Veeva DAM Connector module
Digital asset management (DAM) Incubator Version 2.0.0 Magnolia 6.3+ compatible[1]
The Veeva DAM Connector module serves as a Digital Asset Management (DAM) connector for Magnolia, enabling seamless integration with Veeva. The connector facilitates browsing images and provides a dialog for incorporating these images and videos directly into your website.
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.external.dam</groupId>
<artifactId>magnolia-external-dam-veeva</artifactId>
<version>2.0.0</version>
</dependency>Configuration
Add the following configuration to the config.yaml, JCR, or alternatively, decorate it from another module. The following values are found in your Veeva account.
-
dns: Veeva DNS -
apiUsername: Veeva Username -
apiPassword: Veeva Password -
clientId: Veeva Client ID
Alternatively, username and password can be stored in Magnolia’s Password Manager app.
Create entries for these first and then modify config.yaml to reference these entries via absolute paths.
eg.
apiUsername: "/veevaVault/apiUsername"
apiPassword: "/veevaVault/apiPassword"Per-user authentication
In a large organisation, it may not be ideal for every user to access the Veeva API via the same account. A user can access the API with their own credentials by opening the user preferences dialog and, under the 'Veeva access' tab, entering their Veeva username and password. If they check the box marked 'Use own Veeva credentials?' the will only see Veeva content in the Magnolia UI that their account is allowed access to.
