Module configuration
This page explains how to configure modules in Magnolia. Module configuration data is useful because:
-
It can be accessed programmatically inside the same module and from other modules.
-
It can be changed on a running system.
The explanation on this page applies to Magnolia Maven modules with a module class.
How it works
A Magnolia Maven module may contain a module class. The class needs to be specified in the module descriptor. See, for example, line 6 below:
Module descriptor:
<!DOCTYPE module SYSTEM "module.dtd" >
<module>
<name>another-module</name>
<displayName>${project.name}</displayName>
<description>${project.description}</description>
<class>com.example.magnolia.anothermodule.AnotherModule</class>
<versionHandler>com.example.magnolia.anothermodule.setup.AnotherModuleVersionHandler</versionHandler>
<version>${project.version}</version>
<dependencies>
<dependency>
<name>core</name>
<version>6.1/*</version>
</dependency>
</dependencies>
</module>On the module class, you define module configuration properties as Java bean properties.
A bean in Magnolia configuration can have three states, which are represented by the value of a Boolean property called enabled:
-
enabled = true(default in most cases, there’s no need to set this). -
enabled = false -
enabled = null, in which case the bean’s configuration is either undefined or inherited - merged with its parent, for example when an area from a page template definition can get its values from a prototype.
The property values the class defines may be default and are persisted in the configuration data. On module start-up or when configuration data changes, the system calls the properties setter methods to set the new values on the instance of the module class, using the values from the configuration data. Module configuration items are registered in info.magnolia.config.module.ModuleConfigurationRegistry.
| On a running system, you can use the Definitions app to check module configuration data. |
Changing the configuration on a running system
If you change configuration data on a running system, Magnolia is notified about it. When the configuration data changes, the properties on the module class are reset accordingly and the configuration item is re-registered in ModuleConfigurationRegistry.
|
If your module requires a specific re-initialization for some custom components, implement info.magnolia.module.ModuleLifecycle and add module-specific code in the |
Typically, when changing configuration data of modules provided by Magnolia, there is no need to restart the instance.
Configuration data
Configuration data can be stored either in a YAML file or under a JCR node in the config workspace. We recommend using a YAML file. The structure of the configuration data depends on the bean properties defined on the module class.
The next subsection shows an example of configuration data for a hypothetical module class called com.example.magnolia.anothermodule.AnotherModule:
package com.example.magnolia.anothermodule;
import info.magnolia.module.ModuleLifecycle;
import info.magnolia.module.ModuleLifecycleContext;
import java.util.List;
public class AnotherModule implements ModuleLifecycle {
private int maxSize;
private String welcomeMessage;
private FooBar fooBar;
public String getWelcomeMessage() {
return welcomeMessage;
}
public void setWelcomeMessage(String welcomeMessage) {
this.welcomeMessage = welcomeMessage;
}
public FooBar getFooBar() {
return fooBar;
}
public void setFooBar(FooBar fooBar) {
this.fooBar = fooBar;
}
public int getMaxSize() {
return maxSize;
}
public void setMaxSize(int maxSize) {
this.maxSize = maxSize;
}
@Override
public void start(ModuleLifecycleContext moduleLifecycleContext) {
// do here whatever is required on module start.
}
@Override
public void stop(ModuleLifecycleContext moduleLifecycleContext) {
// do here whatever is required on module stop.
}
public class FooBar {
private List<String> colors;
private boolean colorsEnabled;
public boolean isColorsEnabled() {
return colorsEnabled;
}
public void setColorsEnabled(boolean colorsEnabled) {
this.colorsEnabled = colorsEnabled;
}
public List<String> getColors() {
return colors;
}
public void setColors(List<String> colors) {
this.colors = colors;
}
}
}Changing module configuration
There are several ways to change an original configuration.
-
Original configuration
Through decoration definition.
-
In YAML file
By applying a hotfix to the
resourcesworkspace. -
In the JCR
configworkspaceBy editing directly in the
configworkspace.
