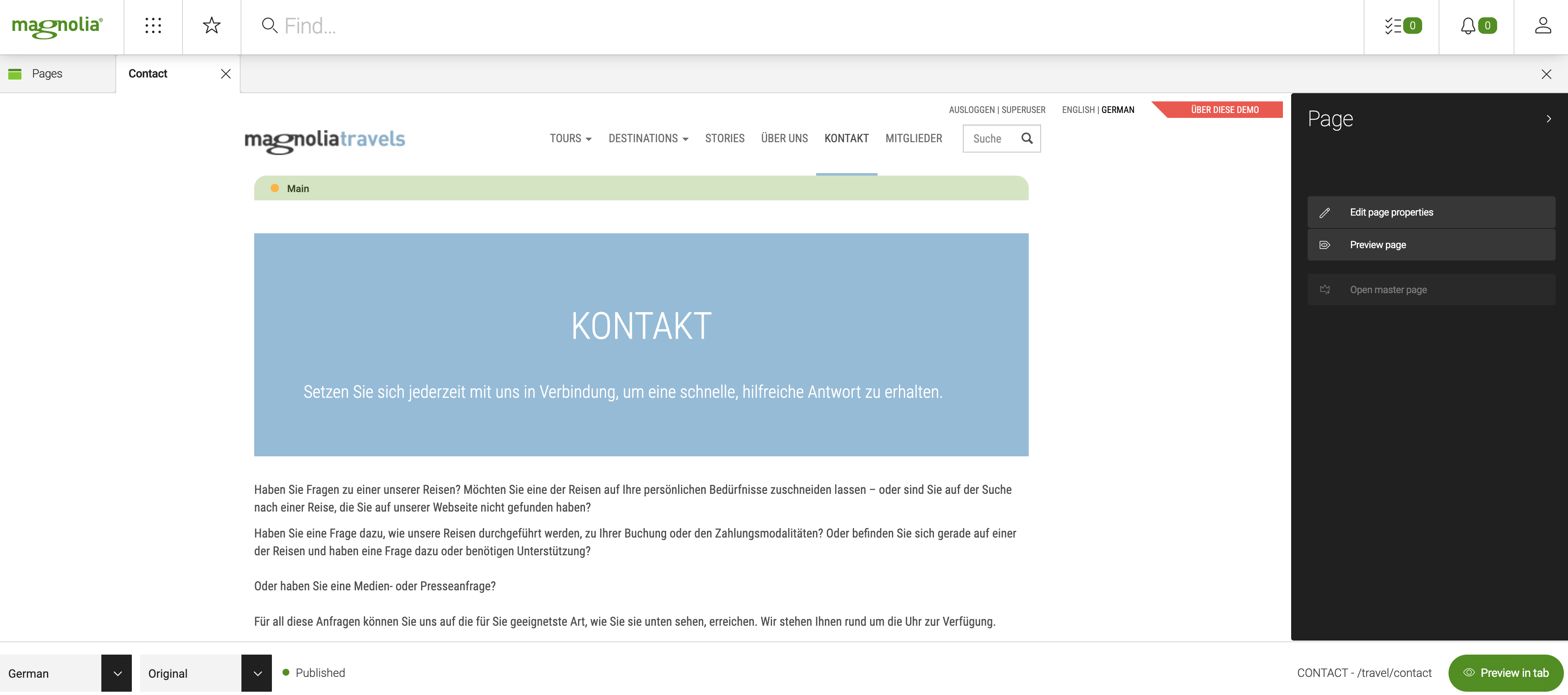
To see this in action, edit the contact page.
-
Use the language selector in the bottom bar to change from English to German. The content of the page is now displayed in German.

