Creating an area and the quotation component
Hello Magnolia
Areas and components help modularize a project and structure pages. Once areas and components are defined, you can reuse them in many page templates.
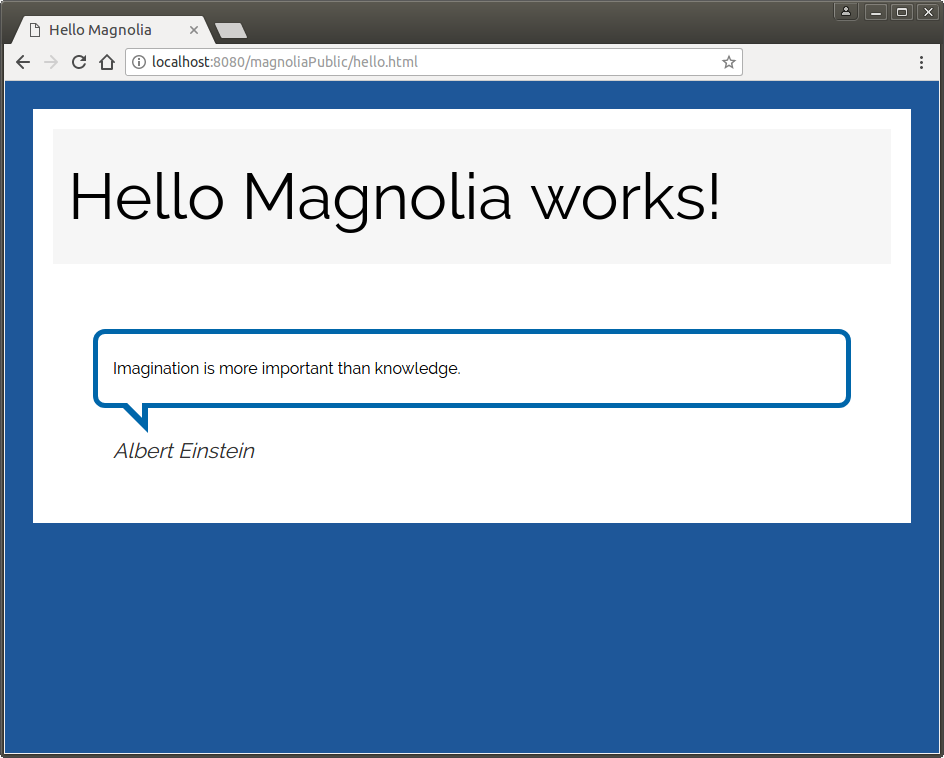
Let’s create an area with one component to add quotations. In the end, the whole page should look like this:

| An area is a place on a template where an author can add components. The area specifies which types of components can be added, and whether only one or multiple components can be added. Both page templates and component templates can contain areas. For example, a page template could contain a main area for placing primary page content and a sidebar area for related content. |
|
A component is the smallest block of content that authors can create, edit, delete, and move as a single unit in the Magnolia Page Editor. The following are typical examples of a component: |
Creating an area
Areas are defined in the page template definition.
The main area for the quotation component is defined and created when
you execute the create-component command. You’ll create the area in
the next section .
Creating the quotation component
Make sure you are at the root of your module
(/magnolia/light-modules/hello-magnolia). Use the following CLI
command to create the quotation component and make it available in the
main area of the page template:
mgnl create-component quotation -a pages/hello@mainThe command creates the following files:
-
/hello-magnolia/dialogs/components/quotation.yaml
This definition configures the elements of the dialog. -
/hello-magnolia/templates/components/quotation.yaml
This definition gives the component a name and makes the component available to the system. -
/hello-magnolia/templates/components/quotation.ftl
The template script renders the content of the component.
The command also modifies the
/hello-magnolia/templates/pages/hello.yaml file, in which it creates
the main area and adds the availability of the quotation component
by appending the following piece of code to it:
areas:
main:
availableComponents:
quotation:
id: hello-magnolia:components/quotationSpecify the location of the main area on the page
With @main, the mgnl create-component command also adds
[@cms.area name="main"/] to the end of the hello.ftl page template
script.
We want the main area just below the page heading. For this, edit the
/hello-magnolia/templates/pages/hello.ftl template script and add a
<div/> element with the area just below the <h1/> element:
<!DOCTYPE html>
<html xml:lang="${cmsfn.language()}" lang="${cmsfn.language()}">
<head>
[@cms.page /]
<title>${content.windowTitle!content.title!}</title>
<link rel="stylesheet" type="text/css" href="${ctx.contextPath}/.resources/hello-magnolia/webresources/css/hello-style.css" media="all" />
</head>
<body>
<div class="container ">
<h1>${content.windowTitle!content.title!} works!</h1>
<div class="main">
[@cms.area name="main"/]
</div>
</div>
</body>
</html>Configure the dialog fields
The CLI command mgnl create-component creates a dialog definition with
field types that you do not need. Open the dialog definition file
/hello-magnolia/dialogs/components/quotation.yaml for editing, and
edit it to appear as follows:
form:
properties:
quotation:
$type: richTextField
i18n: true
citedPerson:
$type: textField
i18n: true|
Be careful with the type of whitespace in this code. All the whitespace to the left of the text should be formed using the SPACE character, not the TAB character. For more details on this topic, see the 6.1. Indentation Spaces section in YAML v1.2 specification. |
The key content elements in the above dialogue definition – quotation
(lines 3 to 5) and citedPerson (lines 6 to 8) – are stored in the JCR
repository and rendered in the page by the following code, the
component’s script.
Edit the component’s template script
Replace the quotation.ftl template script with the following code:
[#if content.quotation?has_content]
<blockquote>
${cmsfn.decode(content).quotation}
[#if content.citedPerson?has_content]<cite>${content.citedPerson}</cite>[/#if]
</blockquote>
[/#if]The final structure of your hello-magnolia module in the
light-modules folder should look like this:
hello-magnolia/
├── decorations/
├── dialogs/
│ ├── components/
│ │ └── quotation.yaml
│ └── pages/
│ └── hello.yaml
├── i18n/
│ └── hello-magnolia-messages_en.properties
├── README.md
├── includes
│ └── README.txt
├── templates/
│ ├── components/
│ │ ├── quotation.ftl
│ │ └── quotation.yaml
│ └── pages/
│ ├── hello.ftl
│ └── hello.yaml
└── webresources/
└── css/
└── hello-style.css