WeChat Login module
Security and authentication Incubator Version 1.0.0 Magnolia 6.2 & 6.3 compatible[1]
The WeChat Login module integrates WeChat as an authentication method for Magnolia. It builds on top of the SSO Module by adding necessary configuration and client support for WeChat.
|
This module is at the INCUBATOR level. |
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.wechat</groupId>
<artifactId>wechat-login</artifactId>
<version>1.0.0</version>
</dependency>Preconditions
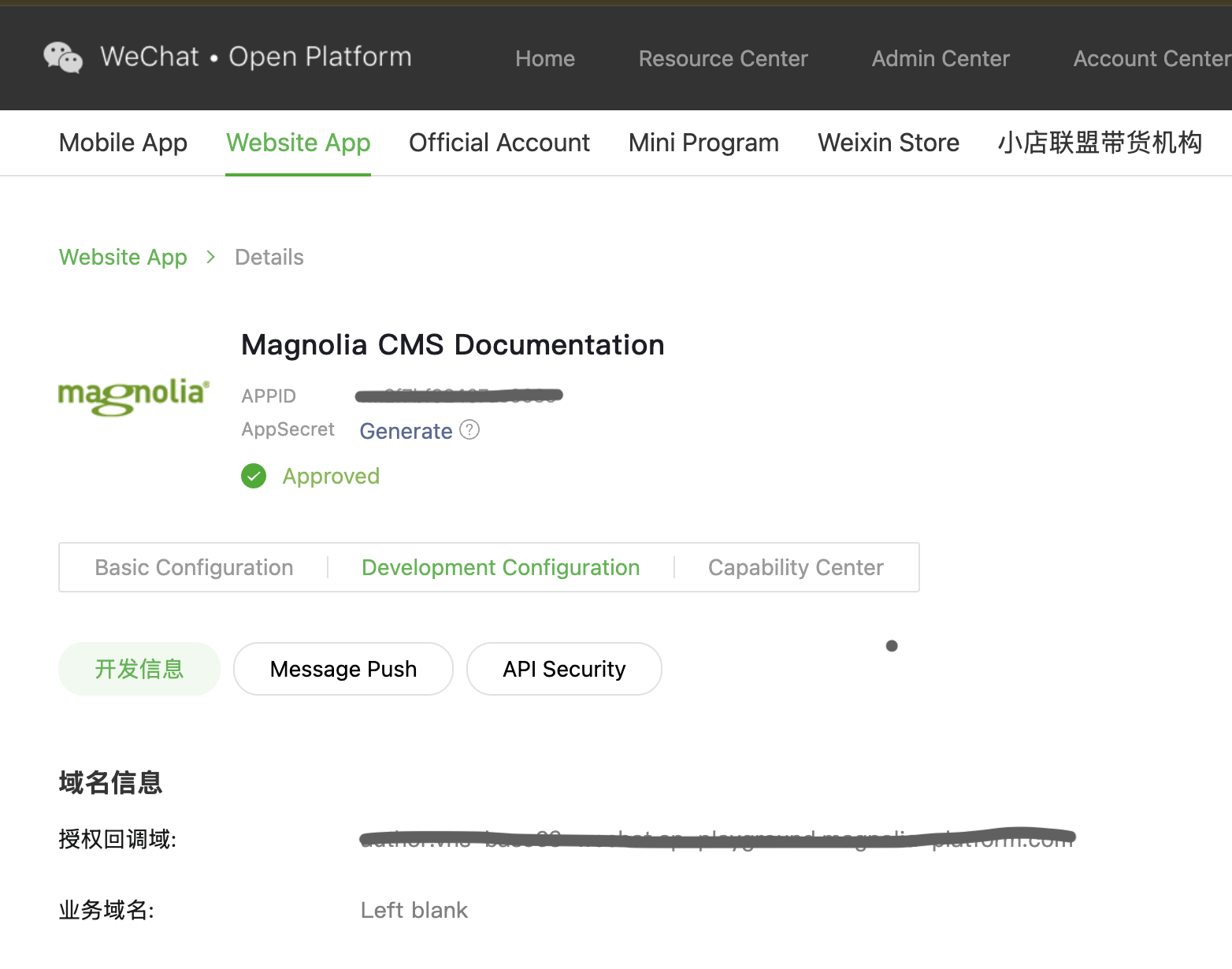
To enable WeChat authentication, you need to register your application on the WeChat Open Platform and retrieve the necessary credentials:
-
Register Your Application
-
Get Your Credentials: After successful registration, WeChat will provide you with:
App ID → corresponds to wechat.key App Secret → corresponds to wechat.secret
-
Make sure the domain of your Magnolia instance is whitelisted in your WeChat application settings.

Configuring JAAS
Please follow the JAAS configuration guide provided by the Magnolia SSO documentation
Install verification
To verify the installation, ensure the following configuration and user setup are in place.
