Magnolia project overview
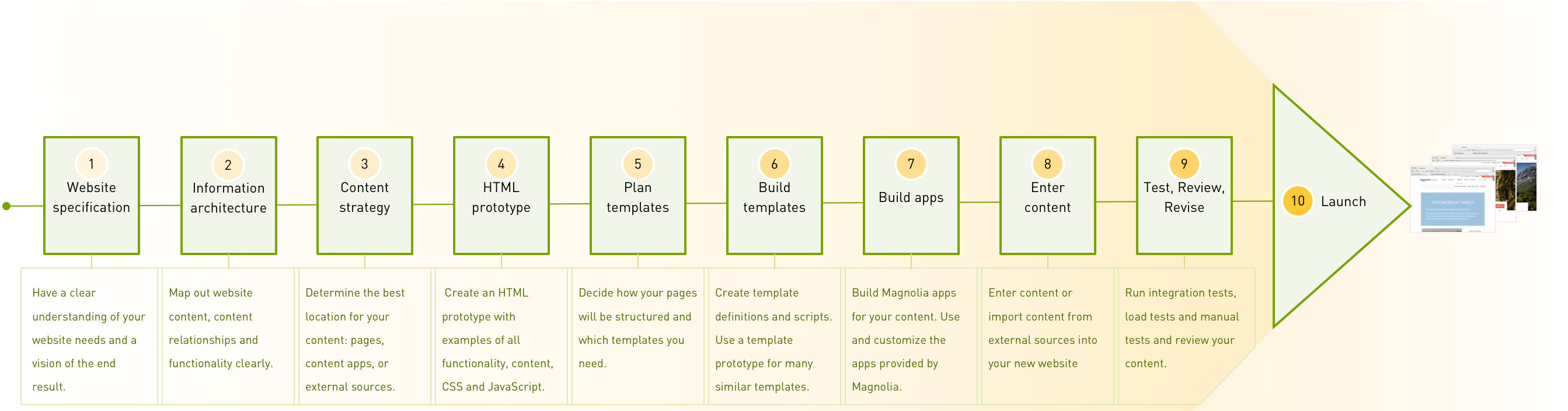
This page details what is typically involved in creating a website project in Magnolia.

1. Website specification
The first step is to create a detailed website specification.
Every specification is different and the content varies depending on project size, complexity, business structure, current resources, manpower and other variables. The goal is to have a clear understanding of your website needs and a vision of the end result.
Website specifications typically include:
-
Overview: Brief details about the organization, resources, structure and development team.
-
Objectives: A good explanation of your website objectives is critical. This drives all other aspects of the specification. Answer questions like: What is the purpose of the website? What measurable and other goals will it achieve?
-
Audience: Who is the intended audience?
-
Site structure: This is provisional at this stage and will likely change during the prototype and templating stages. It is nevertheless is a good idea to have an initial idea about content structure to ensure that nothing is forgotten.
-
Functionality: What will the website do? What type of site is it: brochure, corporate, eCommerce etc.,? What are your custom requirements?
-
Style and layout: What are your stylistic preferences? Look at competitor websites for ideas.
-
Development approach: Will you use Maven or light modules, or a combination of both? This depends on your team’s expertise and the project size.
- Resources
2. Information architecture
Information architecture (IA) is the process of planning your content. How are content types organized, connected, labeled and accessed? How does search work? The aim is to to ensure optimal usability for your target audience. The focus is on user-centered design. This is the stage where you map out website content, content relationships, and functionality clearly.
Content strategists UXBooth define information architecture as:
The creation of a structure for a website, application, or other project, that allows us to understand where we are as users, and where the information we want is in relation to our position. Information architecture results in the creation of site maps, hierarchies, categorizations, navigation, and metadata.
The result should be a non-graphically designed representation of what the site will include.
End products typically include:
-
Sitemap: Hierarchical structure of all pages available in the website.
-
Wireframes: Sketches that demonstrate functionality of different pages. What sort of things can users can do on the site?
