Magnolia DAM JCR implementation
Modules
-
magnolia-dam-jcr-
Magnolia specific DAM implementation based on JCR.
-
Stores DAM data in the JCR workspace
dam. -
Provides and configures info.magnolia.dam.jcr.JcrAssetProvider.
-
-
magnolia-dam-imaging-
The link between
magnolia-dam-jcrand the Imaging module. -
Provides and configures info.magnolia.dam.imaging.ImagingBasedAssetRenderer, which is info.magnolia.dam.api.AssetRenderer based on
magnolia-dam-jcr.
-
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the parent POM manages the version, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.dam</groupId>
<artifactId>magnolia-dam-jcr</artifactId>
<version>3.0.48</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
<dependency>
<groupId>info.magnolia.dam</groupId>
<artifactId>magnolia-dam-imaging</artifactId>
<version>3.0.48</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Magnolia DAM JCR configuration
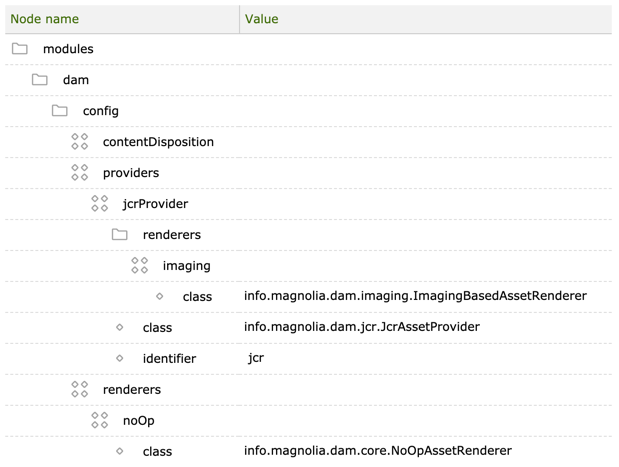
As mentioned above, the configuration for info.magnolia.dam.jcr.JcrAssetProvider and info.magnolia.dam.imaging.ImagingBasedAssetRenderer is set by their modules. Finally the configuration looks like this:

NoOpAssetRenderer is configured by the DAM Core module.
|
Configuring asset download
In the dam.subApps.yaml file within the Resource Files app, you can customize certain properties of the asset download action like the ZIP file name and the maximum size limit when downloading multiple items.
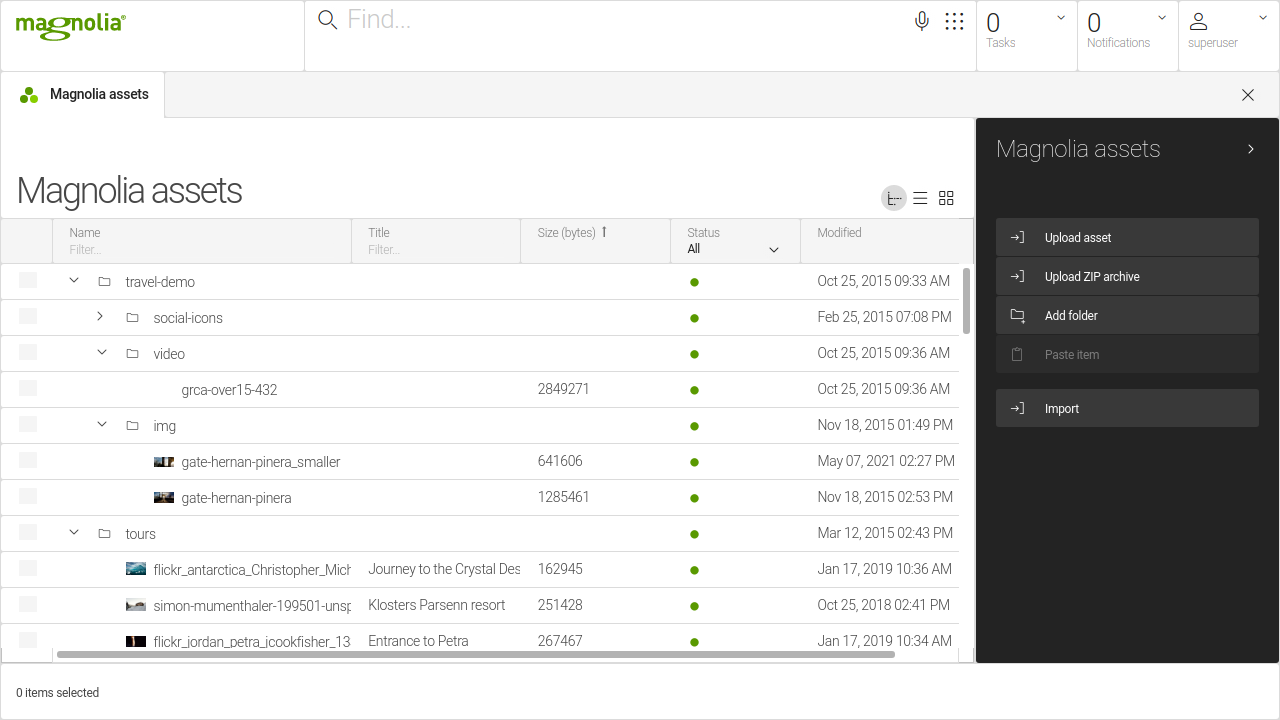
Authors may download assets, folders, or a selection of both folders and assets from the Assets app.