-
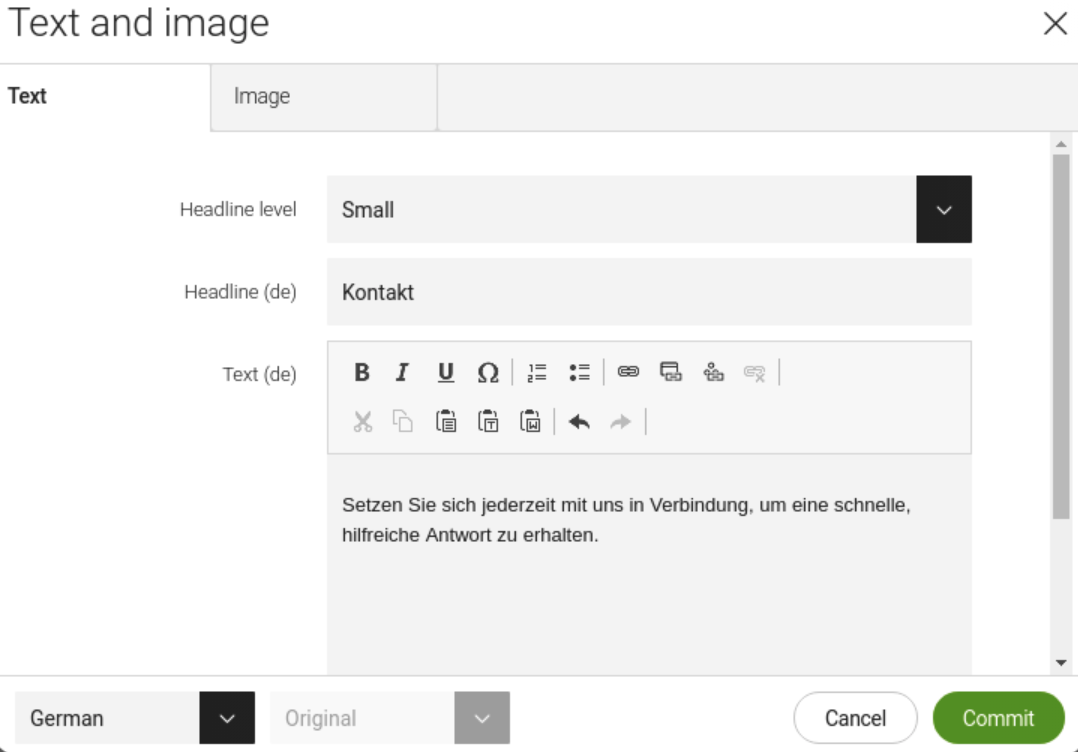
Click on Main bar and then on the edit icon in the Jumbotron bar. Use the language selector in the Text and Image dialog to view and edit the content in either language.

Content reuse
The Travel Demo is a good example of efficient content reuse and demonstrates how this can easily be accomplished using content apps to store tours.
A tour is stored in one location, but the information is used throughout the site from the homepage to the tour pages.
