Categorization module
Administration Bundled: Community Edition
| Edition | CE |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
2.9.2 |
The Categorization module allows you to add categories to content. Categorization, also known as tagging or labeling, is a tool to manage large amounts of content. When applied to content, categories create a taxonomy - a set of metadata that describes and classifies the content. Categories help you describe content and allow visitors to find it by browsing or searching.
| Taxonomies are managed with this module as categories. |
Module structure
| artifactID | |||
|---|---|---|---|
|
Parent reactor. |
||
|
Main module containing the API, commands and the |
||
|
Submodule containing the info.magnolia.module.categorization.support.CategorizationSupport interface. |
||
|
Submodule containing the Categories app. |
||
|
Submodule containing the Categories compatibility app. Bundled in
|
||
|
Submodule for the RSS Aggregator module. |
Installing
If you are using a preconfigured
Magnolia webapp or bundle, the modules are already included. The same
is true if you are using a custom webapp based on
magnolia-community-webapp or magnolia-dx-core-webapp.
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the parent POM manages the version, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.categorization</groupId>
<artifactId>magnolia-categorization</artifactId>
<version>2.9.2</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
magnolia-categorization depends on magnolia-categorization-support.
It is sufficient to add the former to the POM file of your webapp.
What is a category?
A category is a non-hierarchical keyword assigned to a piece of content to help describe and find that content. Compared to building a hierarchy, categorization is a bottom-up approach. You can classify your content in an unlimited number of ways, and there is no wrong choice. Instead of belonging to only one category, an item may belong to several.
Categorization is typically a prerequisite to faceted search. You first need a faceted classification system before you can combine facets to filter content quickly.
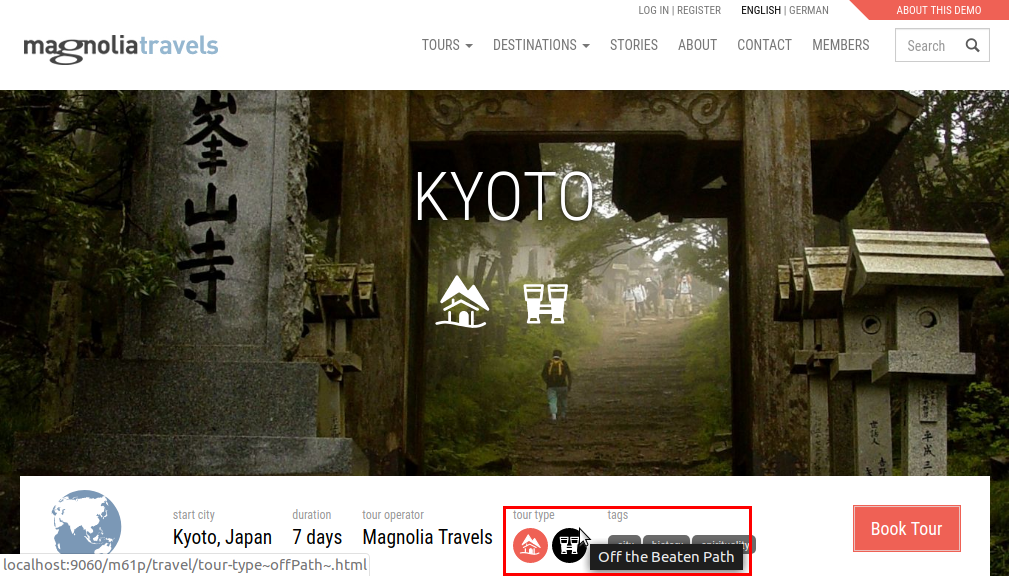
Example: Tour types in the Magnolia
Travel Demo include categories such as active, beach and cultural.

Categories assigned to a content item are typically displayed as links on the website.

Creating categories
Use the Categories app to create categories.

