Magnolia DAM JCR implementation
Modules
-
magnolia-dam-jcr-
Magnolia specific DAM implementation based on JCR.
-
Stores DAM data in the JCR workspace
dam. -
Provides and configures info.magnolia.dam.jcr.JcrAssetProvider.
-
-
magnolia-dam-imaging-
The link between
magnolia-dam-jcrand the Imaging module. -
Provides and configures info.magnolia.dam.imaging.ImagingBasedAssetRenderer, which is info.magnolia.dam.api.AssetRenderer based on
magnolia-dam-jcr.
-
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.dam</groupId>
<artifactId>magnolia-dam-jcr</artifactId>
<version>4.0.4</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
<dependency>
<groupId>info.magnolia.dam</groupId>
<artifactId>magnolia-dam-imaging</artifactId>
<version>4.0.4</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Magnolia DAM JCR configuration
As mentioned above, the configuration for info.magnolia.dam.jcr.JcrAssetProvider and info.magnolia.dam.imaging.ImagingBasedAssetRenderer is set by their modules. The configuration looks like this:
| Node name | Value |
|---|---|
📁 dam |
|
📁 config |
|
⸬ contentDisposition |
|
⸬ providers |
|
⸬ jcrProvider |
|
⬩ class |
info.magnolia.dam.jcr.JcrAssetProvider |
⬩ identifier |
jcr |
📁 renderers |
|
⸬ imaging |
|
⬩ class |
info.magnolia.dam.imaging.ImagingBasedAssetRenderer |
⸬ renderers |
|
⸬ noOp |
|
⬩ class |
info.magnolia.dam.core.NoOpAssetRenderer |
NoOpAssetRenderer is configured by the DAM Core module.
|
Configuring asset download
Decorate the dam.subApps.yaml file to customize certain properties of the asset download action like the ZIP file name and the maximum size limit when downloading multiple assets.
actions:
download:
icon: icon-download
class: info.magnolia.dam.app.action.JcrAssetDownloadActionDefinition
availability: *notDeletedAvailability
downloadMultiple:
icon: icon-download
class: info.magnolia.dam.app.action.download.multiple.JcrMultipleAssetsDownloadActionDefinition
zipName: custom_file_name (1)
maxSizeInBytes: 1024 (2)
availability:
multiple: true
rules:
notDeleted: *notDeleted| 1 | zipName is an optional property where you assign a default name to the ZIP file.
If unset, the batch of assets is downloaded as assets.zip. |
| 2 | maxSizeInBytes is an optional property.
You can set the maximum size limit of the downloaded ZIP file if needed to improve performance.
If this property isn’t added, there’s a 1GB default limit. |
Configuring a maximum size limit for uploads
You can change the default maximum size limit for uploading assets by decorating the dam.subApps.yaml in the Resource Files app.
actions:
uploadMultiple:
icon: icon-import
class: info.magnolia.dam.app.action.upload.bulk.JcrMultipleAssetsUploadActionDefinition
maxSizeInBytes: 104857600 (1)
availability: *notDeletedWritableRootAvailability| 1 | Value maxSizeInBytes to suit your requirements. |
Restricting upload files by MIME type
You can restrict the MIME types of files allowed for upload using the allowedMimeTypePattern property.
| Property | Description |
|---|---|
|
optional, default is all types Comma-separated list of allowed MIME types. Examples include |
Since there are several locations where files may be uploaded by users, the configuration is also set in different files. We recommend you use the same restrictions.
-
Bulk upload dialog:
/dam-app-jcr/decorations/dam-assets-app/apps/dam.subApps.yamlactions: uploadMultiple: icon: icon-import class: info.magnolia.dam.app.action.upload.bulk.JcrMultipleAssetsUploadActionDefinition maxSizeInBytes: 104857600 allowedMimeTypePattern: image/jpg (1) availability: *notDeletedWritableRootAvailability1 In this example, only .jpg files are allowed when uploading. -
Single upload field in edit dialogs:
/dam-app-jcr/dialogs/uploadAndEdit.yamlform: properties: upload: factoryClass: info.magnolia.dam.app.field.factory.DamUploadFieldFactory class: info.magnolia.ui.editor.UploadViewDefinition field: class: info.magnolia.dam.app.field.DamUploadFieldDefinition maxUploadSize: 104857600 allowedMimeTypePattern: "image/*,application/pdf" (1)1 In this example, all image files and .pdf files are allowed when uploading.
