Magnolia 5.x
The Score Models app is where you create and manage models. It’s a good idea to arrange your models into folders. Perhaps Products, Campaigns, and/or Special offers.
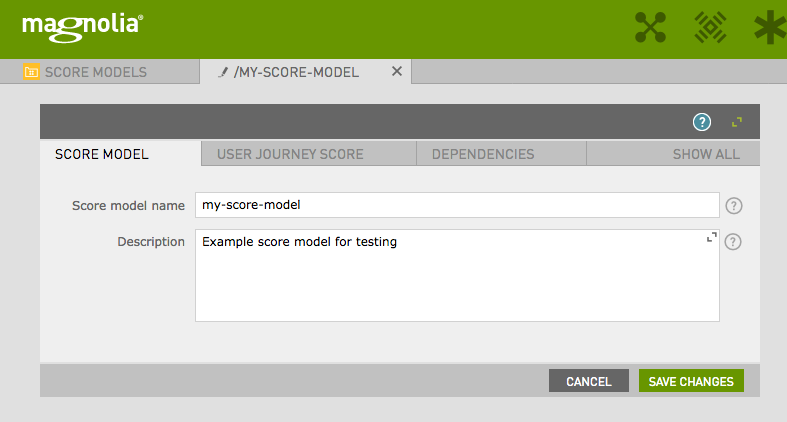
When creating models pick a non technical name that is understandable for your editors and marketeers. Additionally, you can give the model a description to explain what you intend to classify. The user journey score tab allows you to pre-configure your user score assignment. Therefore you don’t have to configure the score on each and every content element where the model is applied.
The dependencies tab gives you an overview where your model is currently in use. This includes score models assigned for page views as well as component interactions.

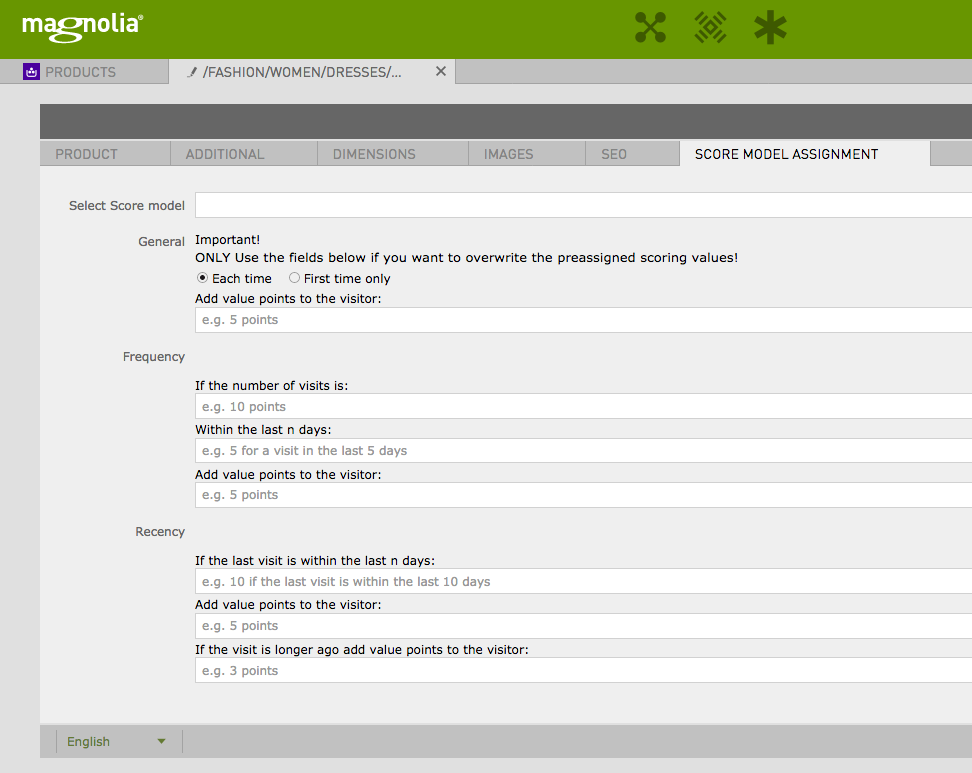
Integrating score models in your content apps
You can integrate scoring models in any content app. This allows you to tag your centrally managed content like products or teases with scoring models. Each time a tagged content record is used the matching scoring tag is delivered as well. Therefore personalizing user journeys becomes very efficient.
To integrate the scoring model into your content app you can use a decoration to extend your apps:
subApps:
detail:
editor:
form:
tabs:
- !include:/magnolia-recommender/dialogs/scoreModel.yaml
Integrating score models in your templates
The module requires some integration into your templating projects.
JavaScript
The recommender.js script handles the persistence of the scoring on the browser side. Be sure to include this file provided by the content recommender module.
<script type="text/javascript" charset="utf-8" async="" src="/.resources/magnolia-recommender/webresources/js/recommender.js"></script>Templating functions
The recommender.js script relies on HTML tags to understand which interactions should be tracked. The required tags can be generated with the help of the RecommenderTemplatingFunctions. They are available in the scorefn templating functions.
For example to enable page visit events, add the following to the HTML <head> section.
${scorefn.getPageVisitMetaTags(content)}Scoring components
For specific components:
-
Extend the component dialog.
form: tabs: - !include:/magnolia-recommender/dialogs/scoreModel.yaml (1)1 You can do so by including the scoreModel.yamlfile. -
Generate the tags in your element by using the scorefn function.
<a class="yourButton" ${scorefn.getComponentScoreModelMetaTag(content)}>...
| If you use content app data on your page then use the following code to generate the meta tags: |
<a class="yourButton" ${scorefn.getComponentScoreModelMetaTag("your node id", 'your node workspace')}}>...