The Mail module enables the sending of emails from within Magnolia. The module can be used to send plain text and HTML messages, and template-based messages.
Sending emails from Magnolia is typically an automated process. An event acts as a trigger. For example, a verification message is sent to a user when they fill a registration form.
Other Magnolia modules (such as Form, Observation, and Public User Registration) use the Mail module for messaging.
Configuration
The Mail module is configured in /modules/mail. Besides configuring SMTP settings the module is ready to use.
| Node name |
|---|
📁 modules |
📁 apps |
📁 fieldTypes |
📁 config |
📁 commands |
Mail command
info.magnolia.module.mail.commands.MailCommand is used to send all mails in Magnolia. The command can execute on events such as user actions, workflow steps and scheduled jobs. You can write message templates and test them manually in the Mail tools app before automating the process for production use.
The command is registered in /modules/mail/commands/default/sendMail.
| Node name | Values |
|---|---|
📁 modules |
|
📁 commands |
|
📁 default |
|
⸬ sendMail |
|
⬩ class |
info.magnolia.module.mail.commands.MailCommand |
Configuring SMTP
The default transfer protocol (SMTP) settings are configured in /modules/mail/config/smtpConfiguration.
Add your SMTP settings via decorations on the module’s config file: /mail-config/decorations/mail/config.yaml.
Below are some commonly used configuration examples.
|
For OAuth 2.0-related information, see also these external resources: |
smtpConfiguration:
port: 465
security: ssl
server: smtp.gmail.com
authentication:
class: info.magnolia.module.mail.smtp.authentication.UsernamePasswordSmtpAuthentication
passwordKeyStoreId: uuid-of-password-in-password-app-stored-in-keystore-workspace
user: email@example.comTo use the Google username/password example decoration below, you must enable Less secure apps.
smtpConfiguration:
port: 465
security: tls
server: smtp.gmail.com
authentication:
class: info.magnolia.module.mail.smtp.authentication.GoogleOauthSmtpAuthentication
clientId: client-id
clientSecretKeyStoreId: uuid-of-secret-key-in-password-app-stored-in-keystore-workspace
refreshTokenKeyStoreId: uuid-of-refresh-token-in-password-app-stored-in-keystore-workspace
user: email@example.comUsing client credentials grant flow to authenticate SMTP connections
This section outlines the key configuration steps for Magnolia to access mailboxes in Microsoft Exchange. The client credentials grant flow is used to obtain access tokens over SMTP. These tokens enable secure, application-level access to email without requiring user interaction for authentication. For more information, see the Microsoft legacy protocols documentation.
To configure Microsoft Exchange for Magnolia:
-
In the Azure portal, grant your Microsoft Entra application the necessary
SMTP.SendAsApppermission. -
Get tenant admin consent for Magnolia.
This can be done via an authorization request URL (for multi-tenant applications) or directly through the Microsoft Entra admin center (for single-tenant applications).
-
Register service principals in Exchange: Use the
New-ServicePrincipalcmdlet in Exchange Online PowerShell to register your Entra application’s service principal within Exchange. -
Grant mailbox permissions.
Use the
Add-MailboxPermissioncmdlet to specify which mailboxes your application’s service principal can access. -
Access mailboxes in the Mail module.
Your Microsoft Entra application can now access the configured mailboxes over SMTP with the OAuth 2.0 client credentials grant flow. Ensure that you use
https://outlook.office365.com/.defaultin the scope property for the access token request.
Refreshing access tokens for Google OAuth 2.0
The Google OAuth 2.0 authentication type supported by the Mail module leverages OAuth 2.0 Client IDs. This type by default requires user interaction, which doesn’t readily suit the use case of sending emails automatically.
As a workaround for this limitation, you can follow the procedure described in Refreshing an access token (offline access). You can use the Postman to refresh a token.
Click to see the details.
-
Open the Postman app.
-
Create a new request.
