Code field - 5 UI
Deprecated
|
This code field definition has been deprecated since Magnolia 6.0. It is part of the Magnolia 5 UI framework. For the updated implementation, see Code field for Magnolia 6 UI instead. |
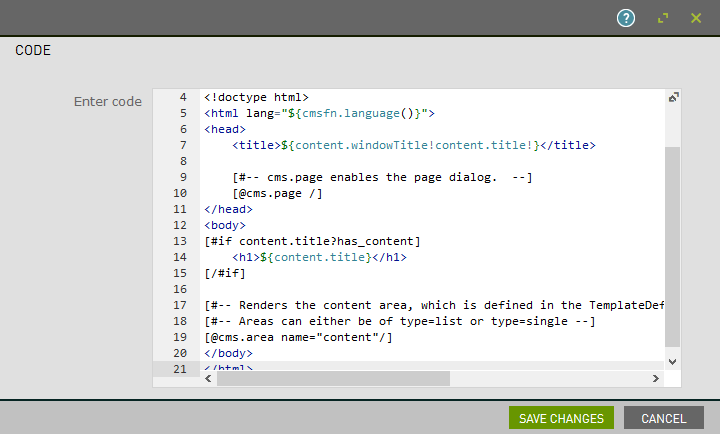
CodeFieldDefinition renders a code editor field.
class: info.magnolia.ui.form.field.definition.CodeFieldDefinition
fieldType: code

Code field properties
Simple code field definition.
form:
tabs:
- name: tabCode
label: Code
fields:
- name: code
fieldType: code
language: freemarker
label: Enter codeReferencing fields shortcut info - 5 UI
See Referencing fields for further information.
| Property | Description |
|---|---|
|
Name of field. |
|
optional Defines the Vaadin |
|
optional, default is `300` Height in pixels of the editor. |
|
optional Language used for syntax highlighting. |
Common field properties - 5 UI
| Property | Description | ||
|---|---|---|---|
|
required Defines the field type via either a field alias name or a fully-qualified field definition class name. See Field definition: Field types. To check the correct form of the name, use the Definitions app. |
||
|
optional Pre-filled default value displayed in the field. The value can be overwritten by the user. Use alphanumeric characters.
|
||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or retrieved from the message bundle with a key. Use alphanumeric characters in literal values. Not applicable to the static field. |
||
|
optional, default is Enables i18n
authoring support which allows editors to write foreign-language or
regionally targeted content. A two-letter language identifier (en, de,
fr etc.) is displayed on controls where |
||
|
optional, default is the message bundle defined in the dialog definition_ Message bundle such
as |
||
|
optional Field label displayed to editors. The value can be literal such as
If you do not provide the property, Magnolia will fall back to a generated i18n key and display the key in the UI. If you do not want a label at all, define the property and set its value
to a blank space such as |
||
|
optional, default is the name of the field’s parent node_ Name of the node where the value is saved. The name |
||
|
|||
|
optional, default is Makes the field uneditable. Adding this property has the same effect as creating a static field. |
||
|
optional, default is Makes the field required (mandatory). An asterisk is displayed next to the field label. See also Checking for null values. |
||
|
optional, default is Error message displayed when required is true and the user saves an
empty field. The value can be literal or retrieved from the
message bundle with
a key such as |
||
|
optional Adds one or more style names to this component. Multiple styles can be
specified as a space-separated list of style names such as
|
||
|
optional Property transformer classes define how field values are stored in the repository. Each field has a default transformer class. You don’t need to define a class unless you want to override the default. The value is a fully-qualified class name.
|
||
|
optional, most fields set a default value automatically JCR property type of the stored value such as |