Managing assets
Browsing assets
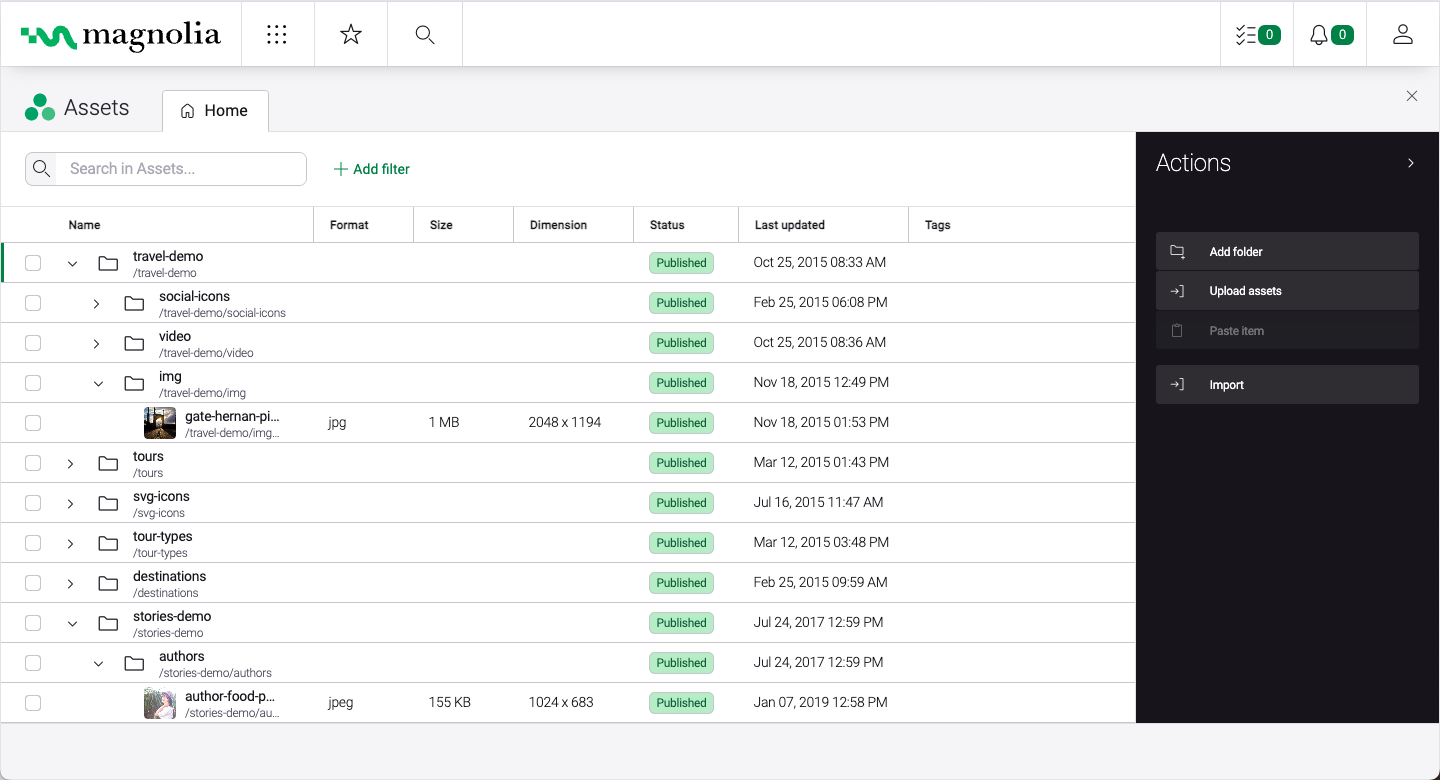
By default, you browse the Magnolia DAM in tree view, which shows your assets in a hierarchical tree, including the folder structure.

|
Your Magnolia administrator can enable other views:
|
How to handle many assets
The DAM can handle a very large number of assets and is used in installations with hundreds of thousands or even millions of files. To keep both JCR operations and the Assets app UI fast and usable, avoid very flat hierarchies and organize assets into folders, aiming for roughly 500 assets per folder and using subfolders where needed.
When your total volume of assets or the size of individual binaries starts to impact publication times, storage footprint, or operational workflows, consider offloading binaries to DAM 5.0, our External DAM integration framework, our DAM API, or one of our Incubator modules extensions.
As a rule of thumb when using JCR for assets, you should keep it to about 500 assets per folder. This is independent of the asset type. So, whether it’s an image, pdf, or some other type of asset, let’s try to keep it under 500.
-
Avoid storing too many assets in the same folder. Instead, create subfolders and organize your assets. Storing too many assets within the same folder may lead to performance issues.
-
If you need a large and unstructured flat list of assets, disable the thumbnail and list views.
Supported file formats for preview generation
Image formats
Most common image formats are supported.
However, we don’t support the following formats:
-
image/x-icon -
image/x-portable-bitmap -
image/x-xpixmap -
image/x-portable-graymap -
image/x-cmu-raster -
image/x-portable-pixmap -
image/x-xbitmap -
image/x-rgb -
image/x-xwindowdump -
image/x-cmx -
image/cis-cod -
image/ief
Character restrictions
Website content, asset, configuration and everything else is stored in the content repository. Each item is stored in a node. The node name is generally displayed in the first column in AdminCentral, for example the page name in the website workspace and asset name in the dam workspace. Besides being an internal reference to the node, the name is also used for various purposes such to create a page URL.
Character restrictions apply only to node names and not to other user-entered content. For example, you can only use certain characters in a page or asset name but any character in the page or asset title. When a disallowed character is used it is automatically substituted with a hyphen (-).
The info.magnolia.cms.core.Path class governs
character restrictions. All alphanumeric characters (a-z, A-Z, 0-9), hyphen (-) and underscore (_) are safe to use in node names. We recommend that you use lowercase letters separated by a hyphen.
Invalid characters
JCR 2.0 specification defines the following invalid characters in a local name.
| Common Name | Unicode Code and Name | |
|---|---|---|
Space |
|
|
|
Asterisk (Star) |
|
|
Forward slash |
|
|
Colon |
|
|
Left square bracket |
|
|
Right square bracket |
|
|
Vertical bar (Pipe) |
|
Node names are used to create URLs and cannot contain characters that are disallowed or have special meaning in URLs. These conventions are established by the Internet Engineering Task Force (IETF) Network Working Group on URLs.
| Common Name | Unicode Code and Name | |
|---|---|---|
|
Exclamation mark |
|
|
Number sign (Hash) |
|
|
Percent sign |
|
|
Apostrophe |
|
|
Left parenthesis |
|
|
Right parenthesis |
|
|
Plus sign |
|
|
Forward slash |
|
|
Semicolon |
|
|
Question mark |
|
|
Caret |
|
Characters disallowed by Magnolia
| Common Name | Unicode Code and Name | |
|---|---|---|
|
Ampersand |
|
|
Equals sign |
|
|
At sign |
|
Apart from the exceptions above, Magnolia allows you to use the full UTF-8 character set for node names and other properties, but UTF-8 encoding is disabled by default.
See UTF-8 in pages names for instructions on how to enable it. When enabled, all special characters and notations covered by the Unicode specification can also be used.
The dot character (full stop, Unicode 2E) can be used in node names with the single limitation that it cannot be the first character. You can create a user john.smith, a page article.one, a document Magnolia-Flyer-4.0.pdf, a configuration node option.one or a JavaScript file jquery.tabtree.