Imaging module
Digital asset management Bundled: Community Edition
The Imaging module simplifies working with images. You don’t need to resize and crop each image by hand as the imaging engine generate variations on the fly. Administrators create the rules that determine the sizes of derivatives. Editors save time as they can select an image from the DAM or upload one, and it will be automatically adapted to match the rule.
|
Please note that the artifact IDs (Maven If you have custom Java code relying on this module, you need to install a compatibility module too. To be sure, please check the module on our GitLab server. |
| Edition | CE |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
3.5.13 |
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the parent POM manages the version, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.imaging</groupId>
<artifactId>magnolia-imaging</artifactId>
<version>3.5.13</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
|
Note the changes in |
Compatibility module
With Magnolia 5.6 we’ve begun removing the old Content API from our modules. If you have custom code relying on classes from the old imaging module then you must do one of two things:
-
Update your code for the new version of the imaging module.
-
Or you can use the
magnolia-imaging-compatibilitymodule together with themagnolia-core-compatibilitymodule.
Add the following snippet to your POM file:
<dependency>
<groupId>info.magnolia.imaging</groupId>
<artifactId>magnolia-imaging-compatibility</artifactId>
<version>3.5.13</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Image request processing
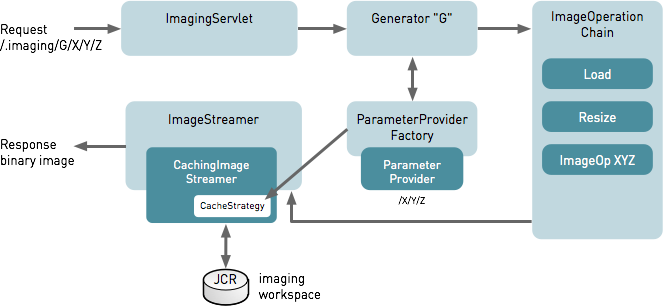
The diagram shows the elements of the Imaging module and how they interrelate (credit: Richard Unger).
-
info.magnolia.imaging.ImagingServlet is responsible for the actual generation of the images.
-
The info.magnolia.imaging.ImageGenerator interface is the entry point for generating images.
-
info.magnolia.imaging.operations.ImageOperationChain implements
ImageGeneratorand executes an operation chain. -
Various implementations of the info.magnolia.imaging.ParameterProviderFactory interface are responsible for instantiating parameter providers for a given environment.
-
Implementations of the info.magnolia.imaging.ImageStreamer interface are responsible for pushing the generated image, with the given generator and parameters, to an output stream.

Imaging servlet
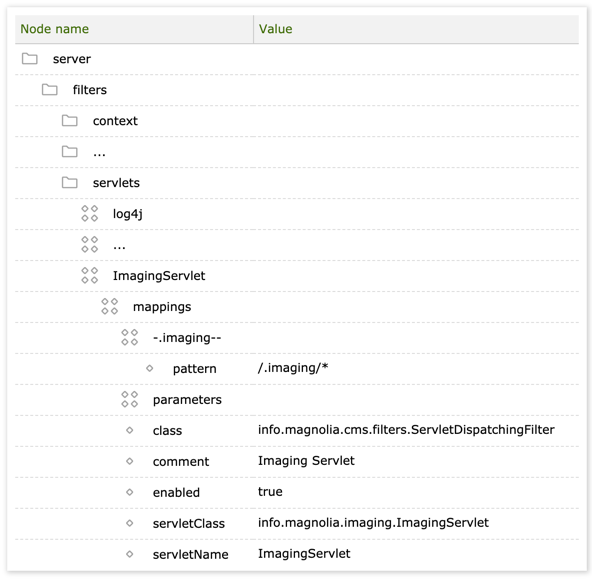
info.magnolia.imaging.ImagingServlet is registered in the Magnolia
servlet
filter chain in /server/filters/servlets/ImagingServlet. The servlet
is responsible for generating images.

