App descriptor
An app descriptor describes an app. The descriptor assigns the app a
name, icon and implementation class. The name of the app content node
must be unique as it is used to refer to the app across the system. This
means you cannot name your own app pages since a
Pages app already exists.
|
This app descriptor is part of the Magnolia 6 UI framework. The fully
qualified class name is
If you work with the Magnolia 5 UI framework, see App descriptor for Magnolia 5 UI instead. |
Example descriptor
icon: icon-app
class: info.magnolia.ui.api.app.registry.ConfiguredAppDescriptor
appClass: info.magnolia.ui.framework.app.BaseApp
label: Base App
subApps:Descriptor properties
The only required property in an app descriptor that creates a content type app is the contentType.
It links the app to its content type definition.
See also below the side-by-side examples of content type and vanilla descriptors.
|
| Property | Description |
|---|---|
|
required Node containing subapps. |
|
required Fully qualified name of the class that contains the app business logic. The class must implement the info.magnolia.ui.api.app.App interface. |
|
optional App name. If no value is specified, either the file name (without the
suffix |
|
optional, default is App descriptor class that reads the configuration. The class must implement the info.magnolia.ui.api.app.AppDescriptor interface. Use the fully qualified class name. Another possible value is
|
|
optional Connects the app to a
data source. For
this to work, you have to use the
|
|
optional, default is When |
|
optional CSS class that identifies an icon used for the app. See How to add SVG icons for apps. |
|
optional Text or message bundle key displayed on the app icon in the app launcher. |
|
optional Provisions the app to certain users. See Permissions. |
|
optional Name of a custom app theme. |
Permissions
The permission to use an app is granted in the permissions
configuration. The subnodes are roles. This allows you to provision the
app to certain users in your organization.
In the following example, the app is provisioned to the
travel-demo-editor and travel-demo-publisher roles. The property
names (editors and publishers) are arbitrary—you can use any name
you like. The value must be a valid role name.
appClass: info.magnolia.ui.framework.app.BaseApp
class: info.magnolia.ui.api.app.registry.ConfiguredAppDescriptor
icon: icon-app
label: Base App
permissions:
roles:
editors: travel-demo-editor
publishers: travel-demo-publisherApp descriptors for content-type apps
In Magnolia, app descriptors can also be used to create apps based on Magnolia Content Types. For this, a special directive must be used in the YAML descriptor: !content-type.
There are several advantages to configuring an app this way. Such an app:
-
Always leverages a well-defined content type definition.
Data of content type based apps can be accessed not only using Delivery API, but also through GraphQL API.
-
Allows the editors to start entering content right away.
-
Usually has a very short descriptor and therefore needs less development time. There is no need to specify further app properties.
You can, of course, tailor the app descriptor within the same file by adding additional configuration which will overwrite any configuration with the same name coming from the
!content-typedirective. Alternatively, you can create a decoration.Example extended configuration
/my-tours-light-module/apps/tours.yaml!content-type:tour label: tours.app.label icon: icon-language-app permissions: roles: - travel-demo-editor - travel-demo-publisher subApps: browser: actions: addItem: appName: tours editItem: appName: tours detail: form: properties: name: i18n: true
6 UI content-type directive
In Magnolia 6.3.x, the !content-type directive generates a 6 UI app.
!content-type:tourGuide
name: tourGuides-app5 UI content-type directive
If you needed to create a 5 UI app, you must use the m5-marked variant of the directive.
!content-type-m5:tourGuide
name: tourGuides-appIn this case, the app will be interpreted as a 5 UI app and the app descriptor must be defined using the 5 UI descriptor properties.
| Even though you can still use apps built in the 5 UI framework in Magnolia 6.3.x, this framework has been deprecated. |
Content-Type and vanilla descriptors (side-by-side examples)
This subsection outlines the primary distinctions between two methods for configuring app descriptors: a content type-based configuration and a fully manual (vanilla) configuration.
| Content Type-Based Approach | The Vanilla Approach |
|---|---|
Streamlines the app configuration file, yielding a shorter, more concise structure. Magnolia automatically provides essential app descriptor components, such as the browser and detail subapps, along with the action, action bar, and form definitions. Developers can still override or extend these Magnolia-provided elements by modifying the app descriptor with explicit overrides or inheritance. |
Requires a more detailed and verbose configuration process. Developers must possess a clear understanding of each component’s configuration requirements and their respective locations. However, this approach provides greater initial flexibility, enabling developers to manually define all aspects of the app without depending on a predefined content type definition. |
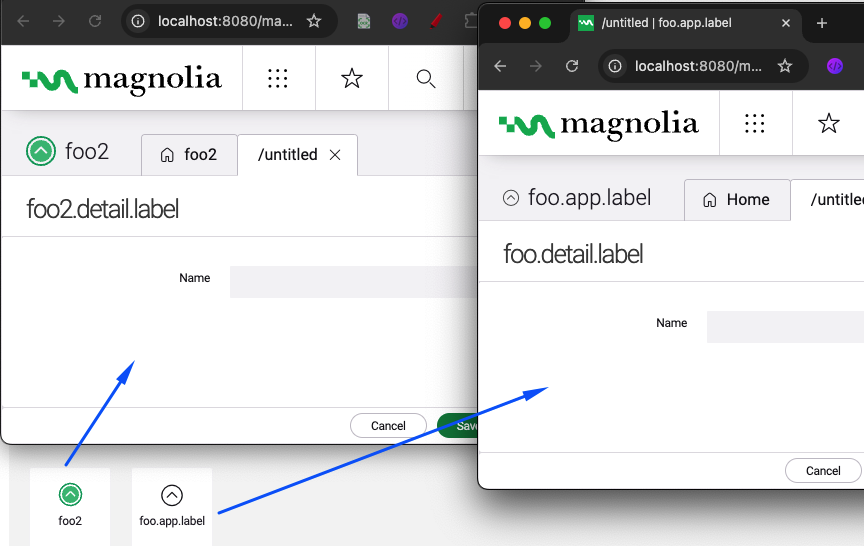
The foo example apps
The example apps configured below, named foo2 and foo, are part of a light module called app-minimal.
You can clone this module from our Bitbucket repository and install it in your Magnolia instance.
Both apps implement a minimal feature: users can add content to their respective workspaces (named foo2 and foo) using a dialog with a single text field labeled Name.

| To keep the configuration straightforward, internationalization (i18n) labels are omitted from these examples. You can enhance the apps later by adding an i18n message bundle as needed. |
The foo2 app (content-type descriptor app) |
The foo app (vanilla descriptor app) |
|---|---|
The |
The |
|
|
App descriptors
!content-type:foo2
name: foo2appClass: info.magnolia.ui.framework.app.BaseApp
class: info.magnolia.ui.contentapp.configuration.ContentAppDescriptor
datasource:
$type: jcrDatasource
workspace: foo
allowedNodeTypes:
- mgnl:content
subApps:
browser:
class: info.magnolia.ui.contentapp.configuration.BrowserDescriptor
actions:
add:
$type: openDetailSubappAction
appName: foo
subAppName: detail
viewType: add
availability:
root: true
nodes: false
actionbar:
sections:
- name: actions
availability:
root: true
groups:
- name: add
items:
- name: add
workbench:
contentViews:
list:
$type: listView
columns:
jcrName:
$type: jcrTitleColumn
detail:
class: info.magnolia.ui.contentapp.detail.DetailDescriptor
itemProvider:
$type: jcrNodeFromLocationProvider
workspace: foo
form:
properties:
name:
$type: textField