-
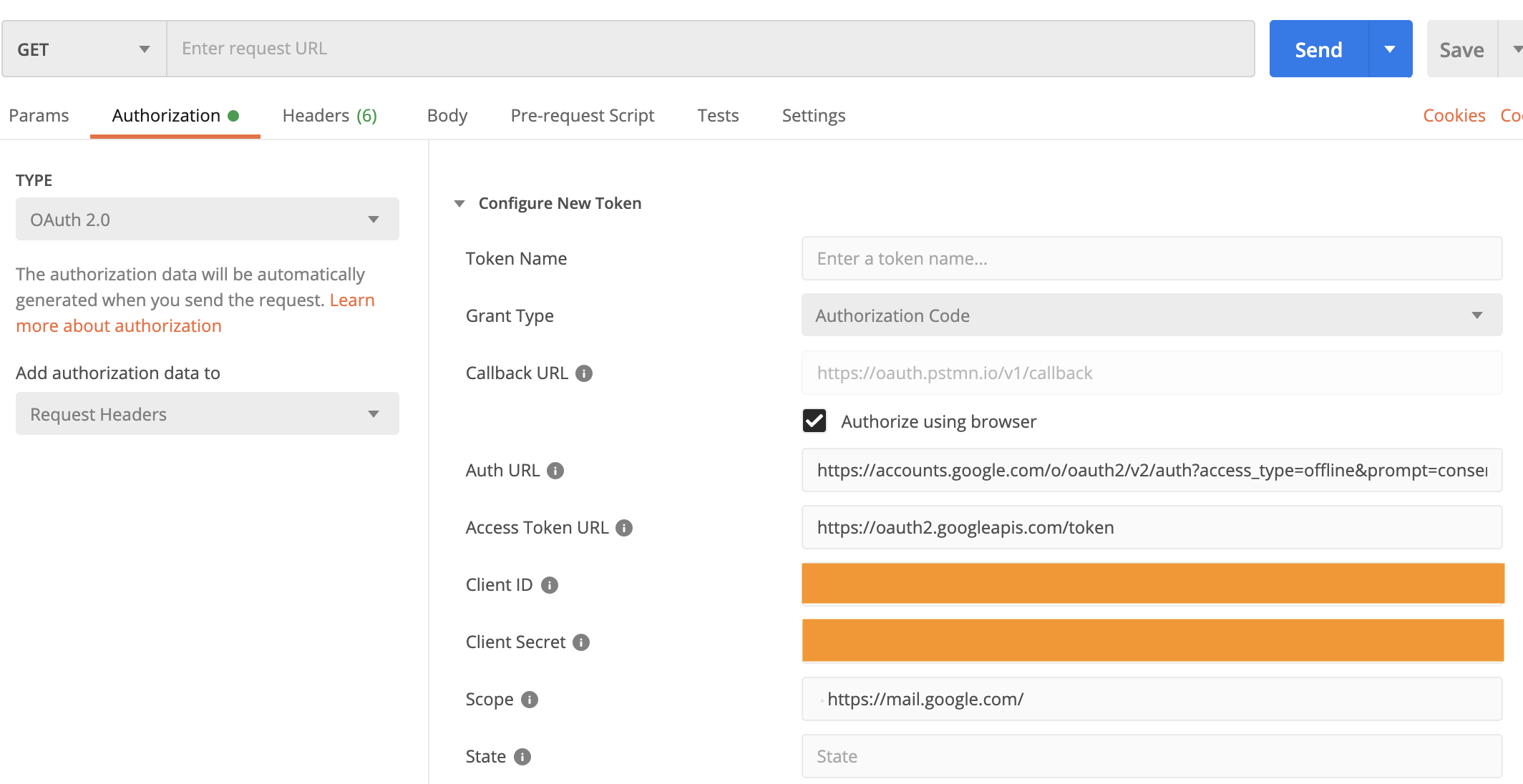
On the Authorization tab, choose OAuth 2.0 as the authorization type.
-
In the Grant Type field, select Authorization Code.
-
In the Callback URL part, check Authorize using browser.