Image generators
info.magnolia.imaging.ImageGenerator is a component that generates variants from a source image based on configuration. Generators are used by image provider classes to render images in the UI and on pages.
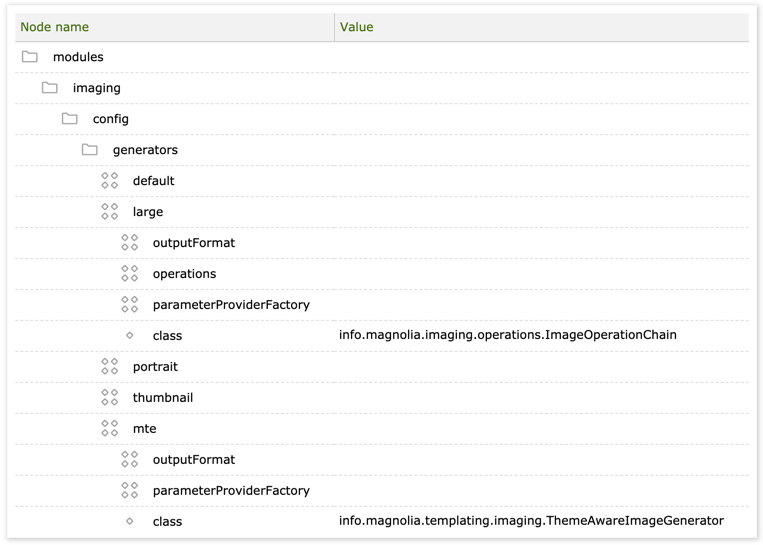
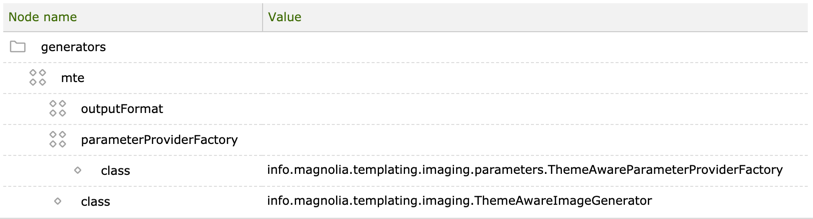
Generators are configured in {/modules/imaging/config/generators.
Example: Generator configurations

| Property | Description |
|---|---|
|
required Generators configuration. |
|
required The name of the image generator.
|
|
required The image generator class:
|
|
required Output format configuration. |
|
required See the Parameter provider factory class. |
|
required (for See the Image operation chains configuration. |
Output format
The output format is the format or file type the generator produces,
such as JPEG or PNG. Supported formats are bmp, gif, jpeg, png, and webp. The module also supports these formats and tiff as
input formats.
| Generation of WebP images from image sources that are not using the RGB color space is not supported. |
The output format is configured in /modules/imaging/generators/<generator name>/outputFormat.
|
For the PNG format, only image compression is supported. The current implementation only supports PNG images with bit depths of 8 or 16. Compressing PNG images with a bit depth of 4 may result in a different byte size of the image. Converting a PNG image to a different image format is not possible. |
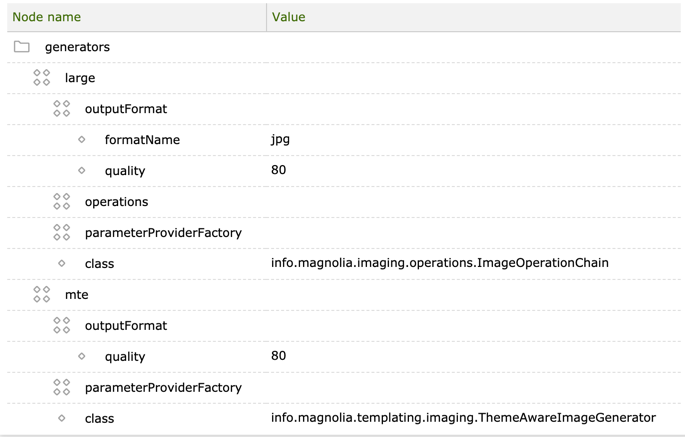
Example: Output format configurations

| Property | Description |
|---|---|
|
required Output format configuration. Defines the format the generator produces,
such as |
|
required Image quality as a percentage. |
|
optional (required only for The file extension of the generated images.
|
Parameter provider factory
Parameters are instructions passed to an operation, such as where to
load a source image or what text to lay over it. Registering
ParameterProviderFactory allows you to pass parameters
from different sources:
The parameter provider factory is configured in
/modules/imaging/generators/<generator name>/parameterProviderFactory.