If the original configuration is a YAML file, do not create a node in the JCR config workspace.
|
Decorating
Decorating means adapting the current configuration. A decorator file can reside in any Magnolia Maven module or light module. In the example below, we create a decorator file in a light module called test-module. In this module, create the decorations/another-module/config.fooBar.yaml file:
colors: [cyan, yellow, magenta, black]You can also change the appLauncherLayout property via decoration.
appLauncherLayout:
hiddenApps:
- notifications
groups:
- name: target
apps:
- name: personas-appTo specify the order of apps, provide a complete list of apps in a group using the !override directive:
appLauncherLayout:
groups:
- name: target
apps: !override
- name: preview-app
- name: personas-app
- name: segmentation-app| To learn more about decoration, see Definition decoration concept. |
Hotfixing
Creating a hotfix means utilizing the Magnolia Resources framework’s capability which allows a resource to have different origins, see Resources - Origins and loading order. A hotfix:
-
Is a representation of a resource in the JCR
resourcesworkspace. -
Has precedence over the YAML file in the
jarfile of the deployed module.
Utilizing the JCR resources workspace can be useful for an administrator to apply a hotfix that is urgent. From a long-term perspective, however, we recommend that you keep your configuration and configuration changes in YAML files. This way they may become part of source control and are easier for large developer teams to work with.
To create a hotfix, follow these steps:
-
Open the Resource Files app.
-
Browse to
<your-module>and select theconfig.yamlresource. -
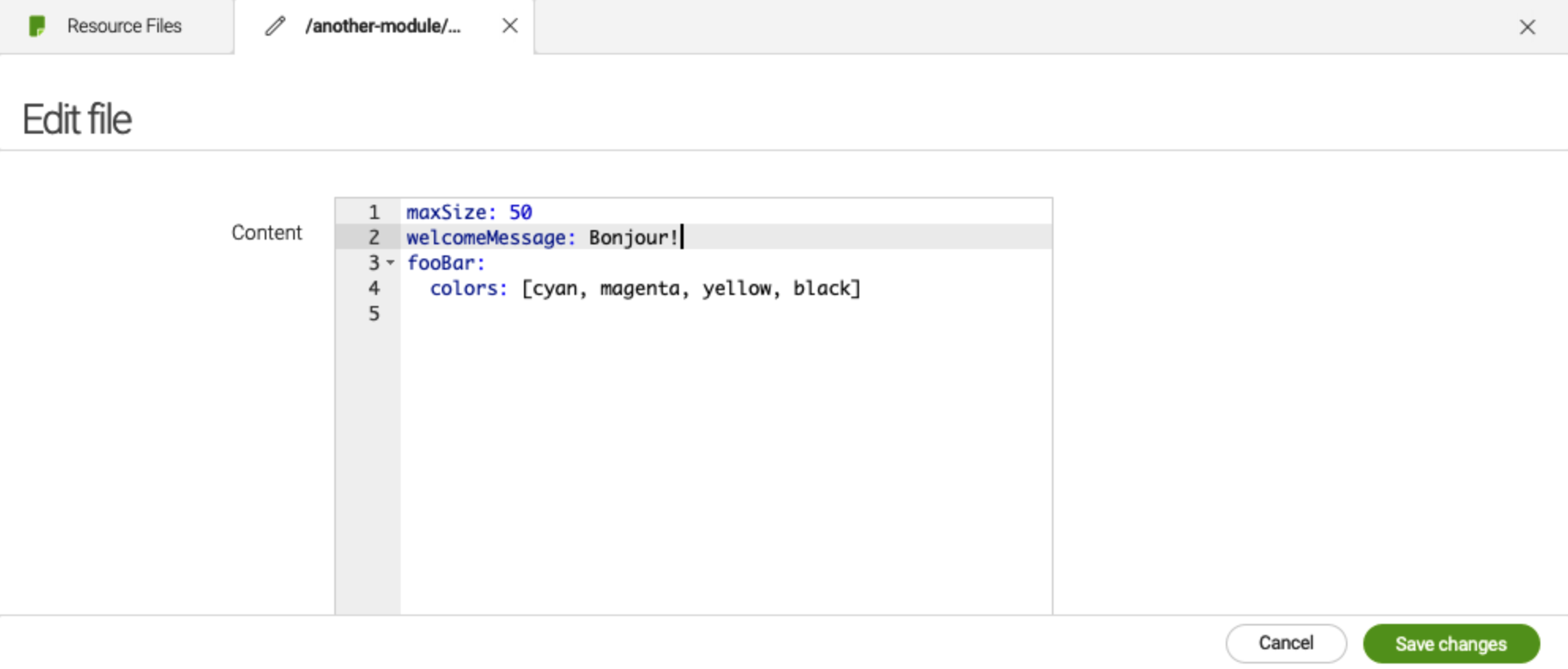
In the action bar, click Edit file. The Resource Files app creates a copy of the currently used configuration and stores it in the JCR
resourcesworkspace. -
Edit the file as necessary.