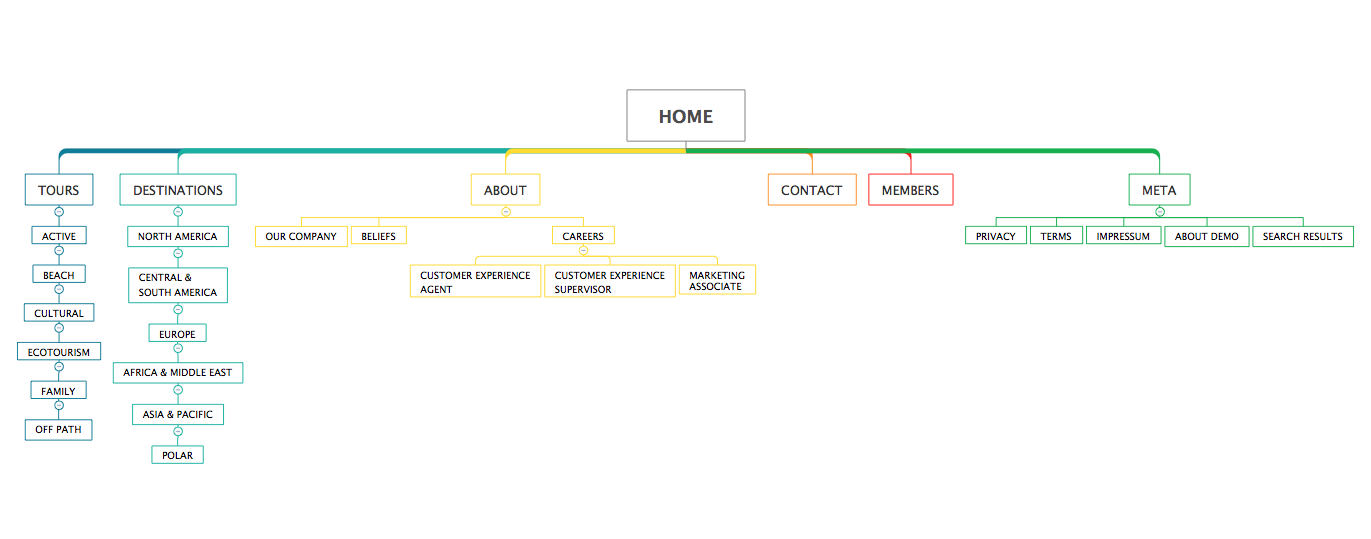
The following diagram shows an incomplete sitemap of the Magnolia demo site:

3. Content strategy
Content strategy involves planning content creation, delivery, and maintenance. The goal is to define a repeatable system that defines the entire editorial content development process. It answers the ``what, where and how'' of the content creation process.
Decide where to store and edit your content.
-
Pages vs apps: Which content should come from apps and which should be added in the page editor?
-
Apps: What type of apps do you need? What fields are required?
-
Security: Which users require access to apps and pages?
-
Integration: Consider whether your site could benefit from integration with third-party systems, tools and data sources. Magnolia is extremely flexible and built for easy integration.

- Resources
4. HTML prototype
Your front-end team creates an HTML prototype. The prototype should include examples of all functionality and content, as well as CSS styling and JavaScript.
There are many differing views on the best way to prototype a website. There are also many tools and frameworks to assist in the process. Many designers choose to create a functional prototype in HTML and CSS. Frameworks like Bootstrap or Foundation allow you to create an interactive prototype that works in a web browser.