-
In the Auth URL field, enter
https://accounts.google.com/o/oauth2/v2/auth?access_type=offline&prompt=consent. -
In the Access Token URL field, enter
https://oauth2.googleapis.com/token. -
In the Client ID and Client Secret fields, input your client id and client secret, respectively.
-
In the Scope field, enter
https://mail.google.com/. -
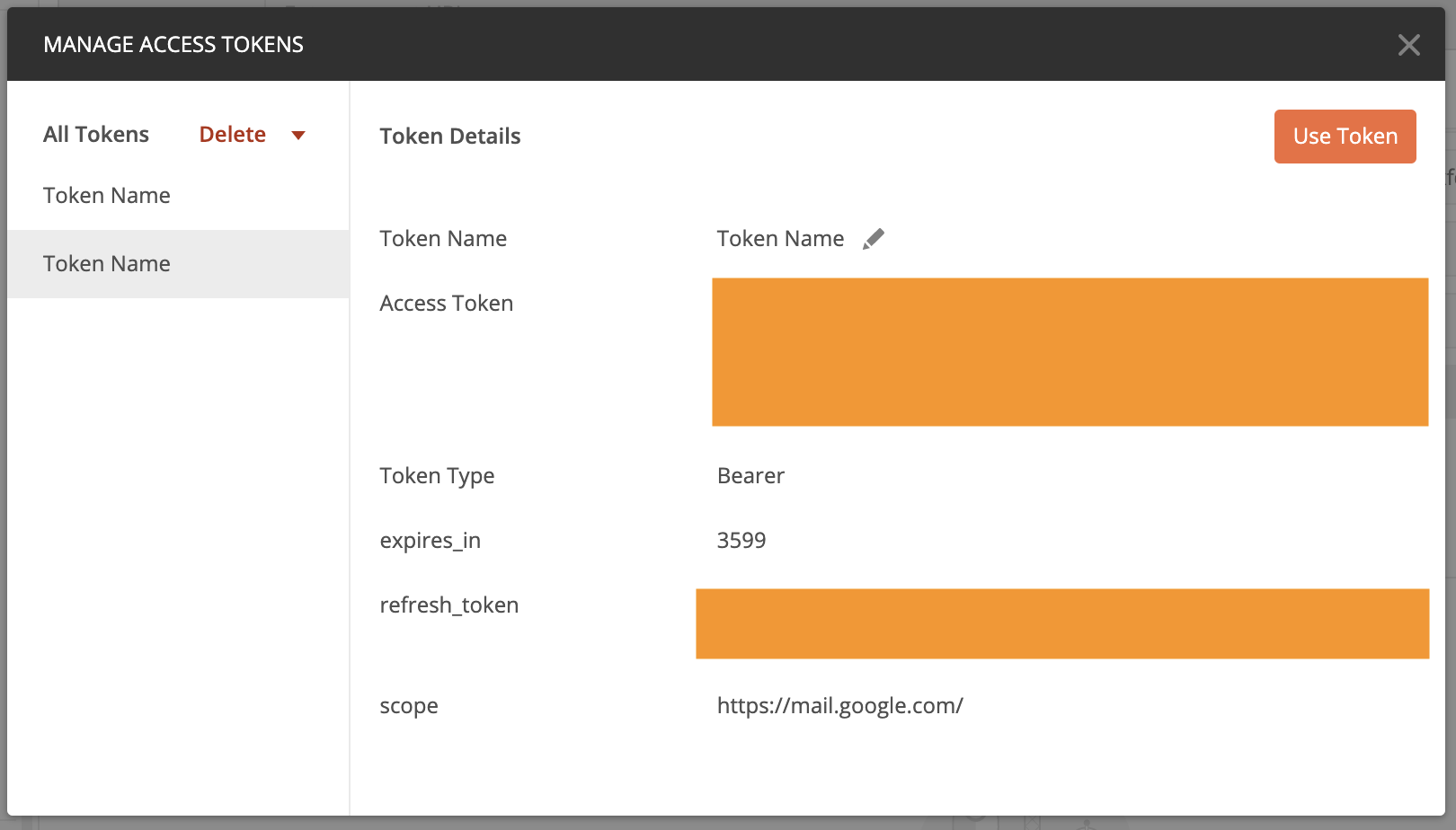
Click the Get New Access Token button.