SSO configuration
Follow the guide on SSO YAML configuration. Below is an example configuration snippet for WeChat SSO:
callbackUrl: /.auth
postLogoutRedirectUri: <postLogoutRedirectUri>
authorizationGenerators:
- name: fixedRoleAuthorization
fixed:
targetRoles:
- wechat-login-base
targetGroups:
- wechat-login-base
clients:
wechat.class: org.pac4j.oauth.client.WechatClient
wechat.key: <wechat.key>
wechat.secret: <wechat.secret>
wechat.callbackUrl: <callbackUrl>
wechat.authorizationGenerators: fixedRoleAuthorization
userFieldMappings:
name: nickname
fullName: nickname
email: unionid # Substitute for email since WeChat doesn't return one
language: language
removeEmailDomainFromUserName: false
removeSpecialCharactersFromUserName: falseWeChat Login Settings
You can control user creation and authorization behavior using the following options:
createShadowUser: false # true or false
defaultUserGroups:
- group1
- group2
defaultUserRoles:
- role1
- role2Explanation:
-
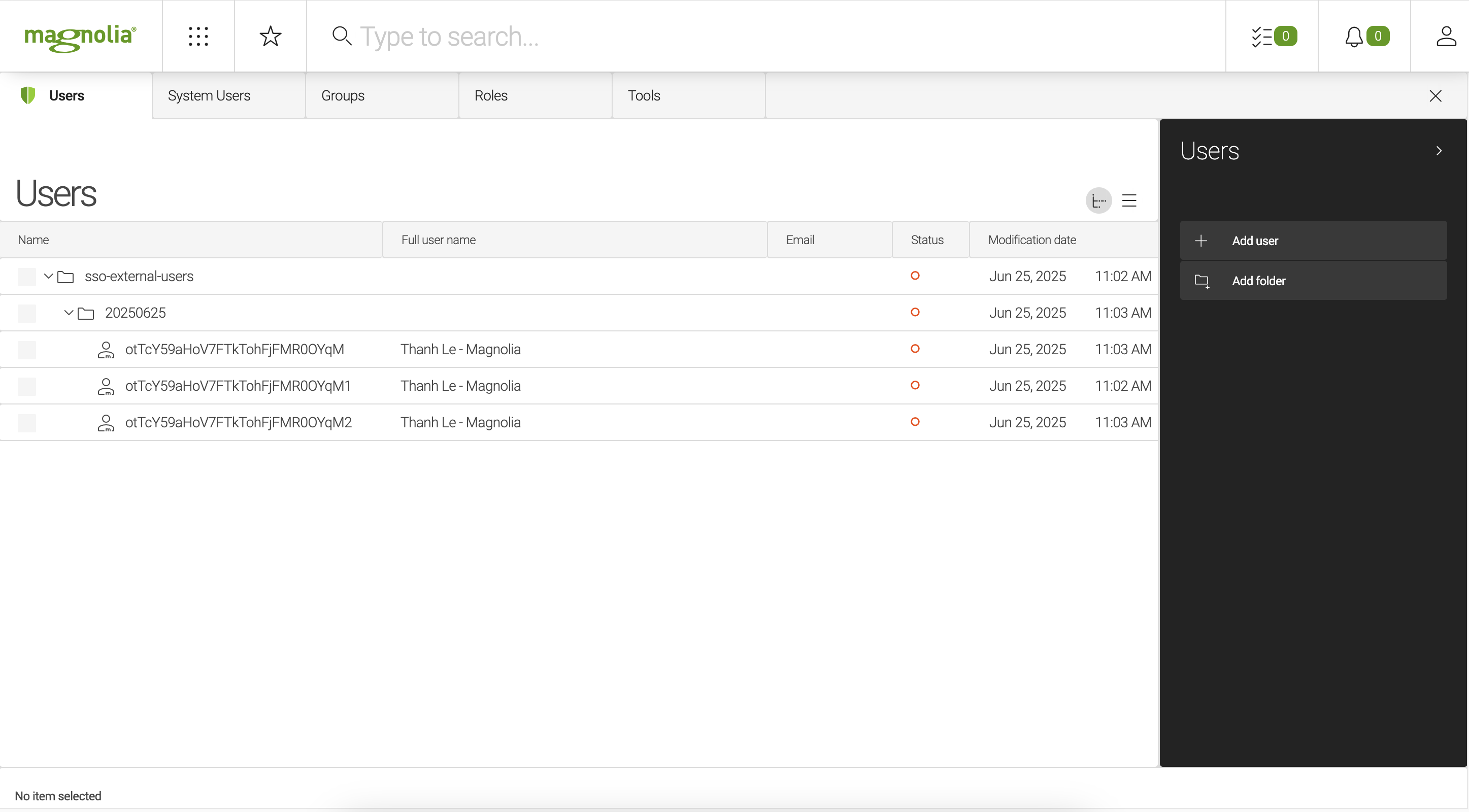
createShadowUserunder Users → /admin/sso-external-users:-
true: Creates a shadow user in Magnolia based on the unionid during the first login, assigning defaultUserGroups and defaultUserRoles -
false: No user is created. Authorization is managed via fixedRoleAuthorization.