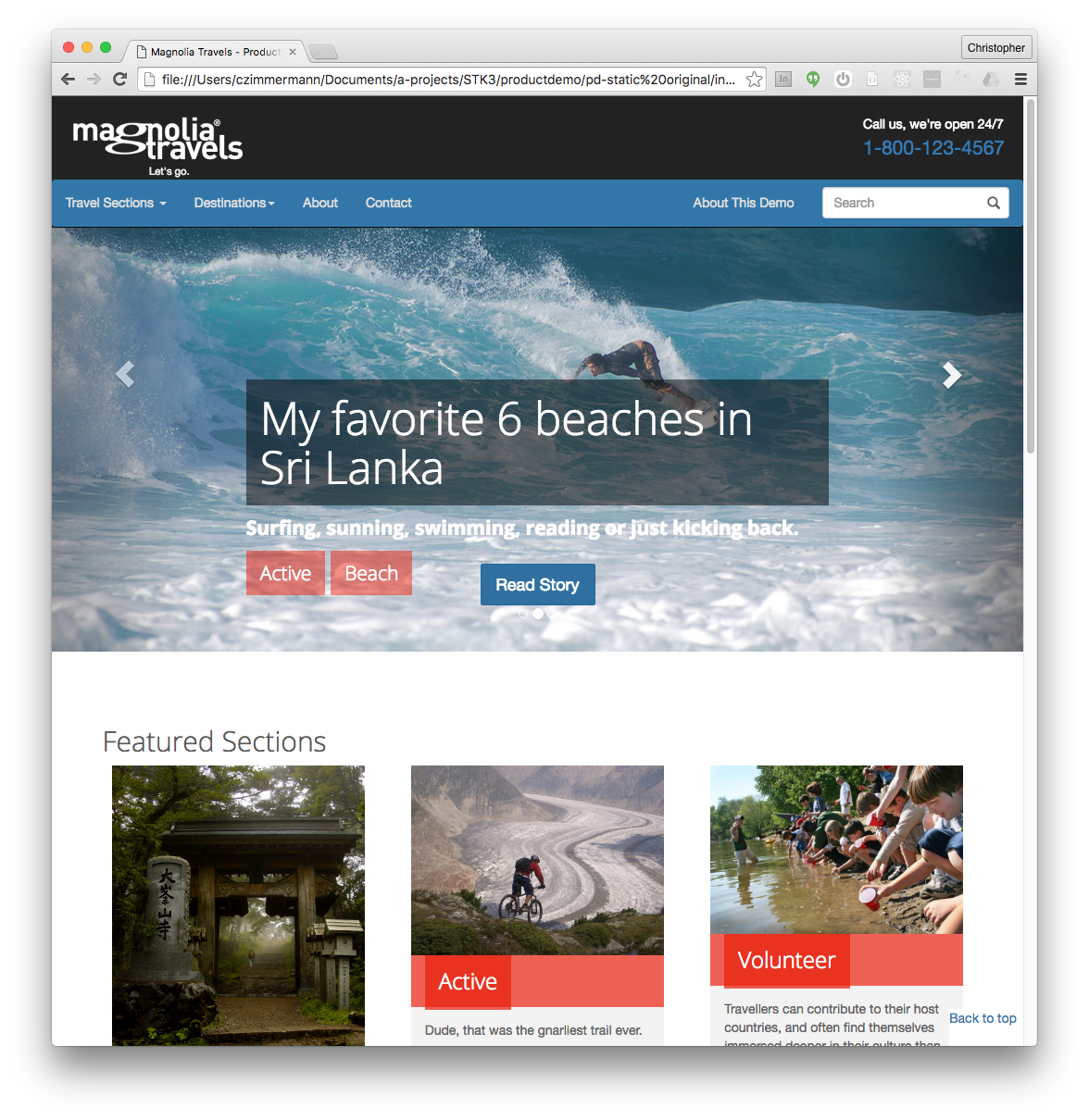
The following screenshot shows the html prototype of the Magnolia demo site:

5. Plan templates
Plan your templates by cutting up the prototype areas and components and matching them to readily available and to-be-created components.
A quick and rewarding way to start is to bring the pages of the prototype into Magnolia as templates.
This way the site looks complete right away.
You can then turn the HTML templates into Magnolia templates step by step by cutting pieces out of the page and putting them into components within defined areas.
