Dialog types - 5 UI
Deprecated
|
These dialog types have been deprecated since Magnolia 6.0. They are part of the Magnolia 5 UI framework. For the updated implementations, see Dialog types for Magnolia 6 UI instead. |
Simple dialog
Use a simple dialog to collect only few data points. A simple dialog provides limited ways to organize and group fields.
Characteristics:
-
No tab bar (the dialog is composed of one tab).
-
One or more fields.

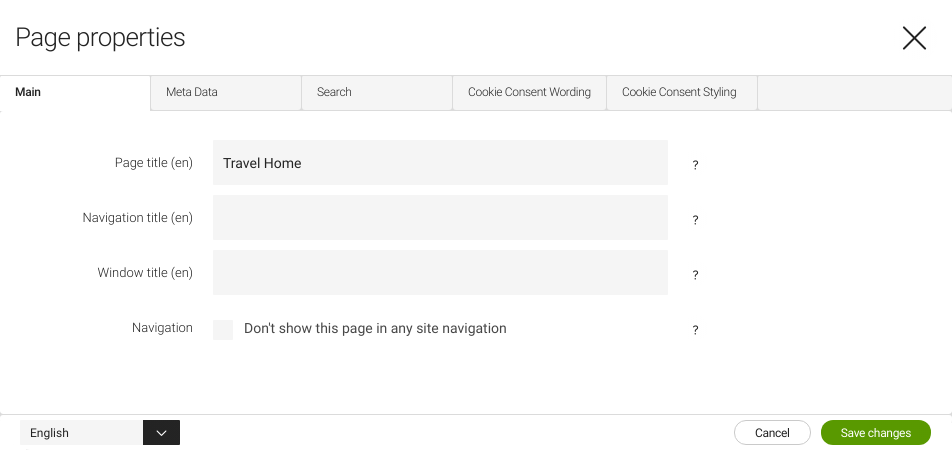
Complex dialog
Use a complex dialog to collect larger amounts of data. A complex dialog can handle complex, hierarchical data sets and summarize key settings of some or all of its subforms.
Characteristics:
-
Multiple tabs for grouping fields.
-
One or more fields per tab.

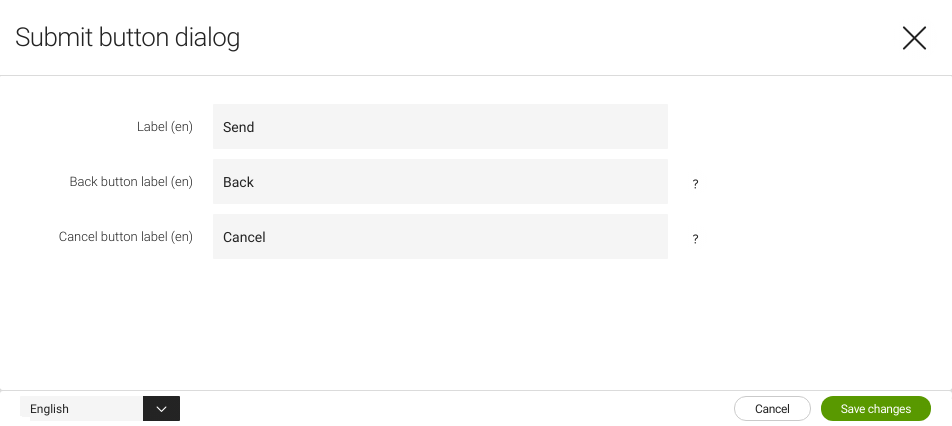
Light dialog
Use a light dialog as part of the task the user is working on. A light dialog asks for quick input but does not severely interrupt the user.
Modality
level: light
Characteristics:
-
Commonly used with actions that require parameters from the user.
-
Only makes sense in the context where the user is working.
-
Displayed modally but does not black out the background.