After this, the browser opens a form where you can sign in and then refresh the token.

There are other ways of obtaining a refresh token, for example Exchange authorization code for refresh and access tokens.
| Development work is underway to support Service Accounts for Google OAuth 2.0 in Magnolia (MGNLMAIL-205, restricted access). This authentication type is designed for server-to-server communication and fits best for the Mail module use case. Its configuration is simpler and without the need to configure a refresh token. |
smtpConfiguration:
port: 587
security: tls
server: smtp.office365.com
authentication:
class: info.magnolia.module.mail.smtp.authentication.MicrosoftOauthSmtpAuthentication
clientId: client-id
tenantId: tenant-id
clientSecret: uuid-of-client-secret-in-password-app-stored-in-keystore-workspace
user: email@example.com|
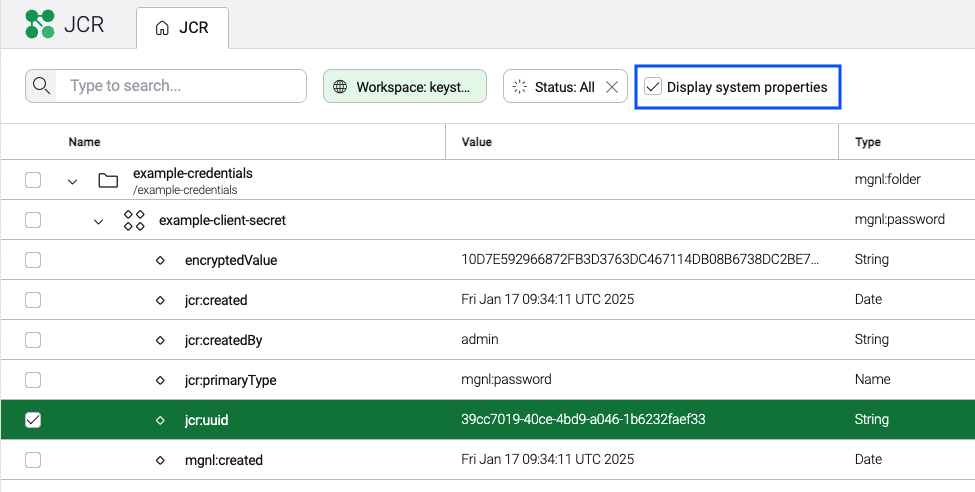
To get the UUID of an item:
You can now see system properties in the JCR tree, including the
|
Verifying setup
You can verify your setup with the Groovy app.
In the Groovy app, you should see the sendMail script.
-
Set the
senderandrecipientyou want. -
Click the Run button to send the test mail.
|
If your Groovy app doesn’t have the |
SMTP connection timeout
Using the timeoutInMillis setting on the SMTP configuration will define when a connection attempt to the server times out.
To set connection timeout:
-
From the Configuration app, find the SMTP configuration node (
/modules/mail/config/smtpConfiguration). -
Add a
timeoutInMillisproperty and set its value accordingly. The default value is5000(milliseconds).
SMTP session debugging
Using the debug setting on the SMTP configuration will enable a dump of the session data to system out.
| The session debug is only shown in the standard output and not printed to the log file. |
To enable session debugging:
-
From the Configuration app, find the SMTP configuration node (
/modules/mail/config/smtpConfiguration). -
Add a
debugproperty and set its value totrue. -
From the console see the detailed session debug data.
Click to see a debug data.
