Action definition - 5 UI
Deprecated
|
These action definitions have been deprecated since Magnolia 6.0. They are part of the Magnolia 5 UI framework. For the updated implementations, see Action definition for Magnolia 6 UI instead. |
Action definitions configure actions in the UI. The action has a name which is the name of the definition content node. The action is identified by this name within a certain scope, such as within a subapp.
Action definitions are used in apps, forms and dialogs. They are configured and used in the same way throughout the UI. Dialogs and forms typically require only save and cancel actions, which are simple configurations.
Action definition properties
Each actions has an action definition class that implements the
ActionDefinition interface.
Some definition classes allow for
additional properties and call further classes to execute logic.
General actions
Example: addContact action definition in
Contacts app. A user can execute
the action in the action bar or in the action popup. When the action is
executed, the detail subapp is launched.
subApps:
browser:
subAppClass: info.magnolia.ui.contentapp.browser.BrowserSubApp
class: info.magnolia.ui.contentapp.browser.BrowserSubAppDescriptor
actions:
addContact:
appName: contacts
class: info.magnolia.ui.contentapp.detail.action.CreateItemActionDefinition
subAppId: detail
label: New contact
nodeType: mgnl:contact
icon: icon-add-itemYou can use these properties with all actions.
| Property | Description |
|---|---|
|
The name of the action. The name is used in the Action bar definition. |
|
required Action definition class that reads the
configuration properties and can supply additional properties to the
action. The class must implement the
|
|
required Label displayed to users in the action bar or context menu. |
|
optional The implementation class executes the action. A default implementation class is typically hard-coded in the definition class. You only need to add this property if you want to override the default implementation, for example to perform some extra validation on a saved value. |
|
optional Name of the app to launch when executing this action. This property
works together with the |
|
optional Name of the subapp to open when executing the action. |
|
optional CSS class that identifies an icon font used on the action. See Icons. |
|
optional Message
bundle such as |
|
optional Dialog to open when the action is executed. A dialog is an alternative
to editing items in an editor. Identify the dialog using syntax
|
|
optional Node type the action
creates or operates on. This property is needed if the action calls a
dialog. The |
|
required/optional Some action definition classes support
additional properties. For example, |
|
optional Defines whether the action is permitted on the selected item. See Action availability. |
Command actions
-
An action can trigger a command.
-
Commands are used to perform more complicated tasks. For example, the
activatecommand publishes content from the author instance to public instances and versions the content. -
Each command action used in the UI has its own action definition class that extends
CommandActionDefinition. -
If you want to implement your own command, please create your own action definition class that extends
CommandActionDefinition. Please also create your own action implementation class that extendsAbstractCommandAction.
Commands can perform duties within Magnolia or connect to external resources. A command may be a long-running process. Additional properties allow you to control whether command actions are run asynchronously without blocking of the UI.
Example: activate action definition in
Contacts app.
browser:
actions:
activate:
command: activate
icon: icon-publish
catalog: versioned
class: info.magnolia.ui.framework.action.ActivationActionDefinition
label: PublishYou can use these properties for command actions in addition to the general action properties.
| Property | Description |
|---|---|
|
|
|
required The name of the command. |
|
optional, default is `default` Name of the catalog where the
command resides. You only need this property if you implement a command
that has the same name as an existing command such as |
|
optional, default is Runs a command asynchronously in the background. This is useful for
long-running commands. An asynchronous process doesn’t block the UI and
the user can continue to work. To run a command asynchronously, set this
property to |
|
optional, default is Defines whether the user should be notified in the Notifications app
when an asynchronous action completes. Use together with the
|
|
optional, default is Number of milliseconds the UI should remain blocked until the user is
notified that an asynchronous action will complete in the background.
Use together with the |
|
optional, default is Number of seconds to wait before invoking the command. Use together with
the |
|
optional, default is Defines whether starting multiple instances of the same action in
parallel is allowed. Use together with the |
|
optional, default is This property is specific to the Publish action. It defines whether the
action can be executed recursively. Set to |
|
optional, default is This property is specific to the Publish action. It publishes only nodes that are modified or never published. It excludes nodes that are already published. Use this property to make recursive publishing faster as it eliminates already-published nodes. |
|
optional, default is This property is specific to the Restore item action. Set to
|
Asynchronous actions
Setting the asynchronous property to true allows you to run a
command action asynchronously in the background. Use this feature for
long-running actions that would otherwise block the user interface and
prevent the user from continuing their work.