actions:
download:
icon: icon-download
class: info.magnolia.dam.app.action.JcrAssetDownloadActionDefinition
availability: *notDeletedAvailability
downloadMultiple:
icon: icon-download
class: info.magnolia.dam.app.action.download.bulk.JcrMultipleAssetsDownloadActionDefinition
zipName: custom_file_name (1)
maxSizeInBytes: 1024 (2)
availability:
multiple: true
rules:
notDeleted: *notDeleted| 1 | zipName is an optional property where you assign a default name to the ZIP file.
If unset, the batch of assets is downloaded as assets.zip. |
| 2 | maxSizeInBytes is an optional property.
You can set the maximum size limit of the downloaded ZIP file if needed to improve performance.
If this property is not added, there is a 1GB default limit. |
Configuring a maximum size limit for uploads
You can change the default maximum size limit for uploading assets in the dam.subApps.yaml in the Resource Files app.
actions:
uploadMultiple:
icon: icon-import
class: info.magnolia.dam.app.action.upload.bulk.JcrMultipleAssetsUploadActionDefinition
maxSizeInBytes: 104857600 (1)
availability: *notDeletedWritableRootAvailability| 1 | Value maxSizeInBytes to suit your requirements. |
Restricting upload files by MIME type
You can restrict the MIME types of files allowed for upload using the allowedMimeTypePattern property.
| Property | Description |
|---|---|
|
optional, default is all types Comma-separated list of allowed MIME types. Examples include |
Since there are several locations where files may be uploaded by users, the configuration is also set in different files. We recommend you use the same restrictions.
-
Bulk upload dialog:
/dam-app-jcr/decorations/dam-assets-app/apps/dam.subApps.yamlactions: uploadMultiple: icon: icon-import class: info.magnolia.dam.app.action.upload.bulk.JcrMultipleAssetsUploadActionDefinition maxSizeInBytes: 104857600 allowedMimeTypePattern: image/jpg (1) availability: *notDeletedWritableRootAvailability1 In this example, only .jpg files are allowed when uploading. -
Single upload field in edit dialogs:
/dam-app-jcr/dialogs/uploadAndEdit.yamlform: properties: upload: factoryClass: info.magnolia.dam.app.field.factory.DamUploadFieldFactory class: info.magnolia.ui.editor.UploadViewDefinition field: class: info.magnolia.dam.app.field.DamUploadFieldDefinition maxUploadSize: 104857600 allowedMimeTypePattern: "image/*,application/pdf" (1)1 In this example, all image files and .pdf files are allowed when uploading.
Displaying asset sizes in the asset browser
In the default configuration, asset sizes are not shown in the asset browser since this information is regarded as less important to content editors. However, you can use the definition decoration mechanism to reconfigure the default column composition and add a column that will display the sizes. The sort-by-size function will be also available through the up/down arrows in the column header.

