Field validators - 5 UI
Deprecated
|
This field validator definition has been deprecated since Magnolia 6.0. It is part of the Magnolia 5 UI framework. For the updated implementation, see Field validators for Magnolia 6 UI instead. |
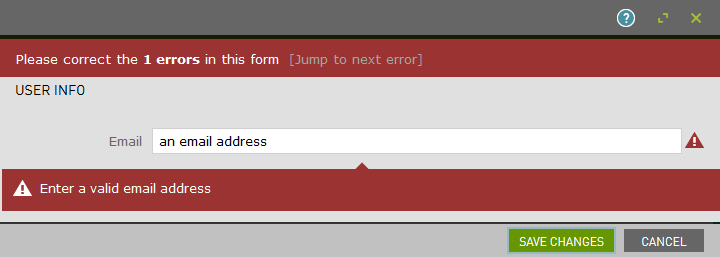
Validators ensure that field input is entered in correct format and
length. For example, you can validate that an email address adheres to a
syntax such as first.last@company.com. You can add multiple validators
to a field. The validators are executed like a chain, one after the
other.

Common validator properties
Simple validator definition:
form:
tabs:
- name: tabUser
label: User info
fields:
- name: emailAddress
fieldType: text
label: Email
validators:
- name: email
class: info.magnolia.ui.form.validator.definition.EmailValidatorDefinition
errorMessage: Enter a valid email address| Field | Description |
|---|---|
|
Name of field. |
|
required Contains the validator definition. |
|
required Arbitrary node name. Use a name that describes the validator type. |
|
required Validator definition class. Use the fully-qualified class name. |
|
optional Fully qualified name of the Java class that creates the validator. The
class must implement |
|
optional Text displayed to the user on invalid input. Text string or message bundle key. |
|
optional Message bundle for localized messages. This property can be set at dialog, form, tab or field level. |
|
required for regex validation Regular
expression pattern when using the
|
List of validator definition classes
info.magnolia.ui.form.validator.definition.RegexpValidatorDefinition
Validates a regular expression given in the pattern property.
info.magnolia.ui.form.validator.definition.EmailValidatorDefinition
Validates an email address. Delegates to a Vaadin
EmailValidator.
Custom regular expressions
The easiest custom validator is a regular expression. Use the
RegexpValidatorDefinition class and define your own regular expression in the pattern property.
Here is an example of validating a ZIP code (U.S. postal code).
form:
tabs:
- name: tabUser
label: User info
fields:
- name: zipCode
fieldType: text
label: Zip code
validators:
- name: zip
class: info.magnolia.ui.form.validator.definition.RegexpValidatorDefinition
pattern: ^\d{5}(-\d{4})?$
errorMessage: Enter a valid U.S. ZIP code using the format 12345 or 12345-1234Custom validators
To write your own validator class:
-
Create a validator class that performs the actual validation.
-
Create a validator factory class that extends
AbstractFieldValidatorFactory. Implement thecreateValidatormethod. -
Create a validator definition class that extends
ConfiguredFieldValidatorDefinition. In the definition class, set the factory class.
For example, checking that a username is unique:
-
UniqueUserNameValidator -
UniqueUserNameValidatorFactory -
UniqueUserNameValidatorDefinition
Checking for null values
Best practice
Define default values for fields or check for null values. This ensures that you can submit the form. For example, if you define an option group field and do not provide a default value, an error will occur when a user submits the form by email. The email processor does not check for null values in the template. It is good practice to check for null values of any variables you call.
You can check for null values and provide a default value in a Freemarker script like this:
field: ${field!"value not provided"}