As a best practice, content should be added and maintained in one location and used throughout the website, or in external apps, widgets or feeds. It should never be necessary to add the same content multiple times,
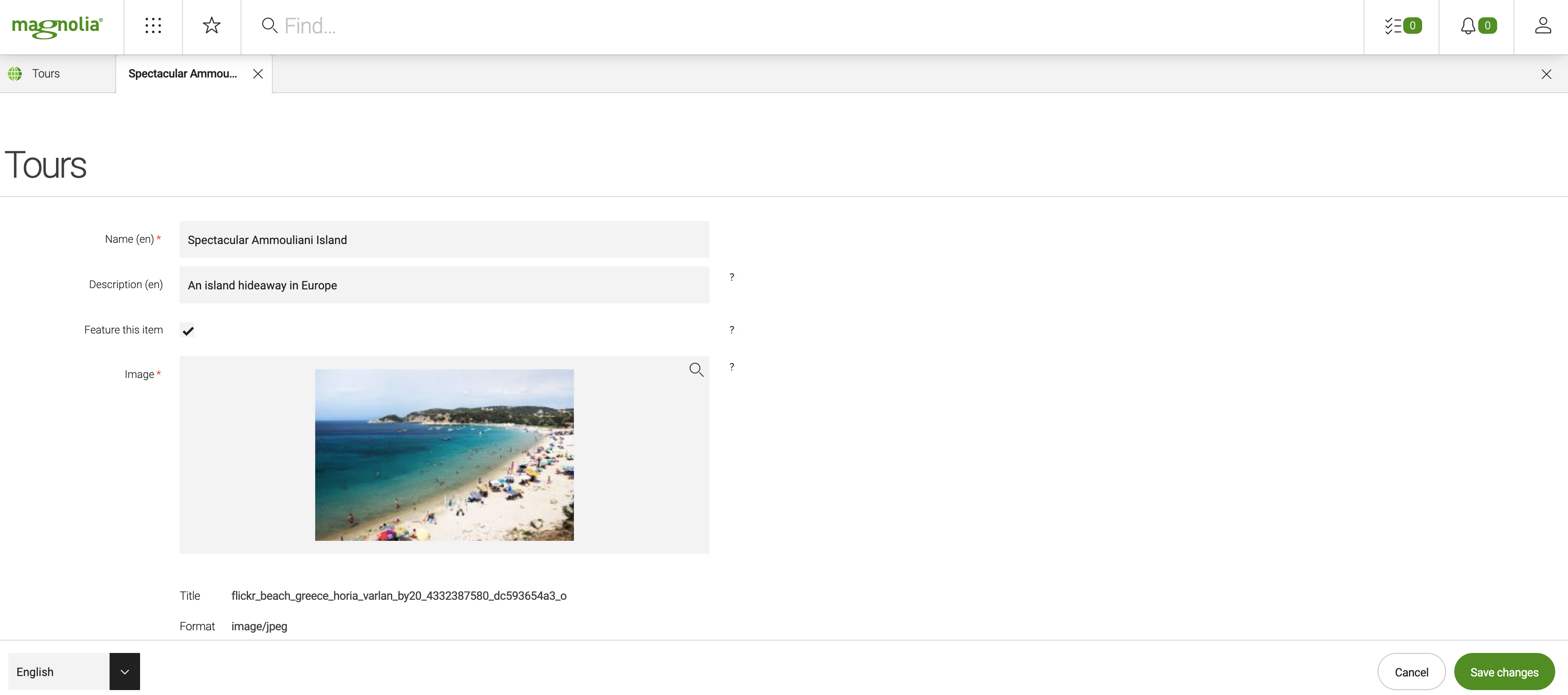
Compare the information in the Tours app to the content on the site pages to see how it is reused.
Content delivery methods: REST and GraphQL
The Tour Finder page of the demo also showcases two modern ways of content delivery, REST and GraphQL.
In a REST implementation, searching a tour on the page sends a request to a configured REST delivery endpoint accessible through https://demopublic.magnolia-cms.com/.rest/delivery/tours/v1/ whereas GraphQL-mediated tour searches are directed to a GraphQL endpoint available at https://demopublic.magnolia-cms.com/.graphql.
Content type property suffixes
When you define a content type property, you should avoid using a 2-letter suffix. This is because Magnolia reads the suffix as a language such as property_en or property_de.
| If you add a 2-letter suffix, the property is not delivered when using the Delivery API. |
datasource:
workspace: tourguides
namespaces:
mt: https://www.magnolia-cms.com/jcr/mgnl/1.0/mt
autoCreate: true
model:
nodeType: mt:tourGuide
properties:
- name: description (1)
type: String
i18n: true
...
- name: description_ins (2)
type: String
i18n: true
...