Parameter provider classes:
|
Node-based |
|
Node-based |
|
Theme-aware |
|
Superclass for parameter provider factories based on workspace and path. |
|
Extracts workspace and identifier from path. Everything after the identifier is ignored. This allows you, for example, to pass a properly named filename to the image. |
Image operation chains
The Imaging module can resize and crop images, overlay text and apply
image filters. These are called image operations and are configured in
/modules/imaging/config/generators/<generator name>/operations. Image
operations can also be configured in a theme.
An image operation chain consists of one or more operations. A simple chain could add only fixed text, while a more complex chain could load an image from a remote source, apply filters, add multiple text fields and style them differently.
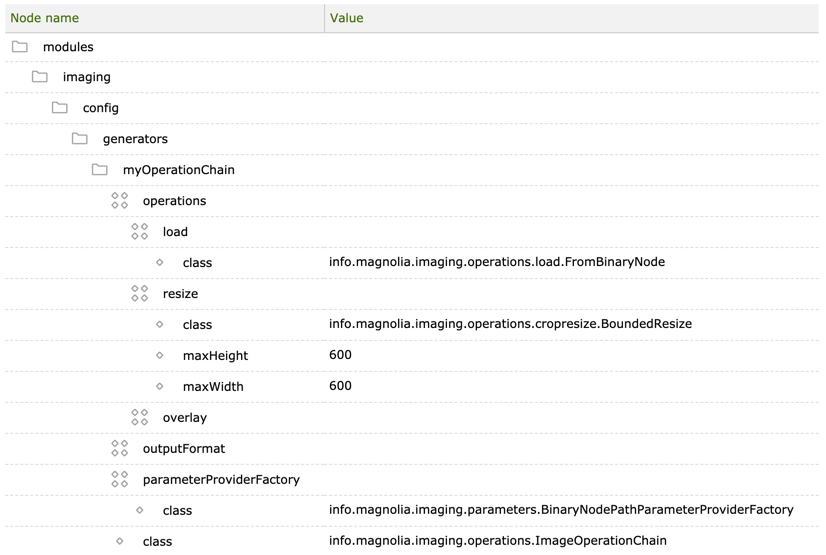
Example: Image operation chain configuration

| Property | Description |
|---|---|
|
required Name of the image generator. |
|
required Operations node. |
|
required One node for each operation in the chain, for example |
|
required Operation class |
|
required/optional Other properties supported by the operation class. The first operation in an operation chain is typically a load operation. Use info.magnolia.imaging.operations.load.FromBinaryNode to load an image from the DAM. |
Parameter provider factory and load operation class typing
Note that the ParameterProviderFactory and ParameterProvider
implementations are typed. Let’s have a look at the interfaces:
-
ParameterProviderFactory: ParameterProviderFactory.java
-
ParameterProvider: ParameterProvider.java
|
The return type of For instance, info.magnolia.imaging.parameters.BinaryJcrNodePathParameterProviderFactory and info.magnolia.imaging.operations.load.FromBinaryNode work well together. |
Creating a custom generator
You can create a custom image generator If the defaults do not meet your requirements:
-
Subclass
ImageOperationChain. -
Override
getOutputFormat()method. -
Set the value of the
classnode in configuration to your class name.
Imaging workspace
The imaging engine stores generated images in the imaging
workspace.
The path where generated images are stored depends on info.magnolia.imaging.caching.CachingStrategy. The default path is:
/<generatorName>
/<workspaceName>
/<path of node or property (nodedata)>
For the MTE generator, the path is:
/mte
/<themeName>
/<variationName>
/<path of node or property (nodedata)>
For example:
/mte
/travel-demo-theme
/960x720
/dam
/tours
/shark_brian_warrick_0824.JPG
/jcr:content
/generated image
When the image is rendered on a page, the URL to the generated image is:
/<CATALINA_HOME, contextPath>
/.imaging (which is the Imaging servlet default path)
/<generatorName>
/<path to the cached image>
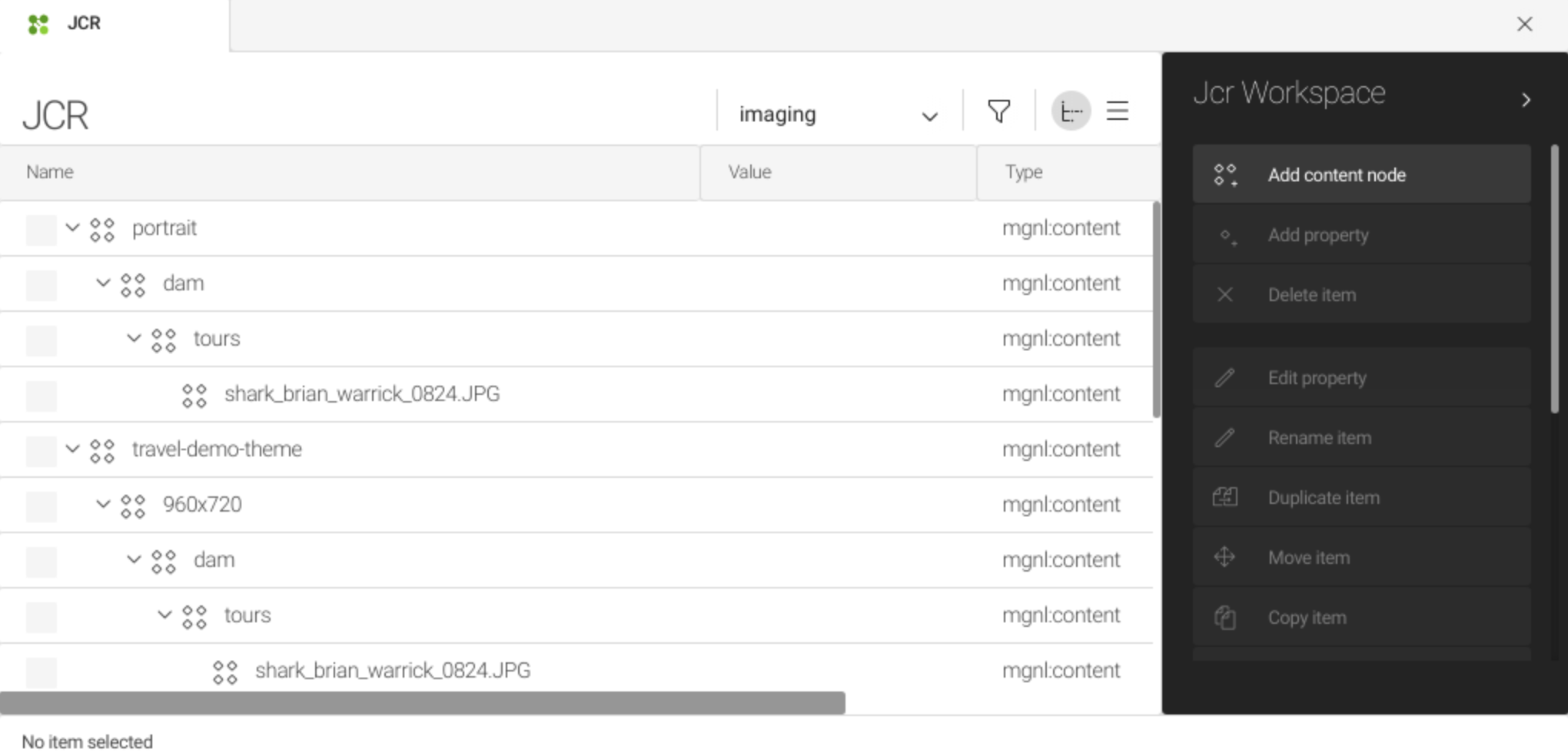
Here’s the same image generated by the portrait and mte generators
in the JCR Browser app. The
960x720 variation is configured in
the travel-demo-theme.

