Travel Demo for developers
The Travel Demo project is a great use case to understand how Magnolia projects are put together. Have a look at the Hello Magnolia tutorial first for an introduction to basic templating. This tutorial begins by guiding you through installing a Community Edition version of Magnolia., which this page is based on.
This page is based on the Community Edition version of the demo. The main difference in DX Core is the use of the Multisite module.
Clone project
Use Git to get a copy of the Travel Demo code.
git clone --single-branch --branch release/1.6 https://bitbucket.org/magnolia-cms/travel-demo.gitProject organization
The project comprises three Maven modules
| Module | Description |
|---|---|
|
A parent project for the other two modules. Specifies dependencies and their versions. |
|
A simple page-based website. |
|
Tour and Tour Categories
content
apps, and templating components that make use of them. Depends on
|
Component template
Component
templates are the bread and butter of a typical Magnolia project.
Let’s take a look at the TourType Teaser Row component which is used
under the carousel on the home page to show some hand-picked Tour
Category content items. Familiarize yourself with the component by
logging into AdminCentral, opening the travel page, and editing the
component contents. Remove or add a tour type.
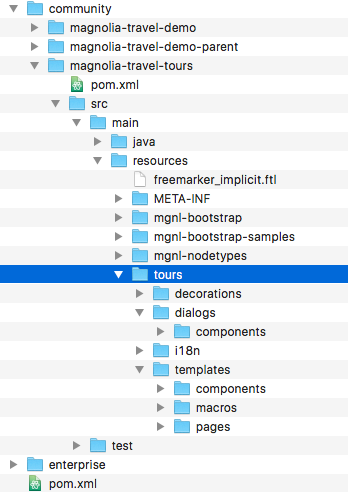
Open magnolia-travel-tours/src/main/resources/tours. This is the key
directory for the module where templates, dialogs, web resources and
c

Component template definition
YAML files in the templates directory are interpreted as
template definitions, the master
file for any template. Template definitions specify all the
configuration, classes, files and i18n information.
Open /templates/components/tourTypeTeaserRow.yaml
templateScript: /tours/templates/components/tourTypeTeaserRow.ftl
dialog: tours:components/tourTypeTeaserRow
modelClass: info.magnolia.demo.travel.tours.model.TourTeaserModel
renderType: freemarkerComponent template script
Take a look at the referenced templateScript, in the same directory:
/templates/components/tourTypeTeaserRow.ftl.
The assignment, [#assign tours = model.tours], loads the tours
variable with the result of the getTours method in the modelClass
defined in the template definition. The content expressions, like
${content.title!} pull values directly from the content entered by
editors in the dialog.
Component dialog definition
YAML files in the dialog directory are interpreted as
dialog definitions. The dialog
definition referenced in the template definition is in
/dialogs/components/tourTypeTeaserRow.yaml.
The definition specifies the dialog that is opened when an author edits
the component on a page. The most important part of a dialog is the
field list. This dialog has three fields: title, body and
tourTypes. tourTypes is a sophisticated
MultiValueField
which can store multiple
Linkfields
that link to the TourType items.
The name of the field in the dialog definition is the name of
the node property that is stored in the website
workspace when the editor
saves their changes.
|
Component model
A model is a Java class that can hold business logic and can interact with the rest of the Magnolia system. For Java developers, models are a good way to keep templates clean and logic in Java where you can benefit from IDE tooling and testing possibilities. Models are also good for projects with more sophisticated integrations.
For non-Java developers and projects, the same
templating
functions used by models are available directly to the templates via
context attributes like
cmsfn,
damfn,
catfn,
searchfn
and
navfn.
Logic can also be modularized in templates with the use of
includes and
macros. Models are
optional - use them if they fit your team and project.
The model for this template is
info.magnolia.demo.travel.tours.model.TourTeaserModel.
Page template
Page templates are very similar to component templates, and can have the same template properties, but they describe an entire page.
Page templates are automatically registered in Magnolia and are available for selection in the Pages app when creating a new page or changing the template of an existing page.
Lets take a look at the home page template in the magnolia-travel-demo
module.
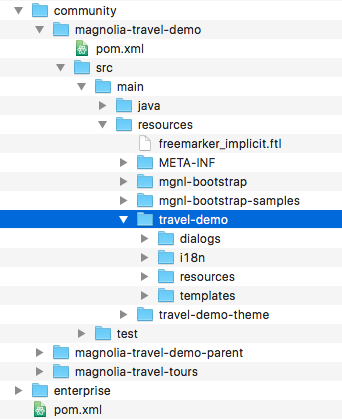
Open magnolia-travel-demo/src/main/resources/travel-demo. Further
paths are relative to this directory.