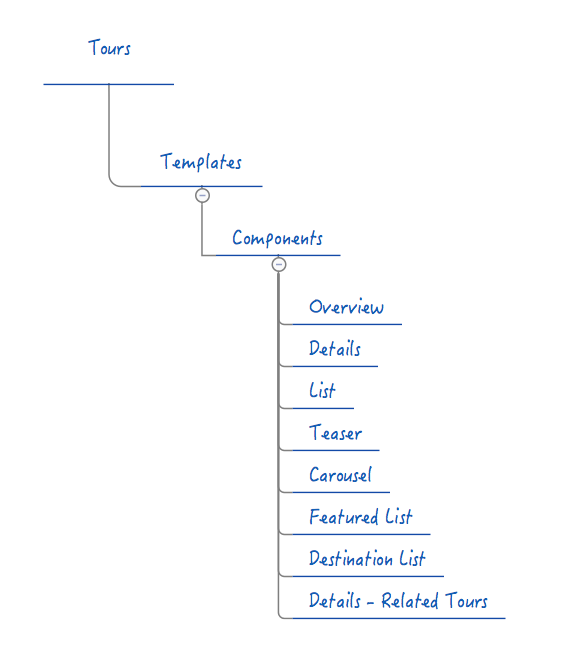
For example, for the Magnolia demo site Tours section, the following component templates were planned:

During this step you typically need to decide on:
-
Website structure: How will your Magnolia pages be structured? This typically also determines navigational structure.
-
Page templates: How many pages templates are required? A typical minimum is a home, section and content templates. Consider whether a single template can or should be used for different content types such as contact and gallery pages.
-
Area: What areas are needed on your page templates? Header, footer and other general areas are normally reused across all templates.
-
Component templates: Determine the number and function of components needed. Write specs for any custom components.
-
Reuse existing templates : Are there any existing templates that you can copy and change that may be suitable for your project. The MTK module includes a number of components that can be leveraged. Other Magnolia modules, such as Categorization, Public User Registration, and Form provide ready-made components that you can use or adapt. Also consider building up a your own templating kit or library of reusable components to match your development approach.
- Resources
6. Build templates
During the template building process your website begins to take shape and you reap the rewards of your work in the previous steps.
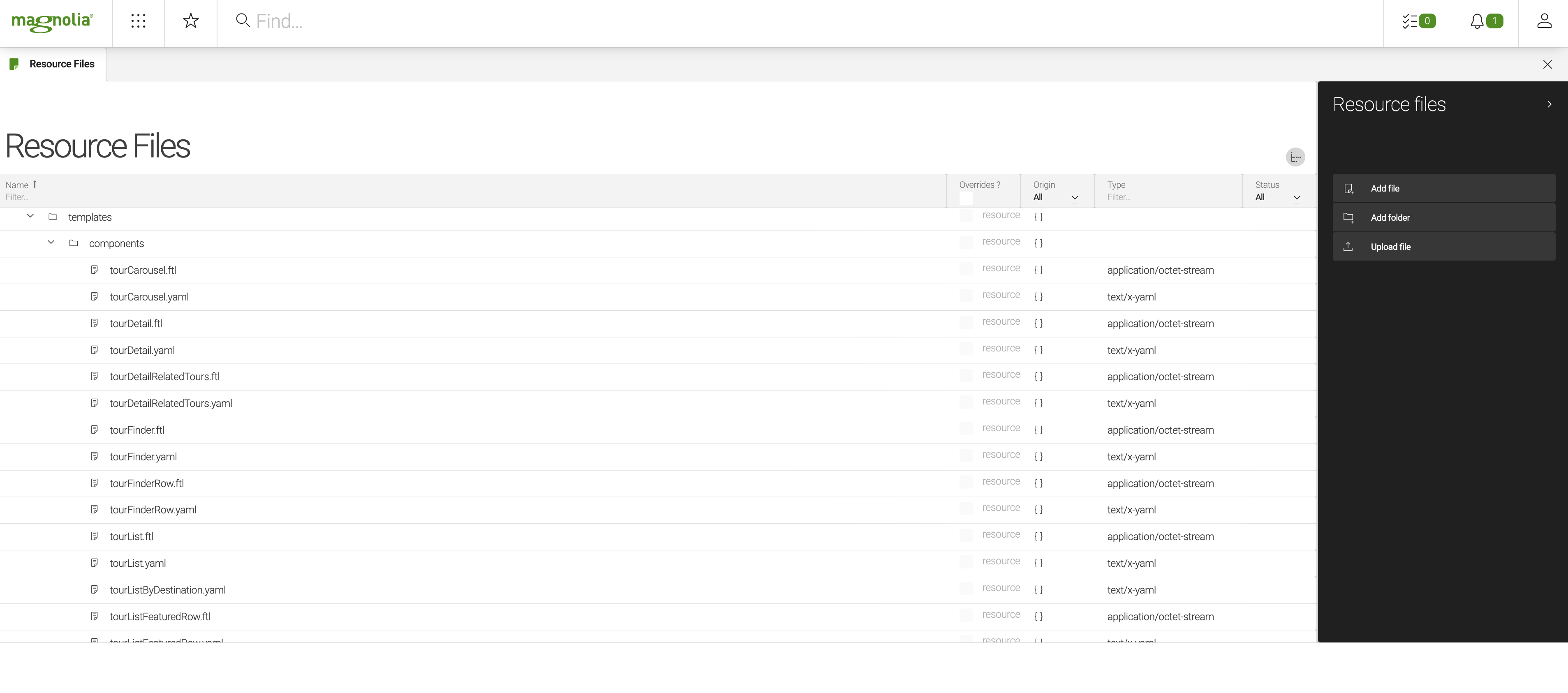
For example, here are the component templates planned in the previous step configured in Magnolia:

Things to consider before starting:
-
Template prototype: Can your site benefit from a template prototype? Using one reduces configuration and is efficient, especially in large, complex sites.
