Assets app - 5 UI
This page describes the old Assets app, configurable using the
Configuration app
(/modules/dam-app). By default, this app is hidden in the UI.
Its 6 UI equivalent is called the Magnolia Assets subapp.
It’s available through the Assets app icon in the Applauncher and its configuration is stored in a YAML file: /dam-app-jcr/decorations/dam-assets-app/apps/dam.subApps.yaml.
The Assets app - 5 UI allows you to manage media assets in Magnolia’s digital asset management system (DAM). You can upload original assets into the system, organize them, perform basic image manipulation operations such as cropping. The assets can be used on the website.

See Digital asset management on how to use the app. The Assets app is installed by the DAM App module.
Configuration
The app is based on the content app framework so its configuration is typical of any content app.
The app is configured in /modules/dam-app/apps/assets.
| Node name |
|---|
modules |
dam-app# |
apps# |
assets# |
Turning the image thumbnails off in the Browser subapp
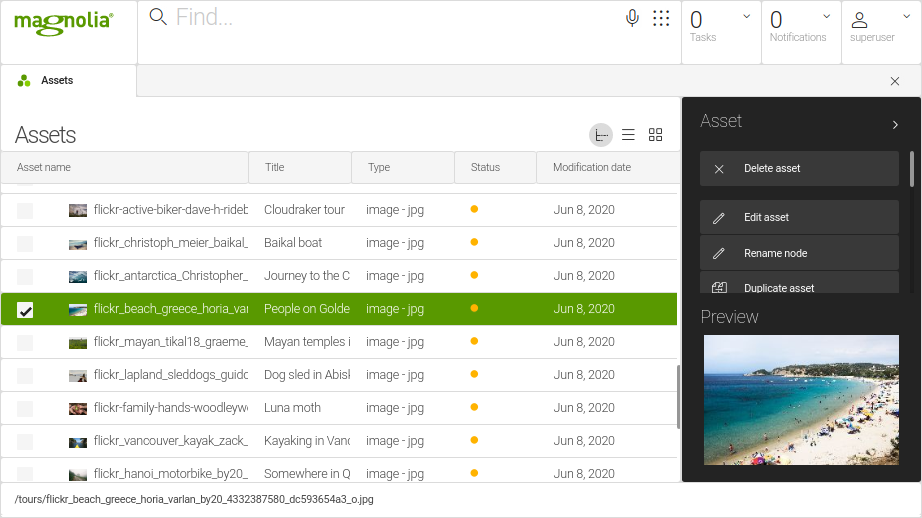
By default image thumbnails are displayed next to the asset names in the workbench of the Browser subapp:

This behavior can be changed by setting the thumbnails property to
false under the
/modules/dam-app/apps/assets/subApps/browser/workbench/contentViews/list/columns/asset
node. An icon is then displayed next to the asset name instead of the
thumbnail:

The default value is set to true in the definition class. This means
that if you do not set the value to false in the app configuration,
the value is true and the thumbnails are displayed.
Workspace
The Assets app operates on the dam workspace. The dam workspace
stores the uploaded original assets and variations created with image
operations such as cropping.
Node types
The DAM App module registers a custom mgnl:asset
node type. The Assets app
operates on nodes of this type and on folders.
Editing and upload configuration
Icons, thumbnail images, preview images and supported media types are
configured in /dam-app/config/editAssetAppConfigurations. The
configurations define the supported media types and asset preview
configurations for each asset category. For images, the edit
configuration is also configured.
Based on the SupportedMediaType related to the Asset, the
corresponding EditAssetAppConfiguration
is retrieved during the rendering of the detail subapp. Only
appropriate actions are displayed and can be executed in the detail
subapp. For example, users have the option to open the image editor and
edit images, but this is not possible for other media types.
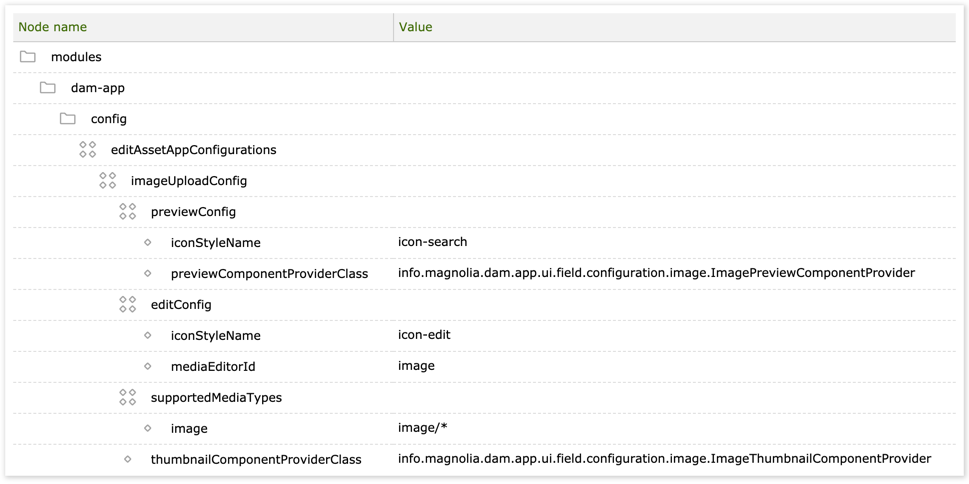
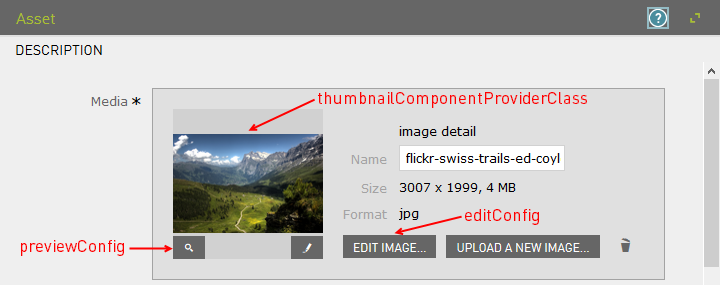
Here’s the configuration for images:

Nodes and properties:
imageUploadConfiguration |
|
|---|---|
|
Defines the action configuration to execute if a preview of the asset is required. Previews are only configured for images. |
|
|
|
|
|
Defines the action configuration to call the
image editor configured in |
|
|
|
Media editor ID. |
|
Media types are configured as a list of
|
|
By default all image formats are supported. |
|
|
Here’s an image in the Asset dialog.

For other assets only the supportedMediaTypes and
thumbnailComponentProviderClass nodes are configured. With one
exception, they all use the same thumbnail provider class that displays
an icon, and all media types are supported by default. SVG images use
the image thumbnail component provider class. An image thumbnail
displays but these images cannot be edited in Magnolia.
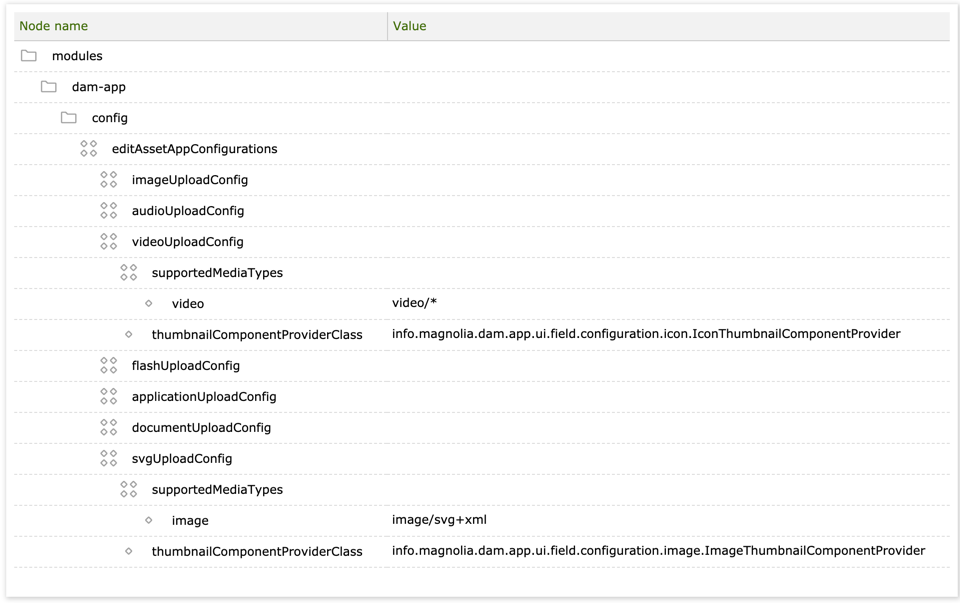
Here are the configurations in
/modules/dam-app/config/editAssetAppConfigurations.

Nodes and properties:
<upload configuration name> |
|
|---|---|
|
Media types are configured as a list of
|
|
By default all asset formats are supported. |
|
|
Here’s a video in the Asset dialog.
![]()
MediaTypes in the SupportedMediaTypes node are configured as a list
of String properties. These String properties are a representation
of the corresponding MediaType:
String incommingMimeType = "image/png";
// 'image/*' is the string to be put in configuration if the config has to support all images
MediaType allImage = MediaType.parse("image/*");
// 'image/Jpeg' is the string to be put in configuration if the config has to support only jpeg
MediaType onlyJpeg = MediaType.parse("image/jpeg");
// RETURN TRUE
boolean isImage = MediaType.parse(incommingMimeType).is(allImage);
// RETURN FALSE
boolean isJpeg = MediaType.parse(incommingMimeType).is(onlyJpeg);
Using the app
See Digital asset management for how to use the Assets app to store and use your media files.
How to handle many assets
The DAM can handle a very large number of assets. However, if you have more than 10,000 assets, you should organize them into folders. If the number of assets you have drastically exceeds the 10,000 guideline, we recommend that you use an external storage system with our External DAM integration framework, our DAM API, or one of our Incubator modules extensions.
As a rule of thumb when using JCR for assets, you should keep it to about 500 assets per folder. This is independent of the asset type. So, whether it’s an image, pdf, or some other type of asset, let’s try to keep it under 500.
-
Avoid storing too many assets in the same folder. Instead, create subfolders and organize your assets. Storing too many assets within the same folder may lead to performance issues.
-
If you need a large and unstructured flat list of assets, disable the thumbnail and list views.