When a user launches an asynchronous action, Magnolia starts to execute the action immediately. If the action does not complete in the next five seconds, the system notifies the user that the action will take a while to complete. The execution continues in the background while the user can work on something else. The system informs the user when the action succeeds or fails. In case of failure a message in the Notifications app may refer to a log file for more detail.
| Publish recursively and Delete action run asynchronously by default. These actions involve versioning of content and can be time consuming. |
Action definition classes
You can use these common classes in your action definition. They all
implement the ActionDefinition interface.
General actions:
|
Saves a form. |
|
Cancels a form. |
|
Executes a callback |
|
Saves a dialog. |
|
Cancels a dialog. |
|
Saves Edit property dialog in the Configuration app. |
|
Opens detail subapp for creating a new item. |
|
Opens detail subapp for editing an item. |
|
Opens the standard Move dialog for an item and its children. |
|
Moves a node. |
|
Copies a node. |
|
Pastes a node. |
|
Restores a previous version. |
|
Opens the standard versions dialog. |
|
Restores a previous version of an item. |
|
Saves an item’s property via inplace-editing. |
|
Adds a folder. |
|
Adds a content node. |
|
Adds a property node. |
|
Deletes an item. |
|
Confirms previous action. Used in the confirmation dialog when deleting. |
|
Adds dependency-awareness to the confirmation dialog when deleting. |
|
Duplicates a node. |
|
Opens a dialog for creating an item. Provide the dialog using the
|
|
Opens a dialog for editing an item. Provide the dialog using the
|
|
Downloads a binary node such as an image. |
|
Opens any location AdminCentral. Available properties: |
Command actions:
|
Delegates the action to a named command. Use the Command action properties. |
|
Activates an item. By default, performs a non-recursive activation. Used to publish content and deletions. |
|
Deactivates an item. |
|
Marks a node as deleted. Uses |
|
Exports an item and its children to XML. |
|
Exports a YAML file. |
|
Downloads a binary node such as an image. Available properties:
|
|
Imports a ZIP file. Uses |
|
Saves Import dialog that imports XMLs. Uses |
|
Restores a previous version. Uses |
Reusing an action
Reuse the existing Magnolia actions in your own app. Many actions are so basic that you can just copy the action definition. Some actions have their own properties. You may need to set them for the action to work.
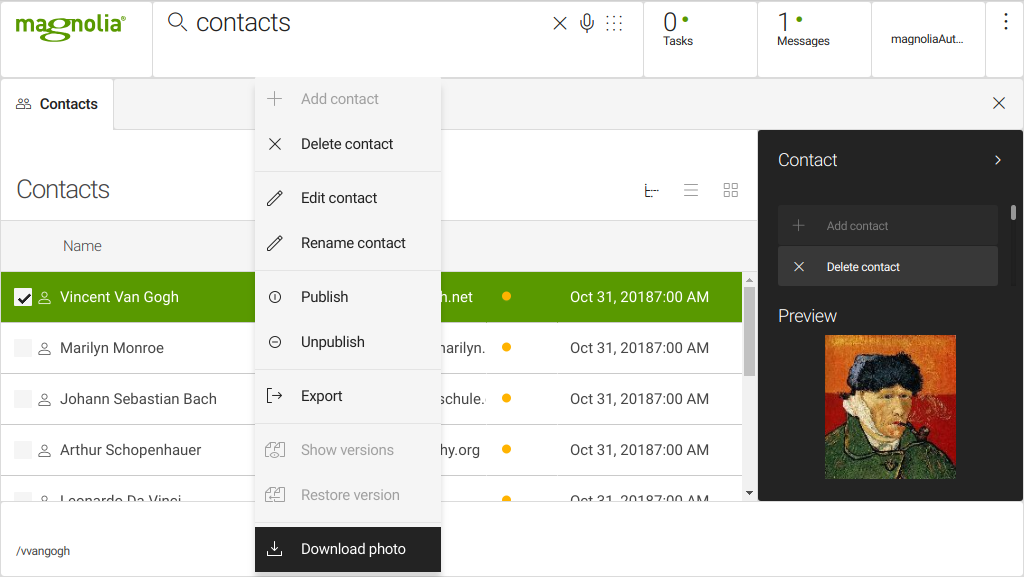
Example: The DownloadBinaryActionDefinition allows you to download a
binary node from the repository to your computer. This action is
available in the Assets app by default where the user can download
images from the dam workspace. In this example, we use the same action
in the Contacts app to download a contact photo.

