Expanding text field - 5 UI
Deprecated
|
Expanding text field definition has been deprecated since Magnolia 6.0.
It extends This field is provided by the Content Editor module, which is a DX Core module. |
ExpandingTextFieldDefinition extends the
text
field by allowing its height to expand with the increasing amount of
text entered until it reaches the value set for the maxRows property.
At that point, a scrollbar will appear.
class: info.magnolia.editor.app.field.ExpandingTextFieldDefinition
fieldType: expandingText
The expanding text field is useful in Content editor apps like the Stories app as shown below.
Before selecting the field:

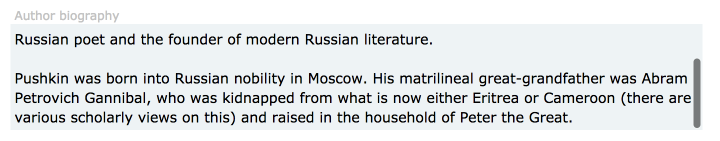
After selecting the field:

With the initial number of rows:

With the maximum number of rows:

With a scrollbar:

Expanding text field properties
Simple expanding text field definition:
authorBio:
fieldType: expandingText
rows: 2
maxRows: 5
# label: Author biography
# placeholder: Provide some info about the author ...Referencing fields shortcut info - 5 UI
See Referencing fields for further information.
| Property | Description |
|---|---|
|
Name of the field. |
|
optional, default is Maximum number of rows to which the field may expand before showing a scrollbar. |
|
optional, default is Number of text rows for the initial state of the field. This property is defined in |
Common field properties - 5 UI
| Property | Description | ||
|---|---|---|---|
|
required Defines the field type via either a field alias name or a fully-qualified field definition class name. See Field definition: Field types. To check the correct form of the name, use the Definitions app. |
||
|
optional Pre-filled default value displayed in the field. The value can be overwritten by the user. Use alphanumeric characters.
|
||
|
optional Help text displayed when the user clicks the help icon. The value can be literal or retrieved from the message bundle with a key. Use alphanumeric characters in literal values. Not applicable to the static field. |
||
|
optional, default is Enables i18n
authoring support which allows editors to write foreign-language or
regionally targeted content. A two-letter language identifier (en, de,
fr etc.) is displayed on controls where |
||
|
optional, default is the message bundle defined in the dialog definition_ Message bundle such
as |
||
|
optional Field label displayed to editors. The value can be literal such as
If you do not provide the property, Magnolia will fall back to a generated i18n key and display the key in the UI. If you do not want a label at all, define the property and set its value
to a blank space such as |
||
|
optional, default is the name of the field’s parent node_ Name of the node where the value is saved. The name |
||
|
|||
|
optional, default is Makes the field uneditable. Adding this property has the same effect as creating a static field. |
||
|
optional, default is Makes the field required (mandatory). An asterisk is displayed next to the field label. See also Checking for null values. |
||
|
optional, default is Error message displayed when required is true and the user saves an
empty field. The value can be literal or retrieved from the
message bundle with
a key such as |
||
|
optional Adds one or more style names to this component. Multiple styles can be
specified as a space-separated list of style names such as
|
||
|
optional Property transformer classes define how field values are stored in the repository. Each field has a default transformer class. You don’t need to define a class unless you want to override the default. The value is a fully-qualified class name.
|
||
|
optional, most fields set a default value automatically JCR property type of the stored value such as |