Basic upload field - 5 UI
Deprecated
|
This basic upload field definition has been deprecated since Magnolia 6.0. It is part of the Magnolia 5 UI framework. For the updated implementation, see Upload field for Magnolia 6 UI instead. |
BasicUploadFieldDefinition renders a field to upload a file to a Magnolia JCR workspace. The file
is stored on the node of the current context of the form (within a
dialog or subApp), which could be a content app item, a page or a
component of a page.
class:
info.magnolia.ui.form.field.definition.BasicUploadFieldDefinition
fieldType: basicUpload
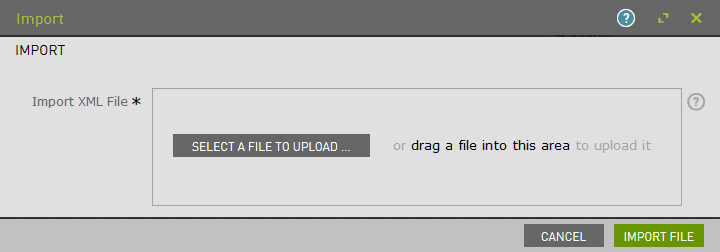
The basic upload field has three states. You can set properties for each.
-
Empty is the starting point where no file has been selected. You can select a file with the button or drag it into the box.

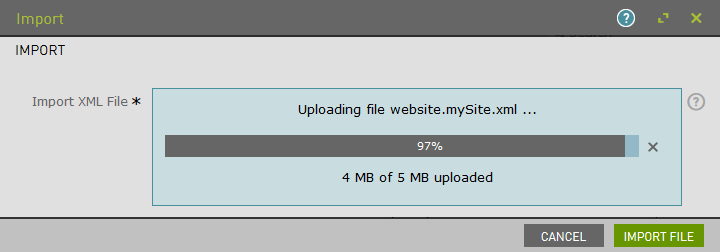
-
In progress displays a progress bar and incremental percentages and uploaded/total ratio.

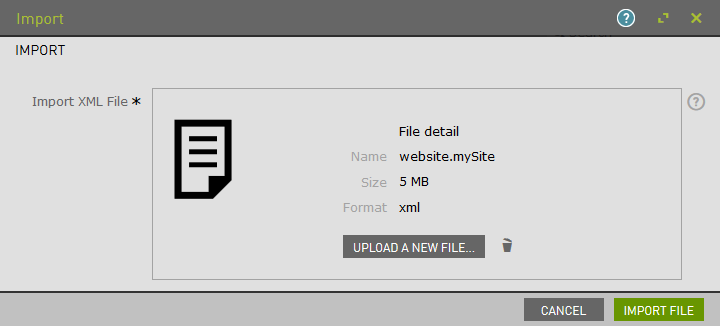
-
Completed displays a success notification and summary of file info.

Basic upload field properties
Simple basic upload field definition:
form:
tabs:
- name: tabUpload
label: Upload
fields:
- name: upload
fieldType: basicUpload
label: Upload
allowedMimeTypePattern: text/xml
binaryNodeName: importReferencing fields shortcut info - 5 UI
See Referencing fields for further information.
Common upload field properties - 5 UI
| Property | Description |
|---|---|
|
required Name of the field. |
|
optional, default is Regular expression to filter allowed files by their MIME type. For
example, to allow only Excel files set the value to
|
|
optional, default is Name of the subnode that will contain the file binary and related information. |
|
optional, default is When set to |
|
optional, default is When set to |
|
optional, default is Maximum file size in bytes. Caption properties. Values are typically retrieved from a message bundle. |
|
required Name of the field Empty view |
|
optional, default is Text displayed as label for dropping invitation. |
|
optional, default is Text displayed as tooltip on the upload button. |
|
optional, default is Text displayed in the warning note. In progress view |
|
optional, default is Text displayed as title. |
|
optional, default is Text displayed as file upload ratio. Completed view |
|
optional, default is Text displayed as tooltip on the delete icon. |
|
optional, default is Text displayed in the error note. |
|
optional, default is Text displayed as file format label. |
|
optional, default is Text displayed as file detail header. |
|
optional, default is Text displayed as file name label. |
|
optional, default is Text displayed as file size label. |
|
optional, default is Text displayed as file source label. |
|
optional, default is Text displayed on the upload button. |
|
optional, default is Text displayed in the warning when file size > |
|
optional, default is Text displayed in the success note. |
|
optional, default is Text displayed in the warning when file type not in
|
|
optional, default is Text displayed in the warning when the user interrupts the upload. |
Common field properties - 5 UI
| Property | Description | ||
|---|---|---|---|
|
required Defines the field type via either a field alias name or a fully-qualified field definition class name. See Field definition: Field types. To check the correct form of the name, use the Definitions app. |
||
|
optional Pre-filled default value displayed in the field. The value can be overwritten by the user. Use alphanumeric characters.
|
||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or retrieved from the message bundle with a key. Use alphanumeric characters in literal values. Not applicable to the static field. |
||
|
optional, default is Enables i18n
authoring support which allows editors to write foreign-language or
regionally targeted content. A two-letter language identifier (en, de,
fr etc.) is displayed on controls where |
||
|
optional, default is the message bundle defined in the dialog definition_ Message bundle such
as |
||
|
optional Field label displayed to editors. The value can be literal such as
If you do not provide the property, Magnolia will fall back to a generated i18n key and display the key in the UI. If you do not want a label at all, define the property and set its value
to a blank space such as |
||
|
optional, default is the name of the field’s parent node_ Name of the node where the value is saved. The name |
||
|
|||
|
optional, default is Makes the field uneditable. Adding this property has the same effect as creating a static field. |
||
|
optional, default is Makes the field required (mandatory). An asterisk is displayed next to the field label. See also Checking for null values. |
||
|
optional, default is Error message displayed when required is true and the user saves an
empty field. The value can be literal or retrieved from the
message bundle with
a key such as |
||
|
optional Adds one or more style names to this component. Multiple styles can be
specified as a space-separated list of style names such as
|
||
|
optional Property transformer classes define how field values are stored in the repository. Each field has a default transformer class. You don’t need to define a class unless you want to override the default. The value is a fully-qualified class name.
|
||
|
optional, most fields set a default value automatically JCR property type of the stored value such as |
When using the basic upload field in a composite or multivalue field, use the DelegatingCompositeFieldTransformer. The other transformer classes do not work.