To add the column to the default configuration, create a definition decorator file in your light module, as shown in the example below. Use the YAML !override directive to specify the position of the column in the column list.
jcrBrowser:
workbench:
contentViews:
- name: tree
columns: !override
name: &name
title: &title
jcr:content/size: &size
type: java.lang.Long
label: Size (bytes)Searching for DAM JCR assets
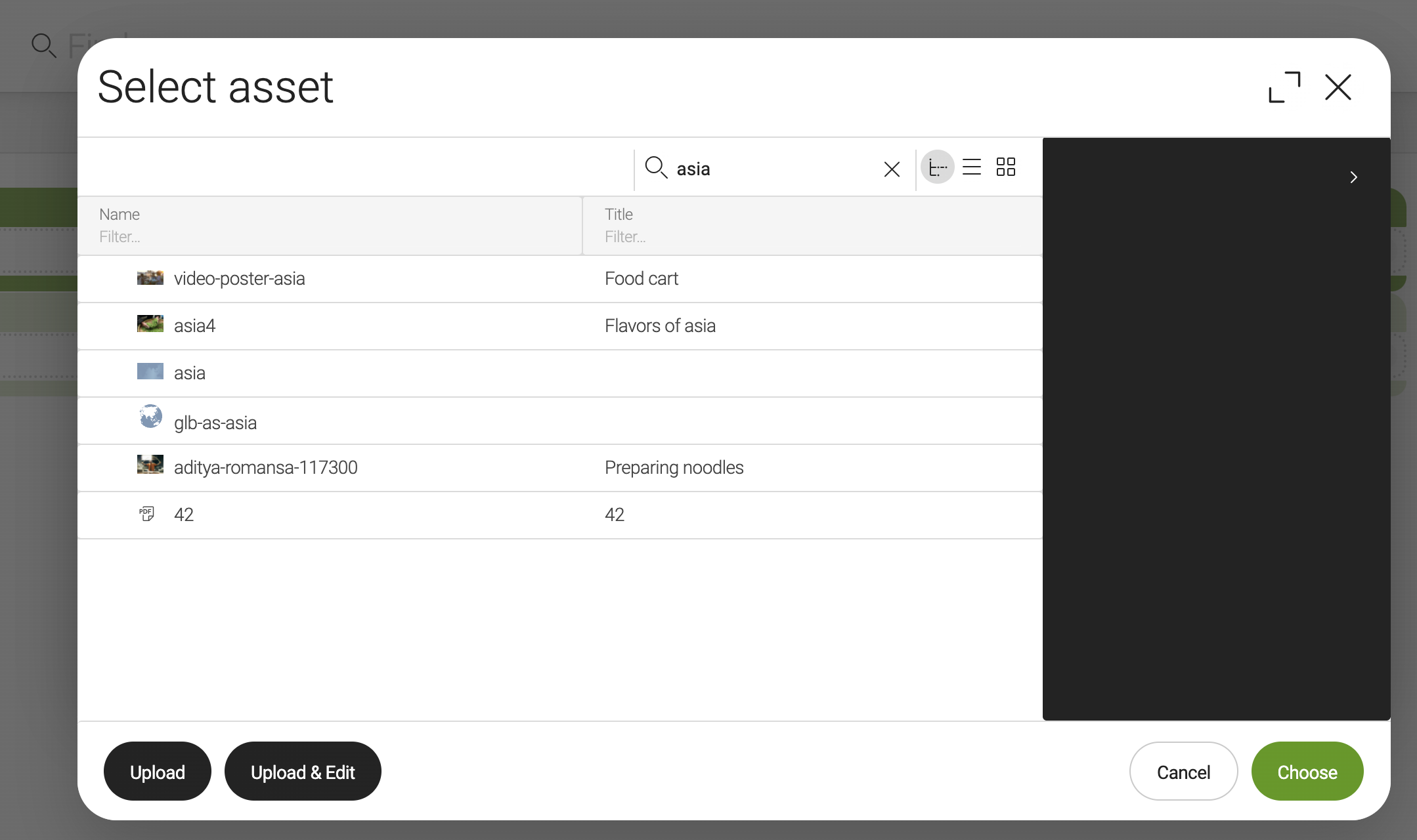
Dam assets that are stored in the JCR can be searched for in the Pages app when adding an image component.
An example is shown below.

The full-text search field, which is marked with a magnifying glass, uses an algorithm that includes the following node name search configurations.
-
Contains: checks whether the node name contains the search string -
StartWith: checks whether the node name starts with the search string -
None: ignoresLocalNamesearch (only full-text search is used)
To configure the node name search, go to the Configuration app and update the value of dam-jcr → config → nodeNameSearch to the value that you want (e.g., StartWith).
The node name search is not indexed and, therefore, a little slower than the full-text search.
|