-
Apps: If the majority of your content will be stored in apps, consider building your apps simultaneously with your templates.
Build process:
-
Create page, area and component template definitions and scripts.
-
Create components for custom functionality.
-
Get web resources like CSS, fonts and JavaScript into your project.
- Resources
| You can use the Magnolia CLI to speed up template creation. |
7. Build apps
Build apps for your content. Test any custom components that retrieve content from apps and refine your templates if necessary.
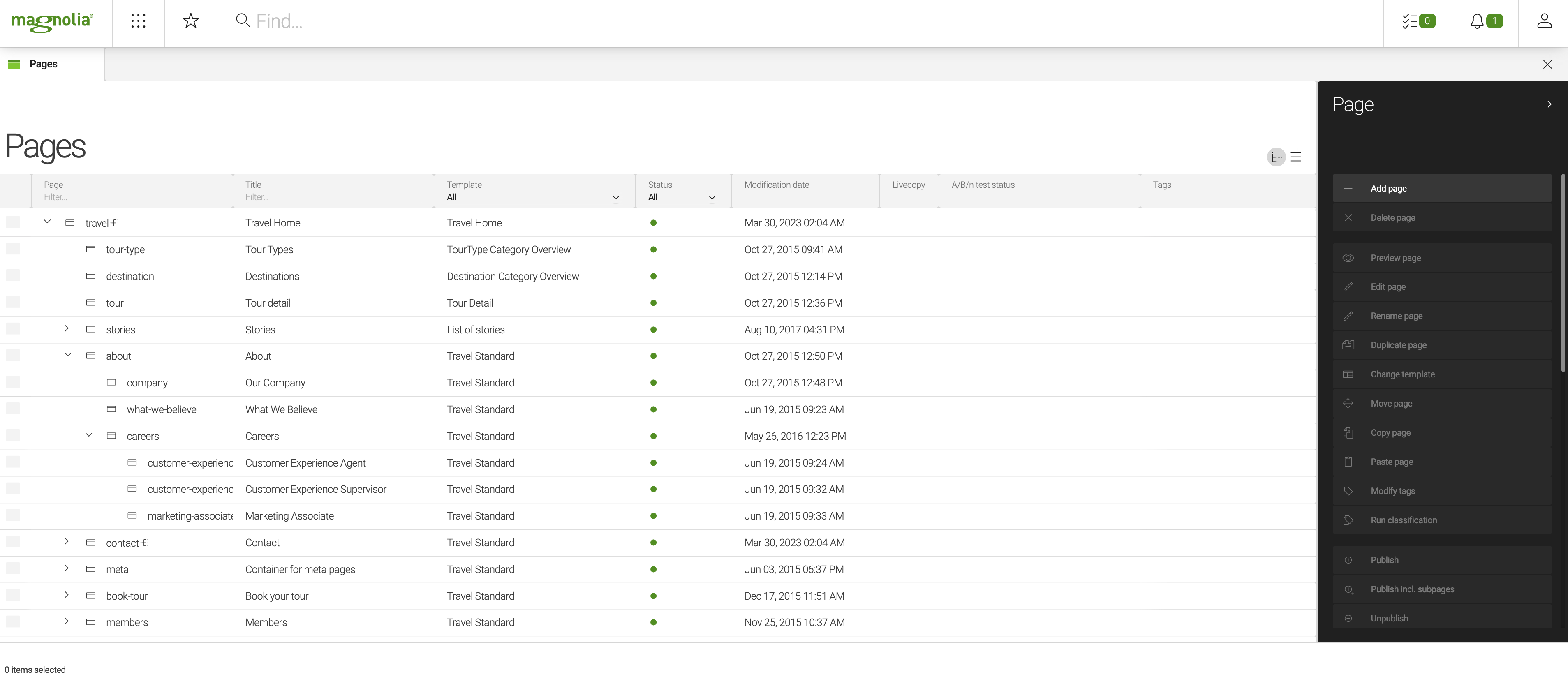