DEBUG: setDebug: JavaMail version 1.6.2 2020-05-04 18:07:25,329 DEBUG info.magnolia.module.mail.templates.MgnlEmail : Set attachments [0] for mail: [info.magnolia.module.mail.templates.impl.FreemarkerEmail] DEBUG: getProvider() returning javax.mail.Provider[TRANSPORT,smtp,com.sun.mail.smtp.SMTPTransport,Oracle] DEBUG SMTP: need username and password for authentication DEBUG SMTP: protocolConnect returning false, host=smtp.mail.ch, user=magnolia.cms, password=<null> DEBUG SMTP: useEhlo true, useAuth true DEBUG SMTP: trying to connect to host "smtp.mail.ch", port 465, isSSL true 220 smtp01.mail.ch ESMTP DEBUG SMTP: connected to host "smtp.mail.ch", port: 465 EHLO localhost 250-smtp01.mail.ch 250-PIPELINING 250-SIZE 160000000 250-AUTH PLAIN LOGIN 250-AUTH=PLAIN LOGIN 250-ENHANCEDSTATUSCODES 250 DSN DEBUG SMTP: Found extension "PIPELINING", arg "" DEBUG SMTP: Found extension "SIZE", arg "160000000" DEBUG SMTP: Found extension "AUTH", arg "PLAIN LOGIN" DEBUG SMTP: Found extension "AUTH=PLAIN", arg "LOGIN" DEBUG SMTP: Found extension "ENHANCEDSTATUSCODES", arg "" DEBUG SMTP: Found extension "DSN", arg "" DEBUG SMTP: protocolConnect login, host=smtp.mail.ch, user=magnolia.cms, password=<non-null> DEBUG SMTP: Attempt to authenticate using mechanisms: LOGIN PLAIN DIGEST-MD5 NTLM XOAUTH2 DEBUG SMTP: Using mechanism LOGIN DEBUG SMTP: AUTH LOGIN command trace suppressed DEBUG SMTP: AUTH LOGIN succeeded DEBUG SMTP: use8bit false MAIL FROM:<magnolia.cms@mail.ch> 250 2.1.0 Ok RCPT TO:<magnolia.cms@mail.ch> 250 2.1.5 Ok RCPT TO:<magnolia.cms@mail.ch> 250 2.1.5 Ok DEBUG SMTP: Verified Addresses DEBUG SMTP: magnolia.cms@mail.ch DEBUG SMTP: magnolia.cms@mail.ch DATA 354 End data with <CR><LF>.<CR><LF> Date: Mon, 4 May 2020 18:07:25 +0200 (CEST) From: magnolia.cms@mail.ch To: magnolia.cms@mail.ch, magnolia.cms@mail.ch Message-ID: <1617772963.1.1588608445333@localhost> Subject: This is a test email for freemarker template MIME-Version: 1.0 Content-Type: text/html; charset=UTF-8 Content-Transfer-Encoding: 7bit <h1></h1> <img src="cid:0001"/> This is the path that has been changed: . 250 2.0.0 Ok: queued as CCE8A10036F DEBUG SMTP: message successfully delivered to mail server QUIT 221 2.0.0 Bye 2020-05-04 18:07:26,080 INFO fo.magnolia.module.mail.handlers.SimpleMailHandler: Mail has been sent to: [magnolia.cms@example.com, magnolia.cms@example.com]
Templates configuration
Templates are configured in /modules/mail/config/templateConfiguration.
The testFreemarker template is provided as an example.
info.magnolia.module.mail.MailTemplate allows for a number of configuration nodes and properties. The following are the most commonly used:
| Node name | Value |
|---|---|
📁 config |
|
📁 templatesConfiguration |
|
⸬ testFreemarker |
|
⸬ attachments |
|
⸬ parameters |
|
⬩ contentType |
html |
⬩ from |
|
⬩ subject |
This is a test email for freemarker template |
⬩ templateFile |
testFreemarker.html |
⬩ type |
freemarker |
⸬ pageCommentsNotification |
| Property | Description | ||
|---|---|---|---|
|
required Templates configuration node. |
||
|
required Template name. |
||
|
optional info.magnolia.module.mail.templates.MailAttachment provides for a number of attachment options. |
||
|
optional Any parameters to be passed to the script.