Example: Download binary action definition:
downloadContactPhoto:
binaryNodeName: photo
icon: icon-download
class: info.magnolia.ui.framework.action.DownloadBinaryActionDefinition
label: Download photoProperty |
Description
|
|
optional, default is `binaryNodeName` Subnode that holds the binary property. Export a content item into XML to find the name, see example below. |
|
optional, default is `jcr:data` Property that holds the binary data, usually right below the binary node in the exported XML. |
|
optional, default is `fileName` Property that holds the file name of the binary. |
|
optional, default is `extension` Property that holds the file name extension of the binary. Contact exported to XML, helps you find the property names: contacts.vvangogh.xml
|
Action availability
Action availability defines whether the action is permitted on the
selected item. For example, the addCategory action below is permitted
when:
-
The selected item is a category, meaning you can create subcategories.
-
The selected item is a folder.
-
At the root level of the workspace, meaning you can create a category without selecting an item.
-
The selected item is not marked for deletion.
You can add multiple availability rule classes. See the
example below. The rules parent node contains subnodes, one for each
rule. The rules are combined with a logical AND operator. Each rule must
have the implementationClass property which points directly to the
rule class.
|
actions:
addCategory:
availability:
nodes: true
root: true
nodeTypes:
category: mgnl:category
folder: mgnl: folder
rules:
- name: isNotDeletedRule
implementationClass: info.magnolia.ui.api.availability.IsNotDeletedRule
- name: anotherRule
implementationClass: com.your.customapp.app.action.availability.AnotherAvailabilityRule| Property | Description |
|---|---|
|
required Name of action. |
|
optional Node containing the availability configuration |
|
optional Action is available if the current user has one of the listed roles. |
|
required Node containing list of roles. |
|
required Name of the role that is permitted to execute the action. Add one property for each role. |
|
optional Action is available if the selected item is one of the node types listed. |
|
required A valid node type such as
|
|
optional Action is available if the selected item(s) match every availability rule class |
|
required Give the node a name that describes the rule class |
|
required Availability rule class name. Class must implement
|
|
optional, default is Action is available if the selected item is a node. |
|
optional, default is Action is available at the workspace root level if true. |
|
optional, default is Action is available if the selected item is a property. |
|
optional, default is Boolean property that enables and disables multiselection. Available
when the action class extends |
|
optional, default is Set to |
|
Action availability is different from action bar section availability. Section availability defines whether the actions configured within a section are displayed in the action bar. If the section is displayed, then action availability is checked for each action in the section. |
Action availability definition classes
|
Returns |
|
Returns |
|
Returns |
|
Returns |
|
Returns |
|
Returns |
|
Returns |
|
Returns |
Actions on multiple items
Action availability defines whether an action can be executed on multiple items. Delete, move, publish and unpublish are examples of actions that can be executed on multiple items. Actions that extend AbstractMultiItemAction can handle multiple items. By default, the delete action is available for multiple items in all content apps.
Example: activate action supporting multiple items:
actions:
activate:
catalog: versioned
class: info.magnolia.ui.framework.action.ActivationActionDefinition
command: activate
icon: icon-publish
availability:
multiple: true| Property | Description |
|---|---|
|
|
|
optional, default is Defines whether the action is available for multiple items. |
To do a more detailed availability check, such as to verify that all the items are on the same level or have the same parent, use action availability rules.
When you program an action that supports multiple items you are responsible for handling the items in the correct order and solving dependencies. For example, when deleting multiple nodes where one node is a child of another, delete the nodes in a correct order to avoid exceptions, or handle such exceptions. An action is also responsible for informing the user about the result, whether it has successfully processed all the items or failed on some of them.