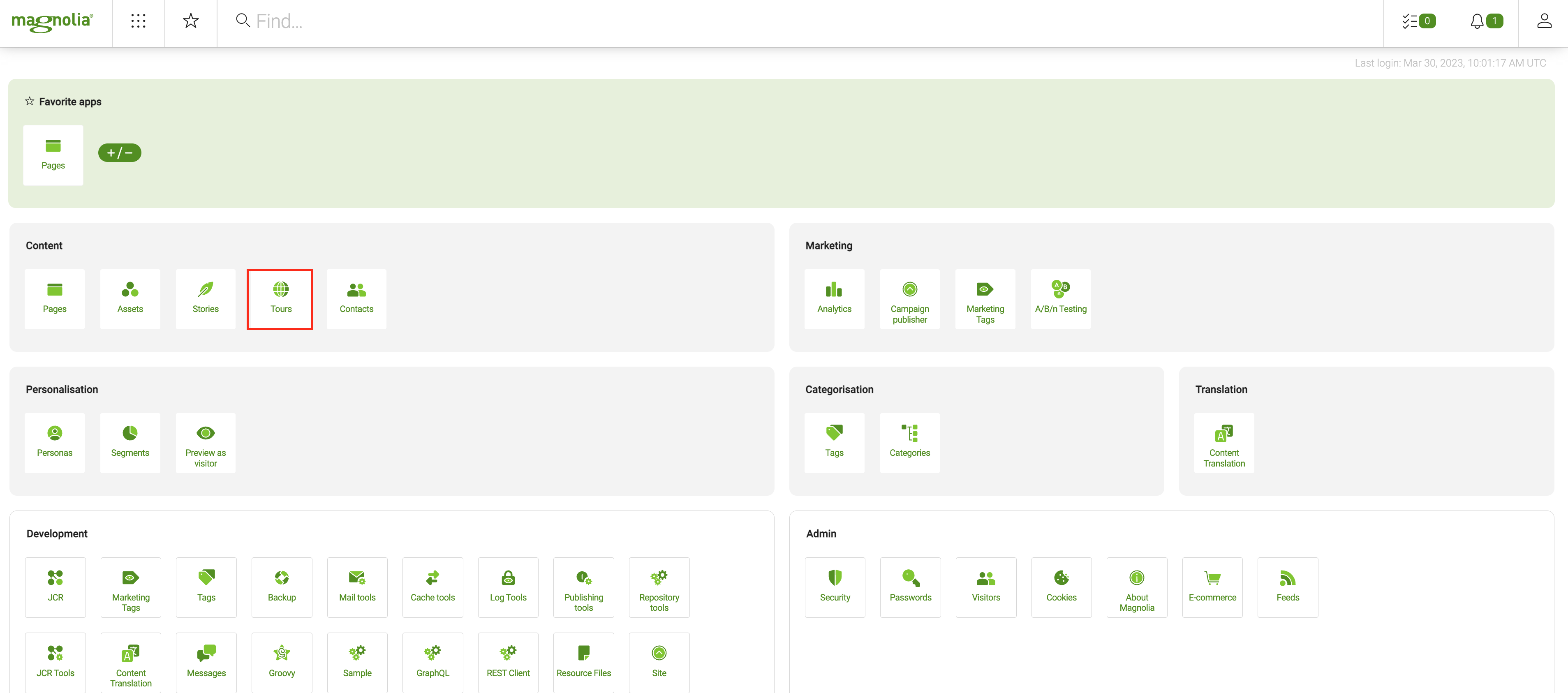
The following screenshot shows the Tours app from the Magnolia demo site:

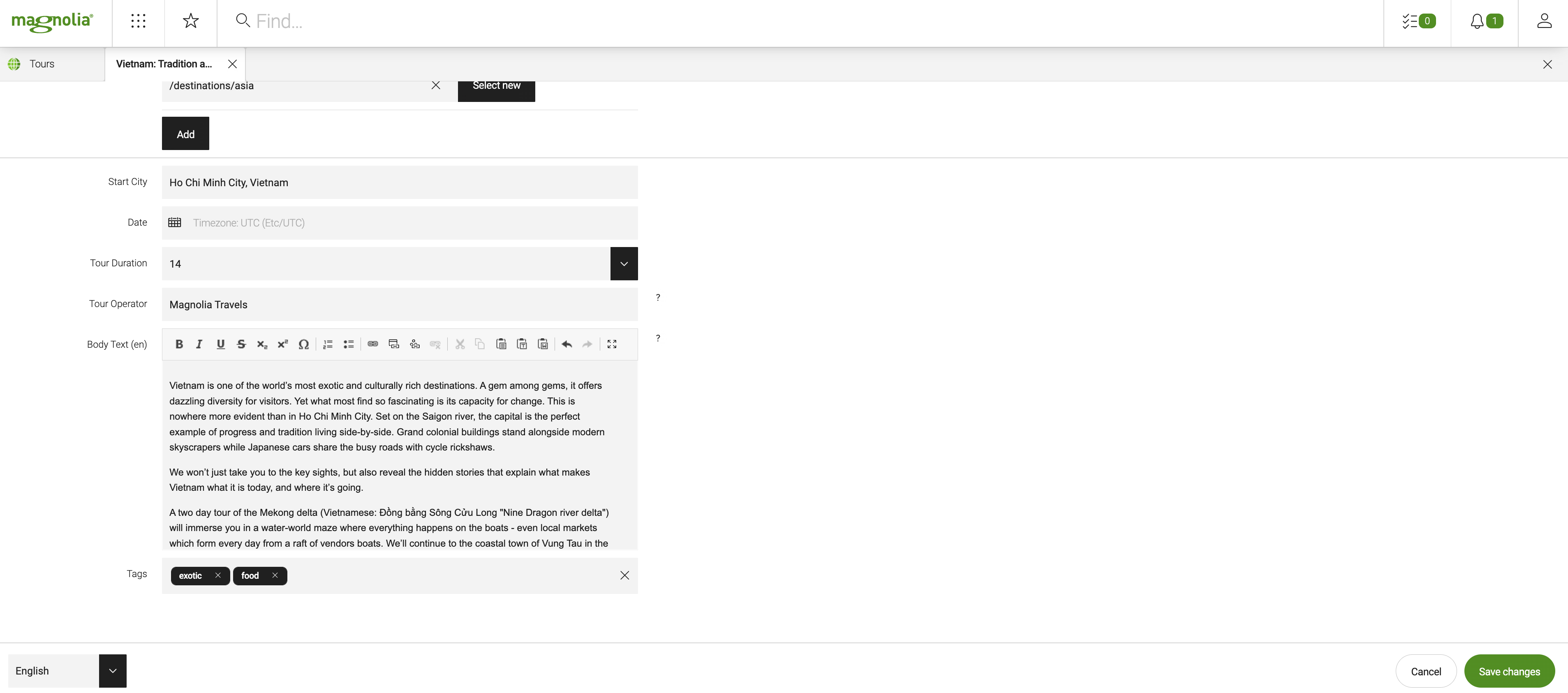
8. Enter content
Enter content into your new website. If you don’t have available content, use a text generator like BlindTextGenerator.

- Resources