Page template definition
Open /templates/pages/home.yaml
As with the component template definition, the page template definition is the master file for the template.
Page template script
Page templates can also have a templateScript property, but
home.yaml does not explicitly define one. This is because the
template prototype references the
travel-demo/templates/pages/main.ftl script which the home template
inherits.
A page template must include the [@cms.page /]
directive to support
editing.
Areas and component availability
All templates can contain
areas, which are
usually containers for components. In the template script, you can see
several area directives,
such as [@cms.area name="main"/].
An area definition within the page template definition lists which
components it can contain. In the home.yaml template definition, note
the three templates listed under the main/availableComponents item.
When an editor adds a component in main area, these templates are
available in the Add component dialog.
Definition decoration
The definition decoration mechanism allows you to change the properties and subdefinitions of an existing definition.
Open
magnolia-travel-tours/src/main/resources/tours/decorations/travel-demo/templates/pages/home.areas.main.availableComponents.yaml.
This definition decorates the main/availableComponents node of the
home.yaml definition in the travel-demo module and makes three
additional components available to editors in the Add component
dialog.
Site definition
The site definition contains configuration relevant for the entire site.
| The site definition cannot be configured in YAML. |
A DX Core instance can contain multiple site definitions.
Template availability
A site can explicitly define which page templates are available when a page is created in the Pages app.
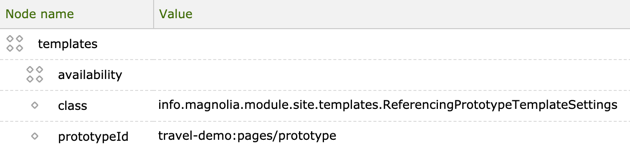
In the Site app, expand templates/availability:
-
/templateslist the available page template. -
/enableAllWithRenderTypemakes all configured FreeMarker templates available in addition.

| If the availability node does not exist then ALL templates configured in Magnolia will be available for selection in the Pages app by default. |
You can customize page availability rules with your own Java class. For example, you could define which templates are available as a child of a specific template, rather than for the whole site.
Template prototype
The template prototype sets a default configuration for every page template in the site. By adding configuration to a prototype you avoid repeating configuration in each page template definition.
This configuration is in a YAML file in
/templates/pages/prototype.yaml that is referenced in the site
definition templates.

Content Languages
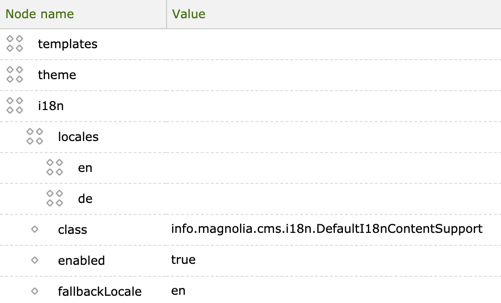
The site defines in which languages
(locales) content can be entered on a page of the site. In the Travel
demo, you can enter content in English and German in the Pages app.
This configuration is in i18n.

Web resources
Traditional web resources like CSS,
JavaScript, fonts and the like can be accessed via a .resources URL.
The .resources path makes files in the src/main/resources directory
of a Maven module available.
For example, see:
/magnolia-travel-demo/src/main/resources/travel-demo/templates/pages/areas/footer.ftl
An image resource is loaded via, for example,
<img src="${ctx.contextPath}/.resources/${theme.name}/img/logo-white.png" alt=""/>The theme name is travel-demo-theme, so this
URL will serve the file at
/magnolia-travel-demo/src/main/resources/travel-demo-theme/img/logo-white.png
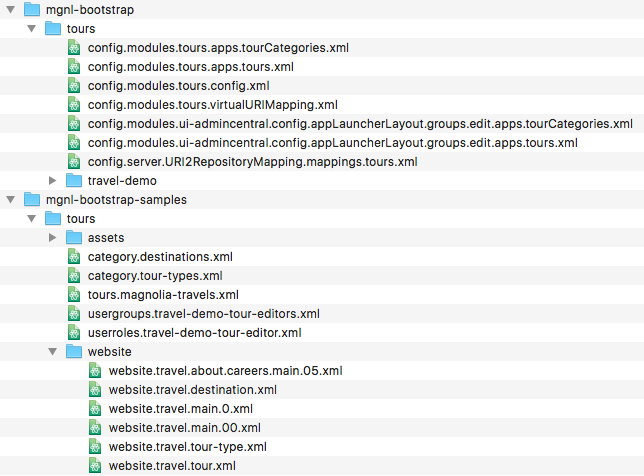
Configuration and content bootstraps
The modules contain additional configuration and content that is loaded
to the JCR repository when the module is installed. The XML format of
these files is specific to JCR repositories and is not easy read or edit
by hand. These files are created by editing configuration in
AdminCentral and exporting them. These files are stored in two
directories in a module, mgnl-bootstrap and mgnl-bootstrap-samples.

mgnl-bootstrap
Files in this directory will be loaded when the module is installed. This is the place for all configuration required for the module to function.
For example, this file stores the configuration of the site definition:
/magnolia-travel-demo/src/main/resources/mgnl-bootstrap/travel-demo/config.modules.travel-demo.config.travel.xml
mgnl-bootstrap-samples
Files in this directory are also loaded when the module is installed,
but only if the magnolia.bootstrap.samples property is set to true
in the magnolia.properties file for the instance. This is the place for
the actual content of your project, or sample content to demonstrate how
a module works. In this project, the categories, tours, assets and
website content are stored here.
For example, this file stores the content of the site pages.
/magnolia-travel-demo/src/main/resources/mgnl-bootstrap-samples/travel-demo/website.travel.xml