- name: description_in (3)
type: String
i18n: true| 1 | A correct property name with no suffix. |
| 2 | A correct property name with an acceptable suffix. |
| 3 | An incorrect property name with the 2-letter suffix. |
Example search: A family tour in Europe
Let’s suppose you are interested in a family-type tour whose destination is in Europe. In the search form, you tick the following filter options:

Underneath, the values associated with such a filter configuration are in UUID form and are used as request parameters.
<label class="ng-binding">
<input type="checkbox" value="6cc50e28-fb0e-4e49-b3b6-728690a2e861"
ng-model="useDestinations[destination.id]" ... >Europe
</label>
...
<label class="ng-binding">
<input type="checkbox" value="17da160b-da66-4e09-9e31-5fd040880f4a"
ng-model="useTourTypes[tourType.id]" ... >Family
</label>-
Query string parameters for a REST request:
destination=6cc50e28-fb0e-4e49-b3b6-728690a2e861&tourTypes=17da160b-da66-4e09-9e31-5fd040880f4a&lang=en
-
A request payload for a GraphQL request:
{"query":"query FilterTours($filter: String!) {\n tours(filter: $filter, limit: 50) {\n name\n image {\n name\n renditions(renditionNames:[\"960x720\"]) {\n link\n renditionName\n }\n }\n tourTypes {\n displayName\n icon {\n link\n }\n }\n destination {\n displayName\n }\n duration\n _metadata {\n path\n }\n }\n}\n\n","variables":{"filter":"@tourTypes='17da160b-da66-4e09-9e31-5fd040880f4a' AND @destination='6cc50e28-fb0e-4e49-b3b6-728690a2e861'"}}
The responses from the server for both of the delivery methods are then instantly rendered on the Tour Finder page as three tours matching the filter selection:

Multisite
The Travel Demo has a simple additional site, SportStation, which demonstrates sharing of web resources, components, and tour content across sites.
A Magnolia instance can host multiple sites that share configuration, resources and content. This is useful in a variety of situations - from campaigns and landing pages to managing sites for all departments, branches or subsidiaries of your organization. This feature is often used to simplify and consolidate management of the many websites company accumulates over time.
To view the SportStation site, edit the sportstation page in the Pages
app and click Preview page in the editor.
-
SportStation offers only Active tours and uses the same content as Travel.
-
Site styling is similar to Travel because the same web resources are used.
-
The home page features a carousel of hand-picked active tours and then a tour list of all tours in the Active category, displayed in teaser blocks.
-
The tour detail pages are very similar to those in Travel but do not include icons linking to tour types or destinations, nor are their related tours at the bottom of the page.

Personalization
Magnolia sites can be personalized for individual visitors based on visitor traits such as cookies, location, date, information in a user profile, or information shared via social networks.
Page personalization
The Travel Demo illustrates page personalization with three variants of the contact page. Different contact information displays in the second Text and image component depending on the location trait of the visitor.
To view the personalized pages:
-
In the Pages app expand the
contactandVariantsnodes. There is one variant for each geographic region. -
Select the
contactpage and click Preview as visitor in the action bar. -
In the overlay select different sample users to view the page variants.

Component personalization
The Travel Demo illustrates component personalization on the home page using the Tour type cookie.
To view the personalized components:
-
In the Pages app open the
travelpage in the editor. -
Click the Preview in tab button in the bottom right corner to view the page in the browser.
-
Click Active in the Which tour type are you? component.
-
View any tour page and click the logo to navigate back to the home page.
-
The question is hidden and the Featured tours (by tour type) component displays active tours below the carousel.
Marketing tags
The Marketing Tags app integrates with marketing services like Clicky and Google Analytics. Marketing teams can add snippets of HTML or JavaScript to all or any set of pages without code changes or developer assistance.
To see this in action:
-
Open the Marketing Tags app.
-
Edit any tag to view the configuration options.
-
Click Show provider dashboard to view the provider dashboard (as configured in the tag). You can also view the dashboard in your browser.
-
View the page source of any page on the public instance to confirm that the tag is added to the HTML.