Notes:
-
A central account is still needed for rendering content for anonymous website viewers.
-
Clients are cached for users. A user changing their credentials or opting to use their own credentials for the first time should log out for at least five minutes.
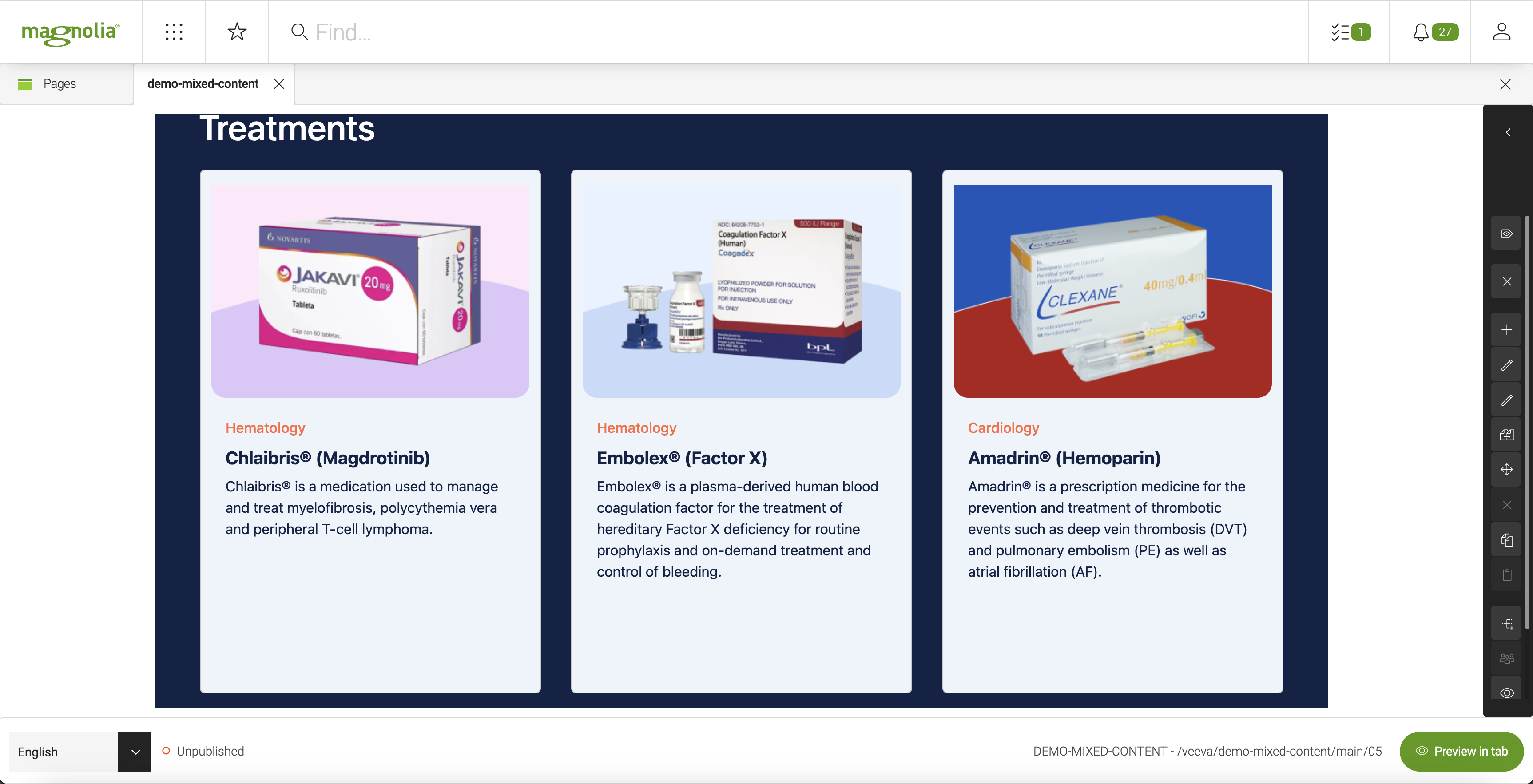
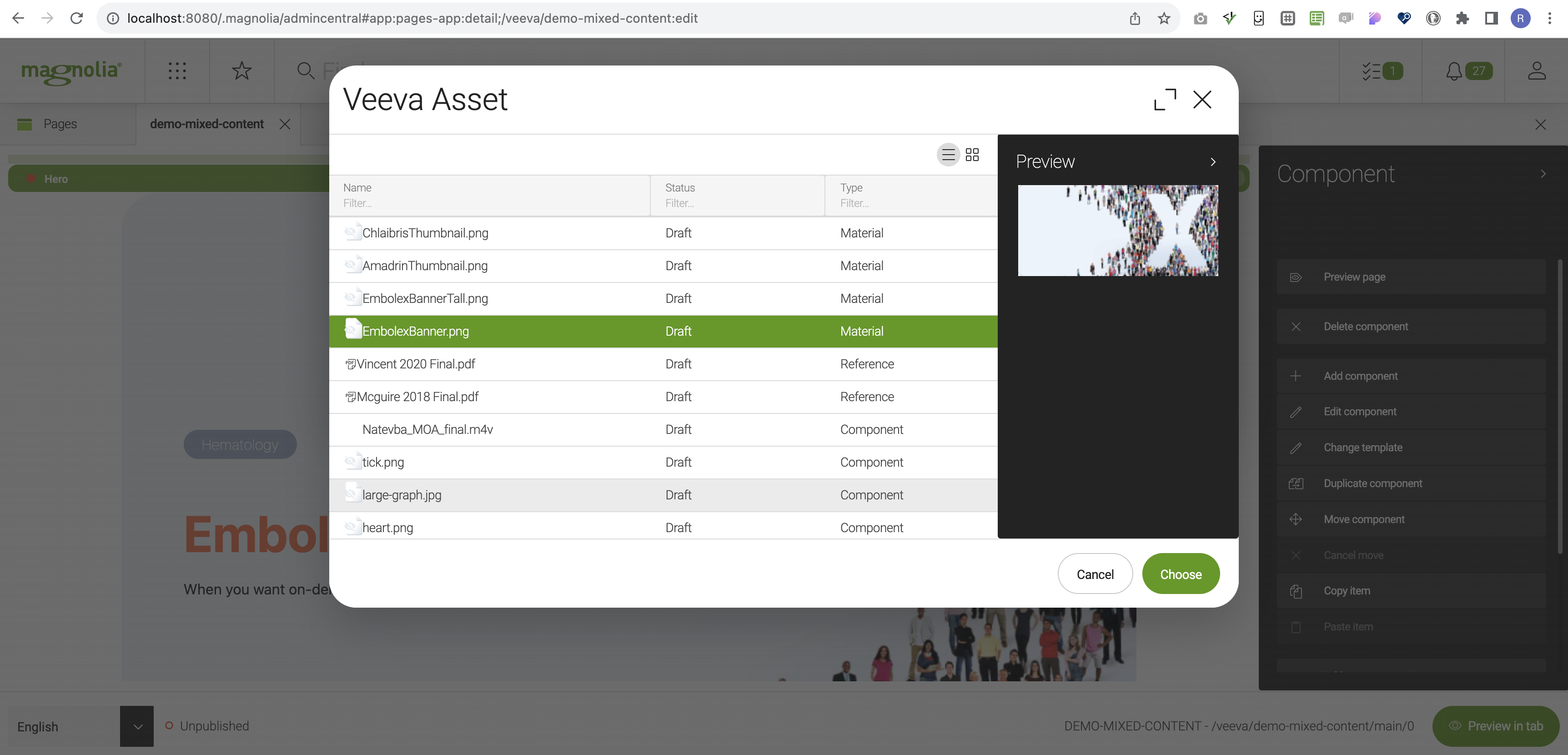
Usage
Once the module has been installed, you can add assets to the website and/or apps by using the default link field. There are three types of objects that you can use from Veeva:
-
asset
-
text
-
module

veevaImage:
$type: linkField
label: Choose Veeva Asset Element
chooserId: dam-veeva:chooser-asset
datasource:
$type: veeva-asset
preview:
variationName: preview veevaText:
$type: linkField
label: Choose Veeva Text Element
chooserId: dam-veeva:chooser-text
datasource:
$type: veeva-text veevaModule:
label: Choose Veeva Module Element
$type: linkField
chooserId: dam-veeva:chooser-module
datasource:
$type: veeva-moduleCall Veeva objects
In the templates, access the Veeva objects by calling Veeva templating functions:
veevafn.getVeevaText(veevaTextId!)! (1)| 1 | Where veevafn is the function, getVeevaText is the method.
See info.magnolia.external.dam.veeva.templating.VeevaTemplatingFunctions for more details. |