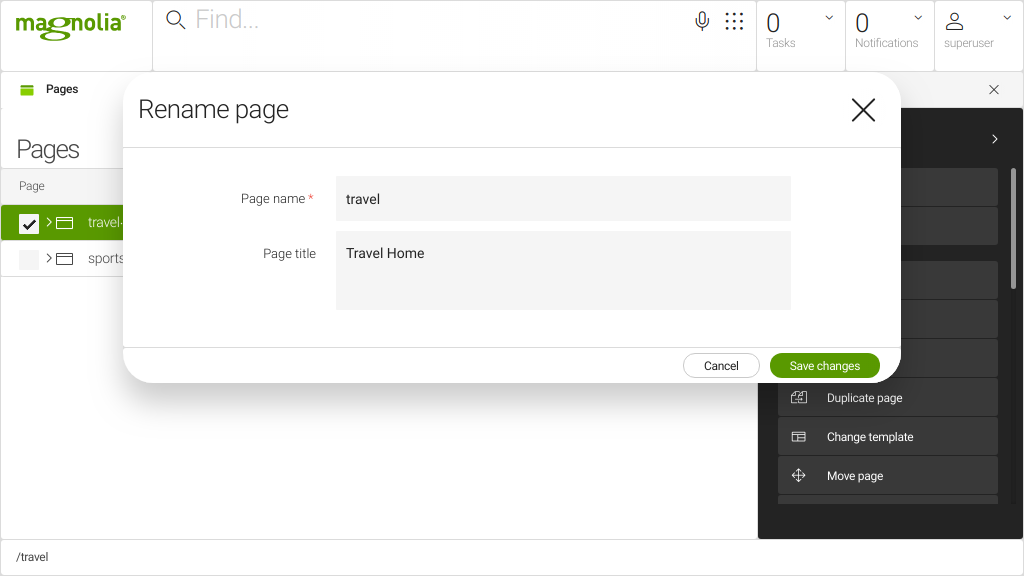
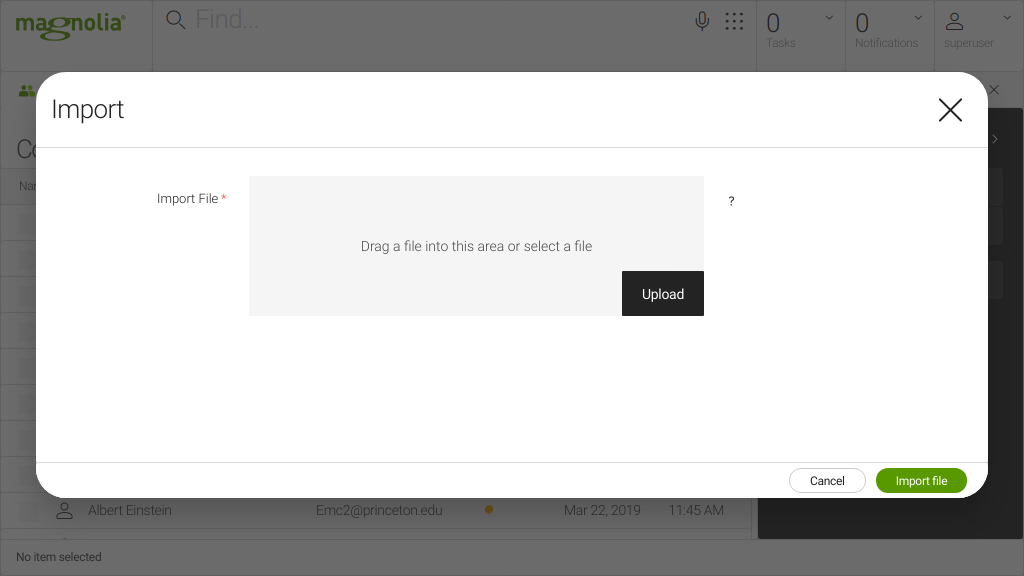
Strong dialog
Use a strong dialog to collect data from the user. A strong dialog severely interrupts the user because it typically requires more data to be input.
Modality
level: strong
Characteristics:
-
Commonly used with more elaborate actions (such as uploading a file).
-
Displayed modally and blacks out the background.

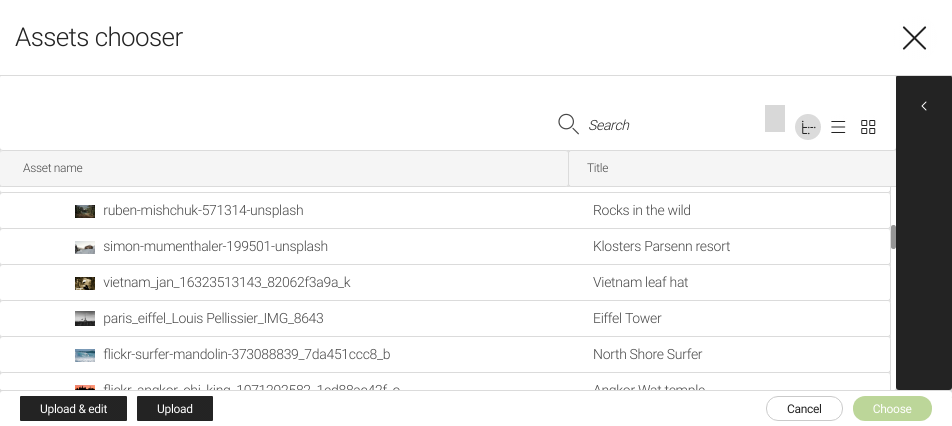
Choose dialog
The target app can also provide a choose dialog. This is an alternative
to the usual workbench view and may be better suited for selecting an
item. When a choose dialog is configured, it is used instead of the
workbench view provided by the browser subapp. For example, the Assets
app provides a choose dialog for selecting images. The choose dialog
looks like a workbench, but it also provides custom actions for
uploading and editing images from the desktop. The definition is in
/modules/dam-app/apps/assets/chooseDialog.