Composite field - 5 UI
Deprecated
|
This composite field definition has been deprecated since Magnolia 6.0. It is part of the Magnolia 5 UI framework. For the updated implementation, see Composite field for Magnolia 6 UI instead. |
CompositeFieldDefinition defines a complex field that is composed of multiple simple fields. Use
a composite field for objects that cannot be expressed as simple text
strings or numbers such as:
-
Setting conditions for selecting the next step in a multistep form.
-
Assigning categories to a content item, where the composite field consists of a category dropdown and a button for reordering categories.
-
Defining an image gallery using a media select field, where the composite media field consist of a thumbnail and caption text.
-
Specifying an access control list for JCR workspaces, where the composite ACL field consists of permission, scope and path.
class: info.magnolia.ui.form.field.definition.CompositeFieldDefinition
fieldType: composite
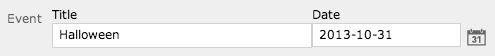
Here is a composite field that consists of a text field and a date field.

To export the content of the composite fields for translation via the
Content
Translation Support module, the composite field type has to be
registered in the configuration of the module. For details see
Registering
additional field types.
Composite field properties
Simple composite field definition:
form:
tabs:
- name: tabEvent
label: Event
fields:
- name: title
fieldType: composite
label: Event
fields:
- name: title
fieldType: text
label: Title
- name: date
fieldType: date
label: DateReferencing fields shortcut info - 5 UI
See Referencing fields for further information.
Common composite field properties - 5 UI
Properties:
<composite field name>
required
Name of parent composite field.
fields
required
Node containing child fields.
<child field names>
required
Name of the child fields. You can use any simple field definition.
class
required
Field definition class of the child field.
<child field properties>
required/optional
Any properties the child field supports.
layout
optional, default is `horizontal`
Defines the layout of the child fields: horizontal or vertical.
| Property | Description |
|---|---|
|
required Definition class of the composite parent field. Use
|
|
optional, default is `info.magnolia.ui.form.field.transformer.composite.CompositeTransformer` Custom property transformer definition. |
Common field properties - 5 UI
| Property | Description | ||
|---|---|---|---|
|
required Defines the field type via either a field alias name or a fully-qualified field definition class name. See Field definition: Field types. To check the correct form of the name, use the Definitions app. |
||
|
optional Pre-filled default value displayed in the field. The value can be overwritten by the user. Use alphanumeric characters.
|
||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or retrieved from the message bundle with a key. Use alphanumeric characters in literal values. Not applicable to the static field. |
||
|
optional, default is Enables i18n
authoring support which allows editors to write foreign-language or
regionally targeted content. A two-letter language identifier (en, de,
fr etc.) is displayed on controls where |
||
|
optional, default is the message bundle defined in the dialog definition_ Message bundle such
as |
||
|
optional Field label displayed to editors. The value can be literal such as
If you do not provide the property, Magnolia will fall back to a generated i18n key and display the key in the UI. If you do not want a label at all, define the property and set its value
to a blank space such as |
||
|
optional, default is the name of the field’s parent node_ Name of the node where the value is saved. The name |
||
|
|||
|
optional, default is Makes the field uneditable. Adding this property has the same effect as creating a static field. |
||
|
optional, default is Makes the field required (mandatory). An asterisk is displayed next to the field label. See also Checking for null values. |
||
|
optional, default is Error message displayed when required is true and the user saves an
empty field. The value can be literal or retrieved from the
message bundle with
a key such as |
||
|
optional Adds one or more style names to this component. Multiple styles can be
specified as a space-separated list of style names such as
|
||
|
optional Property transformer classes define how field values are stored in the repository. Each field has a default transformer class. You don’t need to define a class unless you want to override the default. The value is a fully-qualified class name.
|
||
|
optional, most fields set a default value automatically JCR property type of the stored value such as |
Best practice
When nesting composite fields, use the delegating transformer classes, DelegatingCompositeFieldTransformer or DelegatingMultiValueFieldTransformer, rather than the other available transformer classes.