| Field | Description |
|---|---|
Category name* (required) |
Internal name used to access the category programmatically (for example, with |
Display name |
Friendly name displayed to users when the category is rendered, for example, as a link on the website. |
Importance |
Gives the category more weight. This is used to promote certain categories. |
Related categories |
Links to other categories. This helps visitors discover related content. |
Manage categories in dedicated app
Create your own app to manage a subset of categories. Authors appreciate when they can focus on one thing at a time such as categories for a particular purpose. Managing a smaller subset helps authors work more efficiently. The Tour Categories app in the Magnolia Travel Demo is an example of this strategy. The app only shows categories that apply to tours.
Additional fields in the Tour Categories app:
-
Image (required): Image representing the category.
-
Icon (required): Icon representing the category.
-
Description: Short description for the category.
-
Body Text: Full description for the category.
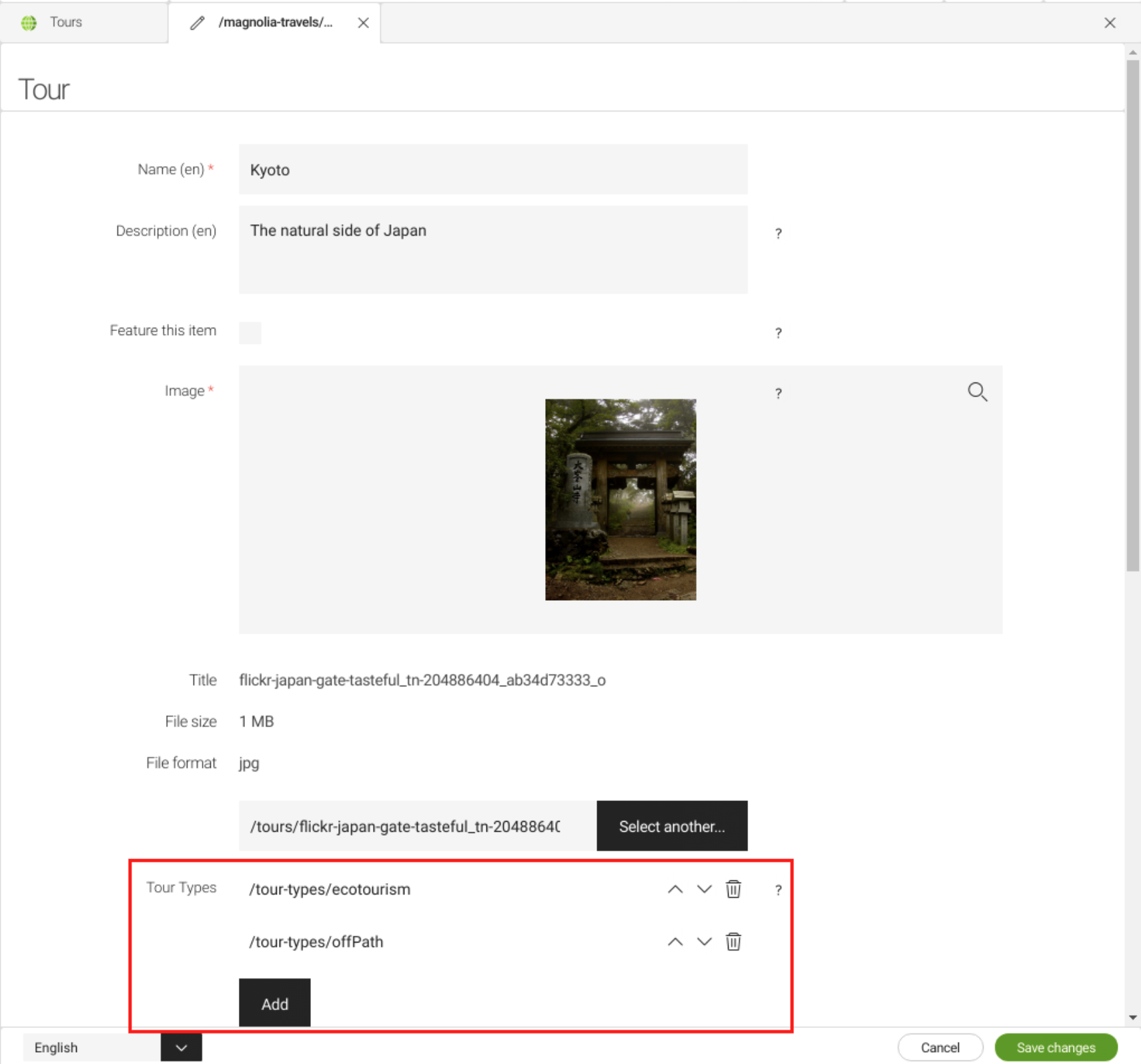
Categorizing content
To categorize content, edit the content item’s properties and choose applicable categories.
Example: A tour of Kyoto is categorized as ecotourism and offPath (off the beaten path).

The easiest way to make categorization available to editors is to use the existing categories field from the Categorization module. If you configure your dialog using a YAML file, paste the categories field into your form definition.
form:
properties:
categories:
label: Categories
$type: linkField
buttonSelectNewLabel: Select new ...
buttonSelectOtherLabel: Select another ...
datasource:
$type: jcrDatasource
workspace: category
rootPath: /tour-typesform:
properties:
categories:
label: Select a category
$type: jcrMultiLinkField
field:
$type: linkField
label: ""
datasource:
$type: jcrDatasource
workspace: category
rootPath: /tour-typesGetting content by category
Use the catfn functions to access categorized content in your templates. This set of templating functions helps you find content in a particular category. A typical use case is to offer the visitor similarly tagged pages, helping them discover additional interesting content.
travel.[#assign rootPage = cmsfn.asJCRNode(cmsfn.root(content, "mgnl:page"))!]
[#assign travelPages = catfn.getContentByCategory(rootPage, "travel")!]
<ul>
[#list travelPages as page]
[#assign title = cmsfn.asContentMap(page).title!page.getName()]
<li>${title}</li>
[/#list]
</ul><p>This page has the following categories:
[#assign currentNode = cmsfn.asJCRNode(content)]
[#assign myCategories = cmsfn.asContentMapList(catfn.getCategories(currentNode))]
[#list myCategories as cat ]
${cat.displayName},
[/#list]
</p>