-
Click Save changes.
You may have to publish the resource node created to your author instances.
In the config workspace
Even though we recommend using YAML files for configuration data, there are still a lot of modules whose configuration is stored in the JCR config workspace. Below is an example using the ui-admincentral module, in which we change the defaultGroup of the appLauncherLayout.
-
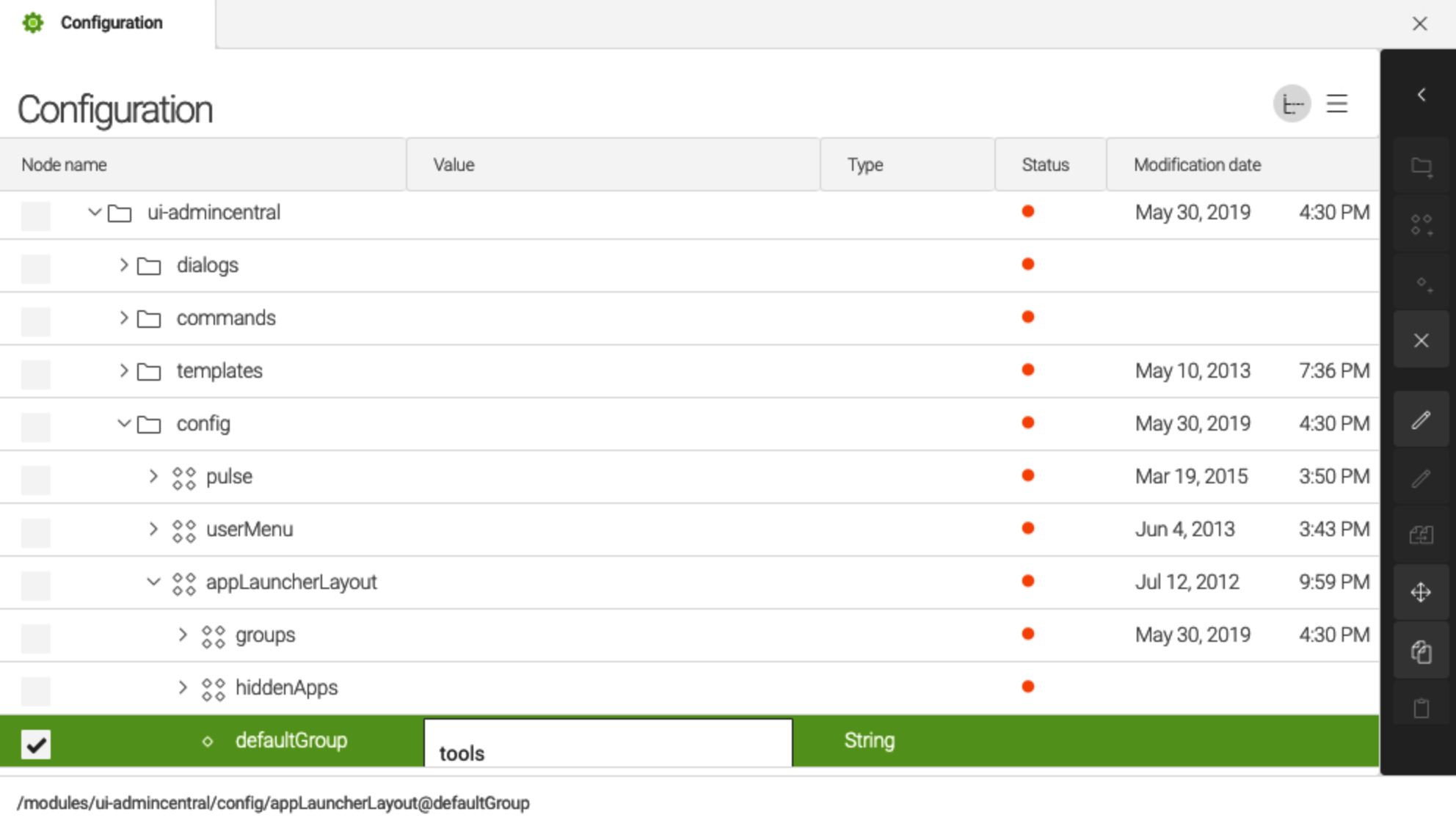
Open the Configuration app.
-
Go to the
/modules/ui-admincentral/config/appLauncherLayoutnode. -
Change the value of the
defaultGroupproperty. (Change other subnodes and properties as necessary.)
You also can add new nodes and properties, if they match with the defined bean properties of the module class.
Changes are applied automatically when you leave a field. You may have to publish the node you changed to your author instances.
appLauncherLayout Properties
| Property | Description |
|---|---|
|
required List of app groups. |
|
required App group name. This internal name is not displayed to users. Users see the group |
|
required List of apps in the group. |
|
required Name of an app that belongs to the group. The name must match the name given in the app configuration, for example |
|
optional Defines which users can see the app in the App Launcher. This allows you to provision the app to a limited group of users in your organization. |
|
optional, default is Moves the group to the bottom of the App Launcher and sets the group
color to white. Set the property to |
|
optional Text displayed on the group tile. Use a label that says something
about all apps in the group such as |
|