|
||
|
required Relative path to the template script. |
||
|
required Scripting language used in the template. |
||
|
optional Type of content for the message body. It’s only necessary to include this property for HTML emails. |
||
|
optional Email address that will appear in the From field of the message, unless defined elsewhere, for example in the Form module. |
||
|
optional Subject line of the email, unless defined elsewhere for example in the Form module.
|
Template renderers
Template renderers are registered in /modules/mail/config/factory/renderers:
| Node name | Value |
|---|---|
📁 config |
|
⸬ factory |
|
⸬ renderers |
|
⬩ freemarker |
info.magnolia.module.mail.templates.impl.FreemarkerEmail |
⬩ magnolia |
info.magnolia.module.mail.templates.impl.MgnlPageEmail |
⬩ simple |
info.magnolia.module.mail.templates.impl.SimpleEmail |
⬩ class |
info.magnolia.module.mail.MgnlMailFactory |
| Properties | Description |
|---|---|
|
optional Renderers node. |
|
optional Renders FreeMarker email templates. |
|
optional Renders Magnolia web pages in an email. |
|
optional Renders simple text emails that do not require a specific scripting language to be parsed. |
Template script
Here’s the example testFreemarker.html template script.
<h1>${user}</h2.
<img src="cid:0001"/>
This is the path that has been changed: ${path}This script requires two parameters, user and path, that need to be provided in the Data to send box in the Verify templates tool.
The parameters are passed to the template script and rendered in the message.
Each parameter should be added on a single line in the <parameter name=<value> format.
For example:
user=jsmith
path=/my/pathAttachments
In the attachments node you can define properties for the parameters called by the script.
For example, the testFreemarker.html template script references img src="cid:0001".
The cid property identifies the attachment as an image, while the url property sets the image location.
| Node name | Value |
|---|---|
⸬ testFreemarker |
|
⸬ attachments |
|
⸬ 0001 |
|
⬩ cid |
img |
⬩ url |
http://www.magnolia-cms.com/.imaging/amplify-miami-2014/imageForTeaserBinary/miami.png |
The mimeMultipart property can be used to define the structure of info.magnolia.module.mail.templates.MgnlMultipartEmail:
| Node name | Value |
|---|---|
⸬ <template configuration> |
|
⸬ attachments |
|
⸬ <attachment name> |
|
⬩ mimeMultipart |
mixed |
⬩ url |
http://www.magnolia-cms.com/.imaging/amplify-miami-2014/imageForTeaserBinary/miami.png |
⸬ <attachment name> |
|
⬩ mimeMultipart |
related |
⬩ url |
http://www.magnolia-cms.com/.imaging/amplify-miami-2014/imageForTeaserBinary/miami.png |
| Property | Description |
|---|---|
|
optional Attachment name. |
|
optional, default is `related` Defines the structure of info.magnolia.module.mail.templates.MgnlMultipartEmail. Values:
MailAttachment does not use Content-ID properties but uses attachment names (not file names). |
Custom templates
To create a custom template:
-
In your light module, create a FreeMarker template script named for example
simpleTemplate.html.<your-light-module>/templates/simpleTemplate.html<html> <body> <p>Dear ${fullName},</p> <p>Please follow this link in order to validate your account: <a href="${href}">Verify your user</a></p> <p>Thank you!</p> </body> </html> -
Register the new template in the
/mail/config/templatesConfigurationby decorating the Mail module configuration.Node name Value 📁 config
📁 templatesConfiguration
⸬ newUserRegistration
⸬ attachments
⸬ parameters
⬩ contentType
html
⬩ from
info@registrations.com
⬩ subject
New User Registration
⬩ templateFile
<your-light-module>/templates/simpleTemplate.html
⬩ type
freemarker
|
Email applications and clients on the market display emails in different ways. The main reason for this is varied support for CSS styles. You can use a web based service such as Mailchimp Inbox Inspector to preview the message in various clients and work towards consistency. |