Get Started with Magnolia Headless
What will we be building?
In this tutorial, we will show you how easy it is to use a Headless CMS. We will explain the concepts based on examples. Each section will enhance the use-case and introduce new techniques.
This tutorial is divided into the following sections:
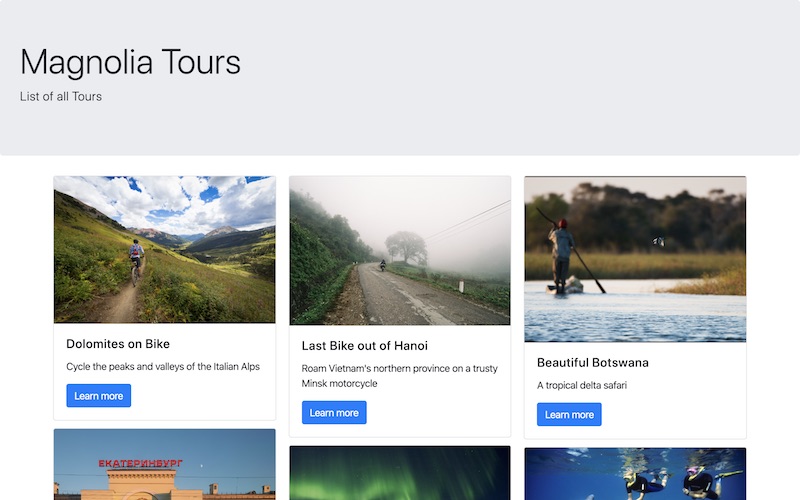
We are going to build a Travel website. Since we want to go live very quickly and take advantage of the latest frontend technologies, our goal is to be able to build the website using the frontend tools we already know.

First, we will quickly make sure our environment has all the required tooling setup. We will then go over a basic form-based headless scenario, in which we will give content marketers the ability to create content and to consume it via a REST API in a Vanilla JS app.
The Hello Magnolia - SPA section will cover the use-cases of a visual SPA editor in a Headless context. We will build a client either in React or Angular and let marketers freely arrange their content based on a set of components the developer provisions.
What to do if I get stuck?
-
Magnolia’s DX Core docs provide detailed information on most of these topics.
-
Ask on our User Group List
-
Ask the Stack Stack Overflow
Use the tag magnolia.