optional, default is Defines the group where a new app is added automatically, provided the app has not been added to another group of the App Launcher. During installation, Magnolia sets the value of the |
|
optional List of apps to be hidden in the App Launcher. |
|
optional Name of an app that should not be shown in the App Launcher. The name of the property is arbitrary.
|
Accessing configuration data programmatically
To access module configuration in a Java class, use javax.inject.Provider to access the sole instance of your module class. On the module class instance, you can call the getter methods of the module bean properties.
import javax.inject.Inject;
import javax.inject.Provider; (1)
import com.example.magnolia.anothermodule.AnotherModule;
/**
* An example class to demonstrate how to access the bean properties (= module configuration) of a module class.
*/
public class GarplyUtils {
private final Provider<AnotherModule> anotherModuleProvider;
@Inject (2)
public GarplyUtils(Provider<AnotherModule> anotherModuleProvider) {
this.anotherModuleProvider = anotherModuleProvider;
}
public void doSomething() {
// get the (singleton) instance of the module
AnotherModule moduleInstance = anotherModuleProvider.get(); (3)
// access the modules bean properties
String welcomeMessage = moduleInstance.getWelcomeMessage(); (4)
int maxSize = moduleInstance.getMaxSize();
AnotherModule.FooBar fooBar = moduleInstance.getFooBar();
// do whatever you want to do here
// ...
}
}| 1 | Make the javax.inject.Provider a private final field of your class. |
| 2 | Inject the Provider via a constructor. |
| 3 | Get the singleton instance of your AnotherModule module class. |
| 4 | Access the bean properties of your module. |