Deleting and restoring
Deleting content in many content apps is a two-step process:
-
First, you mark the item for deletion.
The content appears as grayed out in the app and is no longer available for selection in chooser dialogs. Content that’s already published remains published even when marked for deletion.
-
Then, you can decide to either permanently delete the item, or to restore it.
This step gives you an opportunity to restore content deleted in error.
If 4-eye workflow is enabled, permanent deletion may be delayed until it’s approved by someone with the right to do so, such as a user with the
publisherrole.
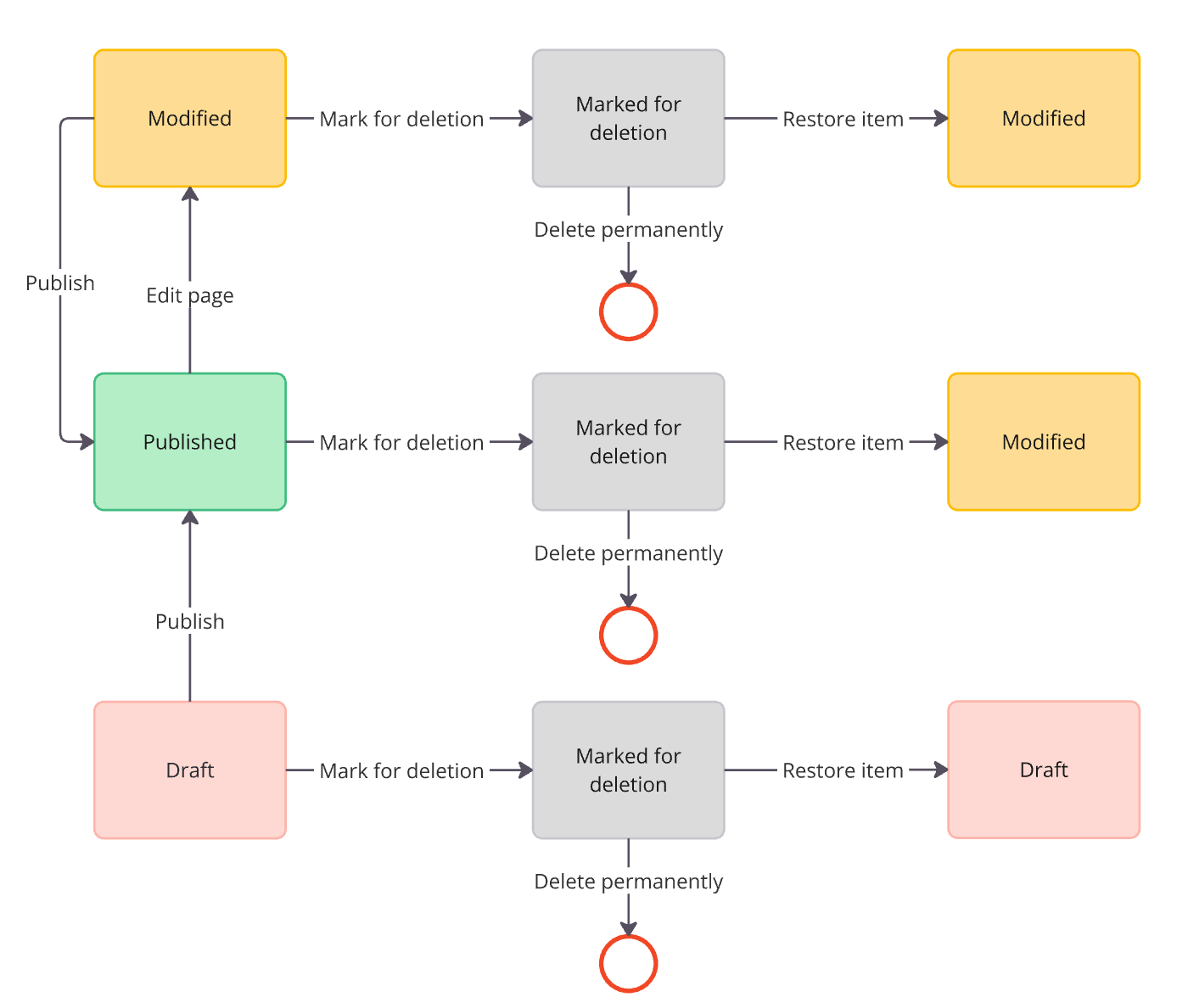
The following diagram shows the different statuses possible in the process of deleting a page.

When an item is marked for deletion and its parent node is recursively published, the item is permanently deleted.
For example, a parent page named scottish-islands contains child pages named bass-rock, mull, lewis and skye.
The child page bass-rock is marked for deletion. If you Publish incl. subpages the parent scottish-islands, all the child pages are published except for `bass-rock`, which is permanently deleted instead.
|
| Some authoring apps use a simplified deletion workflow. For example, if you use the External DAM, Campaign Publisher, Tags, or Cookies apps, you can directly delete items instead or marking them for deletion first. |
Deleting permanently
| When content is permanently deleted, it’s removed from both instances and can’t be restored. |
To delete content permanently from most content apps:
-
Select the item and click Mark for deletion.
-
Check any dependencies and confirm the deletion in the dialog. The item has the status Marked for deletion and the row is grayed out in the grid.
-
A version is created.
-
You can still restore the item at this point.
-
-
The next step depends on if four-eye workflow is enabled or not:
-
If workflow isn’t enabled, click Delete permanently to complete the deletion process.
The item is removed from the tree.
-
If workflow is enabled, click Request permanent deletion to ask a publisher to approve the permanent deletion.
Once the request is approved, the item is removed from the tree.
-
Deleting multiple items
In some content apps, you can delete multiple items simultaneously by selecting them and clicking Mark for deletion once.
Content dependencies
When you mark for deletion a page or asset that’s linked to other pages, a confirmation dialog appears listing where the items are used. This warns you of broken links caused by the deletion.
By default, this functionality is enabled in both the Pages and Assets apps.
The dialog is triggered when you mark the following items for deletion:
-
Pages linked to other pages, such as through child-parent relationships or internal teaser components.
-
Assets used in pages.
This ensures that you’re made aware of any dependencies before proceeding with the deletion.

|
Deletion warning dialogs are enabled by default in the Pages and Assets apps. This means that, by default, dependencies are only checked between pages and assets, not against other content apps. For example, if you delete an asset used in the Tours app, no warning appears. Warnings are only shown when deleting a page or an asset linked to a page. Your Administrator can configure this functionality to include additional content apps if needed. |
Restoring
The Restore item action restores an item to the version it was in before deletion. You can only restore items that have the status Marked for deletion. All restored items are brought back in Draft or Modified status, depending on their status before being marked for deletion.
Once an item is permanently deleted, you can no longer restore it.