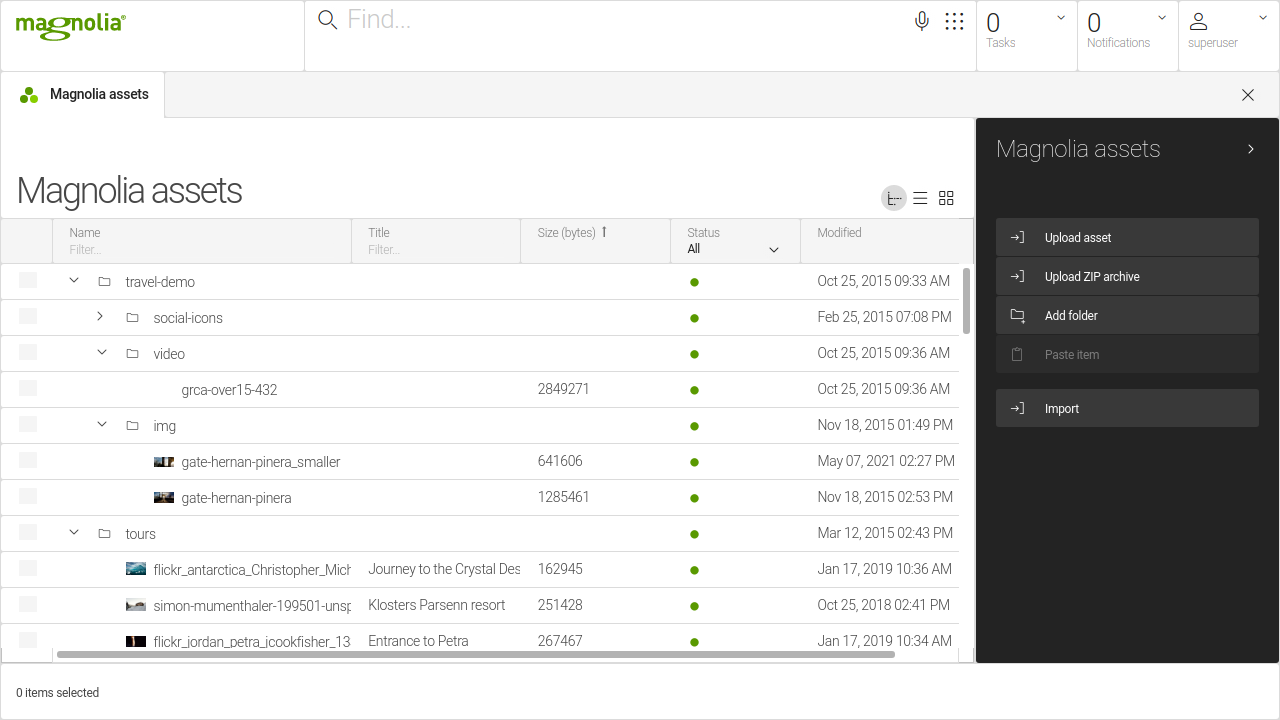
Displaying asset sizes in the asset browser
In the default configuration, asset sizes aren’t shown in the asset browser since this information is regarded as less important to content editors. However, you can use the definition decoration mechanism to reconfigure the default column composition and add a column that displays the sizes. The sort-by-size function is also available through the up/down arrows in the column header.

To add the column to the default configuration, create a definition decorator file in your light module, as shown in the example below. Use the YAML !override directive to specify the position of the column in the column list.
jcrBrowser:
workbench:
contentViews:
- name: tree
columns: !override
name: &name
title: &title
jcr:content/size: &size
type: java.lang.Long
label: Size (bytes)