Viewing generated images
The syntax for the URL to request a generated image depends on the used ParameterProviderFactory. However, it usually has the following pattern:
<protocol>://<context>/.imaging/<generator name>/<specific parameters ...>Here is an example of a path when using info.magnolia.imaging.parameters.BinaryJcrNodePathParameterProviderFactory:
<protocol>:<context>/.imaging/<generator-name>/<jcr-workspace-name>/<path-to-binary-node>.<suffix-according-to-output-type>Caching
Magnolia caches image resources to improve performance. Any dynamic
images generated by the Imaging module are cached at two levels: in the
imaging workspace and in the actual cache like any other page or
document. This means that once the system generates an image, you keep
getting the same cached image on subsequent requests.
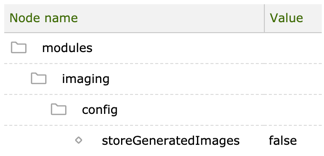
During testing, you can disable caching of generated images completely.
In /modules/imaging/config, create a new property named
storeGeneratedImages and set the value to false.

| There is still a small delay between configuration changes and a new image being available. Magnolia’s observation mechanism intentionally waits a couple of seconds before reading a changed configuration. |
Imaging support
Imaging support is enabled by 3 Magnolia modules:
|
info.magnolia.imaging.ImagingSupport |
The support interface for imaging. |
|
info.magnolia.dam.imaging.ImagingBasedAssetRenderer |
Asset renderer that uses |
|
info.magnolia.templating.imaging.support.ThemeDelegatingImagingSupport |
ImagingSupport that delegates to a Theme. |
Image variations in a theme
A variation is a theme-specific configuration that defines the size of the target image and tells the imaging engine whether cropping is allowed. Variations are configured in a theme which allows you to configure image look and feel in the same place as CSS.
See Image variations and Displaying resized images for more.