-
-
defaultUserGroups: Groups assigned to the shadow user upon creation. -
defaultUserRoles: Roles assigned to the shadow user upon creation.
Usage Scenarios
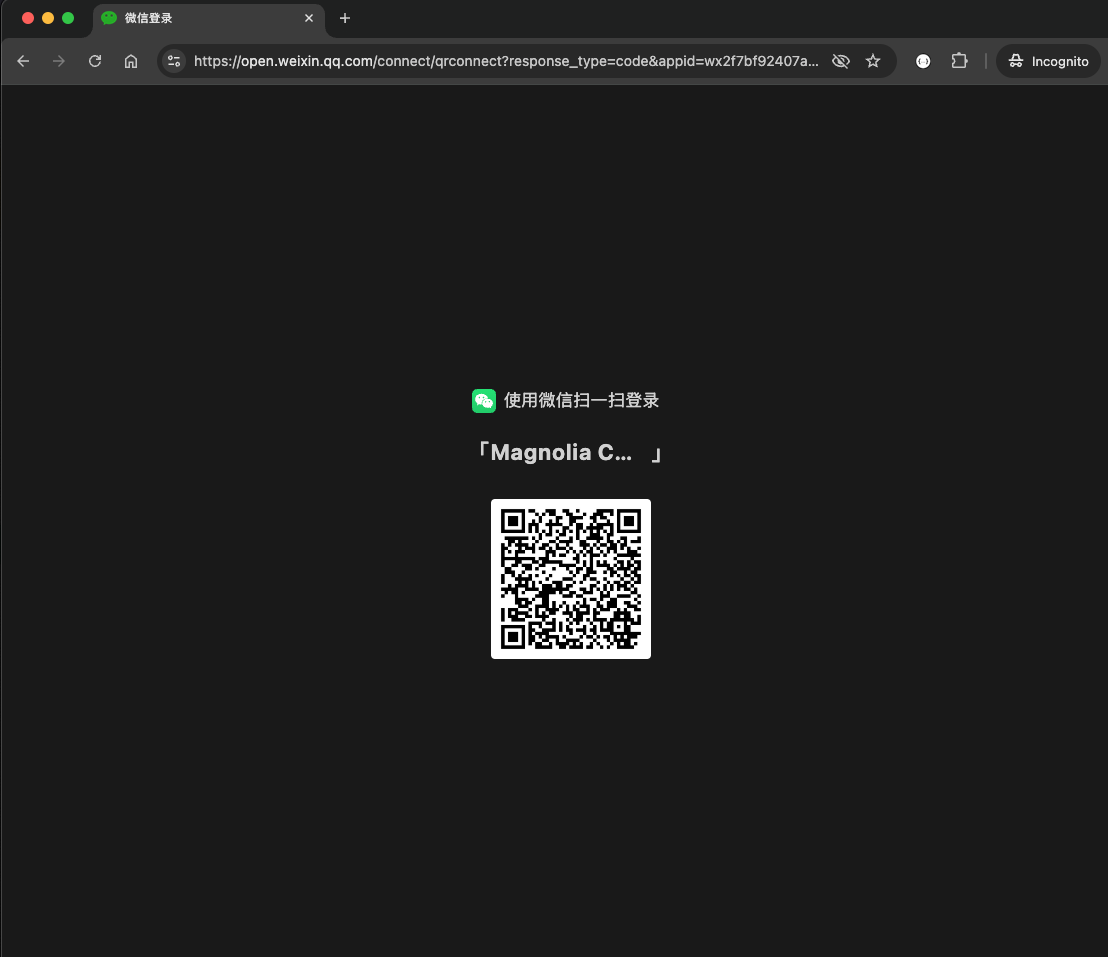
After the module is installed and configured, when a user accesses the Magnolia instance, a WeChat QR code will be displayed on the login screen. The user must scan this QR code using the WeChat mobile app to authenticate. Once logged in, the system will handle authorization based on the createShadowUser flag in your configuration:

-
If
createShadowUser: true-
A shadow user will be created in Magnolia using the unionid from WeChat. This user will be assigned the defaultUserGroups and defaultUserRoles as defined in the configuration. For subsequent logins, the system will authorize the user based on Magnolia’s internal security configuration (groups and roles).

-
-
If
createShadowUser: false-
No user account will be created in Magnolia. Instead, the system will authorize the user using the fixedRoleAuthorization defined in the SSO configuration.
-
Contributors:
-
Thanh Le thanh.lehai@magnolia-cms.com